Siemens S7-1200 Web Server Tutorial - From Getting Started to HTML5 User Defined Pages
реклама

Siemens S7-1200 Web Server Tutorial - From Getting Started to HTML5 User Defined Pages
Tim Jager 07/09/2013
Siemens S7-1200 Web Server Tutorial - From Getting Started to HTML5 User Defined Pages
This is a brief tutorial on getting started with the Siemens embedded web server in the S7-1200 and S7-1500. Using the concepts explained below, you can create a simple web page or a
fully featured HTML5 web app.
Getting Started
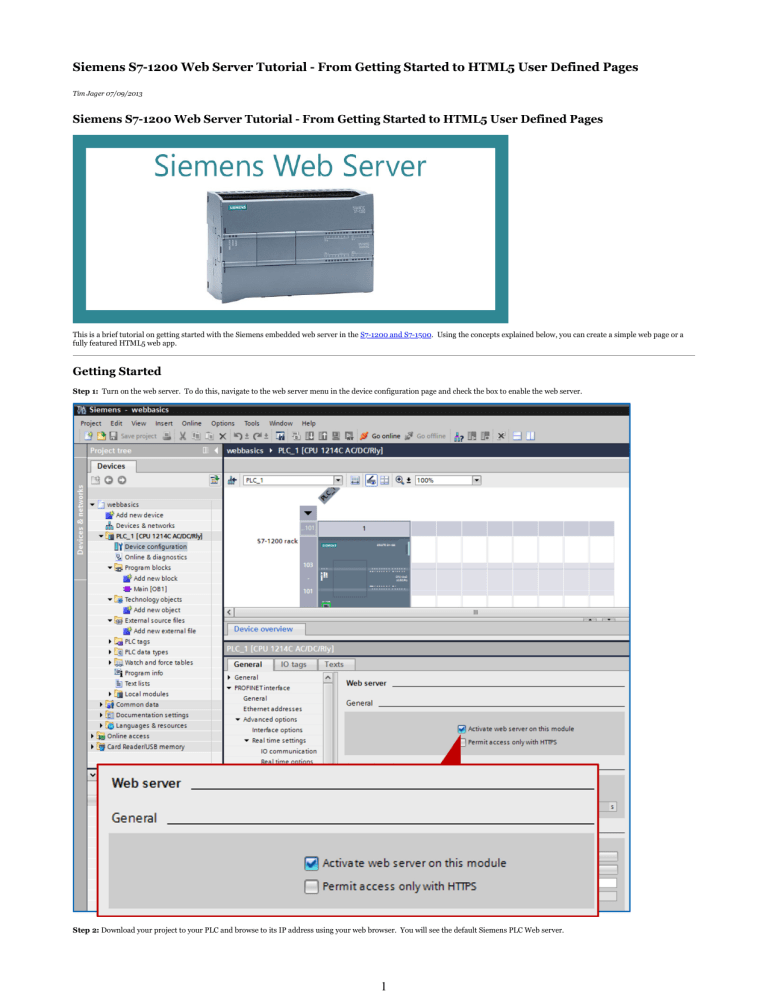
Step 1: Turn on the web server. To do this, navigate to the web server menu in the device configuration page and check the box to enable the web server.
Step 2: Download your project to your PLC and browse to its IP address using your web browser. You will see the default Siemens PLC Web server.
1
You can view the Diagnostic Buffer. This is really helpful.
The variable status page allows you to view and modify PLC tags. This is great for debugging, but be careful. You will be directly editing PLC values!
2
If your PLC is configured to save data logs, you can easily download the log files from the Data Logs page and open them in Excel.
The default website is perfect for troubleshooting and looks great on a tablet.
3
User Pages
Before enabling User-defined pages in the PLC, we need to create an HTML file for our user page. Create a text file called "index.htm" and save it to a folder on your computer (i.e.
"C:\UserPages").
4
The file contents should look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My Title</title>
</head>
<body>
Hello World
</body>
</html>
Now we can enable the user pages and use this file we created. To enable user pages, navigate to the device configuration -> Web server -> User-defined Web pages. Set the
HTML Directory to the folder you created and the Default HTML page to the file you created. Then click Generate Blocks to compile the user page:
5
You will notice that the "Generate Blocks" function creates two new data blocks in your project, and you may be wondering what these are for.
6
Fragments
Fragments are the name given to each file in your user pages folder. Initially, we just created a single "index.htm" file, but let's suppose you had several files in this folder. It would look
something like this:
When you click the "Generate Blocks" button, the compiler takes all of these files and copies each byte into an array in the element of the Fragment data blocks. The first Fragment DB
starts at DB334. An array is dimensioned for each file.
7
Below you can see how each byte from the file is packed into the array:
8
As you add more files to your folder, you may exceed the maximum number of bytes that can be contained in a data block, when this happens, another sequential data block is created. You
can include HTML files, JavaScript, CSS Files, and even image files. They will all get converted into data block fragments:
9
WWW Function
In order for user pages to work, you have to call the WWW Function in your project. Recall the DBs created by the "Generate Blocks" function. We already know that DB334 stores the
fragments. DB333 is used in conjunction with the WWW Function to control the retrieval and delivery of the fragments:
10
Insert the WWW Function into your code. Compile and download your project.
This function process requests from the browser and synchronizes the data in the User Pages. It handles retrieving the correct fragment from the Fragment data blocks as shown below:
11
If you browse to the IP Address of your PLC, you will see the main Siemens Web server login page. There is a link on the left for User Pages. The name in the hyperlink matches the
Application name you specified in the User-defined Pages config screen in TIA Portal:
12
If you click this link, you will see your Hello World page:
13
The format of the User-defined web page URL is as follows. I'm not sure what "awp" means, but it is a required part of the URL:
Reading PLC Data
In order to read PLC data we need to modify our file to include a special reference to the tag we are trying to read. First create a data block called "webdata" and add define an integer
14
variable called "counter." In your PLC, add some code to make this increment around every second:
Download your project and then go online with the PLC to verify that the value is incrementing:
Now modify your "index.htm" as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Title</title>
</head>
<body>
:="webdata".counter:
</body>
</html>
Notice the tag name is prefixed with ":=" and suffixed with ":" This is the key to injecting variables into the user page. When the page is rendered it will replace the token with the actual
PLC tag value.
Next, click the "Generate Blocks" button in the Webserver config and download the program to the PLC. When you browse to the user page, you will see the counter value update when the
page is refreshed. Notice how the page flickers when refreshed. This can be annoying if you are trying to make your web page look and feel like a traditional HMI.
Below is an example of how annoying these page refreshes can be. If you have an image on your page it will flicker as the page is refreshed. In the example below, the page is automatically
refreshed by adding a specific meta-tag to the HTML header.
<head>
<meta charset="utf-8">
<meta http-equiv="refresh" content="1" >
<!-- meta tag refreshes page every second -->
15
<title>DMC Demo - Auto Refresh</title>
</head>
Reading Data Using Javascript
To avoid the annoying page flickering, we need to employ some JavaScript to read the data and refresh the screen in the background.
To demonstrate this, the first step is to move the PLC tags from our main page to a new page. The new page will not contain any HTML, it will just be a simple HTML file with a single tag
reference. Create a new file and name it something like "IOCounter.htm" (I am prefixing the name with "IO" to remind myself that this file is used for data Input and Output). The
contents of your original "index.htm" should be modified as shown below. Notice that we moved the tag reference :="webdata".counter: to a new file called "IOCounter.htm" and replaced
it with a label with the id="counter." We also included the popular JavaScript library JQuery. You will need to download JQuery and copy it to your "UserFiles" directory. My "UserFiles"
directory looks like this:
IOCounter.htm
Index.htm:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Javascript Example</title>
<script src="jquery-2.0.2.min.js"></script>
</head>
<body>
<label id="counter">0</label>
</body>
<script type="text/javascript">
$(document).ready(function(){
$.ajaxSetup({ cache: false });
setInterval(function() {
$.get("IOCounter.htm", function(result){
$('#counter').text(result.trim());
});
},1000);
});
</script>
</html>
The JavaScript function above retrieves the current tag value by requesting the contents of the file "IOCounter.htm" and then using this value to set the text of the Label with id="counter."
This code runs automatically every second using the JavaScript setInterval function. The process is illustrated below:
16
In the simple example above, we placed a single tag value in the file "IOCounter.htm". A more advanced option would be to put several tags in this file and format the text into a JSON
structure. This would allow you to update several tags on the screen using just one external data file. Be careful though, as you add more tags to an HTML page, the page loading
time increases.
Modifying PLC Tags From the Browser
A user web page would not be very helpful without allowing the user to modify PLC values. The following HTML page illustrates the simplest way of editing PLC tag values. The special
comment field (AWP_In_Variable) at the top tells the PLC which tags are allowed to be modified. You will not be able to edit the tag values unless you include this comment for each tag.
First create a new variable in the "webdata" DB:po
Then modify "index.htm" as follows:
<!-- AWP_In_Variable Name='"webdata".myInt' -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My Title</title>
</head>
<body>
:="webdata".myInt:
<form method="post">
<input name='"webdata".myInt' type="text" />
<button type="submit">Save</button>
</form>
</body>
</html>
17
The PLC will not allow you to modify values unless you are logged in. Make sure to log in before navigating to the editor page you just created. The default user name is admin and the
default password is blank so you can leave that field empty.
After you have logged-in, browse to the page and go online with the PLC. You should be able to edit the tag value using the web page you just created. Notice how the page flickers when
the save button is pressed. This is because a post-back is occurring and the page gets refreshed.
In order to update PLC tags without experiencing the post-back, we can use some more JavaScript to update the value in the background. First, we need to create another HTML file and
move our tag reference to it.
In order to illustrate this, create a new variable in the "webdata" DB called triangleWave. Then write some code to make this value count up to 100 and then back down to -100, or
whatever logic you like. Next create a new file called "IOtriangleWave.htm" that looks like this:
"IOtriangleWave.htm"
<!-- AWP_In_Variable Name='"webdata".triangleWave' -->:="webdata".triangleWave:
The comment field tells the PLC that the triangleWave variable is editable and the :="webdata".triangleWave: allows us to query the current value of the variable by requesting the
contents of "IOtriangleWave.htm".
Now modify "index.htm" as follows:
<!-- AWP_In_Variable Name='"webdata".triangleWave' -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Javascript Example</title>
<script src="jquery-2.0.2.min.js"></script>
</head>
<body>
<!--This label value is being updated in the background using JavaScript-->
<label id="triangleWave" name="triangleWave">:="webdata".triangleWave:</label>
</br>
18
<input id='setvar' type="text" />
<!--This button modifies the value in the background using JavaScript without a postback-->
<button>Modify</button>
<p><img src="logo-DMC.png" alt="DMC Logo"><p/>
</body>
<script type="text/javascript">
$(document).ready(function(){
//query the trianglewave variable every second
$.ajaxSetup({ cache: false });
setInterval(function() {
$.get("IOtriangleWave.htm", function(result){
$('#triangleWave').text(result);
});
},1000);
//modify the triangleWave value
$("button").click(function(){
url="IOtriangleWave.htm";
name='"webdata".triangleWave';
val=$('input[id=setvar]').val();
sdata=escape(name)+'='+val;
$.post(url,sdata,function(result){});
});
});
</script>
</html>
We also added an image to the file to show that the data is being read and written without any flickering or page refreshes:
Server Side Logic - String Variables
Full-featured web servers have powerful server-side engines that can dynamically generate HTML pages. The Siemens PLC has a small embedded server, but there are still a few serverside things that can be done.
Up to this point, we have been experimenting with integer tag values. If you embed a string tag into your page and include some HTML formatting in the string value, it will render as
HTML. Notice below that the string value is not displaying the exact values typed, but rather rendering as HTML:
Below are the HTML values that were assigned to the string tag above:
<font size="30" color="green">GREEN </font>
<font size="40" color="red">RED </font>
19
<ol>
<li>Message 1</li>
<li>Message 2</li>
<li>Message 3</li>
</ol>
<ol>
<li><font color="blue">Information</font></li>
<li><font color="orange">Warning</font></li>
<li><font color="red">Error</font></li>
</ol>
Server Side Logic - Delayed Delivery
Another technique that is very powerful for performing server-side logic is Delayed Delivery. This is a technique that uses the WWW Function (in conjunction with DB333) to make the
web-server wait before returning a requested page to the user. This allows the PLC to ensure that tag values are properly updated before being rendered on the web page. A typical
example would be a recipe editor web page. The user selects a recipe from a dropdown box (which will cause a post-back and a page refresh). We must ensure that the new recipe values
have been loaded into the PLC tags before refreshing the page. Normally the compiler automatically assigns a fragment number for each user-generated file. In order to control the
delivery of pages (i.e. fragments), we must specify a fragment number in the HTML file as shown below:
<!-- AWP_Start_Fragment Name="Control" Type="manual" ID="2" -->
Adding this special comment to the top of your HTML file tells the compiler to use fragment #2 for this file. You can specify the fragment number by setting the ID field to the desired
number.
Now that we know our file will be fragment #2, we can control the delivery of the page to the browser. Below is a typical rung of ladder logic for implementing the delayed delivery of the
page. In my example, the "continue" bit does not become true until the recipe loading is complete. In my case, the loading of a recipe required several PLC scans, so I needed to delay the
page delivery until the recipe was loaded. Note that the PLC can support several simultaneous connections. If your application will support several simultaneous browser connections, you
will have to replicate the code below for each index of the arrays shown. Currently only index 1 is handled in the code below.
Below is an example showing the recipe loading screen. The user selects a recipe from the drop-down which causes a PLC tag to be changed and the browser waits for a post-back from the
web server. The PLC detects this change and starts loading the recipe (which takes several PLC scans). The web-server waits for the continue bit to be set before returning the page
(fragment) is delayed until the recipe is loaded. This ensures that the tag values injected into the HTML page will be updated with the correct values before being sent to the browser.
Below is a demonstration of this in action:
20
Conclusion
Knowing the basics and a few advanced tricks will enable you to create fully featured web pages served from a Siemens PLC. If you are comfortable with JavaScript, you can do some pretty
amazing things and make a web page that looks and feels as good as a traditional HMI. Below is a simple example showing graphing, gauges, user input, and pop-up alerts. This looks and
feels like a native app when running on my iPad or Android tablet. Click on the image below to see it in action. Happy coding!
EDIT: Below is a simple example of how to to use the gages shown in the demo above. The gage javascript library is from HTTP://justgage.com. The example below references the
IOTriangleWave.htm that we created above.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
21
<title>DMC Gage Demo</title>
<script src="js/jquery-2.0.2.min.js"></script>
<script src="js/raphael.2.1.0.min.js"></script>
<script src="js/justgage.1.0.1.min.js"></script>
</head>
<body>
<div id="g1"></div>
<div id="g2"></div>
<script type="text/javascript">
$(document).ready(function(){
var g1, g2;
var g1 = new JustGage({
id: "g1",
value: getRandomInt(-100, 100),
min: -100,
max: 100,
title: "Triangle Wave",
label: "Value"
});
var g2 = new JustGage({
id: "g2",
value: getRandomInt(0, 100),
min: 0,
max: 100,
title: "random data",
label: ""
});
$.ajaxSetup({ cache: false });
setInterval(function() {
g2.refresh(getRandomInt(50, 100));
$.get("IOtriangleWave.htm", function(result){
g1.refresh(parseInt(result));
g2.refresh(getRandomInt(50, 100));
});
},1500);
});
</script>
</body>
</html>
Also, Here is a link to a zip file of the project examples. Enjoy!
Learn more about DMC's Siemens S7 PLC programming expertise. Contact us to get started on your next PLC programming project.
Comments
Tuesday, June 12, 2018 12:01 PM
Can somebody in this thread help me to post the code through which I can read multiple tags through one file. I also want to know if there is a way through which we can plot time series
graph for the PLC variable directly into the user defined pages.
Saturday, April 7, 2018 2:10 PM
Perché se creo questo script la pagina web non legge i dati PLC ? Documenti.createTextnode(' :="SET '+index+' "::="DB".SET '+index+':')
Thursday, March 22, 2018 12:03 AM
To all of you WHO are asking for an example on how to use Ajax with multiple tags in a JSON structure.
You still need to have two documents, one for your tags and one for the actual code.
I've had it to Work with the following lines of code:
--------------------IOCounter.html-------------------
22
{
"PalletizerActProductCNT" : ":="DB_Settings".Palletizer.DubINT.ActProductCNT:",
"PalletizerTotalProductCNT" : ":="DB_Settings".Palletizer.DubINT.TotalProductCNT:"
}
---------------ProductCounter.html------------------
:="DB_Settings".Palletizer.DubINT.ActProductCNT:
:="DB_Settings".Palletizer.DubINT.TotalProductCNT:
Thursday, February 22, 2018 3:25 AM
sir,
I am trying to access my TP 700 HMI though web server using the IP address of the HMI same as in the CPU 1200. So that i can control my system through remote location, i have done all
the possible configuration so that i can get access to HMI through remote location but due to some error i am not able to do so.
Please guide me with your valuable suggestions
thanks
Wednesday, February 14, 2018 6:11 AM
What´s the PLS code that he uses to increment? because he doesn´t say it! If someone could hel me its would be awesome! thx
Tuesday, January 30, 2018 3:44 AM
Good morning!
Where could I download the example: "scrollinggraph.htm"?
I can't find that in the proyect folder.
Please contact with me as soon as posible.
Thanks!
Friday, January 26, 2018 3:16 PM
Hello All,
In order of responses posted, here are some replies:
#Abdul,
On the PLC, Web Server Properties there is a User Administration configuration screen. Here you can specify access levels, and specific users. For development, you can also modify the
Everyone account to provide administrative access without password protection. This is not recommended for deployment, but may be helpful for basic testing.
#Maria,
The reason you are seeing this error is likely because you listed .js files as page with dynamic content. removing .js from this list, still allows JQuery to function as the actual mini-fied script
of JQuery does not change, even though JQuery functions support producing dynamic content on the site. In short, do not list .js files as dynamic entities in the Web Server settings, and
you should be able to compile. In practice, the only pages we typically manipulate dynamically on the client side are .html/.htm.
#Pascal
This is not necessarily a function of TIA portal, but more a function of the hardware support for the web server. Please make sure that the Web Server is enabled for your PLC (in the
1200/1500 family). Also, verify that the Web Server is active on at least (1) network port [ex. X1 or X2]. The downloadable examples on this site are TIA V12, V13 SP1 support this
functionality with proper hardware configuration.
Thank you all for the interest!
Saturday, December 30, 2017 6:12 AM
on my system(13sp1) it's not enabled the chosing of directory and file index.html Does it works only with a special version?
Friday, December 29, 2017 6:08 AM
Hello, can anybody help me?
I made this tutorial step-by-step, but jquery library still doesn't work.
I took the simplest example to check how jquery works. If I check my web page through Notepad, the library performs its functions. but through the Web-Server 1200 Jquery does not
work.
If I insert an Extension .js i can not generate blocks in TIA Portal.
I have no idea where i have look for this Problem. Thank you in advance!
23
Thursday, December 28, 2017 11:26 PM
dear,
I am not able to login due to invalid password plz provide me password so that i can login
Monday, September 4, 2017 10:19 AM
Hey guys, how can I link a div with the plc? I have a web page created only for the web server but istead of many pages I just created one page with some divs, can I link one div with a
memory on PLC?
Tuesday, July 18, 2017 5:07 AM
Hi Guys
I am trying to do an HMI-like website for the PLC S7-1200.
I want to be able to know from the PLC side when a button is pressed and how I can activate certain graphics, like indicator lights, for example; a simple Run/stop application:
- when the buttons are not pressed, the circle drawn in HTML is grey.
- when the run button is pressed, the circle drawn in HTML is changes to green.
- when the stop button is pressed, the circle drawn in HTML is changes to red.
I also want to know if there is an easier way to find the values of these items which I want to manipulate through the PLC DB334 according to application.
Monday, May 8, 2017 2:58 PM
Rial Williams, under the advanced settings of User-defined Web pages, try setting "Files with dynamic content" to something like:
.htm;.html;.json
otherwise the PLC will not scan your json files for tagnames.
Monday, April 10, 2017 10:30 AM
Trouble w/ JSON
Firstly, thank you for this tutorial. This information may save me from having to put expensive HMI hardware on simple machines my company makes...
I hacked your example code from the "Reading Data Using Javascript" section of this document and put in particulars for my application to return a speed reference from my S7-1200 logic
and all worked as expected. Following your suggestion for using JSON instead of $.get to retrieve PLC data I built a JSON file with just one name:value pair in it for the same point that I
successfully polled using $.get and I instead of seeing my PLC speed reference, I am seeing the :=<datablock.value>: syntax that tells the server to go grab the data from the PLC. Below is
the logic:
HTML:
<span id=PLCData>PLC Data goes here</span>
<div id = "stage">JSON Data</div>
Script:
AJAX.html:
New line speed reference: :="HMI_DATA".HMI_CMDS.LineSpdRef:
PLCData.json:
{
"LineSpeedRef": ":=\"HMI_DATA\".HMI_CMDS.LineSpdRef:"
}
Web browser result:
New line speed reference: 20
:="HMI_DATA".HMI_CMDS.LineSpdRef:
Any help is greatly appreciated!
Friday, March 24, 2017 6:50 AM
Sorry, another question at Marco's JSON example below:
How will the $.post() code and Input_Data.html look? An Example would be nice.
Thank you very much.
Tuesday, March 21, 2017 10:21 AM
Hi, thank you for the great tutorial.
I've implemented the ON/OFF switch. It works great. But one question:
I want to have an Feedback, that if the PLC changes the value to true, the On/OFF switch switches to ON.
24
Here is my Code:
$$("#Handmode").forEach(function(switchControl) {
if (switchControl.className === ("switch on")) {
switchControl.lastElementChild.checked = true;
}
switchControl.addEventListener("click", function toggleSwitch() {
if (switchControl.className === "switch on") {
switchControl.className = 'switch off';
} else {
switchControl.className = ("switch on");
}
checkbox = switchControl.lastElementChild;
checkbox.checked = !checkbox.checked;
var url ="IO/Service.Handmode.htm";
var name='"WEB".SERVICE.Handmode';
var ival = +checkbox.checked;
var sdata = '"' + checkbox.id + '"';
sdata=escape(name)+'='+ival;
// data);
$.post(url,sdata,function(result){});
}, false);
});
Friday, January 27, 2017 8:42 AM
Hi!
I was wondering why I am not able to connect to the web server page even if I am directly connected PLC S7-1200 to PC.
Any ideas?
Thanks!!
Tuesday, November 15, 2016 6:50 AM
If the ability to perform a get or post request from the controller to an external server ?
Thursday, September 8, 2016 1:34 PM
The javascript for updating the single variable :="webdata.counter: works pretty good... how to use this JavaScript to update multiple variables... say - 20 variables... how to modify the
code to update multiple variables. any help.. or any link to good examples....
Monday, September 5, 2016 9:51 AM
thank you for this tutorial
Thursday, August 11, 2016 2:54 AM
Hi!,
im working out coding for graph on web server using 1200 CPU, No. of tag 1700 , how to read 1700 tag ,
thanks
Wednesday, August 3, 2016 11:58 AM
Hi,
Great article, really helpful.
I Cannot get the post function to work? PLC FW is 4.1 - any Ideas?
code below
<!AWP_In_Variable Name='"Meter Data Totals"."Test"'>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>PLC</title>
</head>
<body>
<label id="Data_1">0</label>
<p>
:="Meter Data Totals"."Test":
</body>
25
</html>
Tuesday, August 2, 2016 12:49 PM
Hi Tim,
i have tried your scrolinggraph demo.
everything is working fine except gauge 1 from the triangle wave.
the code:
$.get("IOtriangleWave.htm",function(result){
g1.refresh(parseInt(result));
is not working
after the first value i see NaN or Not a Number.
is this a know error?
Do i something wrong?
How can i solve this?
best regards
Frans
Monday, August 1, 2016 5:37 AM
https://support.industry.siemens.com/tf/gb/en/posts/web-server-on-s7-1200-good-tuto-but-not-working/105925?page=0&pageSize=300
Check this out last comment :)
Wednesday, July 20, 2016 4:30 PM
Hi, How I can read and refresh TAG(tang of any sensor) of PLC S7-1200 from Tia Portal and show in to circular bar as example before? thanx
maybe (javascript) this: g2.refresh(:="Tag_13");
Sunday, June 19, 2016 12:43 PM
Hi,
At first : Very nice tutorial !!!
is there a special way to read strings? As we know S7 strings contain some extra characters and when I try to read a PLC string I get extra characters : &#x27;&#x27;
How do I have to change reading procedure to trim them out. I was playing with string.trim option but I can not get the connection between var. id end displayed text.
Wednesday, June 15, 2016 5:08 AM
This example is great, I have my web application already working but I have some problems with the available memory. I found a library called minified that it is supposed to work in the
same way as jQuery does, but it is lighter than it *less than 30kB* Some one has already tried it?
Monday, May 23, 2016 10:01 AM
# Subin
Saturday, April 30, 2016 10:56 AM
Sir,
Can you help me to understand HTML code to remove DTL# from DTL#1970-01-01-00:00:00
Hi
If u can elaborate your requirement i try to help
Wednesday, May 18, 2016 1:13 PM
For anyone else running into the errors trying to use the jquerymin on a plc without an sd card here is an edited version you can download. file breaks were put in to keep the sizes below
64k and [] issues were resolved.
https://github.com/badidea/S7-1200_webserver
Saturday, April 30, 2016 10:56 AM
Sir,
26
Can you help me to understand HTML code to remove DTL# from DTL#1970-01-01-00:00:00
Saturday, April 23, 2016 4:21 AM
Nice tutorial...
can you please give me how much DB can create on web server.
how much pages we can download on over PLC.
Please Explain. is is depended on PLC memory or it have some limits.
thanks
Friday, April 22, 2016 10:32 PM
Hi,
I have missed to post my java script itself.I have posted only body without head
I was in hurry actually.
Anyway i got how to do it.
Thursday, April 21, 2016 7:17 AM
Hi Tim :)
Thanks for this post.
I tried so much to refresh the tags following your instructions(LIKE IO.HTML) but somewhere i am not able to get it.
This is my script . please post a code for this below script to refresh my tag in the graph
:="MB".TotalPlan: (This is one of the DB Tags of my graph. if i ll be able do for this tag rest i will take care )
CODE BELOW:
<!doctype html>
<html>
<head>
<title>Shift Plot</title>
<meta http-equiv="Content-Language" content="en" >
<meta content="text/html; charset=UTF-8" http-equiv="content-type" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<meta http-equiv="Content-Script-Type" content="text/javascript" >
<link rel="stylesheet" type="text/css" href="Stylesheet/siemens_StylesheetForGraph.css"/>
</head>
<body onload="loginCheck()">
<div id="page">
<h3>REALTIME PLAN VS ACTUAL TREND CHART-MIDDLE BLOCK ASSEMBLY</h3>
<div id="container" style="min-width: 400px; height: 500px; margin: 0 auto"></div>
</body>
</html>
Friday, April 1, 2016 4:25 AM
Hi Tim,
what is the default password? i compiled and downloaded this project to my s7-1212c, when i found out, there wasa password for write protection defined. Now i can not download a
program to the cpu.
Saturday, March 19, 2016 11:43 AM
Thanks for your tutorial.
Here is a script for a slider:
<input type="range" min="0" max="100" value="0"
oninput="document.getElementById('SetRange').textContent=value" />
<span id="SetRange">0</span>
How to connect the value with a word in TIA PORTAL to make it interact
in the personnalized Web Server?
Thursday, March 17, 2016 10:56 AM
Hi everyone,
"When i try to include the "jquery-2.0.2.min.js" file, I get this error when i create the blocks. Any ideas?
WebInt: The character string "[]" is not allowed in dynamic page content. "
I'm having the same problem. Did anyone find a solution?
I read in the comment about splitting the file in half. Not sure what he meant.
27
Thursday, March 17, 2016 8:28 AM
Does anyone know how to use multiple tags in the separate htm file? Anyone have a working example I can follow?
Friday, January 29, 2016 5:48 AM
Tim, I attended your presentation on this at the Siemens User Conference in 2013 and have finally had the opportunity to kick the tires on this. I have noticed that you have added more
material on this webpage in addition to your original slides. Your tutorial and examples are well written and presented here. I had a few snags, but mostly operator error. I just downloaded
your S7HTML5_1.zip file to my PC running V13. I changed your PLC to match my 1215 PLC. I copied your UserPages and everything works GREAT for my web pages. I changed from
Google to Chrome because it refreshes quicker. Thank you for posting your work. Many of us can leverage from this learning and appreciate the time you have spent to share this !!!
Tuesday, January 19, 2016 12:13 AM
Hi,
This is so cool, i developed a separate application using .NET C# and S7-1200 using snap7.dll. It will help you to save in SQL server or Oracle(Any Database). This will help us to keep the
data for reporting and other processing
Saturday, November 21, 2015 2:37 PM
nice work
I try to read multiple variables simultaneously with javascript, but can not get it to work . Can you help ?
in advance thanks
Thursday, November 19, 2015 2:32 PM
is it possible to use this web server to read data from de pc and send it to the plc?
Thursday, November 19, 2015 7:18 AM
I really appreciate your works, thank you.
I have one question:
what if i want to update more than one value in the same page?
That is for one signal:
What should i change to load more?
Thank you
Tuesday, November 3, 2015 1:06 AM
This is really good,
But i am facing main issue is i cant able to login to the Siemens PLC S7-1200 due to the login name password required from my own application. Can you please send me a sample code for
customized login session for the same.
Thanks in Advance..
Monday, November 2, 2015 2:23 PM
Andi, also you need to insert this command not in the middle of functions, so it is hard to find good places in min.js versions of JQuery. Wnen I did it - i checked at computer if it works
after each command adding, sometimes it worked from first time, sometimes only from 10 time.
Monday, November 2, 2015 2:08 PM
Andi, you need cut library file at pieces less than 64kb size. So, if your file is about 128kb, you can cut it in two parts in the middle, if it from 128 to 192 kb - you need cut it in three parts
and so on. Name atributes are differenr, of course.
28
Sunday, November 1, 2015 2:43 AM
Hello ...
so far i found following suggested solutions :
1- JQuery-Bibliothek : change "[]" to "[ ]" ... insert space.
2- " too large - Ignoring file" - insert a AWP-Command <!-- AWP_Start_Fragment Name="<Name>" --> in middle of the File.
No 1 works fine but No 2 not , as soon i Insert this AWP_Start -Command the JQuery ist working anymore ....
Do someone have a full functional "jquery-2.0.2.min.js" for the S7-1200 PLC ?
Thanx
Saturday, October 31, 2015 12:22 PM
Hallo
anyone found a solution fpr this ?
"WebInt: The character string "[]" is not allowed in dynamic page content."
Wednesday, October 28, 2015 8:03 AM
Dear TIM JAGER
Please answer my question .
You can integrate these types of SLIDER for modifying an integer value .
http://andreruffert.github.io/rangeslider.js/
Please respond.
Wednesday, October 28, 2015 7:47 AM
good ,
I wonder if someone ah integrated slider that these types of HTML are (input range)
example :
http://andreruffert.github.io/rangeslider.js/
pay $ 20 if someone helps me to integrate TIA Portal change in a variable of type integer .
atte : xavier.bonifacio@hotmail.com
Thursday, October 1, 2015 4:40 AM
Hi experts,
I cannot write REAL values on my web pages.
By using the same code (see at the bottom of this post), I was able to write REAL values when I was using PLC firmware V3.0, but I updated the PLC firmware to 4.0 or 4.1.
Also, when I modify a REAL value from the PLC, I can monitor the value. So, there is no problem in reading data.
Moreover, I can write and modify SINT values from my web pages. So, I solved the problem with the negative values.
Hence, the only problem that remains now is that I cannot write decimal values on my web pages.
You can see the code below:
--------------------------------------------------------------------------------------------------------------------------------<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- AWP_In_Variable Name='"Input1"' -->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></meta>
</head>
<body>
<h2><center>Example for "real" value</center></h2>
<center><table border="0"></center>
<tr>
<p>
<td><center>The input value is:<b> :="Input1": </b></center></td>
<td class="output_field"><center><b></b></center></td>
<tr>
<td>
<center>
<p>
29
</p>
</center>
</td>
</tr>
</p>
</tr>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------------Thank you in advance.
Wednesday, September 9, 2015 11:56 AM
I want to add more "reading variable" to my program and use update PLC tags without experiencing the post-back. what should i do?
Monday, September 7, 2015 4:51 AM
Hello, I have problem with <label id="counter">0</label> formatting. My "counter" is Real number (one decimal place), how to disable suppression of zero after decimal point? If there
are not zero after decimal point - all is OK.
Sunday, August 23, 2015 8:24 AM
loic.2912 - I'd have the same problem. Try to change your js file extension. For example: jquery.x.x.x.min.js to jquery.x.x.x.min. The problem occures when you use files with dynamic
content (PLC sees javascript files as files with dynamic content).
Monday, August 17, 2015 3:26 AM
Reading data not work. please help
Tuesday, July 7, 2015 12:49 AM
What is the difference between Standard Web pages and User-defined webpages.
Friday, June 5, 2015 12:44 PM
Hi
This demo looks awesome and really useful. Have you got anymore information on the graph display that you show in the conclusion?
Thanks
Tuesday, May 19, 2015 10:12 AM
Thank's for your tuto,
But I have a problem that I will generate db (for reading with javascript)
after to have completed the folder "UserPages" by jquery-02.0.min.js , if I complete "files with dynamic content" with ".htm;.html;.js" , it's not possible to generate blocs.
If I remove ".js" and that I just let ".htm;.html", it's ok for generation but impossible for to read my variable with web page.
Can you me help?
thank's
Friday, April 24, 2015 12:19 PM
This is amazing man, congratulation and thank for share!
Wednesday, February 18, 2015 1:51 AM
Hey nice guide but I have some issues with the javascript/ajax refresh page. It's kinda not... refreshing or anything. It's not responding on the button at all.
Is it possible the TIA Portal v11 is not able to work with JS/ajax?
30
Monday, January 19, 2015 7:46 AM
The Reading Data Using Javascript doesn't work. Can you help me?
Thursday, January 8, 2015 6:19 AM
... you should cut the library files with comand <*!*-*- AWP_Start_Fragment Name="" *-*-*> (delete all "*")...
Tuesday, January 6, 2015 10:07 AM
Hi, just finished with my web pages for reading PLC data, but are really slow while refreshing.
What should I do in order to refresh only the memory bit that changes and not the whole page?
Thank's in advance.
Wednesday, December 17, 2014 6:26 PM
If you can't "generate blocks" cause error "WebInt: Unable to read files for Web application: File size ***** too large - Ignoring file" you should cut the library files with comand . Just put it
in any place of your library. You should cut big libraries on enough number of pieces (each < 64 KB).
Wednesday, December 10, 2014 9:10 AM
Great tutorial....I need Help...
hello I'm trying with this script to display dynamic image based on the state of input plc ... but it does not work ....
I enclose the script ..... Any advice ???
<html>
<title>MWeb Server</title>
</head>
<body>
<label id="i00">0</label>
</body>
Monday, November 3, 2014 9:54 AM
Hi,
very helpful tutorial, thanks for that!!!
Cut you explain how you writ more Vars than just one with jQuery???
Thursday, October 30, 2014 4:17 PM
Just info for others who would like this great example. I found out how to release jquery can be compilled.
In Setting of the web sites in PLC you have to delete in text field named "Files with dynamic content:" .js
when is this deleted you can easily use java scripts also jquery. Again thank you for this great tutorial
Friday, October 17, 2014 1:18 AM
Hello Tim,
the code works fine on my PLC, but when I run it 24/7, the webserver crashes after 4-8 hours working. Did someone else have this problem, too?
Wednesday, October 15, 2014 7:24 AM
Here is my JSON-Example relating to "Reading Data Using Javascript / Modifying PLC Tags":
31
setInterval(function() {
$.getJSON("Output_Data.html",function(data){
if (data.var1 == true) {
//do stuff
}
if (data.var2 == true) {
//do stuff
}
});
},1000);
And the file Output_data.html looks like this:
{
"var1": ":="webdata".ExampleVar1:",
"var2": ":="webdata".ExampleVar2:"
}
I have also separated the AWP_IN-commands, which you need for $.post() into another file, for example Input_Data.html.
Sunday, September 28, 2014 4:09 PM
Hello from Italy .
Great tutorial , thank you , congratulations.
Friday, August 22, 2014 4:03 PM
Brent,
If you can host the login page somewhere other than the PLC (somewhere not requiring you to be authenticated on the PLC already), you can reuse the login and logout code (right-click,
view page source on Chrome) from the default PLC webpage. Just change the value of the "Redirection" input to point directly to your application on the PLC.
Thursday, August 21, 2014 2:21 PM
Great tutorial!
Just like Eric I am stuck on the authentication. I'd like to control the application with a smartphone and logging in via the standard pages is not very user friendly. Does anyone have ideas
on how to do authentication via user pages?
Thanks in advance!
Thursday, July 24, 2014 8:55 AM
it's so understandable. Thank you!
Monday, July 21, 2014 1:58 AM
Can develop by asp.net?
Sunday, July 20, 2014 1:02 AM
Hi Tim Jager
Thank. For This.
I have question. If Read 5 values. How can i do?
Thanks.
Monday, June 16, 2014 8:10 AM
Hi,
cannot get the js refresh to work. I'm using jquery 2.1.1 due to compile error as per previous post.
What CPU FW are you using? I'm using FW 3.0.
Friday, April 25, 2014 2:51 AM
The tutorial is awesome! Thank you Tim.
32
I planned to put several tags in the file and tried to format the text into JSON structure. And the page is renamed to xxx.json
It works perfectly in ordinary webpage but the problem is that it does not work in AWP.
I need your help, please.
Tuesday, April 1, 2014 2:09 PM
It's ok !
I have got same problem. NEED SD card to use Java. (not enought memory inside PLC)
Thanks chauvinhloi for your help
https://www.youtube.com/watch?v=YjAwaM-8iwo
Tuesday, April 1, 2014 11:45 AM
I added a link to the source code at the end of the blog post. It's also available here:
http://www.dmcinfo.com/Portals/0/Blog%20Files/S7HTML5_1.zip
I hope this helps.
Thanks,
Tim Jager
Tuesday, April 1, 2014 4:04 AM
Really great, probably the best tutorial on the Internet at the moment.
It really helped me so far.
No, that I'm able to create very simple webpages, I would also be, like everyone else, interested in the inner workings of your project.
Wednesday, March 26, 2014 1:54 PM
Not working on a S7 1200 fw 3.00
Friday, February 28, 2014 5:36 PM
Great tutorial!
Could you please also upload the source code of the last picture of the DMC Web Demo? I would like to see how are the ON/OFF buttons connected to the s7-1200 tags. Thank you in
advance!
Friday, February 28, 2014 8:11 AM
Hi,
great tutorial!!
I still have problem to use javascript though.It keeps complaining that the size is too big.
i am using jsquery-1.11.0.min.js -- 95kb and jsDraw2D -- 67kb.
any idea to solve this?
Tuesday, February 18, 2014 3:23 AM
Hey,
first of all thank you!!
Nice tutorial, it helps a lot to understand some significant facts!
At least I got one question...i tried a lot but didn´t "understand" the
$('#triangleWave').text(result);
What does the # mean and where do you write/read it?
You say it´s the variable :="webdata".triangleWave: right?
I just need to refresh my variable, but it doesn´t read the changed variable from the DB I put it in...
Maybe you can help?!
Best regards
Marcel
33
Friday, February 14, 2014 9:33 AM
Dear Mr. Jager,
please send me an example for two or more variables for actualising.
Many greetings from Germany
Wolfgang Schönberger
SKS
Saturday, February 8, 2014 5:09 PM
Hi,
I am trying to activate outputs, Q0.0 and Q0.1, of S7-1200 on the user defined web page. But, I am failed.
Help pls.
Tuesday, November 26, 2013 1:54 AM
Hi
Thank you for a very good tutorial :-)
When i try to include the "jquery-2.0.2.min.js" file, I get this error when i create the blocks. Any ideas?
WebInt: The character string "[]" is not allowed in dynamic page content. The file will be ignored. in File: C:\UserPages\jquery-2.0.2.min.js Line: 4 Column: 1923,11/26/2013,8:24:53 AM
/Erik
Wednesday, November 13, 2013 2:51 PM
Ih!
I'm Trying to devloppe an appli for work.
Why did you need to us jQuery?
I dont really know html and prefer developpe with a WYSIWYG html editor. some one know a jquery native wysiwyg edit?
Val
Monday, September 2, 2013 2:51 PM
Excellent tutorial.
I'm trying to authenticate automatically (without going through the "Portal"). Any ideas how to do this?
Thursday, August 22, 2013 3:28 PM
Thanks for the fine work! Have you ever tried to modify TOD (time of day) variables?
Tuesday, August 20, 2013 8:11 PM
Thank you very much! This is exactly what i've been seek for a long time!
Tuesday, August 20, 2013 8:22 AM
Good afternoon.
You've downloaded jquery. I could not, issues an error associated with nested structures in java, for example [].
Monday, August 19, 2013 12:06 AM
thank you for this tutorial, it helps me a lot:-)
34
Just note what is mean AWP - Automation Web Programming
Monday, July 22, 2013 11:40 AM
The gages I used in the example are from here: http://justgage.com/ When I get a free moment, I'll post an example using this library.
Thursday, July 18, 2013 1:30 AM
This is Cool!
Thanks!
you have examples js-elements HMI? Gauges, Bars etc?
Thursday, July 18, 2013 1:27 AM
This is Cool!
Thanks!
you have examples js-elements HMI? Gauges, Bars etc?
35