Урок 5. Навигационные карты. Формы Навигационные карты Карты изображений
реклама

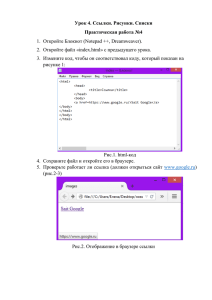
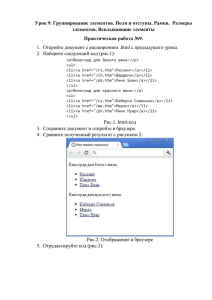
Урок 5. Навигационные карты. Формы Навигационные карты Карты изображений позволяют авторам специфицировать регионы/области изображения или объекта и назначать отдельное действие каждому региону (например, запросить документ, запустить программу и т.п.). Если регион активируется пользователем, действие запускается на выполнение. Карта изображений (image map) создаётся путём ассоциирования объекта со спецификацией сенситивного геометрического региона на объекте. Существуют карты двух типов: Клиентские (на стороне клиента (Client-side)). Если пользователь активирует мышью регион клиентской карты, координаты щелчка (в пикселах) интерпретируются браузером. Браузер выбирает ссылку, определённую для данного региона, и переходит по ней. Серверные (на стороне сервера (Server-side)). Если пользователь активирует мышью регион серверной карты, координаты щелчка (в пикселах) пересылаются на сервер агенту, определённому атрибутом href элемента <A>. Агент на сервере интерпретирует координаты и выполняет некоторое действие. Клиентские карты изображений предпочтительнее, нежели серверные по двум (как минимум) причинам: они доступны для людей, просматривающих документ в неграфических браузерах, и немедленно реагируют при перемещении указателя над активным регионом. Рассмотрим только первый тип карт. Клиентские карты изображений Элемент <MAP>. Описание: определяет клиентскую карту (или другой механизм навигации), который может быть ассоциирован с другими элементами (IMG, OBJECT или INPUT). Определения атрибутов: name = «строка» – назначает имя карте изображений. Элемент <AREA>. Описание: определяют геометрические регионы карты изображений и гиперссылки, ассоциированные с каждым регионом. Определения атрибутов: shape = «default|rect|circle|poly» – определяет границы региона. Возможные значения: default: весь регион; rect: прямоугольный регион; circle: круглый регион; poly: многоугольный регион; coords = «координаты» – определяет позицию на экране и очертания. Количество и порядок значений зависят от определяемой фигуры. Возможные сочетания: rect: координата x слева, координата y сверху, координата x справа, координата y снизу; circle: координата x цента, координата y центра, радиус. Если значение радиуса – в процентах, браузер должн вычислять окончательное значение радиуса на базе ширины и высоты ассоциированного объекта; poly: x1, y1, x2, y2, ..., xN, yN. Первая пара координат x и y и последняя должны бить одинаковыми, чтобы "закрыть" многоугольник. Если эти значения не одинаковы, ПА должен вычислить дополнительную пару координат, чтобы закрыть многоугольник; nohref – если установлен этот булев атрибут, то он указывает, что регион не имеет ассоциированной гиперссылки: href = «ссылка» – определяет адрес размещения ресурса; alt = «строка» – альтернативный текст, если браузер не поддерживает карты. В этом случае браузер может использовать альтернативный текст для создания тестовых ссылок вместо графических. Для того, чтобы изображение можно было использовать в качестве карты, нужно после закрывающегося соответствующими атрибутами тега </map>, указать тег и добавить еще один <img> usemap= “#имя_карты”(имя_карты – значение атрибута name в элементе MAP). Пример html-кода (рис.1): Рис.1. html-код В браузере это будет выглядеть так (рис.2): с Рис.2. Отображение в браузере Формы HTML формы используются для регистрации посетителей на сайте, для интерактивных опросов и голосований, позволяют отправлять сообщения, совершать покупки и так далее. HTML Форма создается с одной целью: сбор и последующая передача информации на обработку программному сценарию или по электронной почте. Вход в систему Теги, атрибуты и значения <form> </form> – определяют форму. name="" – определяет имя формы. method="" – определяет Значения: "get" (по способ отправки данных умолчанию) и "post". Чаше из формы. используется метод "post", так как позволяет передавать большие объемы данных. action="" – определяет url по которому данные отправляются на обработку. В нашем случае –enter_data.php. Также может быть обозначен адрес электронной почты, например,action="mailto:ab-w.net". <input /> – определяют такие элементы формы переключатели, текстовые поля для ввода данных. как кнопки, type="text" – определяет текстовое поле для ввода данных. type="password" – определяет поле для ввода пароля, при этом текст отображается в виде звездочек или кружочков. type="checkbox" – определяет переключатель. type="submit" – определяет кнопку. type="hidden" – определяет скрытый элемент формы – используется для передачи дополнительной информации на сервер. size="25" – длина текстового поля в символах. maxlength="30" – максимально допустимое количество вводимых символов. value="" – определяет значение, которое будет отправлено на обработку если относится к радиобутонам или переключателям. Значение данного атрибута в составе текстового поля или кнопки будет показано как, на примере (рис.3): Рис.3. html-код В браузере это выглядит так (рис.4): Рис.4. Отображение формы в браузере Комментарии на сайте Теги, атрибуты и значения action="http://ab-w.net/comments.php" – определяет url по которому будут отправлены данные из формы. id="" – определяет имя, идентификатор элемента формы. name="" – определяет имя элемента формы. <textarea> </textarea> – определяют текстовое поле в составе формы. cols="" – определяет количество колонок текстового поля формы. rows="" – определяет количество рядов текстового поля формы. Если между <textarea> </textarea> поместить текст, он будет показан внутри поля как пример, который легко удалить. Код будет выглядеть следующим образом (рис.5): Рис.5. html-код для формы (комментарии на сайте) В браузере это будет выглядеть так (рис.6): Рис.6. Отображение в браузере Выпадающий список Теги, атрибуты и значения <select> </select> – определяют список с позициями для выбора. size="" – определяeт количество видимых позиций списка. Если значение равно 1, мы имеем дело с выпадающим списком. <option> </option> – определяют позиции (пункты) списка. value="" – содержит значение, которое будет отправлено формой по указанному url на обработку. selected="selected" – выделяет позицию списка в качестве примера. Код выглядит так, как показано на рисунке 7: Рис.7. html-код (форма: выпадающий список) В браузере это выглядит так (рис.8): Рис.8. Отображение в браузере Список с полосой прокрутки Для этого варианта применим флажок multiple="multiple", который делает возможным выбор нескольких позиций. Его отсутствие разрешает выбрать только один пункт. Код будет выглядеть так (рис.9): Рис.9. html-код (форма: список с полосой прокрутки) В браузере выглядит так (рис.10): Рис.10. Отображение формы в браузере Переключатели, кнопки Атрибуты и значения value="" – определяет значение, которо будет отправлено формой по указанному url. checked="checked" – определяет в качестве примера одно из возможных значений. type="submit" – определяет кнопку. type="reset" – определяет кнопку сброса. value="" – определяет надпись на кнопке. Код выглядит следующим образом (рис.11): Рис.11. html-код (формы: переключатели, кнопки) В браузере эта форма будет выглядеть так (рис.12): Рис.12. Отображение в браузере Радиобутоны, прикрепить файл Код будет выглядеть так (рис.13): Рис.13. html-код (форма: радиобутоны, прикрепить файл) В браузере это выглядит так (рис.14): Рис.14. Отображение формы в браузере Fieldset Код выглядит так, как показано на рисунке 15: Рис.15. html-код (форма: fieldset) В браузере это выглядит так (рис.16): Рис.16. Отображение формы в браузере Чтобы научиться создавать полноценные web-сайты с работающими формами, необходимы знания в области программирования на PHP.