Урок 4. Ссылки. Рисунки. Списки Практическая работа №4
реклама

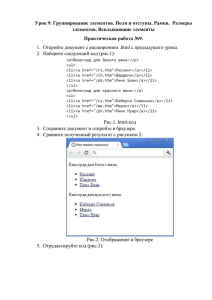
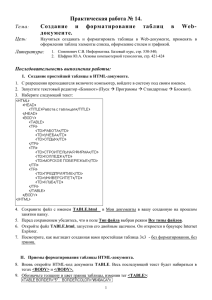
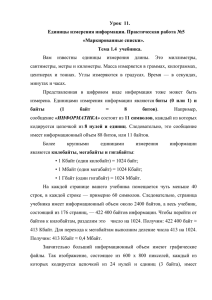
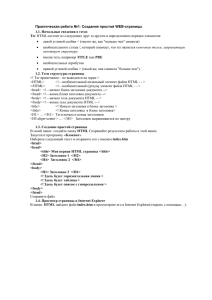
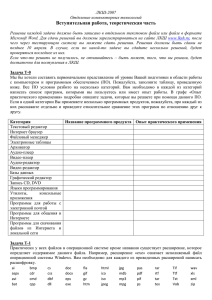
Урок 4. Ссылки. Рисунки. Списки Практическая работа №4 1. Откройте Блокнот (Notepad ++, Dreamweaver). 2. Откройте файл «index.html» с предыдущего урока. 3. Измените код, чтобы он соответствовал коду, который показан на рисунке 1: Рис.1. html-код 4. Сохраните файл и откройте его в браузере. 5. Проверьте работает ли ссылка (должен открыться сайт www.google.ru) (рис.2-3) Рис.2. Отображение в браузере ссылки Рис.3. После нажатия на ссылку 6. Наберите следующий код (рис.4): Рис.4. html-код 7. Проверьте, чтобы при нажатии на ссылки, сайты открывались в новой вкладке (рис.5): Рис.5. Отображение в браузере 8. В тег body добавьте следующие атрибуты: <link=”red” vlink=”green” alink=”blue”> 9. Проверьте, что по умолчанию все ссылки будут красными, при наведении на них мышкой будут становиться синими, а ссылки уже посещённых страниц сайта будут отображаться зелёным шрифтом. 10. Теперь научимся вставлять изображения. Сохраним изображение с именем «dog.ipg» в папку, где лежит наш html-файл. Затем в нашем документе пишем: <img src=” dog.ipg”> В браузере вместо текста должна отобразиться картинка (рис.6): Рис.6. Отображение в браузере 11. Теперь научимся выравнивать картинки. Наберите в вашем документе следующий текст (рис.7): Рис.7. html-код 12. Сохраните файл и откройте в браузере. У вас должно получиться, так как показано на рисунке 8: 13. Рис.8. Отображение в браузере Сделаем, чтобы при наведении мышкой на изображение высвечивался комментарий к картинке. Для этого нужно написать: <img src=”dog.jpg” width=”150” height=”113” title=”Моя собака”> В браузере это будет выглядеть так (рис.9): Рис.9. Атрибут title Теперь сделаем из картинки ссылку, это применяется в основном 14. для рекламы или баннеров. Для этого нужно в простой ссылке заменить текст на адрес картинки. Например: <a href=https://www.google.ru/><img src=”dog.jpg” width=”65” height=”59” border=”0”></a> В этом варианте ссылка откроется в этом же окне. <a href=https://www.google.ru/ target=”_blank”><img src=”dog.jpg” width=”65” height=”59” border=”0”></a> А в этом варианте в новом окне. Атрибут border писать необязательно, но желательно, так как без него картинка будет в рамке (рис.10-11): Рис.10. html-код Рис.11. Отображение в браузере Списки. 15. Научимся создавать маркированные списки. Наберите следующий код (рис.12): Рис.12. Маркированный список 16. Сохраните файл и откройте в браузере. Сравните с рисунком 13: Рис.13. Отображение в браузере 17. Откройте снова блокнот. Поменяйте стиль метки с square на disk. Сохраните файл и посмотрите, как изменится список в браузере. 18. Откройте снова блокнот. Поменяйте стиль метки на circle. Сохраните файл и посмотрите, как изменится список в браузере. 19. Нумерованный список. Наберите следующий код (рис.14): Рис.14. html-код для нумерованного списка 20. Сохраните файл и посмотрите, как он отображается в браузере. 21. Откройте снова файл, поменяйте маркер с большой буквы на маленькую. Сохраните файл и посмотрите в браузере. 22. Теперь поработаем с атрибутом start. Измените код, чтобы ваш файл выглядел следующим образом (рис.15): Рис.15. Атрибут start 23. Сохраните файл и откройте в браузере. Посмотрите, что произойдет со списком. 24. Поменяйте значение с арабской цифры «3» на римскую цифру «III». Сохраните и посмотрите в браузере. Список определений. 25. Откройте файл и измените код следующим образом (рис.16): Рис.16. Список определений 26. Сохраните файл. Откройте в браузере (рис.17): Рис.17. Отображение в браузере 27. Откройте снова файл в блокноте и добавьте еще 5 определений в список. 28. Сохраните и посмотрите, что получилось.