Министерство науки и высшего образования Российской Федерации
Федеральное государственное автономное образовательное учреждение
высшего образования
«Казанский (Приволжский) федеральный университет»
Институт вычислительной математики и информационных технологий
ОТЧЁТ
по технологической (проектно-технологической) практике
Обучающийся Кисвянцева А.И., 09-252
(ФИО, группа)
________________
(подпись)
Руководитель практики от КФУ:
к.п.н., старший преподаватель кафедры анализа данных
и технологий программирования Ахмедова А.М.
(должность, ФИО)
Оценка за практику _______________
__________________
(подпись руководителя практики)
Дата сдачи отчета __06.06.2024_____
Казань, 2024
Содержание
Введение ................................................................................................................... 3
1. Проектирование веб-приложения...................................................................... 5
1.1. Анализ предметной области ........................................................................ 5
1.2. Интеграция программного скрипта в веб-приложение............................. 5
1.3. Создание прототипа веб-интерфейса с применением фреймворка
Bootstrap ................................................................................................................ 5
1.4. Тестирование функциональной части графического интерфейса ........... 9
2. Проектирование базы данных .......................................................................... 13
2.1. Анализ предметной области ...................................................................... 13
2.2. Определение требований и функций системы ......................................... 13
2.3. Разработка модели базы данных для предметной области «ххххх» ..... 14
3. Реализация базы данных в СУБД MySQL ...................................................... 14
3.1. Листинг кода создания таблиц .................................................................. 14
3.2. Листинг кода триггера 1111111111 ........................................................... 14
3.3. Листинг кода триггера 2222222222 ........................................................... 14
3.4. Листинг кода функции 3333333333 .......................................................... 14
4. Установка базы данных на Web-сайт с использованием языка PHP ........... 14
4.1. Листинг кода установки базы данных на Web-сайт ................................ 14
4.2. Описание пользовательского интерфейса ................................................ 14
Заключение ............................................................................................................ 16
Список использованных источников .................................................................. 17
2
Введение
Целью
технологической
(проектно-технологической)
практики
направления подготовки 09.03.03 «Прикладная информатика» согласно
программе
практики
является
закрепление
теоретических
знаний,
практических умений и навыков, полученных в процессе освоения дисциплин
основной образовательной программы: «Информатика», «Базы данных»,
приобретение практического опыта решения профессиональных задач с
применением современных систем управления базами данных.
Основными задачами технологической (проектно-технологической)
практики являются:
-
изучение основ языков HTML, JavaScript и интеграция скриптов
JavaScript в веб-приложение;
-
изучение фреймворка Bootstrap
-
реализация веб-интерфейса прототипа рекомендательной системы
-
изучение системы управления базами данных MySQL;
-
проектирование базы данных для веб-сайта и его реализация в СУБД
MySQL, написание триггеров и функций для базы данных;
-
установка базы данных на веб-сайт с использованием языка PHP;
-
отработка навыков, полученных при прохождении дисциплин
«Информатика», «Базы данных» при реализации профессиональных задач;
-
закрепление знаний в области проектирования баз данных;
-
формирование
навыков
самостоятельного
решения
задач
профессиональной деятельности с применением современных веб-технологий
и систем управления базами данных, включающих анализ предметной
области, разработку и реализацию проектов по созданию баз данных для вебсайтов, описание пользовательского интерфейса;
-
получение навыков обработки собранных материалов и оформления
отчета по практике.
Технологической (проектно-технологической) практика проходила на
базе Института вычислительной математики и информационных технологий
Казанского (Приволжского) федерального университета.
3
Сроки прохождения практики: с 01.09.2023 по 31.12.2023 и с 09.02.2024
по 07.06.2024
Руководители практики:
к.т.н., доцент кафедры анализа данных и технологий программирования
Бурнашев Р.А.
к.п.н., старший преподаватель кафедры анализа данных и технологий
программирования Ахмедова А.М.
Индивидуальное задание на практику включало:
1. Изучение основ языков HTML, JavaScript.
2. Интеграция скриптов JavaScript в веб-приложение.
3. Изучение фреймворка Bootstrap.
4. Реализация веб-интерфейса прототипа рекомендательной системы
5. Изучение СУБД MySQL.
6. Проектирование базы данных для веб -сайта.
7. Реализация базы данных в СУБД MySQL.
8. Установка базы данных на веб -сайт с использованием языка PHP.
9. Написание триггеров и функций для базы данных.
10.
Оформление отчета по практике. Защита выполненных работ.
4
1. Проектирование веб-приложения
1.1. Анализ предметной области
В рамках разработки веб-приложения для доставки пиццы был проведен
анализ предметной области с целью оптимизации пользовательского опыта,
увеличения конверсии и повышения удовлетворенности клиентов. Проект
направлен на создание удобного и эффективного механизма заказа и
получения
пиццы,
а
также
на
предоставление
дополнительных
функциональностей, способствующих привлечению и удержанию клиентов. В
разделе «Профиль» каждому клиенту предоставляется возможность сохранить
свои вкусовые предпочтения. Помимо этого, в разделе «Пицца под ваш вкус»
пользователям предоставляется возможность установки предпочитаемого
бюджета, выбора оптимального размера для события или количества гостей, а
также определения толщины теста в соответствии с их вкусовыми
предпочтениями.
1.2. Интеграция программного скрипта в веб-приложение
На сайте реализован механизм рекомендации пиццы с использованием
HTML и JavaScript. На странице формы рекомендаций пользователь может
выбирать минимальную и максимальную цены, размер и тип теста (тонкое или
толстое).
После
ввода
параметров
и
нажатия
кнопки
"Получить
рекомендацию", скрипт JavaScript фильтрует массив пицц в соответствии с
выбранными критериями.
Листинг кода для работы с рекомендациями, recom.js:
function getRecommendedPizzas() {
var minPrice = parseInt(document.getElementById("minPrice").value);
var maxPrice = parseInt(document.getElementById("maxPrice").value);
const selectedCrust = document.getElementById("crust").value;
const selectedSize = parseInt(document.getElementById("size").value);
const recommendedPizzas = pizzas.filter(pizza =>
pizza.crust === selectedCrust &&
pizza.price >= minPrice &&
pizza.price <= maxPrice &&
pizza.size === selectedSize
);
5
const resultElement = document.getElementById("result");
if (recommendedPizzas.length > 0) {
resultElement.innerHTML = "<p>Рекомендуемые пиццы:</p>";
recommendedPizzas.forEach(pizza => {
resultElement.innerHTML += `<div class="pizza-card">
<img
src="${pizza.image}"class="pizza-image">
<h3 class="pizzaname">${pizza.name}</h3>
<p class="pizzadescription">${pizza.description}</p>
<p class="pizzaprice">${pizza.price} рублей </p>
</div>`;
});
} else {
resultElement.textContent = "Пиццы не найдены. Попробуйте изменить
параметры.";
}
}
Функция reloadCard перерисовывает отображение корзины, очищая
предыдущий список товаров и создавая новые элементы списка с учетом
изменений в количестве и цене каждого продукта. В процессе перебора
элементов корзины, для каждого товара создается новый элемент списка с
изображением продукта, названием, ценой и возможностью изменения
количества. Общая стоимость покупок и общее количество товаров
вычисляются в процессе перебора, после чего эти значения отображаются в
соответствующих элементах на странице. Этот функционал обеспечивает
динамическое и актуальное отображение состояния корзины при каждом
изменении ее содержимого.
6
Листинг кода для обновления корзины, app.js:
function reloadCard() {
listCard.innerHTML = '';
let count = 0;
let totalPrice = 0;
listCards.forEach((value, key) => {
totalPrice = totalPrice + value.price;
count = count + value.quantity;
if (value != null) {
let newDiv = document.createElement('li');
newDiv.innerHTML = `
<div><img src="image/${value.image}"/></div>
<div>${value.name}</div>
<div>${value.price.toLocaleString()} ${value.currency}</div>
<div>
<button onclick="changeQuantity(${key}, ${value.quantity - 1})"></button>
<div class="count">${value.quantity}</div>
<button onclick="changeQuantity(${key}, ${value.quantity +
1})">+</button>
</div>`;
listCard.appendChild(newDiv);
}
});
total.innerText = `${totalPrice.toLocaleString()} рублей`;
quantity.innerText = count;
}
На cайте также реализован механизм отображения и редактирования
профиля пользователя. В личном кабинете предоставлена информация о
пользователе, такая как имя, почта, дата рождения, любимая пицца и общая
сумма потраченная на пиццу. Пользователь может редактировать свои
предпочтения, вводя новую любимую пиццу и обновляя общую сумму
потраченную на пиццу.
7
Листинг кода функции для обновления информации о пользователе,
lkab.js:
function updateFavoritePizza() {
var newFavoritePizza = document.getElementById('newFavoritePizza').value;
console.log('Новая любимая пицца:', newFavoritePizza);
document.getElementById('favoritePizza').innerText = newFavoritePizza;
}
function updateTotalSpent() {
var newTotalSpent = parseInt(document.getElementById("newTotalSpent").value);
document.getElementById("totalSpent").innerText = newTotalSpent + " рублей";
}
Листинг кода формы для обновления любимой пиццы и общей суммы
потраченной на пиццу, lkab.html:
<form onsubmit="updateFavoritePizza(); updateTotalSpent(); return
false;">
<label for="newFavoritePizza">Новая любимая пицца:</label>
<select id="newFavoritePizza" name="newFavoritePizza" required>
<option value="Маргарита">Маргарита</option>
<option value="Пепперони">Пепперони</option>
<option value="Мясная">Мясная</option>
<option value="Гавайская">Гавайская</option>
<option value="Цыпленок ренч">Цыпленок ренч</option>
<option value="Ветчина с грибами">Ветчина с грибами</option>
<option value="Нутелла и зефир">Нутелла и зефир</option>
<option value="Вегетерианская">Вегетерианская</option>
</select>
<br>
<label for="newTotalSpent">Новая сумма потраченная на пиццу:</label>
<input type="number" id="newTotalSpent" name="newTotalSpent" min="0"
required>
<br>
<button type="submit" class="btn btn-warning">Сохранить</button>
</form>
8
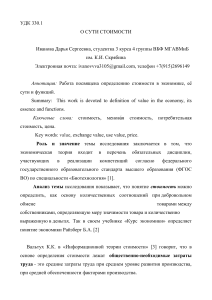
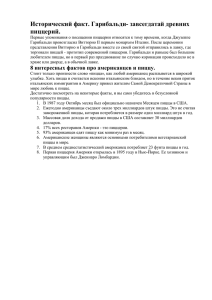
1.3. Создание прототипа веб-интерфейса с применением фреймворка
Bootstrap
В основном CSS-файле style.css определены стили для веб-страницы,
включая цвет фона, размер контейнера, и эффекты перехода. Он также
содержит стили для элементов шапки, навигационных ссылок, кнопок, списка
товаров с изображениями и ценами, а также стилей для фиксированной
карточки покупок с анимацией перехода и элементов внутри нее.
Файл lkab.css отвечает за стилизацию личного кабинета пользователя.
Здесь определены параметры блока профиля, включая стили для изображения
профиля, кнопок редактирования, а также формы редактирования.
9
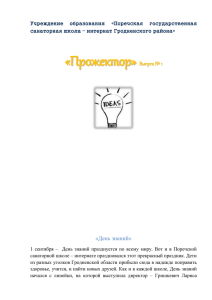
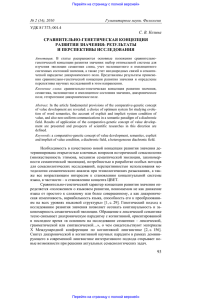
В контексте общего дизайна сайта применяется main.css, где
определены стили для шапки сайта, цветовая гамма, и общие элементы
структуры. Файл также определяет белые плашки, разделяющие различные
разделы сайта. Файл style22.css дополняет общий стиль, описывая общую
ширину контейнера, цвета текста и стили навигационных ссылок.
Для разработки формы рекомендации используется recform.css. Здесь
определены стили для полей ввода, кнопок и других элементов формы.
Специально выделенные стили для кнопок входа и регистрации также влияют
на общий визуальный стиль форм.
10
Прототип
веб-интерфейса
привлекательный
обеспечивает
пользовательский
опыт,
а
единообразный
фреймворк
и
Bootstrap,
используемый в файлах lkab.css и style22.css, значительно упрощает процесс
разработки
и
обеспечивает отзывчивость интерфейса
на различных
устройствах.
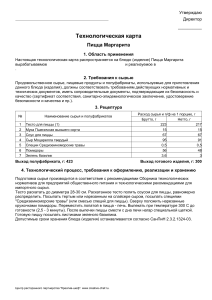
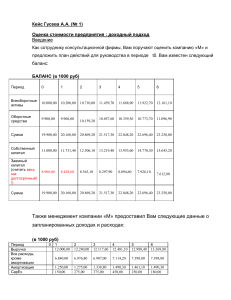
1.4. Тестирование функциональной части графического интерфейса
В ходе тестирования функциональной части графического интерфейса
были разработаны и проведены тест-кейсы для различных сценариев
использования веб-приложения.
Тест-кейс: Обновление любимой пиццы в личном кабинете.
Описание: Пользователь пытается изменить свою любимую пиццу,
выбирая ее из предоставленного списка.
Ожидаемый результат: Выбранная пицца успешно сохраняется, и
отображается в личном кабинете пользователя.
Позитивное тестирование:
Выбор пиццы "Маргарита".
Ввод суммы потраченной на пиццу.
Нажатие кнопки "Сохранить".
Негативное тестирование:
Ввод некорректной суммы (например, отрицательной).
Попытка сохранения без заполнения обязательных полей.
11
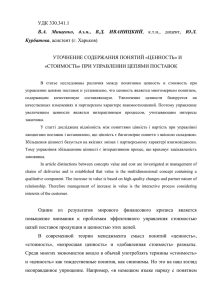
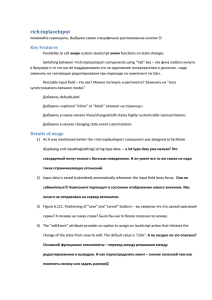
Тест-кейс: Получение рекомендации пиццы
Описание: Пользователь в разделе "Пицца под ваш вкус" указывает
параметры (минимальная и максимальная цена, размер, тесто) и запрашивает
рекомендацию.
Ожидаемый
результат:
Система
возвращает
список
пицц,
соответствующих указанным параметрам, или сообщение о том, что пиццы не
найдены.
Позитивное тестирование:
Установка разумных значений для минимальной и максимальной цены.
Выбор размера и типа теста.
Нажатие кнопки "Получить рекомендацию".
12
Негативное тестирование:
Установка некорректных значений цен (максимальная цена меньше
минимальной).
Оставление полей для цен пустыми.
Запрос без выбора размера или теста.
Общие результаты тестирования:
Раздел "Пицца под ваш вкус" успешно прошел тестирование на
наличие разумных сценариев использования и правильную обработку ошибок.
Личный кабинет также успешно реагирует на обновление любимой
пиццы и суммы, потраченной на пиццу.
Валидация
формы
в
личном
кабинете
работает
предотвращая отправку пустой или некорректной формы.
2. Проектирование базы данных
2.1. Анализ предметной области
Описание
2.2. Определение требований и функций системы
Описание
13
корректно,
2.3. Разработка модели базы данных для предметной области «ххххх»
Теория, схема, описание
3. Реализация базы данных в СУБД MySQL
3.1. Листинг кода создания таблиц
Практическая реализация
Удалите все пустые строки в программе перед вставкой, так будет
экономнее в плане листов и печати. Если у Вас черный фон и цветные буквы,
то учитывайте, что при черно-белой печати будет плохо прочитываться текст,
надо будет делать цветную печать. Постарайтесь, чтобы был белый фон и
черные буквы, чтоб это не было накладно)
3.2. Листинг кода триггера 1111111111
Практическая реализация
3.3. Листинг кода триггера 2222222222
Практическая реализация
3.4. Листинг кода функции 3333333333
Практическая реализация
4. Установка базы данных на Web-сайт с использованием языка PHP
4.1. Листинг кода установки базы данных на Web-сайт
Описание
Практическая реализация
4.2. Описание пользовательского интерфейса
Описание
Выводы
14
15
Заключение
За время прохождения технологической (проектно-технологической)
практики мной приобретены следующие компетенции:
Шифр
компетенции
ОПК-2
Расшифровка приобретаемой компетенции
Способен использовать современные информационные
технологии и программные средства, в том числе
отечественного производства, при решении задач
профессиональной деятельности;
ОПК-3
Способен решать стандартные задачи профессиональной
деятельности на основе информационной и
библиографической культуры с применением
информационно-коммуникационных технологий и с
учетом основных требований информационной
безопасности
ОПК-7
Способен разрабатывать алгоритмы и программы,
пригодные для практического применения
16
Список использованных источников
Оформление книг, учебников
1. Агафонов, Е. Д. Прикладное программирование : учебное пособие / Е.
Д. Агафонов, Г. В. Ващенко. - Красноярск : СФУ, 2015. - 112 с.
2. Голицына, О. Л. Языки программирования: учеб. пособие / О.Л.
Голицына, Т.Л. Партыка, И.И. Попов. — 3-е изд., перераб. и доп. — Москва :
ФОРУМ : ИНФРА-М, 2018. — 399 с.
Оформление интернет источников
Обращение на сайт
3. Федеральная служба государственной статистики [Электронный
ресурс]. URL: https://www.gks.ru/folder/23457 (дата обращения: 01.02.2020).
4. Центр инклюзивного и дистанционного образования [Электронный
ресурс]. URL: http://cde.sipkro.ru/moodle/ (дата обращения 24.06.2020).
Обращение к статье опубликованной в электронном журнале на сайте
5. Шлапак В.С., Теодорович Н.Н., Денисов С.В. Роль компьютерных и
информационных технологий в управлении туристскими компаниями //
Вестник евразийской науки. 2015. №2 (27). [Электронный ресурс]. URL:
https://cyberleninka.ru/article/n/rol-kompyuternyh-i-informatsionnyh-tehnologiyv-upravlenii-turistskimi-kompaniyami (дата обращения: 01.02.2020).
На этой странице и везде комментарии (выделены желтым) удалить!
17