HTML цвета и таблицы
реклама

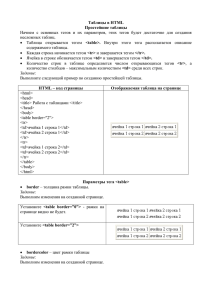
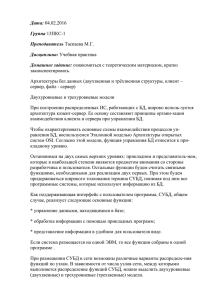
HTML цвета и таблицы 1. Зайдите в программу hefs В теге <head> пропишите заголовок страницы: «Работа с таблицей», после чего переходите в тег <body>. <HTML> <HEAD> <TITLE>Моя первая Web-траница </TITLE> </HEAD> <BODY> Привет! </BODY> </HTML> 2. Залейте фон выбранным вами цветом, либо поставьте на фон изображение. Выбор цвета и изображения – по желанию. <BODY TEXT="#000000" BGCOLOR="yellow"> ... </BODY> 3. С помощью тега <table> создайте таблицу и поместите её в середину страницы. 4. Озаглавьте таблицу с помощью тега <caption> 5. Проставьте ширину таблицы «500», границы «2» и цвет границы по желанию. Для создания таблицы служит тэг <TABLE>. Как известно таблица состоит из строк, а строки, в свою очередь состоят из ячеек. Для определения строк служит тэг <TR>, для создания ячеек - <TH>, <TD>. Тэг <TH> используется для создания ячеек с заголовками. Тэг <TD> - для обыкновенных ячеек с данными. Содержание ячеек заголовков отображается полужирным шрифтом и выравнивается по центру. В чем же "прелесть" таблиц и почему они нашли такое широкое применение в сайтостроении? Дело в том, что, используя таблицы, можно сделать аккуратную компоновку информации в пределах Вэб-страницы, добиться точного расположения того или иного фрагмента страницы, будь то текст, графика или гиперссылка. Например, используя таблицу, можно легко добиться отображения текста в нескольких колонках, подобно газетной публикации. Пример: HTML-код: <table border="1"> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> Отображение в браузере: 1 2 3 4 5 6 Заголовок таблицы документа html Для создания заголовка таблицы служит тэг <CAPTION>. По умолчанию браузер располагает заголовок таблицы по центру над ней. При помощи атрибута ALIGN со значением bottom можно разместить заголовок под таблицей. Следует сказать, что стандарт HTML не позволяет ставить одной таблице несколько заголовков. Пример: HTML-код: <table border="1"> <caption> Заголовок таблицы </caption> <tr> <td>1</td> <td>2</td> </tr> </table> Отображение в браузере: Заголовок таблицы 1 2 Задание цвета элементов таблицы html страницы При помощи атрибута BGCOLOR можно изменять цвет содержимого ячейки, строки, группы столбцов, крупы строк, таблицы целиком. Цвет можно задать как наименованием цвета, так и шестнадцатеричным значением кода цвета со знаком #. Пример: HTML-код: <table border="1"> <tr bgcolor="#ff00ff"> <td>1</td> <td>2</td> </tr> <tr bgcolor="#5555ff"> <td>3</td> <td>4</td> </tr> </table> Отображение в браузере: 1 2 3 4 Графический фон таблицы html страницы При помощи атрибута BACKGROUND можно задать графический фон ячейки или таблицы целиком. Если размеры изображения превышают габариты ячейки или таблицы, для которых оно предназначено, браузер обрезает изображение таким образом, чтобы оно уместилось в пределах соответствующего объекта. Пример: HTML-код: <table background="img/sea.jpg"> <tr> <td>11111</td> <td>22222</td> </tr> <tr> <td>33333</td> <td>44444</td> </tr> </table> Объединение ячеек по вертикали rowspan="2" <table width="500" border="2" bordercolor="gray" align="center"> <caption>Таблица для задания</caption> <tr> <th rowspan="2">Заголовок</th> <td>текст</td> <td>текст2</td> <td>текст3</td> </tr> <tr> <td> текст4 </td> <td> текст5 </td> <td>текст6</td> </tr> </table> Отображение в браузере: 11111 22222 33333 44444