
Блочная верстка сайта
Верстка сайта
• Верстка сайта – это создание структуры сайта
Суть блочной верстки сайта состоит в том, что каждая часть страницы
помещается в свой блок <div>: верх сайта — в первый, меню — во второй,
контент — в третий и т. д.
Каждый блок наполняется содержимым средствами
позиционируется и оформляется с помощью CSS-разметки.
HTML,
а
также
Часто основными элементами страницы являются: содержащий блок (wrapper,
container), шапка (header), логотип, навигация (nav), контент, футер (footer).
Виды верстки сайта
• Фиксированная верстка. Вне зависимости от размеров окна браузера или
устройства ширина страниц будет постоянной.
• Резиновая верстка. Блоки и элементы меняют свою ширину в зависимости от
размера окна браузера
• Адаптивная верстка. Страницы адаптируются под любое разрешение экрана
пользователя.
• Верстка с помощью float
• Flex-верстка
• Grid-верстка
Виды верстки сайта
• Семантическая верстка. Верстка с использованием семантических тегов
(блоков со смыслом).
• Валидная верстка или верстка без ошибок. Верстка, выполненная в
соответствии со стандартами W3C.
• Кроссбраузерная
браузерах.
верстка.
Страницы
выглядят
одинаково
в
разных
Верстка сайта в 1 колонку
Задание 1. Создайте папку page-1-2, в ней необходимые для работы
файлы
Создайте на сайте 4 блока, расположенные друг под другом
(слайд 8).
• Ширина каждого блока равна ширине экрана.
• Высоту у блоков задайте произвольной.
В блок nav добавьте горизонтальное меню, созданное с помощью
маркированного списка (слайд 9). Для создания меню можете
использовать любой способ (слайд 10).
header
nav
content
footer
header
Главная
Новости
Галерея
content
footer
Контакты
Способы создания горизонтального меню
<body>
<div class = "nav">
<ul>
<li><a href="">Home</a></li>
<li><a href="">Work</a></li>
<li><a href="">About</a></li>
</ul>
</div>
</body>
1 способ – display: inline или display: inline-block
ul {
2 способ – float: left
ul {
list-style: none;}
ul li {
list-style: none;}
ul li {
display: inline;
}
float: left;
}
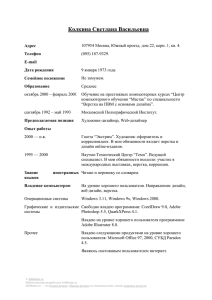
Верстка сайта в 2 колонки
https://preview.themezee.com/wellington/
Задание 2.
Создайте в центральной части сайта двухколончатую верстку
(слайд. 14)
• Ширина левого блока равна 30%
• Ширина правого блока (контента) равна 70%
Если при верстке съехал футор, то добавьте после контента пустой блок
(#clear) и примените к нему свойство clear: both; (см. слайд 15)
header
Главная
Новости
Галерея
aside
Контакты
content
footer
Верстка сайта в 2 колонки
<body>
<div class = "aside"> Это левый блок </div>
<div class = "content"> Это правый блок </div>
<div class = "clear"> </div>
</body>
.aside {
}
.content {
float: left;
float: right;
width: 30%;
width: 70%;
}
.clear {
clear: both;
}
Верстка сайта в 3 колонки
Задание 3. Скопируйте папку page-1-2 и переименуйте новую папку в
page-3. Выполняйте задание 3 в файлах папки page-3.
Создайте в центральной части сайта трехколончатую верстку
(слайд. 18, 19)
header
Главная
aside-left
Новости
Галерея
content
footer
Контакты
aside-right
Верстка сайта в 3 колонки
<body>
<div id = "aside-left"> Это левый блок </div>
<div id = "aside-right"> Это правый блок </div>
<div id = "content"> Это центральный блок </div>
</body>
#aside-left {float: left; }
#aside-right { float: right; }
#content { overflow: hidden; }
Мой сайт
телефон: 89006005245
Задание 4. Добавьте в header логотип и контактную информацию.
• Логотип разместите слева шапки, телефон справа
• Для размещения элементов используйте свойства float и position
(слайд 22, 23).