Теги языка разметки HTML Заголовки шести уровней. H1 – самый большой.
реклама

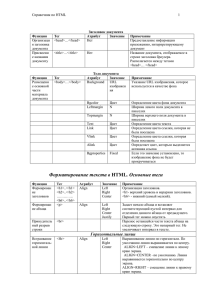
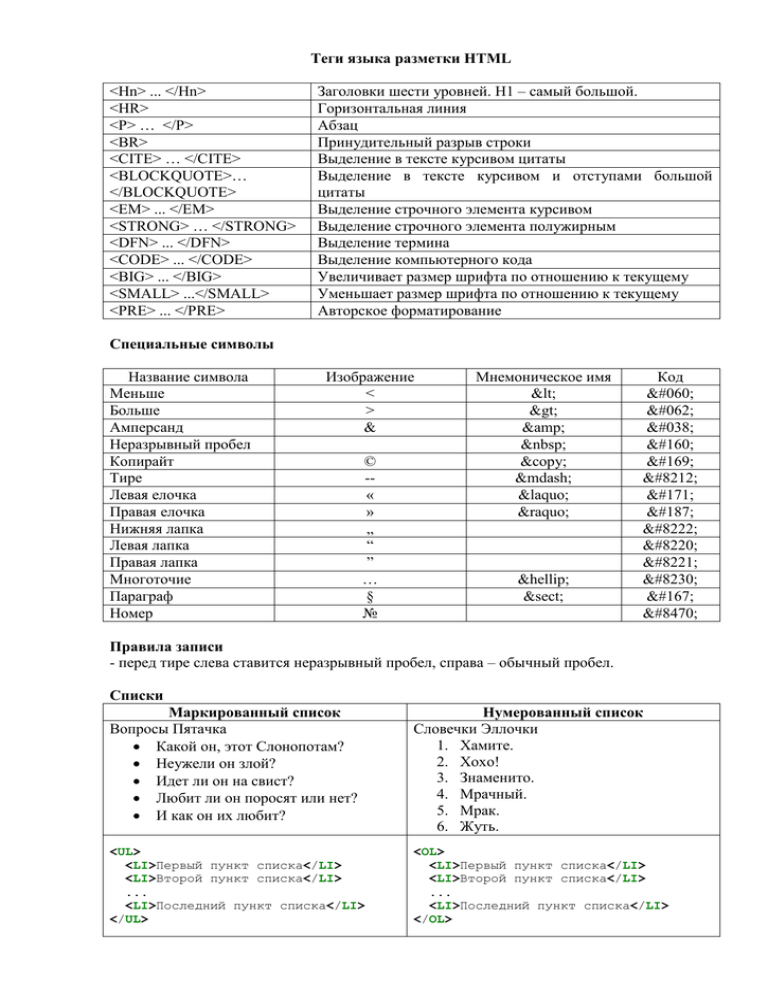
Теги языка разметки HTML <Hn> ... </Hn> <HR> <P> … </P> <BR> <CITE> … </CITE> <BLOCKQUOTE>… </BLOCKQUOTE> <EM> ... </EM> <STRONG> … </STRONG> <DFN> ... </DFN> <CODE> ... </CODE> <BIG> ... </BIG> <SMALL> ...</SMALL> <PRE> ... </PRE> Заголовки шести уровней. H1 – самый большой. Горизонтальная линия Абзац Принудительный разрыв строки Выделение в тексте курсивом цитаты Выделение в тексте курсивом и отступами большой цитаты Выделение строчного элемента курсивом Выделение строчного элемента полужирным Выделение термина Выделение компьютерного кода Увеличивает размер шрифта по отношению к текущему Уменьшает размер шрифта по отношению к текущему Авторское форматирование Специальные символы Название символа Меньше Больше Амперсанд Неразрывный пробел Копирайт Тире Левая елочка Правая елочка Нижняя лапка Левая лапка Правая лапка Многоточие Параграф Номер Изображение < > & © -« » „ “ ” … § № Мнемоническое имя &lt; &gt; &amp; &nbsp; &copy; &mdash; &laquo; &raquo; &hellip; &sect; Код &#060; &#062; &#038; &#160; &#169; &#8212; &#171; &#187; &#8222; &#8220; &#8221; &#8230; &#167; &#8470; Правила записи - перед тире слева ставится неразрывный пробел, справа – обычный пробел. Списки Маркированный список Вопросы Пятачка Какой он, этот Слонопотам? Неужели он злой? Идет ли он на свист? Любит ли он поросят или нет? И как он их любит? Нумерованный список Словечки Эллочки 1. Хамите. 2. Хохо! 3. Знаменито. 4. Мрачный. 5. Мрак. 6. Жуть. <UL> <LI>Первый пункт списка</LI> <LI>Второй пункт списка</LI> ... <LI>Последний пункт списка</LI> </UL> <OL> <LI>Первый пункт списка</LI> <LI>Второй пункт списка</LI> ... <LI>Последний пункт списка</LI> </OL> Открывающие теги могут содержать атрибуты. С их помощью можно менять свойства объекта, которому соответствует тег. Порядок следования атрибутов в теге не важен. Разделителем атрибутов также является пробел. Атрибут действует от открывающего тега, в котором он задан, до закрывающего или только внутри тега, если тег не имеет парного. <HR noshade> |Задана плоская линия <HR size=1> |Задана толщина линии <HR noshade size=1> |Плоская линия толщиной в 1 пиксел <P <P <P <P align=right> align=left> align=center> align=justify> |Выравнивание |Выравнивание |Выравнивание |Выравнивание <BODY bgcolor=black text=white> текста текста текста текста по по по по правой стороне левой стороне центру ширине |Заданы белый фон и черный текст Цвета, заданные в теге <BODY>, действуют до парного тега </BODY>, т. е. до конца документа.