Форма
реклама

Высокоуровневые методы
информатики и
программирования
Лекция 21
Элементы управления
План работы
• Базовый класс элементов управления –
Control
• Основные свойства и методы базового
класса
• Основные элементы управления
Элементы управления
(Controls)
• Классы производные от базового
класса System.Windows.Forms.Control.
• Наследуют всю функциональность
данного класса.
Типы элементов управления
• Визуальные элементы управления
(controls)
• Компоненты (components) – не
визуальные элементы управления
Некоторые базовые свойства класса
System.Windows.Forms.Control
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
Handle – номер окна Windows
BackColor, ForeColor – фоновый цвет и цвет рисования
Left, Top, Right, Bottom – координаты точек диагонали
Height, Width – высота и ширина
Size – размер окна
ContextMenu – ссылка на контекстное меню
Cursor - ссылка на курсор
Name – имя элемента для работы системы разработки
Parent – ссылка на родительское окно
Text – заголовок
Font – используемый шрифт
Controls – список других элементов управления (если контейнер)
TabIndex – порядок перехода при нажатии клавиши Tab
Focused – имеет ли окно фокус ввода (get).
Anchor – связывание со сторонами родительской формы.
Dock – присоединение к сторонам родительской формы.
Размер окна
• Свойство Size – начальный размер окна.
• Свойство FormBorderStyle задает вид
рамки формы:
– Sizable – рамка с изменяющимся размером;
при изменении размера возникает событие
SizeChanged;
– FixedSingle
– Fixed3D
– FixedDialog
Свойство Anchor
• Задает стороны родительского окна с которыми ЭУ
связан. В этом случае, если родительское окно меняет
размеры, то расстояние от ЭУ до заданных сторон
родительской формы будет поддерживаться
постоянным (неизменным).
– Например, если задан ЭУ Button, который привязан к left и
right,
button1.Anchor = (AnchorStyles.Left | AnchorStyles.Right);
то при изменении размера формы ЭУ Buton изменяет свои
размеры так, чтобы сохранить расстояние до левой и правой
сторон формы.
• Если ЭУ не привязан к сторонам формы и размер
формы можно менять, положение ЭУ относительно
сторон формы меняется.
Свойство Dock
• Задание присоединения (dock) границ ЭУ к границам
родительского ЭУ и определения того, как ЭУ меняет
свои размеры при изменений размеров
родительского ЭУ.
• Свойства Anchor и Dock являются взаимно
исключающими. Только одно может быть задано для
ЭУ.
Некоторые основные методы класса
System.Windows.Forms.Control
•
•
•
•
Show() – показать окно на экране;
Hide() - спрятать окно (убрать с экрана);
OnEvent() – обработать заданное событие;
CreateGrafics() – создать элемент класса
Grafics для рисования в окне;
• Update() – обновить содержание окна;
• Invalidate() – объявить содержание окна
неправильным, что заставляет ОС отправить
событие WM_PAINT о необходимости
перерисовки содержания окна.
Группы элементов управления
•
•
•
•
Более 50 элементов управления (классов)
Стандартные элементы управления
Компоненты (не визуальные ЭУ)
Элементы управления для работы с меню и
инструментальными полосами
• Элементы управления для работы с принтером
• Общие диалоги
• Элементы управления для работы с базой данных
Использование элементов
управления
1. Включить в состав класса Form переменные
требуемых типов
2. Создать экземпляры классов элементов
управления
3. Задать их начальные свойства
4. Создать методы - обработчики событий
5. Связать эти методы с события элемента
управления
6. Добавить созданные объекты к коллекции
Controls
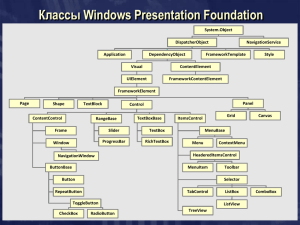
Иерархия классов – элементов
управления
Стандартные элементы управления –
Common Controls
•
•
•
•
•
•
•
•
•
•
•
•
Label (метки)
LinkLabel (метки)
Button (кнопки)
RadioButton (кнопки)
CheckBox (флажки)
CheckedListBox (флажки)
ListBox (флажки)
ListView (списки)
ComboBox (списки)
TextBox (текст)
RichTextBox (текст)
MaskedTextBox (текст)
•
•
•
•
•
•
•
•
•
NotifyIcon
NumericUpDown
PictureBox (графика)
ProgressBar
ToolTip
TreeView (дерево)
WebBrowser
DateTimePicker
MonthCalendar
Компоненты
• Элементы управления без визуального
интерфейса
• Timer
• FileSystemWatcher
• BackgroundWorker
• HelpProvider
• ImageList
• SerialPort
• ServiceController
Элементы управления для работы с
принтером - Printing
•
•
•
•
•
PrintDialog
PageSetupDialog
PrintDocument
PrintPreviewDialog
PrintPreviewControl
Автоматизация
программирования на основе
визуальных действий с
элементами управления
Инструменты
• Windows Forms Designer «Конструктор
форм Windows» - специальные подсистемы в
Visual Studio для работы с инструментами
визуальной разработки.
• Набор элементов управления (Toolbox)
• Форма – контейнер для размещения
элементов управления
• Окно Properties для работы со свойствами
элементов управления в режиме
проектирования (design mode)
Окно c набором элементов управления
«Tollbox»
• Содержит все элементы
управления, которые могут
быть размещены на форме
• Все элементы разделены на
группы
• Позволяет выбрать нужный
элемент управления и
перетащить его на форму
Просмотр свойств объекта
• Выделить элемент
(должны появиться
handles)
• Выделить элемент и
выбрать команду
Properties в
контекстном меню.
Окно свойств «Properties»
• Позволяет выбрать
свойство, посмотреть
значение и задать
новое значение.
События элемента в окне
свойств
• Выбрать событие
• Двойной щелчок на имени
события – создание пустого
обработчика событий со
стандартным именем.
• Задание имени и щелчок создание пустого обработчика
событий со стандартным
именем.
• Одинарный щелчок на имени
события – переход к
обработчику событий.
• Можно сменить имя
обработчика события
Работа дизайнеров
•
•
В Visual Studio имеется несколько визуальных проектировщиков форм
(visual forms designers)
Основные операции:
– «Перетащить и уронить» (“drag-and-drop”) на форме элемент управления
– Перемещение элементов управления на форме (перетащить) и выбор их
размеров
– Задание свойств элементов управления в окне Properties
– Назначение обработчиков событий для элементов управления
•
Дизайнеры предназначены для формирования частей программы на
основе интерпретации действий программиста с инструментами
– Добавление элемента управления на форму – вставка объекта
соответствующего класса в класс формы
– Размещение и изменение размеров – задание свойств созданных объектов
– Задание параметров элемента управления – присвоение значений
свойствам созданных объектов.
– Задание обработчиков событий для элементов управления – создание
методов для обработки событий и присвоение их соответствующим
делегатам классов элементов управления.
Разделение классов на части
• Для формы создаются 2 файла
– Form1.cs (в котором записываются обработчики событий, с
которыми работает программист)
– Form1.Designer.cs (часть класса производного от Form, с которой
работает программа-дизайнер, без необходимости не менять, но
нужно понимать, что в этом файле содержится)
• В этих файлах описывается один класс с ключевым словом
partial:
partial class Form1 { . . . }
• Файл Form1.Designer.cs хранит часть класса производного от
Form, с которой работает дизайнер.
• Файл Form1.cs хранит часть класса производного от Form, с
которой работает программист (обработка событий
элементов управления).
• Для просмотра кода из файла Form1.cs нужно выбрать в
контекстном меню команду “View Code”
• Кроме файлов формы создается файл Program.cs с методом
Main, в котором создается экземпляр нового класса форм и
показывается окно программы.
Окно управления решением
• В проект включены три
файла:
– Form1.cs
– Form1.Designer.cs
– Program.cs
«Windows Forms Designers поможет
только до определенного момента, а
потом вам придется писать код и,
возможно, разбираться в том, что
генерирует для вас Windows Forms
Designers»
Чарльз Петзольд
Описание отдельных типов
ЭУ
Класс меток - Label
• Предназначен для вывода текста на
форму
• Основные свойства
– Text
– Font
– ForeColor
Класс меток-ссылок LinkLable
• Свойство
–
–
–
–
–
–
–
–
LinkArea
Links
LinksData
bool LinkVisited
bool LinkVisited
LinkColor
VisitedLinkColor
ActiveLinkColor
• Событие
– LinkClicked
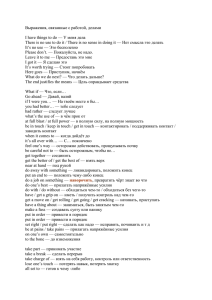
Наследование классов кнопок
Класс кнопок - Button
• Элемент для сообщения о щелчке
– Левая клавиша мыши
– Клавиша пробел на клавиатуре
• Основное событие:
– Click
Класс флажков - CheckBox
• состоит из маленького прямоугольника и
текстовой строки
• основные свойства
– bool Checked (get/set) – по умолчанию false
– bool AutoCheck (get/set) – по умолчанию true
– Appearance (get/set) – Normal, Button
• основное событие – изменение состояния
– CheckedChanged
Класс переключателей -RadioButton
• для выбора из группы опций
• Объединяются в группы (элемент
GroupBox) в которых выбран может
быть только один переключатель
• Основные свойства
– bool Checked (get/set)
– bool AutoCheck (get/set)
• Основное событие
– CheckedChanged (изменение состояния)
Порядок работы с переключателями
• Установить на форму элемент GroupBox и
задать Text
• Поместить в элемент GroupBox элементы
RadioButton
Текстовые поля - TextBox
• для ввода текста в программу
• основные свойства
–
–
–
–
–
string Text (get/set)
int MaxLength(get/set)
int TextLength (get)
string[] Lines (get/set)
bool Multiline (get/set) (по умолчанию false)
• основное событие
– TextChanged
• имеет smart tag (задать Multiline)
Пример текстового поля
• Другие свойства
– PasswordChar – задать заменитель для введенных
символов
– ReadOnly
– CharacterCasing (Normal – 0; Upper – 1; Lower - 2)
– Полосы прокрутки для (Multiline = true и
WordWrap=false)
Методы текстового поля
•
•
•
•
•
•
bool Modified (get/set)
void Undo()
void Сut()
void Copy()
void Paste()
void Clear()
Элемент RichTextBox
• Поддерживает форматированный текст (rich
text), в котором могут применяться разные
шрифты, цвета, отступы абзацев и
табуляция.
• Может импортировать и экспортировать текст
в формате RTF (Reach Text Format)
• Свойства
– string Rtf (get/set) задать или получить текст в
формате RTF
• Методы
– LoadFile
– SaveFile
Элемент MaskedTextBox
• Улучшенный элемент TextBox
• Свойство
– string Mask (get/set) – шаблон вводимых
данных
Описание элементов в шаблоне
Элемент
шаблона
Описание
0
Digit, required. This element will accept any single digit
between 0 and 9.
9
Digit or space, optional.
#
Digit or space, optional. If this position is blank in the mask,
it will be rendered as a space in the Text property. Plus (+)
and minus (-) signs are allowed.
L
Letter, required. Restricts input to the ASCII letters a-z and
A-Z. This mask element is equivalent to [a-zA-Z] in regular
expressions.
?
Letter, optional. Restricts input to the ASCII letters a-z and
A-Z. This mask element is equivalent to [a-zA-Z]? in
regular expressions.
…
Окно списков ListBox
• Часто используется в тех же целях, что и группа
переключателей (RadioButton) – чтобы пользователь
мог выбрать один элемент из нескольких.
• Занимает меньше место на форме и позволяет
выбирать несколько элементов.
• Имеет свойства
– Коллекция Items
• Items[индекс] (get/set)
• Items.Add(object), Remove(object), Clear(), Count
–
–
–
–
int SelectionMode (None -0; One – 1; MultipleSimple - 2)
bool Sorted (get/set)
int SelectedIndex = 0;
object SelectedItem (get/set)
Окно списков ListBox
• Примеры свойств:
– object SelectedItem тоже самое, что и
• object Items[lstbox.SelectedIndex]
– object SelectedValue – значение, связанное с выбранным элементом;
– string Text – текстовое значение выделенного элемента (если в классе
задан метод ToString - lstbox.SelectedItem.ToString())
– ListBox.SelectedIndexCollection SelectedIndexes (get)
– ListBox.SelectedObjectCollection SelectedItems (get)
• Методы:
– void SetSelected(int index, bool bSelect)
– bool GetSelected(int index)
– void ClearSelected()
• События
– SelectedIndexChanged - пользователь выбрал другое значение из
списка
Коллекция элементов ListBox
• Коллекция элементов Items
– Add (object o) – добавление элемента;
– Insert(int n, object o) - вставка элемента в заданное
место;
– RemoveAt (int n) – удаление элемента из
заданного места;
– Remove (object o) - удаление заданного объекта;
– Clear() – удалить все объекты
Связывание с источником
данных
•
•
•
•
DataSource = Book;
string DisplayMember = "Name";
string ValueMember = “Id";
SelectedIndex = 0;
Комбинированные окна ComboBox
• Текстовое поле + Окно списка
• Свойства:
– DropDownStyle
• Simple (0) – поле можно редактировать,
список всегда показывать
• DropDown (1) - поле можно
редактировать, список выпадает (по
умолчанию)
• DropDownList (2) - поле нельзя
редактировать, список выпадает
• Основные события:
– TextChanged – при каждом изменении текста в текстовом поле
– SelectedIndexChanged –выбор другого элемента
Элемент CheckedListBox
• Класс производный от класса ListBox
• string[] myFruit = {"Apples", "Oranges","Tomato"};
checkedListBox1.Items.AddRange(myFruit);
Класс PictureBox
• Вывод изображения в в окне
• Свойства
– Image – изображение (bmp, gif, jpg, wmf,
ico);
– ImageLocation – путь к файлу (метод Load)
– SizeMode – PictureBoxSizeMode (Normal,
StretchImage; AutoSize; CenterImage;
Zoom);
– BoderStyle
Элемент управления WebBrowser
• Показать web страницу на форме
• Свойства
– URL (get/set) – адрес страницы;
– Document (get) – получить HTMLDocument показанной webстраницы;
– string DocumentText (get/set) - содержание HTML страницы;
– string DocumentTitle (get) – получить заголовок страницы
• Методы
– void Navigate ( string urlString ) – загрузить и показать новую
страницу
– void GoHome () – перейти к странице по умолчанию
– bool GoBack () – перейти к предыдущей странице истории
– bool GoForward () – перейти к следующей странице истории
• Событие
– event WebBrowserDocumentCompletedEventHandler
DocumentCompleted – завершение загрузки документа
Элемент управления
ProgressBar
• Показывает ход выполнения долгой
операции
• Свойства
– Style
– Value
– Maximum
– Minimum
Элемент NumericUpDown
• для задания цифрового значения с помощью
мыши
• Свойства
–
–
–
–
decimal Minimum
decimal Maximum
decimal Value
decimal Increment
• Свойства
– event EventHandler ValueChanged
Подсказки - ToolTip
• Небольшое прямоугольное окно с пояснительными
текстом
• Нужно добавить к форме элемент ToolTip
• Для отображения надо
– В обработчике события Form1_Load для элементов
управления к которым нужно добавить пояснение вызвать
метод
• void SetToolTip(Control cntl, string strTip)
– Или в свойствах элементов формы задать текст
• Для удаления подсказки вызвать метод
void SetToolTip(Control cntl, null)
Элементы управления
DataTimePicker и MonthCalendar
• MonthCalendar – выбор даты или
интервала дат
– Событие DateChanged (параметр DateRangeEventArgs е.Start и e.End)
• DataTimePicker – для выбора
одной даты (Value)
• или одного значения времени
(ShowUpDown – true; Format Time)
Класс таймер - Timer
• Инициирует события через заданные
интервалы времени
• Свойства
– int Interval (миллисекунды)
– bool Enabled
• Методы
– void Start () – начать работу
– void Stop () – закончить работу
• Событие
– event EventHandler Tick
Контейнеры
•
•
•
•
•
GroupBox – группа элементов
Panel – панель с элементами
SplitContainer – разделяемый контейнер
TabControl – панели с закладками
TableLayoutPanel – табличная разметка