Основное понятие HTML документа
реклама

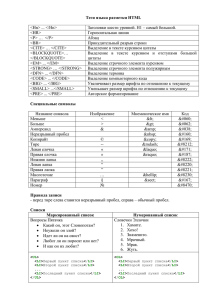
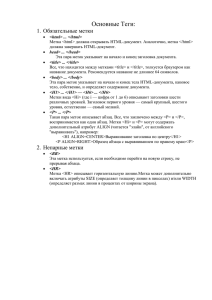
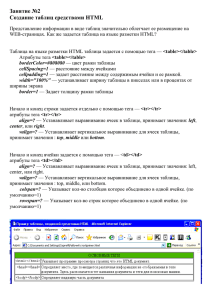
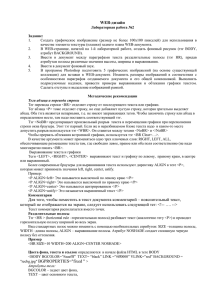
Основы языка разметки гипертекста Что такое язык разметки гипертекста? HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. То что мы видим в браузере Так выглядит страница на самом деле Основное понятие HTML документа – тег ТЕГ – инструкция браузеру, указывающая способ отображения информации. Структура HTML документа Невидимая часть – в ней расположены заголовок, скрипты, мета теги, подключение стилей. Видимая часть – в которой расположены элементы веб-страницы: абзацы, таблицы, рисунки и т.д. Форматирование текста Атрибут тега – уточняет действие тега <p align = center> Привет ! </p> Атрибуты тега Значение атрибута Атрибуты: Абзац Align=“left” – выравнивание по левому краю <P>…….</P> Align=“right” - выравнивание по правому краю Align=“center” - выравнивание по центру Align=“justify” - выравнивание по ширине Форматирование текста Вставка изображений Веб-страница и картинка на одном уровне Картинка в папке img Которая находится на одном уровне с веб-страницей Гиперссылки Относительные Абсолютные