Основы языка HTML. Демонстрация
реклама

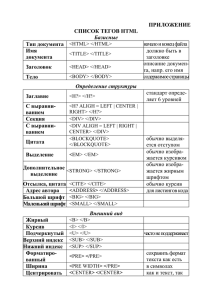
HTML (HyperText Markup Language) Основные понятия Элемент – конструкция языка HTML. Он состоит из 3 частей: открывающий тег, содержимое, закрывающий тег. Элементы могут быть “вложенными” друг в друга. Тег – начальный и конечный маркер элемента. Атрибут – параметр или свойство элемента. Атрибуты располагаются внутри начального тега и отделяются друг от друга пробелами. <тег атрибут1=“значение” атрибут2=“значение” …> содержимое </тег > • • • • кавычки обязательны (рекомендованы) имена тегов и атрибутов нечувствительны к регистру для любого из атрибутов определено значение по умолчанию форматирование текста, введённое с клавиатуры игнорируется браузером (есть исключение – тег <pre>) Структура HTML страницы Документ HTML Заголовок документа Внешний заголовок Тело документа <!DOCTYPE ……> <html> <head> <title> заголовок окна </title> </head> <body> основное содержимое </body> </html> Базовые теги разметки right left <p align=“ ”>…</p> - параграф center justify <p align=“right”>Абзац, выровненный вправо</p> <center>…. </center> - общее выравнивание по центру (устарел) right left <br clear=“ ”> - переход на новую строку, атрибут clear задаёт all выравнивание следующей строки none <nobr>…. …</nobr> - запрет переноса на новую строку <pre>……</pre> - форматированный текст right <hN align=“ left “>….</hN> - заголовок (N=1..6) center Форматирование текста <b>…</b> - полужирный (bold) <i>…</i> - курсив (italic) <u>…</u> - подчёркивание (underline) <big>..</big> - увеличить размер шрифта <small>..</small> - уменьшить размер шрифта <strike>..</strike> (<s>..</s>) - перечёркивание <sub>..</sub> - нижний индекс (subscript) <sup>..</sup> - верхний индекс (superscript) <tt>..</tt> - телетайп (моноширинный шрифт) Выделение текста <em>…</em> - ”выразительный” текст то же что и <i> <dfn>…</dfn> - определение то же что и <b> <strong>…</strong> - выделение <blockquote cite=“…”>…</ blockquote> - цитата (абзац с отступом) <q>..</q> - цитата внутри абзаца <cite>..</cite> - цитаты и ссылки (курсив) <address>..</address> - адрес (курсив) <kbd>..</kbd> - ввод с клавиатуры (моноширинный) <abbr>..</abbr> - аббревиатура (сокращение ) <acronym>..</acronym> - акроним Теги для фрагментов программ <code>..</code> - текст программы <samp>..</samp> - примеры вывода данных моноширинный <var>..</var> - переменные Разделитель right <hr align=“ left ” size=“толщина” width=“длина” color=“цвет” noshade> center size – толщина линии в пикселах width – длина линии в пикселах либо в % от ширины окна (просто число – пикселы, со знаком % - проценты ) noshade – убрать объёмное представление линии color – цвет разделителя, задаётся либо словом, либо RGB схемой color=“red” красный color=“lightgrey” светло-серый color=“#ffff00” жёлтый Шрифт (устарел) <font face=“…” size=“размер” color=“цвет”>….</font> face - семейство шрифтов (Напр. “Times, Arial, sherif”) size – размер, от 1 до 7, если без знака, то размер, если со знаком, то увеличение/уменьшение относительно текущего размера color – цвет, задаётся либо словом, либо RGB схемой <basefont face=“…” size=“размер”> size - ”базовый” размер шрифта (N=1..7). По умолчанию=3. face – семейство шрифтов (Напр. “Times, sherif”) Списки circle <ul type=“ disc ”> - ненумерованный список <li> … </li> square <li> … </li> </ul> 1 i <ol type=“ I ” start= “…”> - нумерованный список a A type: <li> … </li> <li> … </li> 1 - 1, 2, 3, 4…. </ol> i – i, ii, iii, iv…. start: начальный номер списка I – I, II, III, IV… a – a, b, c, d… A – A, B, C, D… Списки с определениями <dl> - начало списка <dt> … </dt> - пункт 1 <dd> … </dd> - определение 1 пункта 1 <dt> … </dt> - пункт 2 <dd> … </dd> - определение 1 пункта 2 </dl> Escape последовательности < > " (пробел) & © « » | ± &lt; &gt; &quot; &nbsp; &amp; &copy; &laquo; &raquo; &brvbar; &plusmn; &#60 &#62 &#34 &#160 &#38 &#169 &#171 &#187 &#166 &#177 · ° &middot; &deg; &#183 &#176 Таблицы <table border=“1”> <caption>Таблица 1</caption> <tr> <th>Колонка 1</th> <th>Колонка 2</th> </tr> <tr> <td>1-1</td> <td>1-2</td> </tr> <tr> <td>2-1</td> <td>2-2</td> </tr> </ table> Таблица 1 Колонка 1 Колонка 2 1-1 1-2 2-1 2-2 Таблицы (атрибуты тегов 1) Атрибуты тега <table> - таблица border=“…” - ширина боковой грани рамки в пикселах (или 0) align=“…” - выравнивание таблицы по горизонтали (left, center, right) width=“…” - ширина таблицы в пикселах или процентах cellspacing=“…” - ширина фронтальной грани рамки cellpadding=“…” - отступ вокруг содержимого ячейки bgcolor=“…” - цвет фона ячеек таблицы background=“URL” - картинка, как фон ячеек таблицы Атрибуты тега <caption> - заголовок таблицы align=“…” - расположение заголовка таблицы top – над таблицей bottom – под таблицей left – над таблицей и влево right – над таблицей и вправо Таблицы (атрибуты тегов 2) Атрибуты тега <tr> - строка таблицы align=“…” - выравнивание строки по горизонтали (left, center, right) valign=“…” - выравнивание строки по вертикали (top, bottom, center, baseline) Атрибуты тегов <td> и <th> - ячейка таблицы align=“…” - выравнивание ячейки по горизонтали (left, center, right) valign=“…” - выравнивание ячейки по вертикали (top, bottom, center, baseline) width=“…” - ширина ячейки в пикселах или процентах от всей таблицы height=“…” - высота ячейки в пикселах bgcolor=“…” - цвет фона ячеек таблицы background=“URL” - картинка, как фон ячеек таблицы colspan=“N” - объединить N столбцов rowspan=“N” - объединить N строк Гиперссылки Ссылки на документы <a href=“URL” title=“альтернативный текст” target=“…”> …</a> _blank – открыть в новом окне _self – открыть в том же окне Ссылки на разделы (внутри документа) <a name=“имя раздела” > …</a> - метка <a href=“#имя раздела” > …</a> - переход на метку Ссылки на адрес e-mail <a href=“mailto:user@server.mail.ru” > …</a> Ссылки на файл <a href=“http://www.myserver.ru/files/archive.zip” > …</a> Атрибуты тега <body> <body ….> …</body> background=“URL” - картинка, как фон страницы bgcolor=“…” - цвет фона страницы text=“…” - цвет текста на странице link=“…” - цвет гиперссылки vlink=“…” - цвет “посещённой” гиперссылки alink=“…” - цвет “активной” гиперссылки Графика <img ….> src=“URL” - URL графического файла align=“…” - выравнивание картинки по горизонтали (left, center, right, top, bottom, middle) width=“…” - ширина картинки в пикселах height=“…” - высота картинки в пикселах alt=“…” - альтернативный текст vspace=“…” - отступ по вертикали от границ картинки hspace=“…” - отступ по горизонтали от границ картинки border=“…” - ширина рамки вокруг картинки (только если картинка используется, как гиперссылка)