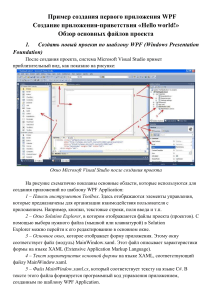
1 Практическая работа № 8 Создание проекта с БД (регистрация, авторизация, кабинет пользователя) 1) Создаем проект WPF, назовем его UserApp 2) Для создания дизайна применим библиотеку MaterialDesign Для добавления библиотеки нажать правой кнопкой мыши на проекте в обозревателе решений – в меню выбрать – Управление пакетами Nuget. В появившемся окне нажать Обзор – ввести material design и выбрать Material Design Themes, поставить галочки добавления библиотеки в проект кнопку Установить. В файл App.xaml добавить код библиотеки: <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xa ml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignC olor.DeepPurple.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignCol or.Lime.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> 3) Прописать библиотеку внутри окна xmlns:materialDesign=http://materialdesigninxaml.net/winfx/xaml/themes 4) Поменять размеры окна высота 600, ширина 800 и название окна 5) Создадим блок 2 Протестируем 6) Создадим обработчики события – Click для кнопки Зарегистрироваться 3 7) Создать базу данных в SQL Server Management Studio, назвать Programmist, создать таблицу Users со следующими полями: 4 Поле id – автоинкрементно. 8) В файле app.config добавить строку подключения: 9) Добавим в проект новый класс, в которой опишем взаимодействие с базой данных, назовем его User. Это будет модель. 10) Добавим еще один класс – Context, за счет которого мы сможем подключиться к базе данных и манипулировать данными в БД. Назовем класс ApplicationContext. В этом классе мы будем обращаться к базе данных, подключим к ней библиотеку System.Data.Entity. Технология Entity позволяет работать с СУБД из приложения 5 ApplicationContext db; В конструкторе MainWindow создадим ссылку на Context Протестируем программу, Должен выходить MessageBox при заполнении всех полей. И проверить, добавились ли данные в базе данных. 11) Авторизация Создадим новое окно – окно авторизации. Правой кнопкой по проекту – добавить окно wpf, назовем его AuthWindow. Весь код, кроме названия окна, из MainWindow вставим в AuthWindow. Регистрация поменять на авторизация. Поля логин и пароль оставим, повторение пароля и email удалим Вместо Зарегистрироваться в кнопке сделать Content – Войти в кабинет. Метод – Button_Auth_Click. Высоту окна поставим 450. 6 Получать данные от пользователя и выполнять проверку Скопируем код из обработчика private void Button_Reg_Click(object sender, RoutedEventArgs e) И вставим его в обработчик в Button_Auth_Click. // Обратиться к базе данных и получит пользователя, у которого будет логин и пароль совпадать с логином и паролем, введенным пользователем – идентифицировать пользователя. 7 // используется метод расширения Linq – where, Метод FirstOrDefault позволяет получить либо первую попавшуюся переменную, либо ничего. 12) Перейти в файл App.xaml и в StartupUri ввести AuthWindow – основное окно, которое будет открываться при запуске приложения – для тестирования. 13) Осуществим переход между окнами. Перейдем в MainWindow. Реализуем кнопку Войти – пропишем в обработчике Button_Window_Auth_Click 14) Перейдем на окно AuthWindows и реализуем кнопку регистрация, чтобы перейти на окно Регистрации Для обработчика Button_Reg_Click добавим код 8 15) Добавим новое окно – Кабинет пользователя, правой кнопкой по проекту – Добавить окно WPF – UserPageWindow 16) Перейдем в AuthWindow и реализуем переход на Кабинет пользователя 17) В MainWindow тоже реализуем переход на страницу авторизации. 18) Реализуем страницу Кабинета пользователя и реализуем вывод списка всех пользователей 9 На странице UserPageWindow.xaml.cs записать код Протестируем Страницу авторизации введем логин и пароль, перебрасывает на страницу Кабинета пользователя И видим список пользователей. 19) Добавим анимацию 1 способ. Добавим анимацию на кнопку Зарегистрирвоаться Название кнопки – regButton. Перейдем на файл MainWindow.xaml.cs Подключим простр имен using System.Windows.Media.Animation; И добавим код в конструктор: 2 способ. Сделаем анимацию для кнопки Войти в кабинет окна Авторизации 10 Назовем кнопку authButton В файле AuthWindow.xaml: