практическую работу
реклама

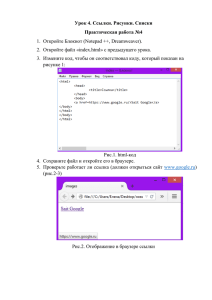
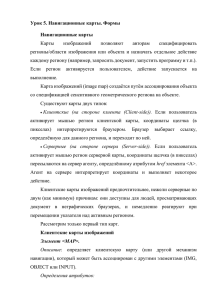
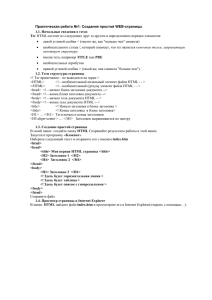
Урок 9. Группирование элементов. Поля и отступы. Рамки. Размеры элементов. Всплывающие элементы Практическая работа №9. 1. Откройте документ с расширением .html с предыдущего урока. 2. Наберите следующий код (рис.1): Рис.1. html-код 3. Сохраните документ и откройте в браузере. 4. Сравните полученный результат с рисунком 2: Рис.2. Отображение в браузере 5. Отредактируйте код (рис.3): Рис.3. html-код 6. Добавьте в код следующие строки (рис.4): Рис.4. Свойства для ссылок 7. Сохраните файл и откройте в браузере. 8. Сравните полученный результат с рисунком 5: Рис.5. Отображение в браузере 9. Наберите следующий код в файл с расширением .html (рис.6): Рис.6. html-код 10. Добавьте в код следующие строки (рис.7): Рис.7. Код 11. Сохраните файл и откройте в браузере. 12. Сравните полученный результат с рисунком 8: Рис.8. Отображение в браузере 13. Добавьте следующий код в файл с расширением .html (рис.9): Рис.9. html-код 14. Следующий код добавьте в файл с расширением .css (рис.10): Рис.10. CSS-код 15. Сохраните файл и откройте в браузере. 16. Сравните результат с рисунком 11: Рис.11. Отображение в браузере 17. Наберите следующий код (рис.12): Рис.12. html-код 18. Добавьте следующие строки (рис.13): Рис.13. код 19. Сохраните файл и откройте в браузере. 20. Сравните полученный результат с рисунком 14: Рис.14. Отображение в браузере 21. Наберите следующий текст (рис.15): Рис.15. html-код 22. Отредактируйте код так, чтобы результат был такой же, как и на рисунке 16: Рис.16. Отображение в браузере 23. Наберите следующий CSS-код (рис.17): Рис.17. CSS-код 24. У вас должно получиться так, как показано на рисунке 18: Рис.18. Отображение в браузере 25. Напишите следующий код (рис.19): Рис.19. html-код 26. Результат должен быть такой же, как изображено на рисунке 20: Рис.20. Отображение в браузере 27. Напишите следующий код (рис.21): Рис.21. CSS-код 28. Результат должен быть такой же, как на рисунке 22: Рис.22. Отображение в браузере 29. Наберите следующий код (рис.23): Рис.23. CSS-код 30. Сохраните файл и откройте в браузере. 31. Сравните полученный результат с рисунком 24: Рис.24. Отображение в браузере 32. Наберите следующий код (рис.25): Рис.25. CSS-код 33. Сохраните файл и откройте в браузере. 34. Сравните результат с рисунком 26: Рис.26. Отображение в браузере 35. Наберите следующий код (рис.27): Рис.27. CSS-код 36. Сохраните файл и откройте в браузере. 37. Сравните полученный результат с рисунком 28: Рис.28. Отображение в браузере 38. Наберите следующий html-код (рис.29): Рис.29. html-код 39. Наберите css-код (рис.30): Рис.30. CSS-код 40. Сохраните файлы и откройте файл с расширением . html в браузере. 41. Сравните полученный результат с рисунком 31: Рис.31. Отображение в браузере 42. Наберите следующий код в файл с расширением .html (рис.32): Рис.32. html-код 43. В файл с расширением .css наберите следующий код (рис.33): Рис.33. CSS-код 44. Сохраните оба файла. 45. Откройте файл с расширением .html в браузере. 46. Сравните полученный результат с рисунком 34: Рис.34. Отображение в браузере 47. Наберите html-код (рис.35): Рис.35. html-код 48. Наберите css-код (рис.36): Рис.36. CSS-код 49. Сохраните оба файла. 50. Откройте файл с расширением .html в браузере. 51. Сравните полученный результат с рисунком 37: Рис.37. Отображение в браузере 52. Поэкспериментируйте со всеми выше указанными атрибутами и свойствами.