Урок № 1. (обложенную профилем элькамет с предполагаемым внутренним подсветом).
реклама

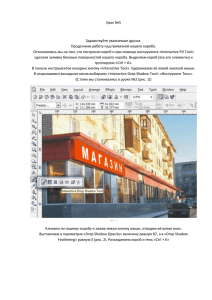
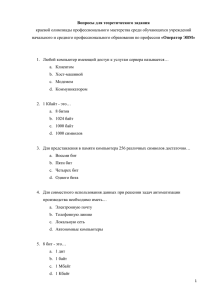
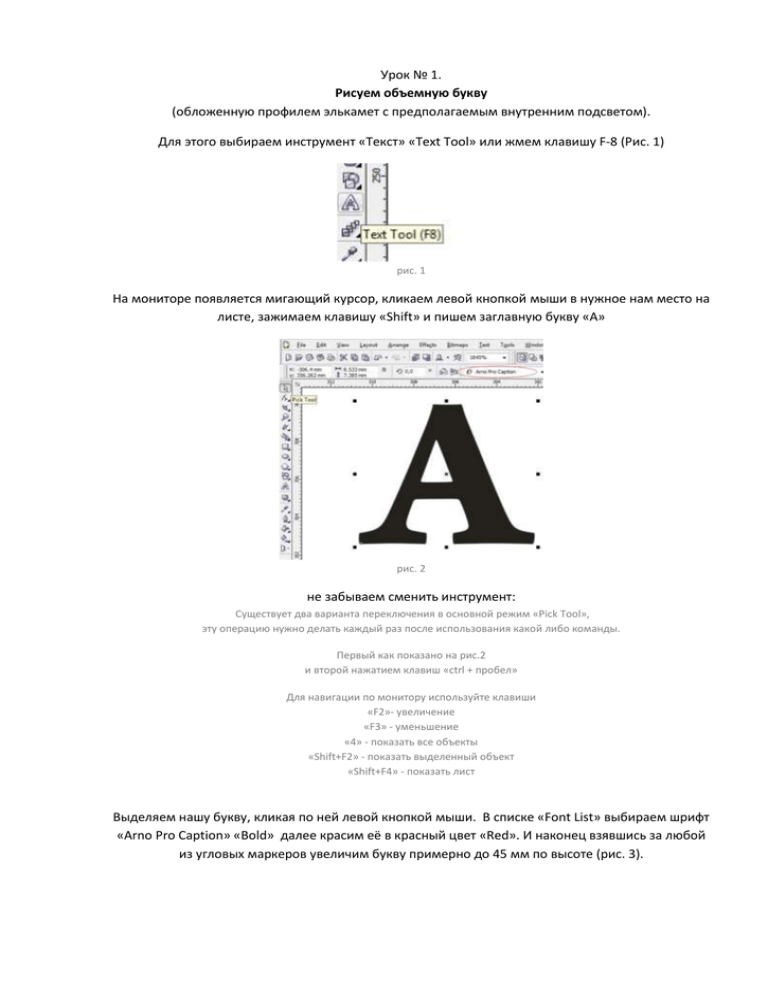
Урок № 1. Рисуем объемную букву (обложенную профилем элькамет с предполагаемым внутренним подсветом). Для этого выбираем инструмент «Текст» «Text Tool» или жмем клавишу F-8 (Рис. 1) рис. 1 На мониторе появляется мигающий курсор, кликаем левой кнопкой мыши в нужное нам место на листе, зажимаем клавишу «Shift» и пишем заглавную букву «А» рис. 2 не забываем сменить инструмент: Cуществует два варианта переключения в основной режим «Pick Tool», эту операцию нужно делать каждый раз после использования какой либо команды. Первый как показано на рис.2 и второй нажатием клавиш «ctrl + пробел» Для навигации по монитору используйте клавиши «F2»- увеличение «F3» - уменьшение «4» - показать все объекты «Shift+F2» - показать выделенный объект «Shift+F4» - показать лист Выделяем нашу букву, кликая по ней левой кнопкой мыши. В списке «Font List» выбираем шрифт «Arno Pro Caption» «Bold» далее красим её в красный цвет «Red». И наконец взявшись за любой из угловых маркеров увеличим букву примерно до 45 мм по высоте (рис. 3). рис. 3 Заходим во вкладку «Эффекты» «Effects» в главном меню и выбираем «Контур» «Contour», или жмем комбинацию клавиш «ctrl +F9» рис. 4 рис. 4 В появившемся справа окне (рис. 5) выставляем следующие параметры: «Outside» «Наружу». «Offset» или «Размер» все зависит от размера вашей буквы. Нужно отталкиваться от того, что стандартная толщина Элькамета 2,5 мм. По этому, ставим величину равную 0,5 «Steps» или «Шаг» шаг ставим 1. рис. 5 Далее жмем «Apply» «Применить». Я умышленно не сказал вам об остальных настройках, так как после применения данного эффекта к нашему объекту, мы увидим следующее: рис. 6 В панели свойств (рис. 6) появились все нужные нам настройки, останавливаться на всех мы сейчас не будем, а ограничимся их перечислением: 1. В центр (по умолчанию стоит величина в 15 шагов) 2. Внутрь 3. Наружу 4. Количество шагов контура 5. Размер контура 6. Направление линейного цветового перехода в цветовом круге 7. Направление цветового перехода в цветовом круге по часовой стрелке 8. Направление цветового перехода в цветовом круге против часовой стрелки 9. Цветовая палитра линии 10. Цветовая палитра заливки 11. Цветовая палитра второго цвета(в случае если эффект применяется к объекту с градиентной заливкой) 12. управление градиентной заливкой Открываем цветовую палитру заливки и выбираем красный (палитра автоматически закроется), открываем повторно и внизу видим кнопку «Other» «Другой», она то нам и нужна, жмем. рис. 7 В открывшемся окне «Select Color» «Выбор Цвета» сдвигаем цветовой курсор чуть ниже, должно получиться как на (рис. 8), жмем «Ок». рис. 8 Далее в главном меню заходим во вкладку «Arrange» «Компоновка» и находим там команду «Break Contour Group apart» «Разъеденить Контур» или клавиши «Ctrl + K» (рис. 9). рис. 9 Если не будете спешить, а обратите внимание на панель свойств, то увидите там пиктограмму (рис. 9-1) возможности группировки наших объектов, т.е. группируем букву и её контур нажатием на пиктограмму или кавиши «ctrl + G», это нам понадобится для дальнейших операций. рис. 9-1 Теперь будем придавать нашей букве объем, для этого заходим во вкладку «Эффекты» «Effects» в главном меню и выбираем «Добавить Перспективу» «Add Perspective» (рис. 10). рис. 10 Беремся за углы и деформируем как на (рис. 11) рис. 11 разгруппировываем наш объект!!! Клавиши «ctrl + U» (рис. 11-1) рис. 11-1 И не снимая выделения, жмем комбинацию «Ctrl + Q», так как если мы не переведем наши, обработанные командой «Add Perspective», объекты в «кривые», в дальнейшем это может повлиять на скорость выполнения команд (актуально для пользователей со слабыми компьютерами). Приступаем к приданию объема, для этого в панели инструментов находим пиктограмму «Интерактивный Инструмент» «Interactive Tool» и удерживаем её нажатой левой кнопкой мыши пока не откроется выкидное меню (рис. 12), выбираем «Интерактивное Выдавливание» «Interactive Extrude Tool». рис. 12 Курсор меняет свою форму, справа внизу у стрелочки появляется значок аксонометрии. Наводим курсор на внутреннюю часть нашего объекта, и, зажав левую кнопку мыши, тянем его приблизительно на 3 корпуса влево и пол корпуса вверх. Должно получиться так как на (рис. 13). В панели свойств находим текстовое поле «Depth» «Глубина» и устанавливаем глубину выдавливания равную 9. Вытягиваем вспомогательные направляющие см. (рис. 13) в место окончания луча выдавливания, они пригодятся нам в дальнейшем. рис. 13 не забываем сменить инструмент Cуществует два варианта переключения в основной режим «Pick Tool», эту операцию нужно делать каждый раз после использования какой либо команды. Первый как показано на рис.2 и второй нажатием клавиш «ctrl + пробел» Для навигации по монитору используйте клавиши «F2»- увеличение «F3» - уменьшение «4» - показать все объекты «Shift+F2» - показать выделенный объект «Shift+F4» - показать лист Инструментом «Pick Tool» выделяем вторую часть нашего объекта, зажимая в нижнем левом углу и тянем в верхний правый как показано на рисунке, после чего нажимаем клавишу «Shift» и удерживая её кликаем в букву. Таким образом мы снимаем выделение с верхнего слоя, выносим выделенный слой на первый план нажатием клавиш «Shift + PgUp « (см рис. 14). рис. 14 Далее проделываем с выделенным объектом ту же операцию что и с его братом, с той лишь разницей, что в поле «Depth» «Глубина» устанавливаем глубину выдавливания равную 3. Должно получиться как на рисунке (рис. 15). рис. 15 Не очень презентабельный вид, правда? Но это поправимо! Мы сейчас будем подсвечивать наши объекты. Для этого в панели свойств ищем кнопку «Lighting» «Освещение» и поочередно выделяя наши объекты проделываем с ними операции, как показано на рисунке (рис. 16). Открывшееся окно управления освещением предлагает нам три источника света, кликаем в источник №1 и оставляем значения по умолчанию, кликаем в источник №2 перетаскиваем его в левый угол как на рисунке, а ползунок интенсивности передвигаем на значение 50. рис. 16 следующим шагом будет разъединение наших объектов, мы это уже делали и останавливаться на этом не будем. рис. 17 Далее в главном меню заходим во вкладку «Viev» «Вид» и выбираем «Simple Wireframe» «Простой Каркас». Изображение на листе становится прозрачным. Наводим курсор на внутреннюю часть нашей буквы, выделив её, жмем комбинацию клавиш «Shift + PgUp», то есть вытаскиваем её на первый план. Бывший контур, который стал бледно-розовым, красим в первоначальный цвет. рис. 18 Не забудте вернуть изображению обычный вид «Enhanced with Overprints» Вот что у нас получилось!!! Как делать падающую тень рассмотрим в следующем уроке!!!