Page 1
реклама

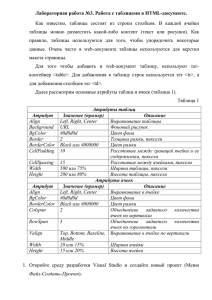
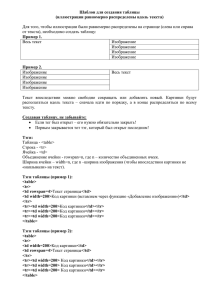
Page 1 1. Вывод стандартных табличных данных 2. Позиционирование различных элементов – картинок, фрагментов текста – в строго заданных местах. Хотя, современная концепция WEB-дизайна рекомендует делать разметку страницы с помощью тегов <DIV> и таблиц стилей CSS. Такой вид дизайна называют еще ДИВным Page 2 Тег <table> </table> - создает таблицу. Все прочие элементы таблицы – текст, рисунки, списки - должны быть вложенными в него. Допускается также вложение таблиц одна в другую, т.е. содержимым ячейки может быть другая таблица. Закрывающий тег обязателен Теги <tr></tr> и <td></td> - описывают строки и столбцы (ячейки таблицы). Тег <th> </th> - описывает заголовки в первой строке таблицы. Тег <caption> </ caption > - описывает заголовок таблицы. Page 3 Атрибуты для тэга <table> Align выравнивание таблицы относительно документа. Возможные значения: center, left, right Valign - выравнивает текст в таблице по вертикали. Значения: top, bottom, middle, baseline. background=“имя файла“ строка, определяющая рисунок для заднего фона таблицы bgcolor =цвет определяет задний фон таблицы border толщина внешней рамки в пикселях. Если атрибут не указан, то таблица выводится без видимой рамки bordercolor =цвет цвет рамки bordercolorlight =цвет цвет рамки слева и сверху bordercolordark =цвет цвет рамки справа и снизу Page 4 Атрибуты для тэга <table> title =“Текст“ всплывающая подсказка width = число ширина таблицы в процентах или пикселях height = число рекомендуемая высота таблицы только в пикселях cellspacing = число расстояние между ячейками cellpadding = число расстояние между содержимым и рамкой colls = число заранее сообщает браузеру количество столбцов в таблице. Page 5 border cellspacing cellpadding <body bgcolor="#008080"> <table border="3" bordercolor="#ff00ff“ cellpadding="10" cellspacing="10"> <tr> <td background="4.jpg"> A </td> <td bgcolor="#C0C0C0"> <img src="6.jpg" > </td> </tr> </table> </body> Page 6 border cellspacing cellpadding Атрибуты для тэга <table> rules - описывает рамки внутри таблицы. Значения: all cols none rows Page 7 Отображает все части рамки внутри таблицы Отображает все вертикальные рамки внутри таблицы Удаляет все рамки внутри таблицы Отображает все горизонтальные рамки внутри таблицы Атрибуты для тэга <table> frame - описывает параметры внешней рамки. Значения: box Отображает все части рамки вокруг таблицы void Удаляет все рамки вокруг таблицы above Рамка только сверху belov Рамка только снизу lhs Рамка только слева rhs Рамка только справа vsides Рамка только слева и справа hsides Рамка только сверху и снизу Page 8 <tr>- строка таблицы В этом тэге можно использовать почти все атрибуты, что и в тэге таблицы. Но действуют они только в этой строке. <th> - ячейки таблицы с заголовками столбцов <td>- ячейки таблицы с данными В этих тэгах тоже можно применять почти все атрибуты таблицы. Для оформления текста можно использовать все тэги форматирования. Таблица строится по строкам. Сначала прописываются все ячейки в первой строке, затем – во второй, и т.д. Page 9 <table border=2 cols=2 bgcolor=yellow align=center> <TR> <TH>Заголовок столбца 1</TH> <TH>Заголовок столбца 2</TH> </TR> <TR> <TD>Ячейка столбца 1, ряд 1</TD> <TD>Ячейка столбца 2, ряд 1</TD> </TR> <TR> <TD>Ячейка столбца 1, ряд 2</TD> <TD>Ячейка столбца 2, ряд 2</TD> </TR> Page 10 </table> <html> <head> <title>Таблица Звери</title> </head> <body bgcolor=#9966FF> <table width=800 height=550 border=6 bgcolor=#990099 align=center> <tr> <td width=200 height=150><center> <img src="111.JPG" width=150 height=120></td> <td width=600 ><font size=7 color=#CCCCCC><B><I><center>Морской котик </td> </tr> <tr> <td width=200 height=150><center> <img src="222.JPG" width=150 height=120></td> <td width=600 ><font size=7 color=#CCFFFF><B><I> <center> Жирафы </td> </tr> <tr> <td width=200 height=150><center> <img src="333.JPG" width=150 height=120></td> <td width=600 ><font size=7 color=#99CCFF><B><I> <center> Леопард </td> </tr> </table> Page 11 </body></html> Вид в браузере: Page 12