13ПКС-1
реклама

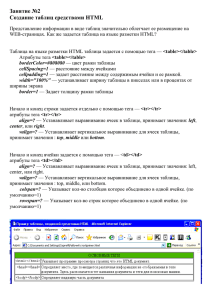
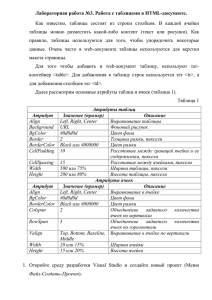
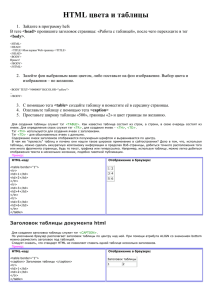
Дата: 04.02.2016 Группа 13ПКС-1 Преподаватель Таспаева М.Г. Дисциплина: Учебная практика Домашнее задание: ознакомиться с теоретическим материалом, кратко законспектировать. Архитектуры баз данных (двухзвенная и трёхзвенная структуры, клиент – сервер, файл - сервер) Двухуровневые и трехуровневые модели При построении распределенных ИС, работающих с БД, широко исполь-зуется архитектура клиент-сервер. Ее основу составляют принципы органи-зации взаимодействия клиента и сервера при управлении БД. Чтобы охарактеризовать основные схемы взаимодействия процессов управления БД, воспользуемся Эталонной моделью Архитектуры открытых систем OSI. Согласно этой модели, функция управления БД относится к прикладному уровню. Остановимся на двух самых верхних уровнях: прикладном и представитель-ном, которые в наибольшей степени являются предметом внимания со стороны разработчика и пользователя. Остальные функции будем считать связными функциями, необходимыми для реализации двух первых. При этом будем придерживаться широкого толкования термина СУБД, понимая под ним все программные системы, которые используют информацию из БД. Как поддерживающая интерфейс с пользователем программа, СУБД, общем случае, реализует следующие основные функции: * управление данными, находящимися в базе; * обработка информации с помощью прикладных программ; * представление информации в удобном для пользователя виде. Если система размещается на одной ЭВМ, то все функции собраны в одной программе . При размещении СУБД в сети возможны различные варианты распределе-ния функций по узлам. В зависимости от числа узлов сети, между которыми выполняется распределение функций СУБД, можно выделить двухуровневые (двухзвенные) и трехуровневые (трехзвенные) модели. 1.3.1 Двухуровневые модели Двухуровневые модели соответствуют распределению функций СУБД между двумя узлами сети. Компьютер (узел сети), на котором обязательно присутствует функция управления данными, назовем компьютером-сервером. Компьютер, близкий к пользователю и обязательно занимающийся вопросами представления информации, назовем компьютером-клиентом. Наиболее типичными вариантами (рис.) разделения функций между компьютеромсервером и компьютером-клиентом являются следующие: * распределенное представление; * удаленное представление; * распределенная функция; * удаленный доступ к данным; * распределенная БД. Распределенное Удаленное Распределенная Удаленный доступ Распределенная представление представление функция к данным база данных Рисунок – Двухуровневые модели В чистом виде не существует ни одна из них, однако рассмотрим наиболее характерные особенности крайних моделей. Модель распределенного представления реализует централизованную схему управления вычислительными ресурсами. Отсюда следуют ее основные достоинства — простота обслуживания и управления доступом к системе с относительная дешевизна (ввиду невысокой стоимости оконечных терминалов). Недостатками модели являются уязвимость системы при невысокой надежности центрального узла, а также высокие требования к серверу по производительности при большом числе клиентов. Достоинством модели распределенной БД является гибкость создаваемых на ее основе ИС, позволяющих компьютеру-клиенту обрабатывать локальные и удаленные БД. При наличии механизмов координации соответствия копий система в целом, кроме того, обладает высокой живучестью, так как разрыв соединения клиента и сервера не приводит к краху системы, а ее работа может быть восстановлена с возобновлением соединения. К нeдocmатку модели можно отнести высокие затраты при выполнении большого числа одинаковых приложений на компьютерах-клиентах. 1.3.2 Трехуровневые модели С развитием информационных технологий, связанных в том числе с необходимостью взаимодействия предприятий через глобальную сеть Интернет, все большее развитие получила трехуровневая схема взаимодействия клиентской и серверной частей (см. рис.). Трехуровневая модель распределения функций представляет собой типовой вариант, при котором каждая из трех функций приложения реализуется на отдельном компьютере. Варианты распределения функций приложения на большее число компьютеров могут иметь место, но ввиду их редкого применения рассматриваться не будут. Как показала практика, эта схема оказалась эффективной и при организации внутренних ЛВС предприятий, где в качестве клиента может использоваться обычный Web-браузер. В соответствии с данной схемой общая структура БД состоит из трех уровней: 1-й — клиенты («тонкие клиенты»); 2-й — сервер приложений; 3-й — сервер базы данных. Компьютер – сервер приложений Компьютер - клиент Рисунок - Трехуровневая модель Первый и второй уровни являются прерогативой клиентской части приложения баз данных, а третий — серверной. Приложение 1-го уровня должно обеспечить пользователю дружественный интерфейс (диалоговые формы) при работе с БД, включая: возможность обращения к базе данных с помощью запросов и получение результатов обращения к базе данных . Приложение 2-го уровня должно содержать программу, обес-печивающую эффективное выполнение приложения 1 -го уровня, включая: • тексты программ SQL-запросов (транзакций); • проверку синтаксиса условий выполнения запроса, введенного пользователем; • программы обеспечения доступа к информации сервера баз данных. Приложение 3-го уровня должно содержать все таблицы баз данных и обеспечивать эффективное управление работой удаленных пользователей с информацией. В настоящее время первые две части приложения 2-го уровня разрабатывают с применением так называемых мониторов обработки транзакций ТР-миниторов (рис. 6.1). Программы обеспечения доступа к информации сервера баз данных разрабатываются с применением различных технологий: ODBC СОМ; ADO.NET; CORBA; MIDAS; .NET FrameWork. Все эти технологии основаны на единых принципах — объектных моделях доступа к удаленным базам данных, и разрабатываются соответственно на методах объектно-ориентированного про-граммирования. Достоинством данной является гибкость и универсальность вследствие деления функций приложения на три независимые составляющие. Во многих случаях эта модель оказывается более эффективной по сравнению с двухуровневыми. Основной недостаток модели — более высокие затраты ресурсов компьютеров на обмен информацией между компонентами приложения по сравнению с двухуровневыми моделями. Группа: 13ПКС-1 Дисциплина: Основы Web-программирования Задание: Лабораторная работа №3 Тема: HTML – верстка: создание таблиц 1. Создать таблицу по приведенному образцу 1 показанному на рисунке 3.1, сохранить документ под именем tabl_name.htm. Сверху над таблицей разместить заголовок Таблица №1. При отображении таблицы в браузере должны удовлетворяться следующие условия: * таблица должна быть выровнена по центру и быть правильной (симметричной) формы; * в центральной ячейке поместить символ * (звездочка), остальные ячейки должны быть пустыми. Примечание. Для отображения пустых ячеек в них нужно поместить символьный примитив пробела &nbsp; 2. В этом же документе создать копию таблицы №1, ввести заголовок Таблица №2 и модифицировать ее: * в центральной ячейке разместить рисунок (создать с графическом редакторе и сохранить в папке с HTML-документом); * «раскрасить» все остальные ячейки в различные цвета. 3. Создать еще одну копию таблицы – Таблица №3 и отредактировать теги таблицы так, чтобы она соответствовала приведенному ниже образцу 2 показанному на рисунке 3.2. Примечание. Для объединения ячеек в тегах <TD> необходимо использовать параметры colspan= и rowspan= 4. Создать новыйHTML-документ - rasp_name.htm с расписанием занятий. * документ должен начинаться заголовком; * расписание занятий гр. NNN на весенний семестр 20** г.; * первая строка таблицы должна быть оформлена как заголовки полей (с использованием тегов <TH>); * таблица по ширине должна занимать полный размер окна. Ширину отдельных столбцов задать в относительных единицах (в %), с тем, чтобы при изменении ширины окна пропорции таблицы сохранялись; День недели Время Предмет Преподаватель Аудитория Понедельник 8:00-8:55 Основы web-программирования (лек) Иванов А.А. 228 09:00-10:20 МДК 03.01(курсовой проект) Петрова М.В. 222 10:30-11:50 Информ. Без. (лаб.) Сидорова Е.Н. 221 Вторник 8:00-8:55 МДК 02.02 (лаб.) Семенов Е.Г. 226 09:00-10:20 Основы webпрограммирования (лек) Иванов А.А. 105 10:30-11:50 Физкультура Кочетов Н.А, Спорт.зал ... ... ... ... ... * просмотреть созданный документ в браузере при различных размерах окна и различных настройках размера шрифта. 5. Сохранить файл с расписанием под именем rasp_menu_name.htm. 6. Выполнить цветовое оформление каждой ячейки меню. Методические указания Установка параметров таблицы с помощью атрибутов тега <TABLE> Таблица создается с помощью тега <TABLE>, строки таблицы – тега <TR>, а ячейки в строке – тега <TD>. Ячейки таблицы могут содержать текст, изображения или другие таблицы. Атрибуты тега <TABLE>: * border — устанавливает ширину рамки таблицы; * width — устанавливает ширину таблицы; * align — устанавливает тип выравнивания; * bgcolor — устанавливает цвет таблицы. В примере приведена таблица, содержащая две колонки: первая — название города, а вторая — количество жителей. Листинг 1. Установка параметров таблицы с помощью атрибутов тега <TABLE> <HTML> <HEAD> <TITLE>TABLE</TITLE> </HEAD> <BODY> <TABLE border="1" width="300" align="CENTER" bgcolor="#DDDDDD"> <TR> <TD>Kiev</TD> <TD>2.700.000</TD> </TR> <TR> <TD>Minsk</TD> <TD>l.900.000</TD> </TR> <TABLE> </BODY> <HTML> Результат запуска примера в браузере приведен на рисунке Формирование заголовка таблицы Для описания ячеек таблицы предназначены два тега: <TD> (для стандартных ячеек) и <ТН> (для ячеек заголовка). По умолчанию к содержимому тега <TH> применяется "жирный" кегль шрифта и выполняется выравнивание по центру (это можно изменить с помощью каскадных таблиц стилей). В листинге 2 приведен пример таблицы с названием столбцов City и Population. Листинг 2. Формирование заголовка таблицы с помощью тега <TH> <HTML> <HEAD> <TITLE>TABLE</TITLE> </HEAD> <BODY> <TABLE border="l" width="300" align="CENTER" bgcolor="#DDDDDD"> <TR> <TH>City</TH> <TH>Population</TH> </TR> <TR> <TD>Kiev</TD> <TD>2.700.000</TD> </TR> <TR> <TD>Minsk</TD> <TD>l.900.000</TD> </TR> </TABLE> </BODY> <HTML> Результат запуска примера в браузере приведен на рисунке Объединение соседних ячеек Вы наверняка знакомы с программой MS Excel, которая входит в состав пакета MS Office. Часто при создании таблиц в сложных многоуровневых заголовках или в финальной части таблицы используется объединение нескольких ячеек в одну. Аналогичная возможность для таблиц существует в языке HTML. Для управления вертикальным и горизонтальным объединениями ячеек в тегах <TD> и <ТН> предназначены атрибуты colspan и rowspan соответственно. В этих атрибутах указывается количество столбцов и строк таблицы с ячейками, которые подлежат объединению. При этом объединенные ячейки (за исключением первой, в которой объявляются атрибуты colspan и rowspan) опускаются при создании HTML-кода таблицы. По умолчанию значение colspan и rowspan атрибутов равно единице. В листинге 3 приведен пример таблицы с объединением ячеек на основе использования атрибутов colspan и rowspan тегов <TD> и <ТН>. Листинг 3. Таблица с объединением ячеек <HTML> <HEAD> <TITLE>TABLE</TITLE> </HEAD> <BODY> <TABLE border="l" width="300" align="CENTER" bgcolor="#DDDDDD"> <TR> <TH rowspan="2"> </TH> <TH rowspan="2">City</TH> <TH colspan="2">Population</TH> </TR> <TR> <TH>City population</TH> <TH>Population with suburbs </TH> </TR> <TR> <TH rowspan="2">Europe</TH> <TD>Kiev</TD> <TD>2.700.000</TD> <TD>3.600.000</TD> </TR> <TR> <TD>Minsk</TD> <TD>l.900.000</TD> <TD>2.200.000</TD> </TR> </TABLE> </BODY> <HTML> Результат запуска примера в браузере приведен на рисунке Формирование рамки визитной карточки с помощью таблицы В языке HTML таблица создается с помощью тега <TABLE>, каждая строка таблицы "берется" втег<TR>, а содержимое каждой ячейки — в тег <TD> (для создания ячеек таблицы можно использовать тег <ТН>, но он обычно применяется для построения заголовка таблицы). Наша таблица будет состоять только из одной ячейки и, соответственно, содержимое визитной карточки будет помещено сначала в тег <TD>, затем в тег <TR> и, наконец, в тег <TABLE> (листинг 4). В примере тег <TD> также содержит инициализированный атрибут align, назначение которого аналогично тому, который используется в теге <TABLE> и задает выравнивание текста внутри ячейки по центру. Листинг 4. Электронная визитная карточка с рамкой <HTML> <HEAD> <TITLE>Visit card</TITLE> </HEAD> <BODY> <TABLE width="200" border="l" align="CENTER" bgcolor="#DDDDDD"> <TR> <TD align="CENTER"><B>Petr PETROV</B> <BR><I>software developer</I> <BR><FONT color="blue">555-555-555</FONT> </TD> </TR> </TABLE> </BODY> <HTML> Результат запуска примера в браузере приведен на рисунке 3.7. Таблица 3- Теги оформления таблиц Определить таблицу <TABLE></TABLE> Пример Окантовка таблицы <TABLEBORDER =”?” </TABLE> <TABLE border=”1” align =«CENTER» width=«50%» > <TR> <TH >Товар</TH> <TH>Цена</TH> </TR> <TR> <TD>Радиотелефон</TD> <TD>2000 </TD> </TR> </TABLE> Товар Цена Радиотелефон 2000 Строка таблицы <TR></TR> Выравнивание <TR ALIGN=left | right | center | middle | bottom > Ячейка таблицы <TD></TD> Выравнивание по горизонтали <TD ALIGN=LEFT | RIGHT | CENTER> Выравнивание по вертикали <TD VALIGN = TOP|MIDDLE| BOTTOM> Установка ширины ячейки (в пикселях или %) <TDWIDTH=«?»> Заливка цветом ячейки <TD BGCOLOR = «# цвет»></TD> <TDBGCOLOR = «#FF0000»></TD> красный цвет Заголовок столбца или строки <TH>текст</TH> Текст в ячейке выравнивается по центру, устанавливается жирный шрифт Вставка изображение в ячейку <IMG SRC=”*.jpg” WIDTH=”?” HEIGHT=”?” <TDBGCOLOR = «#FF0000»></TD>