Открытое заседание кафедры начальных классов «Использование современных образовательных технологий
реклама

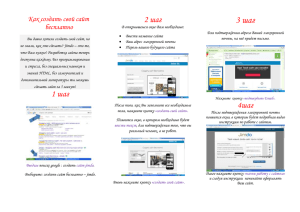
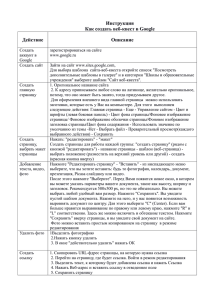
Открытое заседание кафедры начальных классов «Использование современных образовательных технологий в образовательном процессе. Квест – технология: плюсы и минусы». Руководитель кафедры: Камышова Наталья Петровна Методист: учитель информатики Теселкина Неонила Валериевна Заместитель директора по учебно-воспитательной работе Кузнецова Екатерина Ивановна 1. Выступление руководителя кафедры Камышовой Н.П. Слайд № 1 Главная задача современной школы – научить учеников самообразовываться, переучиваться, развиваться всю жизнь, чтобы быть успешным. Учёные – исследователи выделили 6 основных навыков 21 века. Слайд № 2 Как видим, половина этих навыков связана с применением информационно – коммуникационных технологий. ФГОС начального общего образования предъявляет к учащимся следующие требования. Слайд № 3 Сформировать эти универсально учебные действия под силу тому педагогу, который сам в совершенстве владеет этими умениями, а также вооружён методикой их формирования. Поэтому на кафедре начальных классов мы большое внимание уделяем ИКТ – технологиям. На предыдущих занятиях проводили мастер – классы по работе с интерактивной доской, нетбуками и планшетами. А сегодня обсудим образовательный веб – квест. Слайд № 4 Что же такое образовательный веб – квест? Слайд № 5 Образовательный веб – квест – проблемное задание с элементами ролевой игры, для выполнения которого используются информационные ресурсы Интернета. В ходе организации работы школьников над веб – квестами реализуются следующие цели:образовательная, развивающая, воспитательная. Слайд № 6 Виды веб-квестов. Веб – квесты бывают: (по слайду) Слайд № 7 Целью кратковременной работы является углубление знаний и их интеграция, рассчитаны на 1 – 3 занятия. Цель длительной работы: углубление и преобразование знаний учащихся. Рассчитаны на длительный срок. Веб – квесты лучше подходят для работы в мини – группах. Существуют и веб – квесты для отдельных учеников. Веб – квест может касаться одного предмета или быть межпредметным. Исследователи отмечают, что во втором случае данная работа эффективнее. Веб – квест включает в себя в качестве обязательных следующие части. Слайд № 8 1.Ясное вступление, где чётко описаны главные роли участников. 2.Центральное задание, которое понятно, интересно, выполнимо. 3.Список информационных ресурсов. Они могут быть всевозможными. Слайд №9 4.Описание процедуры работы, которую необходимо выполнить каждому учащемуся при самостоятельном выполнении задания. 5. Руководство к действиям (как организовать и представить собранную информацию), которое может быть представлено в виде направляющих вопросов, организующих учебную работу. 6.Заключение, в котором суммируется опыт, который будет получен учащимися при выполнении самостоятельной работы над веб – квестом. Существуют стандартные критерии оценки выполнения квеста. Слайд № 10 Самооценка. Взаимооценка. В оценку работы учителем включаются среди прочих понимание задания, полнота раскрытия темы, изложение стратегии решения проблемы, логика изложения информации, распределение ролей в группе, слаженная работа в группе, авторская оригинальность. Уважаемые коллеги! Вам было дано задание провести работу по подготовке материалов к уроку окружающего мира в 4 классе по теме «У Чёрного моря» для создания веб- квеста. Поможет нам создать веб–квест методист нашей школы Неонила Валерьевна Теселкина. 2. Организация работы по созданию веб-квеста под руководством Теселкиной Н.В. Слайд № 11 Добрый день, теперь переходим к технической части создания веб квеста. Вы, сделав предварительную работу, имея на листе приблизительный план и основную информацию приступаем к размещению веб-квеста на сайте, что бы он стал доступен для других пользователей. Сейчас есть много возможностей и технологий для максимального использования Интернета в учебной деятельности. Преимущество данной технологии состоит в том, что она применима к любому школьному предмету. Слайд № 12 Эта технология подходит как для организации урочной индивидуальной или групповой работы, так и для внеклассной работы. Для начала необходимо определить, где лучше разместить проект: на сайте или блоге. Слайд № 13 Обзор наиболее популярных бесплатных блогсервисов: WordPress LiveJournal или Живой Журнал LiveInternet Blog.ru Слайд № 14 Обзор бесплатных конструкторов сайтов с хостингом (т.е. вы создаете сайт on-line), наиболее популярных при создании web-квестов: Сайты Google Яндекс. Народ. Ucoz. Бесплатный конструктор сайтов Мы остановили свой выбор на Google http://sites.google.com , т.к. можно собрать в одном месте разнообразную информацию: видео, календари, презентации, приложения, текст - и легко поделиться этой информацией с небольшой группой, организацией или миром. Здесь вы можете создать не только свой квест к урокам, но и личный сайт. Слайд № 15 Создать это так же просто, как редактировать документ. Чтобы создать свой сайт, зайдите на sites.google.com, выберите аккаунт, под которым вы хотите создать сайт, и нажмите кнопку "Создать сайт". Если у вас ещё нет аккаунта Google, создайте его: https://www.google.com/accounts/NewAccount . Слайд № 16 Дайте своему сайту имя и выберите уровень доступа к сайту: "Этот сайт может просматривать любой пользователь". Выберите тему для сайта, наберите код в поле для кода и нажмите "Создать сайт" кнопку. Теперь вы можете добавить страницы, ссылки, видео, фотографии, документы и много чего другого на свой сайт. Как это сделать? Просто! Работа в группах Слайды № 17 - № 25 У каждой группы и гостей есть инструкции как работать. Приступим к наполнению веб квеста. Вся работа будет идти он-лайн, и мы сможем наблюдать за процессом наполнения. Нашим гостям я предлагаю присоединиться к группам или самостоятельно попробовать создать веб-квест. При работе, если что-то будет непонятно, я вам помогу. Удачи. Инструкция «Как создать веб-квест в Google» Шаги Шаг 1 Шаг 2 Действие Создать аккаунт в Google Создать сайт Описание Техническая часть зарегистрироваться на сайте www.google.ru Зайти на сайт www.sites.google.com, Для выбора шаблона сайта-веб-квеста откройте список "Посмотреть дополнительные шаблоны в галерее" и в категории "Школы и образовательные учреждения" выберите шаблон Шаг 3 Шаг 4 Шаг 5 Шаг 6 Шаг 7 Шаг 8 "Сайт веб-квеста". Создать 1. Оригинальное название сайта главную 2. К адресу приписываем любое слово на латинице, желательно страницу оригинальное, потому, что оно может быть занято, тогда придумываем другое. Для оформления внешнего вида главной страницы можно использовать заготовки, которые есть у Вас на компьютере. Для этого выполняем следующие действия: Главная страница - Еще - Управление сайтом - Цвет и шрифты (левая боковая панель) Цвет фона страницы/Фоновое изображение страницы/ Фоновое изображение оболочки страницы/Фоновое изображение заголовка страницы/Цвет фона содержания - Использовать значение по умолчанию из темы -Нет - Выбрать файл Преварительный просмотр(каждого выбранного действия) Сохранить Создать Нажать: "редактировать" - "макет" страницу, Создать страницы для работы каждой группы: "создать выбрать макет страницу" (рядом с кнопкой "редактировать") - название страницы страницы - шаблон (веб-страница) - выбрать положение (разместить на верхний уровень или другой) - создать (красная кнопка вверху) Добавление Нажмите "Редактировать страницу" - "Вставить" - из текста, ниспадающего меню выберите, что вы хотите вставить: будь то видео,фото фотография, календарь, документ, презентация, Picasa слайдшоу или видео. После этого нажмите "Выберите". Перед Вами появится новое окно, в котором вы можете указать параметры вашего документа, такие как высоту, ширину и заголовок. Рекомендуется 500x500 px, но это не обязательно. Вы можете выбрать любой удобный вам размер. Нажмите "Сохранить". Вы увидите пустой шаблон документа. Нажмите на него, и у вас появится возможность выровнять документ по центру. Для этого выберите "С" (Center). Если вам больше нравится выравнивание по правому или левому краю, нажмите "R" и "L" соответственно. Здесь же можно включить и обтекание текстом. Нажмите "Сохранить" вверху страницы, и вы увидите свой документ на сайте. Фото можно вставить простым копированием на страницу в режиме редактирования Удалить фото 1Выделить фотографию 2.Нажать кнопку удалить 3. В окне "действительно удалить" нажать ОК Создать 1. Скопировать URL-фдрес страницы, на которую нужна ссылка ссылку 2. Перейти на страницу, где будет ссылка. Войти в режим редактирования 3. Выделить текст, к которому будет добавлена ссылка и нажать Ссылка 4. Нажать Веб-адрес и вставить ссылку в отведенное поле 5. Сохранить страницу Прикрепить Чтобы загрузить прикрепленный файл, выполните следующие файл, действия. удалить файл Перейдите на страницу, которую нужно настроить. Нажмите на значок в виде знака "плюс" рядом с надписью Прикрепленные файлы в нижней части страницы. Шаг 9 Написать комментарий, удалить комментарий Шаг 10 Просмотреть изменения на сайте Шаг 11 Доступ на редактирован ие Шаг 12 Доступ в качестве читателя Нажмите на кнопку "Обзор..." или в поле напротив надписи Прикрепить файл. Выберите файл, который хотите добавить, и нажмите "Открыть". В настоящее время размер прикрепленного файла не должен превышать 20 МБ. Удалять комментарии и прикрепленные файлы могут только их создатель и владелец сайта. Чтобы удалить прикрепленный файл или комментарий, перейдите на страницу, где расположен этот элемент, и нажмите на ссылку Удалить напротив него. 1. Заходим на страницу, на которой вы хотите оставить комментарий. В правом верхнем углу четыре кнопки. На первых двух картинки, две другие со словами "еще" и "открыть доступ". Нажимаем на самую первую кнопку, там изображена пишущая ручка. 2. Высвечивается надпись "Изменить страницу". Загрузка (крутится голубое колесико). Спускаемся вниз страницы, там ниже текста основного, место для комментариев, может они уже есть. Слово Comments. В белом читом прямоугольнике и пишите свои данные, дата и время выставятся автоматически, пишите далее текст комментария. 3. Комментарий написан. Вверху есть синяя кнопочка "Сохранить". Нажимаем на неё. Загрузка страницы. 4. Комментарий написан и сохранен. Рядом с вашим комментарием, около даты, слово Remove, нажимаете на него и комментарий удален. Нажать на кнопку открыть доступ в правом верхнем углу , затемПоследние изменения на сайте или на кнопку Еще, затем История изменений, либо через кнопку Еще подписаться на историю изменений 1. нажать в верхней части сайта кнопку ЕЩЁ, выбрать пункт "Общий доступ и разрешения", 2. Добавить пользователей, указав их имя и адрес электронной почты, щелкнуть по кнопке "ОТКРЫТЬ ДОСТУП". 3. Если активизировать флажок "Оповестить по эл. почте", то пользователь получит письмо о том, что он имеет права Редактора на сайте. проделать все то же, что и в шаге 11, только указать вместо статуса редактора, статус читателя 3. Подведение итогов работы кафедры. Давайте подведём итоги. У каждой технологии есть свои плюсы и минусы. Попрошу подключиться к нам Екатерину Ивановну учебно-воспитательной работе. Заполняется таблица: + - заместителя директора по - Камышова Н.П. И в заключении: каков же методический потенциал квестовых технологий? Слайд № 26 Уважаемые гости и коллеги! Давайте не будем бояться применять современные образовательные технологии в образовательном процессе и во внеурочной деятельности. Слайд № 27 Спасибо всем за работу, если есть вопросы – задавайте.