Урок 3. Редактирование текста. Создание таблицы Практическая работа №3
реклама

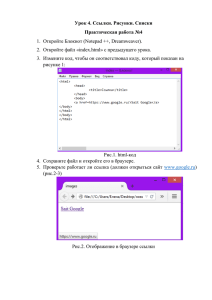
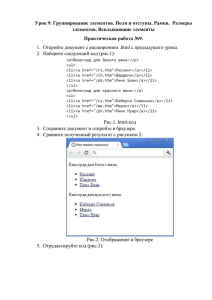
Урок 3. Редактирование текста. Создание таблицы Практическая работа №3 1. Откройте Блокнот (Notepad ++, Dreamweaver). 2. Откройте файл «index.html» с предыдущего урока. 3. Измените код, чтобы он соответствовал коду, который показан на рисунке 1: Рис.1. Html код 4. Сохраните файл с именем index и с расширением .html (index.html). Не забудьте поменять тип файла на «Все файлы». 5. Откройте в любом браузере (должно получиться, как показано на рисунке 2): Рис.2. Отображение кода в браузере 6. Откройте снова документ в блокноте. 7. Посмотрите на выравнивание текста. 8. Отредактируйте текст. Сделайте выравнивание по центру для тега <h1>. Для тега <h2> и <h3> сделайте выравнивание по ширине. Для тега <h4> и <h5> сделайте выравнивание по левому краю. А для тега <h6> выравнивание по правому краю. 9. Сравните полученный результат с рисунком 3. Рис.3. Отображение html-кода в браузере 10. Откройте снова блокнот. 11. Отредактируйте код следующим образом (рис.4): Рис.4. html-код 12. Сохраните файл. 13. Откройте в браузере. Посмотрите, что произошло со строчкой, в которой используется тег <br>. 14. Сравните результат с рисунком 5. Рис.5. Отображение кода в браузере 15. Откройте блокнот. 16. Измените код следующим образом (рис.6): Рис.6. html-код 17. Сохраните файл. 18. Откройте в браузере. Посмотрите, как текст выглядит в тегах <cite>, <dfn> <em><i>. 19. Сравните полученный свой результат с рисунком 7. Рис.7. Отображение файла в браузере 20. Откройте файл в блокноте. 21. Отредактируйте код (рис. 8) Рис. 8. Html-код 22. Сохраните файл. 23. Откройте файл в браузере. Посмотрите, как выглядит текст, который написан в тегах <strong> и <b>. Сравните их. 24. Сравните полученный результат с рисунком 9. Рис.9. Отображение файла в браузере 25. Откройте файл в блокноте. 26. Измените код (рис.10): Рис.10. html-код 27. Сохраните файл. 28. Откройте в браузере. 29. Посмотрите, как отображается текст, который написан в тегах <ins> и <u>. Сравните их. 30. Сравните полученный свой результат с рисунком 11. Рис.11. Отображение файла в браузере 31. Откройте блокнот. 32. Измените код (рис.12): Рис.12. html-код 33. Сохраните файл. 34. Откройте в браузере. 35. Посмотрите на отображение текста, который написан в теге <sup> и <sub>. Сравните их. 36. Сравните полученный свой результат с рисунком 13. Рис.13. Отображение файла в браузере 37. Откройте файл. 38. Измените код (рис.14): Рис. 14. Html-код 39. Сохраните файл. 40. Откройте файл в браузере. 41. Проанализируйте код. Сравните результат с рисунком 15: Рис.15. Отображение файла в браузере 42. Поэкспериментируйте с размером шрифта, с цветом, с названием шрифта. Введите различные значения. 43. Используя тег <center> сделайте выравнивание всех элементов по центру браузера. 44. Сравните результат с рисунком 16: Рис.16. Выравнивание элементов по центру браузера 45. А теперь попробуем совместное использование тегов. Сделать слово «Текст» жирным красным и курсивом одновременно. Выделим слово «текст» красным цветом: <font color=”red”>Текст</font> Теперь добавим теги курсива (открывающий – слева, закрывающий – справа): <em><font color=”red”>Текст</font></em> А теперь – теги полужирного начертания. <strong><em><font color=”red”>Текст</font></em></strong> В окне браузера это будет выглядеть так (рис. 17): Рис.17. Отображение файла в браузере Каждый раз все предыдущие теги мы помещаем в новые. Это и называется порядком вложенности. Вы можете использовать разные теги для оформления текста, главное не нарушать порядок вложенности. 46. Теперь попробуем нарисовать горизонтальную линию, применяя тег <hr>. Набираем следующий код (рис.18): Рис.18. html-код 47. Сохраняем файл и открываем в браузере. 48. Сравниваем результат с рисунком 19: Рис.19. Отображение файла в браузере 49. Если нам нужно сохранить все пробелы и отступы в тексте, то мы используем тег <pre>. Открываем снова блокнот и набираем следующий код (рис.20): Рис.20. html-код 50. Сохраняем файл и открываем в браузере. 51. Сравниваем результат с рисунком 21: Рис.21. Отображение файла в браузере Создание таблиц 52. Откройте блокнот. 53. Наберите следующий код (рис.22): Рис.22. Создание таблицы 54. Сохраните файл и откройте его в браузере. Посмотрите на результат. Должно получиться как показано на рисунке 23: Рис.23. Отображение в браузере 55. А теперь будем ее украшать. Дополняем наш код (рис.24): Рис.24. html-код 56. Сохраняем и открываем в браузере. Сравниваем с рисунком 25: Рис.25. Отображение файла в браузере 57. Таблица прижата к левому краю окна, также, как и текст в ней. Исправим это, добавив еще три параметра (рис.26): Рис.26. html-код 58. Сохраняем файл и открываем в браузере. Сравниваем результат с рисунком 27: Рис.27. Отображение файла в браузере 59. Редактируем таблицу дальше. Редактируем наш код (рис.28): Рис.28. html-код 60. Сохраняем код и открываем в браузере. Сравниваем результат с рисунком 29: Рис.29. Отображение файла в браузере 61. Добавьте в код, в тег <td> параметр bgcolor=”red”. <td bgcolor=”red”> 21 Здесь текст прижат к левому краю по горизонтали и к низу – по вертикали </td> В теги <th> следующие параметры: <tr> <th width=”50” height=”50”>1</th> <th width=”30%”>2</th> <th width=”20%”>3</th> </tr> 62. Сохраните файл и посмотрите результат в браузере (рис.30): Рис.30. Отображение файла в браузере 63. Потренируйтесь создавать и оформлять таблицы.