varying vec3 vNormal
реклама

Компьютерная графика. Лекция 8
Визуализация отражающих
полупрозрачных объектов,
трехмерных ландшафтов.
Нефотореалистичный
рендеринг
ВИЗУАЛИЗАЦИЯ
ПОВЕРХНОСТЕЙ
ЗЕРКАЛЬНЫХ
Компьютерная графика. Лекция 8
Компьютерная графика. Лекция 8
ОСОБЕННОСТИ ВИЗУАЛИЗАЦИИ
ЗЕРКАЛЬНЫХ ПОВЕРХНОСТЕЙ
Данные поверхности отражают окружающее их
пространство
Простейший пример – плоское зеркало
При визуализация отражений на
криволинейных поверхностях в реальном
времени – более сложная задача
При ее решении обычно прибегают к
алгоритмическим упрощениям
Кубические текстуры
ВИЗУАЛИЗАЦИЯ ПЛОСКОГО
ЗЕРКАЛА
Компьютерная графика. Лекция 8
ПРИНЦИП ЗЕРКАЛЬНОГО ОТРАЖЕНИЯ
P
n
P' P r r' P 2m
m (v nˆ )nˆ
v P Q
Свет от источника света отражается от объекта во все
стороны. При этом часть света достигает зеркальной
поверхности
Часть света отражается от зеркальной поверхности и
достигает глаза наблюдателя по измененной траектории
В итоге, наблюдатель видит мнимое изображение
отраженного объекта за зеркалом
r
v
r’
m
Qm
P’
Компьютерная графика. Лекция 8
ЧТО ТАКОЕ ОТРАЖЕНИЕ?
В зеркале мы видим отражение - мнимый
объект, визуально расположенный за зеркалом
Хотя на самом деле за зеркалом объекта нет,
необходимо нарисовать его так, как если бы он там
находился
Для визуализации сцены, содержащей плоское
зеркало, необходимо нарисовать ее дважды –
оригинал и отражение сцены
СВОЙСТВА ПЛОСКОГО
ОТРАЖЕНИЯ
Компьютерная графика. Лекция 8
Каждая
точка
отражения получена
путем отражения
соответствующей
точки оригинала от
плоскости зеркала
Отраженная
полигональная сетка
содержит столько же
вершин и граней, что и
оригинал
Оригинал
Отражение
Компьютерная графика. Лекция 8
Точки, расположенные
за отражающей
плоскостью зеркала, в
нем не отражаются
Лучи света не
достигают глаза
наблюдателя
Отражается только та
часть пространства,
которая располагается
по лицевую сторону
зеркала
Компьютерная графика. Лекция 8
Направление обхода
вершин в гранях
отраженного объекта
противоположно обходу
вершин граней
оригинального объекта
Оригинал
Отражение
1
1
2
2
3
3
4
4
Компьютерная графика. Лекция 8
СПОСОБЫ ПОСТРОЕНИЯ ОТРАЖЕНИЯ
Построить отражение можно двумя способами:
«Отразить» сцену относительно плоскости зеркала
и нарисовать ее глядя «в зазеркалье»
«Отразить» положение наблюдателя относительно
плоскости зеркала, и нарисовать сцену, глядя на
нее «из зазеркалья»
Компьютерная графика. Лекция 8
СПОСОБ 1
ВЗГЛЯД В ЗАЗЕРКАЛЬЕ
Компьютерная графика. Лекция 8
ОТРАЖЕНИЕ ОБЪЕКТА
Отражение
полигональной сетки
осуществляется путем отражения всех ее
вершин
Требует большого количества вычислений для каждой
вершины
Усложняется применение мировых преобразований к
отраженному объекту
Можно
модифицировать матрицу мировых
преобразований оригинального объекта
так, чтобы переместить его за зеркало
Уже лучше, но данную операцию необходимо
проделать для каждой матрицы мировых
преобразований объекта
Компьютерная графика. Лекция 8
СПОСОБ 2
ВЗГЛЯД ИЗ ЗАЗЕРКАЛЬЯ
Компьютерная графика. Лекция 8
ОТРАЖЕНИЕ НАБЛЮДАТЕЛЯ
Необходимо модифицировать матрицу
камеры так, чтобы перенести точку
наблюдения за плоскость зеркала, заставив
наблюдателя смотреть из зеркала
Все вычисления сводятся к отражению точки
начала координат и трех координатных осей
Данные вычисления выполняются всего раз для
каждого зеркала
Компьютерная графика. Лекция 8
ПОСТРОЕНИЕ МАТРИЦЫ ОТРАЖЕНИЯ
НАБЛЮДАТЕЛЯ
Извлекаем вектора координатных осей и точку
начала координат из оригинальной матрицы
Вычисляем вектор mirrorToOrigin направленный
из точки на плоскости отражения к началу
координат
Вычитаем из координатных осей их удвоенную
проекцию на вектор нормали
Мнимый объект расположен за зеркалом на том же
расстоянии, что и оригинал
Смещаем точку начала координат на удвоенную
проекцию вектора mirrorToOrigin на вектор
нормали
Сохраняем вектора в матрицу отражения
Компьютерная графика. Лекция 8
void BuildMirrorMatrix(
const float *sourceMatrix,
const Vector3d &mirrorNormal,
const Vector3d &mirrorPoint,
float *destinationMatrix)
{
Vector3d xAxis(&sourceMatrix[0]);
Vector3d yAxis(&sourceMatrix[4]);
Vector3d zAxis(&sourceMatrix[8]);
Vector3d origin(&sourceMatrix[12]);
Vector3d mirrorToOrigin = origin - mirrorPoint;
xAxis -= mirrorNormal.Project(xAxis) * 2;
yAxis -= mirrorNormal.Project(yAxis) * 2;
zAxis -= mirrorNormal.Project(zAxis) * 2;
origin -= mirrorNormal.Project(mirrorToOrigin) * 2;
xAxis.StoreVector(&destinationMatrix[0]);
yAxis.StoreVector(&destinationMatrix[4]);
zAxis.StoreVector(&destinationMatrix[8]);
origin.StorePoint(&destinationMatrix[12]);
}
Компьютерная графика. Лекция 8
ОТСЕЧЕНИЕ ОБЪЕКТОВ ВЫХОДЯЩИХ
ЗА ПЛОСКОСТЬ ЗЕРКАЛА
Зеркало
отражает лишь те объекты,
которые расположены перед
отражающей поверхностью
При построении отражения рисуются все объекты
сцены
Объекты могут частично находиться за плоскостью
зеркала, а частично перед ним
При
рисовании отражения необходимо
отсекать часть сцены, находящуюся за
зеркалом
Несоблюдение данного правила может привести к
визуальным артефактам
Компьютерная графика. Лекция 8
ПРИМЕНЕНИЕ ПЛОСКОСТЕЙ ОТСЕЧЕНИЯ
OPENGL
OpenGL
позволяет задать по крайней
мере 6 пользовательских плоскостей
отсечения
Уравнения плоскостей отсечения задаются при
помощи команды glClipPlane
Плоскость отсечения включается/выключается при
помощи команд
glEnable/glDisable(GL_CLIP_PLANEi)
OpenGL
отсекает примитивы либо части
примитивов, находящиеся по одну из
сторон каждой из плоскостей отсечения
Компьютерная графика. Лекция 8
КОМАНДА GLCLIPPLANE
Задает
уравнение одной из плоскостей
отсечения, заданное в виде:
Nx*x + Ny*y + Nz*z + D = 0
Отсекаются те точки примитивов, для которых
выражение Nx*x + Ny*y + Nz*z + D меньше нуля
Синтаксис:
glClipPlane(GLenum plane,
const GLdouble *equation)
plane – номер плоскости – GL_CLIP_PLANEi
equation – адрес массива из 4-х чисел типа double,
задающих коэффициенты уравнения плоскости
Компьютерная графика. Лекция 8
КОЭФФИЦИЕНТЫ УРАВНЕНИЯ
ПЛОСКОСТИ
P1
P2
P
O
n=(Nx , Ny , Nz)
a
b
P0
Nx
n N y a b P0 P1 P0 P2
N
z
Nxx Ny y Nz z D 0
N x Px N y Py N z Pz D 0
n p D 0
D n p N x Px N y Py N z Pz
Компьютерная графика. Лекция 8
ПРИМЕР
glEnable(GL_CLIP_PLANE0);
double clipPlane[4] = {0, -1, 0, 0};
glClipPlane(GL_CLIP_PLANE0, clipPlane);
Компьютерная графика. Лекция 8
ОТСЕЧЕНИЕ ПО ГРАНИЦАМ ЗЕРКАЛА
Область отражения должна быть ограничена
границами отражающей поверхности
Сделать это можно, при помощи буфера
трафарета
Плоскость зеркала рисуется в буфере трафарета и
используется в качестве области для рисования
отражения
Компьютерная графика. Лекция 8
ТРАФАРЕТ В OPENGL
Помимо буферов цвета и глубины, в OpenGL
имеется буфер трафарета
Двумерный массив целых чисел определенной
разрядности
Тест трафарета – один из серии тестов, которые
проходит фрагмент на этапе растеризации.
Выполняется перед тестом глубины
Компьютерная графика. Лекция 8
КАК РАБОТАЕТ ТЕСТ ТРАФАРЕТА
Тест трафарета состоит из двух
последовательных действий, выполняемых над
фрагментом
Вычисление логической функции трафарета над
значением в буфере трафарета
Выполнение операции трафарета над значением в
буфере трафарета исходя из результатов теста
трафарета и теста глубины
Компьютерная графика. Лекция 8
ФУНКЦИЯ ТРАФАРЕТА
Данная
функция сравнивает значение в
буфере трафарета с заданной величиной
Результат данной функции определяет
результат теста трафарета
Фрагменты, прошедшие данный тест, допускаются до
теста глубины
Фрагменты, не прошедшие тест трафарета,
исключаются из дальнейшей обработки
Выбор
функции трафарета осуществляется
при помощи команды glStencilFunc
Компьютерная графика. Лекция 8
КОМАНДА GLSTENCILFUNC
Команда
задает функцию сравнения и
сравниваемое значение для теста трафарета
void glStencilFunc(
GLenum func,
GLint ref,
GLuint mask)
Результат теста вычисляется по формуле:
func(ref & mask , stencil & mask)
Параметр func определяет условие положительного
завершения теста трафарета:
GL_NEVER, GL_LESS, GL_LEQUAL, GL_GREATER,
GL_GEQUAL, GL_EQUAL, GL_NOTEQUAL,
GL_ALWAYS
Компьютерная графика. Лекция 8
ОПЕРАЦИЯ ТРАФАРЕТА
Тест
трафарета может закончиться либо
успешно, либо неудачно
В случае успешного выполнения теста трафарета
выполняется тест глубины
Операция
трафарета модифицирует
значение в буфере трафарета исходя из
результатов теста трафарета и теста
глубины
Установка операции трафарета
осуществляется при помощи команды
glStencilOp
Компьютерная графика. Лекция 8
ДОПУСТИМЫЕ ОПЕРАЦИИ НАД БУФЕРОМ
ТРАФАРЕТА
Сохранить прежнее значение (GL_KEEP)
Обнулить значение (GL_ZERO)
Заменить значением параметра ref функции
сравнения (GL_REPLACE)
Увеличить на 1 (GL_INCR)
Уменьшить на 1 (GL_DECR)
Инвертировать биты (GL_INVERT)
Компьютерная графика. Лекция 8
КОМАНДА GLSTENCILOP
Команда
задает операцию над буфером
трафарета
void glStencilOp(
GLenum fail,
GLenum zfail,
GLenum zpass)
Параметры определяют действия над буфером
трафарета в различных ситуациях:
fail – тест трафарета закончился неудачей
zfail – тест глубины закончился неудачей
zpass – тест глубины пройден
Компьютерная графика. Лекция 8
РИСУЕМ ЗЕРКАЛО В БУФЕР ТРАФАРЕТА
// рисуем зеркало в буфер трафарета (не модифицируя буферы цвета и глубины)
if (g_useStencil)
{
glEnable(GL_STENCIL_TEST);
glColorMask(GL_FALSE, GL_FALSE, GL_FALSE, GL_FALSE);
glDepthMask(GL_FALSE);
glStencilOp(GL_REPLACE, GL_REPLACE, GL_KEEP);
glStencilFunc(GL_ALWAYS, 1, 255);
DrawMirror(false);
glColorMask(GL_TRUE, GL_TRUE, GL_TRUE, GL_TRUE);
glDepthMask(GL_TRUE);
glDisable(GL_STENCIL_TEST);
}
Компьютерная графика. Лекция 8
СОДЕРЖИМОЕ БУФЕРА КАДРА
Буфер цвета
Буфер трафарета
Компьютерная графика. Лекция 8
РИСУЕМ ОТРАЖЕНИЕ В ОБЛАСТЬ
ЗЕРКАЛА
glFrontFace(GL_CW);
if (g_drawReflection)
{
glEnable(GL_STENCIL_TEST);
glStencilFunc(GL_EQUAL, 1, 255);
glStencilOp(GL_KEEP, GL_KEEP, GL_KEEP);
glEnable(GL_CLIP_PLANE0);
double clipPlane[4] = {0, -1, 0, 0};
glClipPlane(GL_CLIP_PLANE0, clipPlane);
glLoadMatrixf(mirrorMatrix);
SetLights();
AnimateCube();
DrawCube();
glDisable(GL_CLIP_PLANE0);
glDisable(GL_STENCIL_TEST);
}
glFrontFace(GL_CCW);
Компьютерная графика. Лекция 8
СОДЕРЖИМОЕ БУФЕРА КАДРА
Компьютерная графика. Лекция 8
РИСОВАНИЕ ОРИГИНАЛЬНОЙ ЧАСТИ
СЦЕНЫ
Рисуем плоскость зеркала
Объекты сцены, вызывающие отражение,
должны быть нарисованы в последнюю очередь
Если нарисовать объекты до их отражений, то
содержимое буфера глубины может быть испорчено
объектами, расположенными позади зеркала, что
вызовет некорректное построение отраженного
изображения
Компьютерная графика. Лекция 8
СОДЕРЖИМОЕ БУФЕРА КАДРА
ВИЗУАЛИЗАЦИЯ
КРИВОЛИНЕЙНЫХ
ОТРАЖАЮЩИХ ПОВЕРХНОСТЕЙ
Компьютерная графика. Лекция 8
ЗАДАЧА ВИЗУАЛИЗАЦИИ
КРИВОЛИНЕЙНЫХ ОТРАЖАЮЩИХ
ПОВЕРХНОСТЕЙ
«Честное» решение данной задачи требует
достаточно сложных вычислений
Необходимо найти точку пересечения отраженного
от данной точки поверхности луча, исходящего из
глаза наблюдателя, с некоторой точкой сцены
Для визуализации сложных сцен в реальном
времени данный способ не подходит из за
низкого быстродействия
Компьютерная графика. Лекция 8
ТРАССИРОВКА ЛУЧЕЙ
Наблюдатель
Отражающая поверхность
Компьютерная графика. Лекция 8
ВИЗУАЛИЗАЦИЯ ЗЕРКАЛЬНЫХ
ПОВЕРХНОСТЕЙ В РЕАЛЬНОМ ВРЕМЕНИ
Вместо самой сцены используется ее проекция на
сферу или куб, построенная в центре зеркального
объекта
Изображение называется картой окружающей среды
(Environment Map)
При визуализации объекта необходимо найти
пересечение отраженного луча со сферой или кубом
и использовать цвет карты окружающей среды в
данной точке
Если размер сферы или куба во много раз превышает
размеры объекта, значение будет играть лишь
направление отраженного луча. Положением точки в
пространстве можно будет пренебречь
Компьютерная графика. Лекция 8
Компьютерная графика. Лекция 8
ИСПОЛЬЗОВАНИЕ КУБИЧЕСКИХ ТЕКСТУР
Кубическая текстура представляют собой
развертку шести граней куба, каждая грань
которого содержит текстуру
Каждая из 6 текстур содержит изображение
окружающей среды, которое видно из центра куба
в одном из 6 направлений
Компьютерная графика. Лекция 8
ПРИНЦИП РЕАЛИЗАЦИИ ЭФФЕКТА
ОТРАЖЕНИЯ С ИСПОЛЬЗОВАНИЕМ
GLSL
Вершинный шейдер
Трансформация вершины
Трансформация вектора нормали и видового
вектора в систему координат наблюдателя
Фрагментный шейдер
Нахождение отраженного вектора в данной точке
поверхности
Извлечение данных из кубической текстуры
Компьютерная графика. Лекция 8
НАХОЖДЕНИЕ ОТРАЖЕННОГО ВЕКТОРА
v
n
r
r reflect (v, n) v 2nn v
Компьютерная графика. Лекция 8
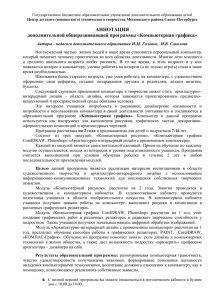
ИСХОДНЫЙ КОД ШЕЙДЕРОВ, ВЫПОЛНЯЮЩИХ
НАЛОЖЕНИЕ ТЕКСТУРЫ ОКРУЖАЮЩЕЙ СРЕДЫ
varying vec3 Normal;
varying vec3 View;
void main(void)
{
gl_Position = ftransform();
Normal = normalize(gl_NormalMatrix * gl_Normal);
View = (gl_ModelViewMatrix * gl_Vertex).xyz;
}
uniform samplerCube EnvironmentTexture;
varying vec3 Normal;
varying vec3 View;
void main(void)
{
vec3 texCoord = reflect(View, Normal);
gl_FragColor = textureCube(EnvironmentTexture, texCoord);
}
Компьютерная графика. Лекция 8
РЕЗУЛЬТАТ РАБОТЫ
ВИЗУАЛИЗАЦИЯ
ПОЛУПРОЗРАЧНЫХ ОБЪЕКТОВ
Компьютерная графика. Лекция 8
ВЗАИМОДЕЙСТВИЕ СВЕТА С ПОЛУПРОЗРАЧНЫМИ
ОБЪЕКТАМИ
Рефракция изменение
направления
распространения волн
электромагнитного
излучения,
возникающее на
границе раздела двух
прозрачных для этих
волн сред или в толще
среды с непрерывно
изменяющимися
свойствами.
Компьютерная графика. Лекция 8
ПРИЧИНА ВОЗНИКНОВЕНИЯ РЕФРАКЦИИ
Различие в скоростях электромагнитных волн
контактирующих сред
Компьютерная графика. Лекция 8
ПРИНЦИП ГЮЙГЕНСА-ФРЕНЕЛЯ
Каждый элемент
волнового фронта можно
рассматривать как центр
вторичного возмущения,
порождающего вторичные
сферические волны, а
результирующее световое
поле в каждой точке
пространства будет
определяться
интерференцией этих
волн
v1
v2
sin sin
Компьютерная графика. Лекция 8
ЗАКОН СНЕЛЛА
Угол падения света на
поверхность связан с
углом преломления
соотношением
n1 sin 1 n2 sin 2
c
n1
v1
c
n2
v1
c
c
sin 1 sin 2
v1
v2
v1
v
2
sin sin
Принцип Гюйгенса-Френеля
Компьютерная графика. Лекция 8
ВНУТРЕННЕЕ ОТРАЖЕНИЕ
Явление отражения э/м
волны от границы
раздела двух сред при
условии, что волна
падает из среды с
большим показателем
преломления
n2
c arcsin
n1
Компьютерная графика. Лекция 8
ВИЗУАЛИЗАЦИЯ ПРЕЛОМЛЯЮЩИХ СВЕТ
ОБЪЕКТОВ
Высокореалистичная визуализация
объектов требует трассировки
лучей и обработки всех
преломлений на пути следования
луча
Компьютерная графика. Лекция 8
УПРОЩЕНИЯ ДЛЯ ВИЗУАЛИЗАЦИИ В
РЕАЛЬНОМ ВРЕМЕНИ
Использование карт окружающей среды
Расчет только первого преломления
Компьютерная графика. Лекция 8
УПРОЩЕННАЯ ВИЗУАЛИЗАЦИЯ
ПРЕЛОМЛЯЮЩИХ СВЕТ ОБЪЕКТОВ
Кубическая
текстура
Компьютерная графика. Лекция 8
ВЕРШИННЫЙ ШЕЙДЕР
uniform vec4 view_position;
varying vec3 vNormal;
varying vec3 vViewVec;
// normal in model space
// view direction
void main(void)
{
gl_Position = ftransform();
vNormal
= gl_Normal;
vViewVec
= view_position.xyz - gl_Vertex.xyz;
}
Компьютерная графика. Лекция 8
ФРАГМЕНТНЫЙ ШЕЙДЕР (1)
uniform
uniform
uniform
uniform
varying
varying
samplerCube Environment;
float ambient; // ambient color
vec4 baseColor;
float refractionIndex;
vec3 vNormal;
// fragment normal
vec3 vViewVec; // eye direction
void main(void)
{
// normalize view and normal vectors
vec3 n = normalize(vNormal);
vec3 v = normalize(vViewVec);
// Calculate refracted color
vec4 refractedColor = baseColor * textureCube(Environment,
refract(-v, n, refractionIndex));
gl_FragColor = refractedColor + ambient;
}
Компьютерная графика. Лекция 8
РЕЗУЛЬТАТ
Компьютерная графика. Лекция 8
ДАЛЬНЕЙШИЕ УЛУЧШЕНИЯ
Не учитывается
отражаемый свет
Чем больше угол
падения, тем меньше
света преломляется и
тем меньше света
отражается
Компьютерная графика. Лекция 8
ФРАГМЕНТНЫЙ ШЕЙДЕР ЧИСТОГО
ОТРАЖЕНИЯ
uniform
uniform
uniform
varying
varying
samplerCube Environment;
float ambient; // ambient color
float refractionIndex;
vec3 vNormal;
// fragment normal
vec3 vViewVec; // eye direction
void main(void)
{
// normalize view and normal vectors
vec3 n = normalize(vNormal);
vec3 v = normalize(vViewVec);
// Calculate reflected color
vec4 reflectedColor = textureCube(Environment, reflect(-v, n));
gl_FragColor = reflectedColor + ambient;
}
Компьютерная графика. Лекция 8
РЕЗУЛЬТАТ
Компьютерная графика. Лекция 8
КОМБИНИРУЕМ ОТРАЖЕННЫЙ И
ПРЕЛОМЛЕННЫЙ СВЕТ
Коэффициенты преломленного и отраженного
света скомбинируем в зависимости от синуса
отраженного и преломленного света
I I refl sin I refr (1 sin ) I amb
sin 1 cos 1 r n
2
n2
sin sin
n1
2
n
-v
n1
α
n2
β
r
Компьютерная графика. Лекция 8
ФРАГМЕНТНЫЙ ШЕЙДЕР
uniform
uniform
uniform
uniform
varying
varying
samplerCube Environment;// environment map
vec4 baseColor;
float ambient;
// ambient color
float refractionIndex;
vec3 vNormal;
// fragment normal
vec3 vViewVec; // eye direction
void main(void)
{
vec3 n = normalize(vNormal);
vec3 v = normalize(vViewVec);
vec4 refractedColor =
baseColor * textureCube(Environment, refract(-v, n, refractionIndex));
vec4 reflectedColor = textureCube(Environment, reflect(-v, n));
float cosine = dot(n, v);
float sine = sqrt(1.0 - cosine * cosine);
float sine2 = clamp(refractionIndex * sine, 0.0, 1.0);
gl_FragColor = reflectedColor * sine +
(1.0 - sine2) * refractedColor + ambient;
}
Компьютерная графика. Лекция 8
РЕЗУЛЬТАТ
Компьютерная графика. Лекция 8
ДИСПЕРСИЯ
Явление зависимости
абсолютного показателя
преломления вещества
от длины волны
Обычно чем больше
частота волны, тем
больше показатель
преломления среды и
меньше ее скорость
света в ней
Аномальная дисперсия
Компьютерная графика. Лекция 8
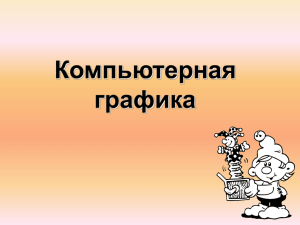
ЭМУЛИРУЕМ ДИСПЕРСИЮ
Создаем одномерную
текстуру радужного
спектра
Степень дисперсии
(координата в текстуре
спектра) будет
вычисляться по
формуле:
Цвет из спектра
подмешивается к
результирующему
цвету
r cos
s
s-коэффициент дисперсии (чем
больше, тем заметнее
дисперсионная картина).
Подойдут значения от 0.1 до 3
Компьютерная графика. Лекция 8
ФРАГМЕНТНЫЙ ШЕЙДЕР
uniform
uniform
uniform
uniform
varying
varying
uniform
uniform
uniform
samplerCube Environment;// environment map
vec4 baseColor;
float ambient;
// ambient color
float refractionIndex;
vec3 vNormal;
// fragment normal
vec3 vViewVec; // eye direction
sampler2D Rainbow;
float rainbowSpread;
float rainbowScale;
void main(void)
{
…
vec4 rainbow = texture2D(Rainbow, vec2( pow(cosine, rainbowSpread), 0.0));
vec4 rain = rainbowScale * rainbow * baseColor;
// mix reflected and refracted colors
gl_FragColor = reflectedColor * sine + ambient +
mix(refractedColor, rain, sine2);
}
Компьютерная графика. Лекция 8
РЕЗУЛЬТАТ
ВИЗУАЛИЗАЦИЯ
ЛАНДШАФТОВ
ТРЕХМЕРНЫХ
Компьютерная графика. Лекция 8
Трехмерный ландшафт – сцена,
моделирующая некоторый участок земной
поверхности
Характерной особенностью являются большие
объемы информации, затрачиваемые на
представление обширных пространств
как правило, повторяющихся элементов
ландшафты не содержат
Компьютерная графика. Лекция 8
СПОСОБЫ ПРЕДСТАВЛЕНИЯ В ПАМЯТИ
ЭВМ
Регулярной сетки высот
Иррегулярной сетки вершин и связей
обычная полигональная сетка
В виде посегментной карты высот
Компьютерная графика. Лекция 8
КАРТА ВЫСОТ
Компьютерная графика. Лекция 8
ХАРАКТЕРИСТИКИ
Простота
представления и обработки
данных
можно использовать обычный графический редактор
Игнорирование
особенностей равнинных
и холмистых участков ландшафта
Избыток либо недостаток данных
Невозможность
впадин и т.п.
представления пещер,
Компьютерная графика. Лекция 8
ИРРЕГУЛЯРНАЯ СЕТКА
Компьютерная графика. Лекция 8
ХАРАКТЕРИСТИКИ
Позволяет учитывать особенности участков
ландшафта
На представление равнинных участков требуется
меньше вершин и полигонов
Дает возможность представления впадин,
пещер и т.п.
Сложность обработки и визуализации
Компьютерная графика. Лекция 8
ПОСЕГМЕНТНЫЕ КАРТЫ ВЫСОТ
Ландшафт
разбивается на сегменты
определенного размера
Каждый блок может быть представлен в виде
регулярной или нерегулярной сетки высот
Достоинства:
Возможность представления огромных пространств
Каждый блок может иметь по несколько вариантов
сеток высот для разных уровней детализации
Недостатки
Усложнение стыковки блоков
Усложнение редактирования
Компьютерная графика. Лекция 8
ПРИМЕР
НЕФОТОРЕАЛИСТИЧНЫЙ
РЕНДЕРИНГ
Компьютерная графика. Лекция 8
NON-PHOTOREALISTIC RENDERING
Область компьютерной графики, нацеленная
на создание широкого спектра выразительных
художественных стилей
Рисование
Черчение
Технические иллюстрации
Трехмерные мультифильмы
HATCHING (ШТРИХОВКА)
Компьютерная графика. Лекция 8
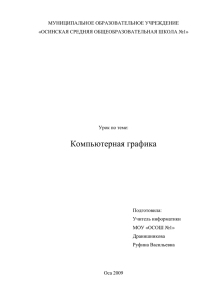
ШТРИХОВКА
Артистических прием, основанный на передаче
света и тени при помощи близко
расположенных параллельных линий
Принцип создания в реальном времени
Подготавливаются N текстур, задающих разные
степени штриховки
Вершинный шейдер вычисляет освещенность
каждой вершины в диапазоне от 0 до 1
На основе цвета вершины вычисляются весовые
коэффициенты смешивания текстур и передаются
фрагментному шейдеру
Фрагментный шейдер вычисляет цвет фрагмента
как взвешенное значение цвета текстур
Компьютерная графика. Лекция 8
ТЕКСТУРЫ ШТРИХОВКИ
Компьютерная графика. Лекция 8
ВЕРШИННЫЙ ШЕЙДЕР (НАЧАЛО)
uniform vec4 lightDir;
varying vec2 vTexCoord;
varying vec3 vHatchWeights0;
varying vec3 vHatchWeights1;
void main(void)
{
gl_Position = ftransform();
vTexCoord = vec2(gl_MultiTexCoord0);
vec3 normalW = normalize(gl_NormalMatrix * gl_Normal);
float diffuse = clamp(dot(lightDir.xyz,normalW), 0.0, 1.0);
diffuse = diffuse * diffuse;
diffuse = diffuse * diffuse;
Компьютерная графика. Лекция 8
ВЕРШИННЫЙ ШЕЙДЕР (ПРОДОЛЖЕНИЕ)
float hatchFactor = diffuse * 6.0;
vec3 weight0 = vec3(0.0);
vec3 weight1 = vec3(0.0);
if (hatchFactor>5.0)
{
weight0.x = 1.0;
}
else if (hatchFactor>4.0)
{
weight0.x = 1.0 - (5.0 - hatchFactor);
weight0.y = 1.0 - weight0.x;
}
else if (hatchFactor>3.0)
{
weight0.y = 1.0 - (4.0 - hatchFactor);
weight0.z = 1.0 - weight0.y;
}
Компьютерная графика. Лекция 8
ВЕРШИННЫЙ ШЕЙДЕР (ОКОНЧАНИЕ)
else if (hatchFactor>2.0)
{
weight0.z = 1.0 - (3.0 - hatchFactor);
weight1.x = 1.0 - weight0.z;
}
else if (hatchFactor>1.0)
{
weight1.x = 1.0 - (2.0 - hatchFactor);
weight1.y = 1.0 - weight1.x;
}
else if (hatchFactor>0.0)
{
weight1.y = 1.0 - (1.0 - hatchFactor);
weight1.z = 1.0 - weight1.y;
}
vHatchWeights0 = weight0;
vHatchWeights1 = weight1;
}
Компьютерная графика. Лекция 8
ФРАГМЕНТНЫЙ ШЕЙДЕР
uniform
uniform
uniform
uniform
uniform
uniform
varying
varying
varying
sampler2D Hatch0;
sampler2D Hatch1;
sampler2D Hatch2;
sampler2D Hatch3;
sampler2D Hatch4;
sampler2D Hatch5;
vec2 vTexCoord;
vec3 vHatchWeights0;
vec3 vHatchWeights1;
void main(void)
{
gl_FragColor =
texture2D(Hatch0,vTexCoord)
texture2D(Hatch1,vTexCoord)
texture2D(Hatch2,vTexCoord)
texture2D(Hatch3,vTexCoord)
texture2D(Hatch4,vTexCoord)
texture2D(Hatch5,vTexCoord)
}
*
*
*
*
*
*
vHatchWeights0.x +
vHatchWeights0.y +
vHatchWeights0.z +
vHatchWeights1.x +
vHatchWeights1.y +
vHatchWeights1.z;
Компьютерная графика. Лекция 8
РЕЗУЛЬТАТ
METALLIC CARTOON
Компьютерная графика. Лекция 8
ПРИНЦИП СОЗДАНИЯ ЭФФЕКТА METALLIC
CARTOON
Создается текстура,
задающая плавный
переход от света к тени
Функция
трансформации цвета
Фрагментный шейдер
выполняет
трансформацию
освещенности
фрагмента на основе
данной текстурной
функции
1
0
1
Компьютерная графика. Лекция 8
ВЕРШИННЫЙ ШЕЙДЕР
uniform
uniform
uniform
uniform
vec4
vec4
vec4
vec4
varying
varying
varying
varying
varying
vec3
vec3
vec3
vec3
vec3
view_position;
light0;
light1;
light2;
vNormal;
vLight1;
vLight2;
vLight3;
vView;
void main(void)
{
gl_Position = ftransform();
vNormal = gl_Normal ;
vView = normalize( view_position.xyz - gl_Vertex.xyz );
vLight1 = normalize(light0.xyz - gl_Vertex.xyz);
// Light 1
vLight2 = normalize(light1.xyz - gl_Vertex.xyz);
// Light 2
vLight3 = normalize(light2.xyz - gl_Vertex.xyz);
// Light 3
}
Компьютерная графика. Лекция 8
ФРАГМЕНТНЫЙ ШЕЙДЕР
uniform sampler2D Outline;
uniform vec4 Material;
varying
varying
varying
varying
varying
vec3
vec3
vec3
vec3
vec3
vNormal;
vLight1;
vLight2;
vLight3;
vView;
void main(void)
{
vec3 norm = normalize (vNormal);
vec2 texCoord = vec2(1.0 - dot (norm, normalize(vView)), 0.5);
vec3 outline = texture2D(Outline, texCoord).xyz;
float lighting = (dot (normalize (vLight1), norm) * 0.5 + 0.5) +
(dot (normalize (vLight2), norm) * 0.5 + 0.5) +
(dot (normalize (vLight3), norm) * 0.5 + 0.5);
gl_FragColor = vec4(outline,1.0) * vec4(lighting) * Material;
}
Компьютерная графика. Лекция 8
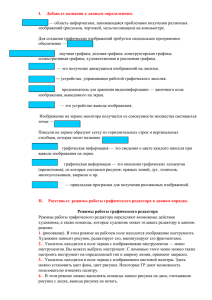
РЕЗУЛЬТАТ
TOON SHADING
Компьютерная графика. Лекция 8
ПРИНЦИП СОЗДАНИЯ ЭФФЕКТА TOON
SHADING
Создается одномерная
ступенчатая текстура,
задающая функцию
преобразования
освещенности
Вершинный шейдер
вычисляет диффузную
составляющую
освещенности вершины
Фрагментный шейдер
трансформирует
диффузную освещенность
с использованием
функции преобразования
1
0
1
Компьютерная графика. Лекция 8
ВЕРШИННЫЙ ШЕЙДЕР
uniform vec3 lightDir;
varying vec2 vTexCoord;
void main(void)
{
gl_Position = ftransform();
vec3 normalW = gl_NormalMatrix * gl_Normal;
float diffuse = max(0.0,dot(lightDir,normalW));
vTexCoord.x = diffuse;
vTexCoord.y = 0.0;
}
Компьютерная графика. Лекция 8
ФРАГМЕНТНЫЙ ШЕЙДЕР
uniform sampler2D ToonShaderTexture;
varying vec2 vTexCoord;
void main(void)
{
gl_FragColor = texture2D(ToonShaderTexture, vTexCoord);
}
Компьютерная графика. Лекция 8
РЕЗУЛЬТАТ