ЛР №3 Работа с таблицами в HTML
реклама

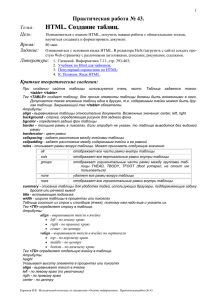
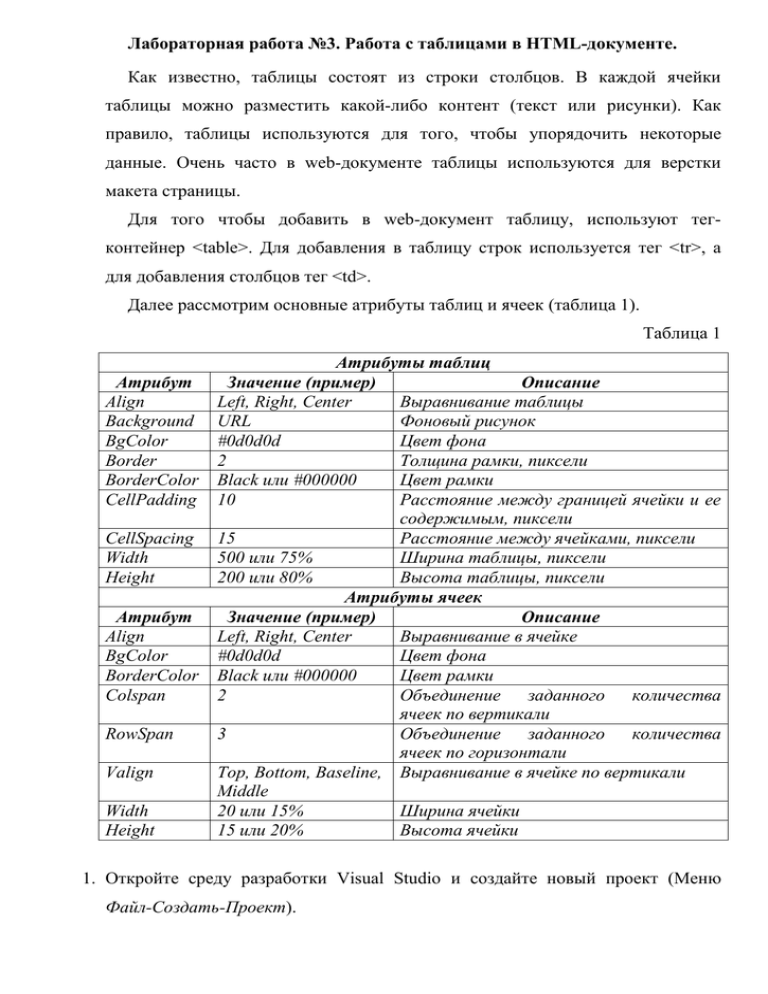
Лабораторная работа №3. Работа с таблицами в HTML-документе. Как известно, таблицы состоят из строки столбцов. В каждой ячейки таблицы можно разместить какой-либо контент (текст или рисунки). Как правило, таблицы используются для того, чтобы упорядочить некоторые данные. Очень часто в web-документе таблицы используются для верстки макета страницы. Для того чтобы добавить в web-документ таблицу, используют тегконтейнер <table>. Для добавления в таблицу строк используется тег <tr>, а для добавления столбцов тег <td>. Далее рассмотрим основные атрибуты таблиц и ячеек (таблица 1). Таблица 1 Атрибут Align Background BgСolor Border BorderColor CellPadding CellSpacing Width Height Атрибут Align BgСolor BorderColor Colspan RowSpan Valign Width Height Атрибуты таблиц Значение (пример) Описание Left, Right, Center Выравнивание таблицы URL Фоновый рисунок #0d0d0d Цвет фона 2 Толщина рамки, пиксели Black или #000000 Цвет рамки 10 Расстояние между границей ячейки и ее содержимым, пиксели 15 Расстояние между ячейками, пиксели 500 или 75% Ширина таблицы, пиксели 200 или 80% Высота таблицы, пиксели Атрибуты ячеек Значение (пример) Описание Left, Right, Center Выравнивание в ячейке #0d0d0d Цвет фона Black или #000000 Цвет рамки 2 Объединение заданного количества ячеек по вертикали 3 Объединение заданного количества ячеек по горизонтали Top, Bottom, Baseline, Выравнивание в ячейке по вертикали Middle 20 или 15% Ширина ячейки 15 или 20% Высота ячейки 1. Откройте среду разработки Visual Studio и создайте новый проект (Меню Файл-Создать-Проект). 2. В левой части окна выберите шаблон «Веб». В средней колонке выберите пункт «Пустое веб-приложение ASP.Net». 3. В нижней части окна задайте имя проекта и нажмите кнопку «ОК». 4. Создайте первую страницу проекта. Для этого нажмите правой кнопкой мыши на названии проекта (WebApplication1). Выберите пункты «Добавить-Создать элемент». 5. В появившейся форме выберите пункт «HTML-страница» и нажмите кнопку «Добавить». 6. Добавьте в HTML-документ (внутри тега <body>) таблицу, состоящую из 3 строк и 3 столбцов. Ширина таблицы – 75% окна браузера. Выравнивание по центру окна. Для таблицы задать рамку (смотрите разметку ниже). 7. Объедините все ячейки первой строки. Для этого измените разметку для первой сроки следующим образом: <tr> <td colspan="3"> </td> </tr> 8. Установите выравнивание содержимого первой строки по центру (добавьте для тега <tr> атрибут «align» со значением «center»). 9. Добавьте текст в каждую ячейку таблицы (Ячейка 1, Ячейка 2 и т.д.). 10. Объедините ячейку 3 с ячейкой 4, а также ячейку 6 с ячейкой 7. 11. Объедините ячейку 2 с ячейкой 5. Установите для объединенной ячейки размер 30% от ширины таблицы (добавьте атрибут «width» со значением 30% для тега <td>). На данном этапе разметка для таблицы выглядит следующим образом: <table border="1" width="75%" align="center" cellspacing="10" > <tr align="center"> <td colspan="3" >Ячейка1 </td> </tr> <tr> <td rowspan="2" width="30%">Ячейка2+Ячейка5 </td> <td colspan="2" >Ячейка3+Ячейка4 </td> </tr> <tr> <td colspan="2" >Ячейка6+Ячейка7 </td> </tr> </table> 12. Поменяйте нумерацию ячеек (замените текст внутри ячеек на «Ячейка 1», Ячейка 2», «Ячейка3» и «Ячейка 4»). 13. Установите расстояние между ячейками в 10 пикселей (добавьте для тега <table> атрибут «cellspacing» со значением 10 пикселей). 14. Установите цвет фона для таблицы «Серый» (Grey) (добавьте для тега <table> атрибут «bgcolor» со значением «Gray»). 15. Задайте цвет для всех ячеек таблицы «Белый» (White). На данном этапе разметка для таблицы выглядит следующим образом: <table border="1" width="75%" align="center" cellspacing="10" bgcolor="gray"> <tr align="center"> <td colspan="3" bgcolor="White">Ячейка1 </td> </tr> <tr> <td rowspan="2" width="30%" bgcolor="White">Ячейка2 </td> <td colspan="2" width="60%" bgcolor="White">Ячейка3 </td> </tr> <tr> <td colspan="2" width="60%" bgcolor="White">Ячейка64 </td> </tr> </table> 16. Добавьте к проекту любое изображение размером 100 на 100 пикселей. 17. Вставьте изображение в ячейку 2. Установите выравнивание по центру ячейки. 18. Добавьте в ячейки 3 и 4 текстовые поля. Перетащите из «Панели инструментов» (вкладка «HTML») элементы «Input(Text)» между тегами <td> и </td> для ячеек 3 и 4. 19. Добавьте еще одну строку к таблице (в строке один столбец). 20. Перетащите в созданную строку элемент «Input(Button)». 21. Установите выравнивание в последней строке таблицы по центру. 22. Задайте размеры кнопки 200 на 40 пикселей. 23. Задайте расстояние между границами ячеек и их содержимым 10 пикселей (добавьте атрибут «cellpadding» к атрибутам тега «table»). На данном этапе разметка для таблицы выглядит следующим образом: <table border="1" width="75%" align="center" cellspacing="10" cellpadding="10" bgcolor="gray"> <tr align="center"> <td colspan="3" bgcolor="White">Ячейка1 </td> </tr> <tr> <td rowspan="2" width="30%" bgcolor="White" align="center"> Ячейка2<br /> <img src="Jellyfish.jpg" alt="picture"/> </td> <td colspan="2" bgcolor="White">Ячейка3 <input id="Text1" type="text"/> </td> </tr> <tr> <td colspan="2" bgcolor="White">Ячейка4 <input id="Text2" type="text" /> </td> </tr> <tr> <td colspan="3" bgcolor="White" align="center"> <input id="Button1" type="button" value="button" /> </td> </tr> </table> 24. Запустите проект на выполнение. Проанализируйте результаты. 25. Выполните задание: Оформите разметку для формы, представленной ниже, с использованием таблицы.