
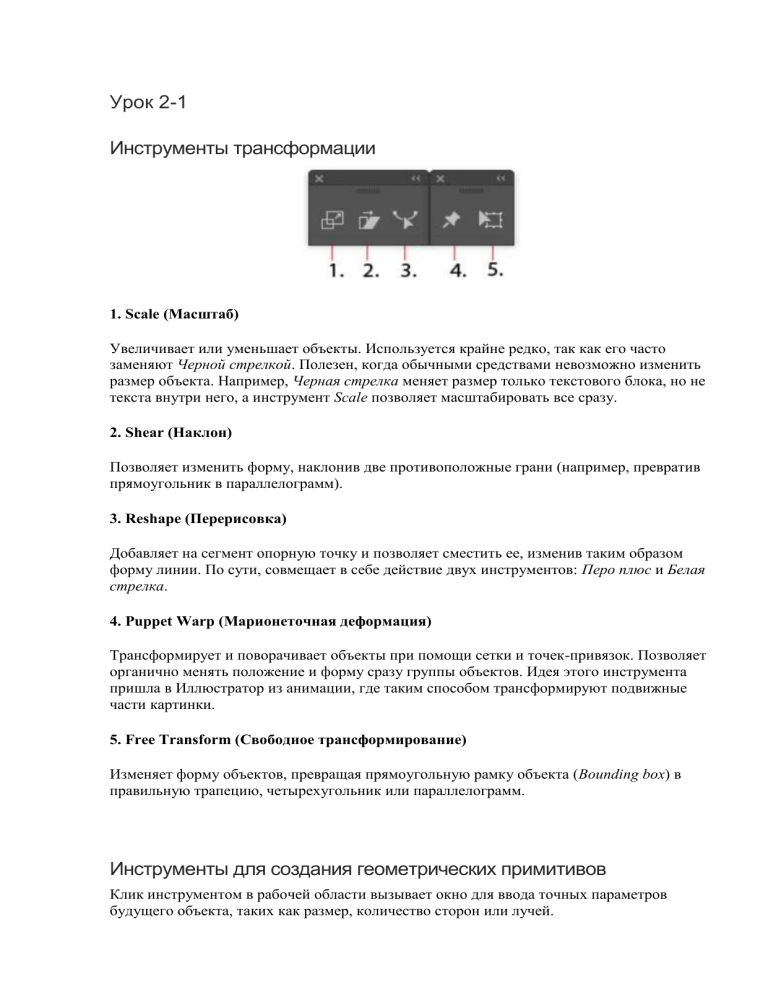
Урок 2-1 Инструменты трансформации 1. Scale (Масштаб) Увеличивает или уменьшает объекты. Используется крайне редко, так как его часто заменяют Черной стрелкой. Полезен, когда обычными средствами невозможно изменить размер объекта. Например, Черная стрелка меняет размер только текстового блока, но не текста внутри него, а инструмент Scale позволяет масштабировать все сразу. 2. Shear (Наклон) Позволяет изменить форму, наклонив две противоположные грани (например, превратив прямоугольник в параллелограмм). 3. Reshape (Перерисовка) Добавляет на сегмент опорную точку и позволяет сместить ее, изменив таким образом форму линии. По сути, совмещает в себе действие двух инструментов: Перо плюс и Белая стрелка. 4. Puppet Warp (Марионеточная деформация) Трансформирует и поворачивает объекты при помощи сетки и точек-привязок. Позволяет органично менять положение и форму сразу группы объектов. Идея этого инструмента пришла в Иллюстратор из анимации, где таким способом трансформируют подвижные части картинки. 5. Free Transform (Свободное трансформирование) Изменяет форму объектов, превращая прямоугольную рамку объекта (Bounding box) в правильную трапецию, четырехугольник или параллелограмм. Инструменты для создания геометрических примитивов Клик инструментом в рабочей области вызывает окно для ввода точных параметров будущего объекта, таких как размер, количество сторон или лучей. 1. Rectangle (Прямоугольник) Создает прямоугольники и квадраты. Имеет всего два параметра — ширину и высоту 2. Rounded Rectangle (Прямоугольник со скругленными углами) Создает прямоугольники и квадраты, у которых углы имеют скругленную форму. В современных версиях программы этот инструмент избыточен, так как обычный квадрат также имеет опцию скругления углов. Правда их нельзя задать во время создания объекта, с этой точки зрения использование Rounded Rectangle, конечно оправдано. 3. Ellipse (Эллипс) Создает круги и овалы. 4. Polygon (Многоугольник) Создает фигуры с несколькими сторонами (от 3 до 1000). 5. Инструмент Star (Звезда) Создает звезды с любым количеством лучей. Длина лучей может регулироваться либо горячими клавишами, либо через окно с настройками. Радиус 1 описывает расстояние от центра до внутренного угла луча, радиус 2 — до внешнего. Чем больше разница между этими значениями, тем острее будут лучи звезды. 6. Инструмент Flair (Блик) Инструмент для создания готовых, достаточно сложных объектов, имитирующих блик в объективе. Актуальность использования этого инструмента весьма сомнительна, а сложность получаемого объекта может вызывать проблемы в полиграфии. Горячие клавиши при создании объектов Клавиши Shift, Alt, Cmd (а на Windows Ctrl) и стрелки меняют работу инструментов. Их нужно нажимать в процессе рисования фигур, пока кнопка мыши еще не отжата. Клавиша Cmd/Ctrl может сыграть злую шутку — одно неосторожное движение и появляется объект с нереальными параметрами (например, спираль с огромным расстояние между витками). Но что хуже всего, эти настройки наследуют всеми следующими объектами. Чтобы выйти из этой ситуации, кликните инструментом — появится окно с настройками — задайте числами параметры будущего объекта. Файл flower.ai Урок 2-2 О плоском стиле О нем начали поговаривать около шести лет назад, а с 2014 года, он прямо захлестнул весь мир графического дизайна. Его появлением мы обязаны компьютерным технологиям, и в первую очередь, мобильным устройствам. Один за другим крупные бренды (Apple, Google, Microsoft) перешли на «плоское» оформление и создали моду на этот стиль. Есть небольшой свод правил, которые не трудно соблюдать: никаких объемных изображений предметов, только плоские двумерные картинки; шрифты тоже должны соответствовать общему стилю — никаких «финтифлюшек» и завитков, нужны простые лаконичные формы; для окраски используются сплошные заливки; яркая и контрастная палитра цветов, которая смотрится одинаково хорошо и на черном, и на белом фоне. Кстати, по поводу плоских изображений предметов. Далеко не всё удобно рисовать в таком стиле. Но дизайнеры выкрутились и даже задали новую моду — это вид сверху! А для особенно популярного направления — изображение людей с устройствами, даже появился новый термин — BYOD (Bring Your Own Device). В плоском стиле можно оформлять что угодно: логотипы, иконки, иллюстрации, веб-страницы, и уж конечно, мобильные приложения. Главной средой для создания таких изображений стал Adobe Illustrator, поскольку именно в нем бесконечно удобно резать геометрические фигуры и линии, а затем составлять из них новые формы. Файл xylophone.ai Урок 3-1 Про изометрию Этот вид трехмерной графики пришел в иллюстрацию из черчения. Изометрия — это изображение трехмерных объектов без учета перспективы. Такое упрощение дает возможность быстро и легко строить сколь угодно сложные объемные объекты, обладающие при этом характерной эстетикой. Заняв прочные позиции в компьютерных играх, изометрия постепенно перебралась и в иллюстрацию и стала необыкновенна популярна последние годы. Наиболее распространенной в иллюстрации стала прямоугольная изометрия, где вся конструкция «сидит» на осях развернутых под прямым углом в трехмерной проекции. Построить такие оси легко, повернув обычные линии на 120º друг к другу: Традиционно изометрию в Illustrator создают тремя методами: Метод последовательной трансформации, который мы показали в уроке и будем дальше давать в курсе, по мере освоения вами необходимых инструментов; Метод рисования по сетке, который мы рассмотрим в модуле, посвященном работе с инструментом «перо»; Используя 3D-эффекты, которые мы рассмотрим в продолжении этого курса. Шпаргалка по изометрическим трансформациям для параллепипедов Начинать изометрические построения проще всего строя объекты-параллелепипеды. В упражнении про треугольник Пенроуза мы строили кубики, (которые, к слову, можно сделать проще) но по такой же схеме можно строить и другие объекты. Схема работы всегда будет одинаковой: 1. 1. 2. Нарисуйте три плоскости будущего объекта Выделите их и выполните команду Object > Transform > Scale. Задайте значение Vertical Scale = 86,6% > OK. 3. 4. Выделяйте каждую из плоскостей по очереди и производите с ними следующие трансформации: Верхняя: Shear (скос) +30º, Rotate (поворот) 330º. Если в поле Rotate у вас не 0º, а какое-то другое значение, то вместо того чтобы вводить 330º отнимите от значения в окне 30º, можно это сделать прямо в окне, например: 270º-30º, программа повернет на нужный угол; Если вы строите именно куб, то здесь можно остановиться: две остальные грани можно получить просто скопировав его дважды и повернув грани на 60º или на –60º, если же вы строите фигуру с разными гранями, то следуйте по схеме дальше.Левая: Shear (скос) -30º, Rotate (поворот) 330º (или отнимите 30º от заданного); Правая: Shear (скос) +30º, Rotate (поворот) 30º.Обязательно: сначала делайте скос, потом поворот. Соберите готовый объект. 2. Ради практики попробуйте собрать по такой схеме вот такой поддон с коробками: Все необходимые детали (стенки коробок и грани досок поддона) вы найдете в файле Box.ai из материалов к уроку. Файлы 03_Penrose.ai и Box.ai Урок 2-4 О слоях в Illustrator В отличие от Photoshop, где без слоев невозможно ступить и шага, в Illustrator слои носят второстепенное значение, и нужны скорее для порядка и удобства. Про порядок. При помощи слоев вы можете организовать в макете своего рода «этажи» и разместить на них объекты, объединенные каким-то общим принципом. Например, слой с текстом, слой с фотографиями, слой с направляющими. Это позволит легче ориентироваться в документе и упростит внесение правок. Про удобство. Панель Layers (Слои) позволяет видеть все объекты, которые есть в документе, в виде списка. С его помощью можно найти и выделить даже самый недоступный элемент. Кроме этого, слои можно временно выключать из видимости, блокировать (делать неподвижными), дублировать и удалять. Это делает слои незаменимым рабочим инструментом, особенно при работе макетами, содержащими большое количество деталей. Файл desert.ai Урок 2-5 Примеры для вдохновения Иллюстрация Sticktown от Paula Rusu https://www.behance.net/gallery/10650849/Sticktown Коллекция городских пейзажей от Vy Tat, выполненных в стиле line art https://www.behance.net/gallery/35111625/Line-Art-Illustrations Коллекция иконок от Anatolii Babii в стиле line art minimalism https://www.behance.net/gallery/25663271/Futuro-Illustrations-Collection Баннер для сайта компании, занимающейся бизнес-консалтингом от агентстваPureSolution design https://www.behance.net/gallery/36052295/Thin-Line-Flat-Design-Word-Banners-MegaPack Файл canada.ai Урок 2-6 Про ножницы и ластик Eraser (Ластик) (1) Стирает векторные объекты. Диаметр инструмента можно менять квадратными скобками [ и ]. Если есть выделение, то инструмент стирает только фрагменты выделенных объектов, если выделения нет, ластик стирает все подряд. Забавного эффекта можно достичь работая с ластиком с зажатой клавишей Alt: ластик стирает произвольную прямоугольную область. Настройки ластика очень похожи на настройки кисти Blob, которую вы будете проходить далее в курсе. Scissors (Ножницы) (2) Разрезает контур в произвольном месте, может применяться на любых объектах. Используется для разделения объектов на более мелкие части (например, чтобы получить из круга две дуги в форме полукруга), а также для превращения замкнутых контуров в незамкнутые. Урок 2-7 Про инструменты отражения и поворота Rotate (Поворот) Поворачивает объекты. В отличие от Черной стрелки, использует дополнительные настройки: возможность указать центр вращения и угол поворота. Reflect (Зеркальное отражение) Отражает объекты под любым углом. Позволяет задать точку, через которую пройдет ось симметрии и указать угол. Поворот и отражение относительно точки При выборе инструментов Rotate (Поворот) или Reflect (Отражение) в центре выделенного объекта сразу возникает голубая мишень. Это центр трансформации, относительно этой точки будет происходит вращение или отражение. Если аккуратно взяться за эту точку, то ее можно передвинуть, а если затем кликнуть по ней с нажатой клавишей Alt, то вызовется диалоговое окно команды Rotate (Поворот). Один лишний клик и все пойдет не так. Дело в том, что клик (без нажатой клавиши Alt) вызывает переключение внешнего вида курсора: вместе «прицела» появится стрелка. Повторный клик опять вызовет смену курсора. Курсорприцел позволяет выполнять действия с точкой трансформации (передвигать ее, вызывать диалоговое окно трансформации), а курсор-стрелка позволяет выполнять действия с самим объектом. Логика расчета углов поворота При повороте объектов Illustrator использует положительные значения (скажем, 30° или 150°) для вращения против часовой стрелки, а отрицательные (например, -30°) для вращения по часовой стрелке. Причем, начало отсчета, 0º, находится справа, где на часах находится цифра 3. Кроме этого, поле для ввода в окне команды, работает как калькулятор. В нем можно делать простые арифметические вычисления, используя сложение, вычитание, умножение и деление. Например, если вы хотите сделать 15 спиц на колесе и вы не знаете на какой угол их надо поворачивать, можно написать 360/15 и программа сама вычислит, что повернуть объект нужно на 24°. Урок 2-8. Практика. keyboard.ai