Уроки Photosop
реклама

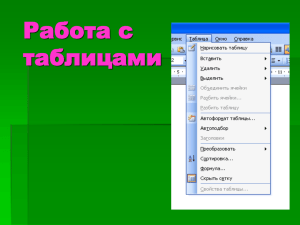
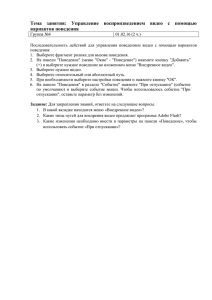
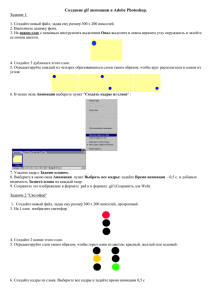
Шатов Александр, Шатов Валентин, Косарев Дмитрий Лицей №378 Шаг 1 Загрузите в Adobe Photoshop изображение, которое будет исходным для нашей работы. Выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный 200. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью. Шаг 2 Выделите текст и нажмите кнопку «Вкл./Выкл. палитры символов и абзацев» расположенную в панели параметров. В появившейся палитре, меняя значения в полях «Масштаб по вертикали» и «Масштаб по горизонтали» добейтесь, чтобы текст покрывал весь рисунок. В нашем примере это числа 120 и 200 соответственно. Чтобы изображение было хорошо различимо внутри текста, буквы следует располагать как можно ближе друг к другу. Расстояние между символами меняется в поле «Третинг для выделенных символов». Введите в этом поле число -90. После того, как вы добились нужного результата, нажмите кнопку «Применить текущую правку», расположенную в панели параметров, чтобы завершить ввод текста. Обратите внимание, что текст был введен в виде выделения. Исходное изображение Текст в виде выделения Шаг 3 Чтобы красиво оформить текст, примените к нему несколько эффектов. Однако прямо сейчас это сделать невозможно, так как изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню «Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопку Да (ОК), чтобы преобразовать слой. Шаг 4 У нас получились выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста. Выберите команду меню «Выделение => Инверсия ( => Invert)», а затем нажмите клавишу DELETE. Снова выделите текс, выбрав команду «Выделение => Инверсия( => Invert)», еще раз. Мы получим текст в виде фрагментов изображения. Текст в виде фрагментов изображения Шаг 5 В палитре слоев нажмите кнопку «Добавить стиль слоя», будет открыто меню, в котором выберите команду Тиснение (Emboss). В результате будет открыт диалог настройки стиля слоя. В поле Размер (Size) введите число 25. Остальные параметры оставьте по умолчанию. в списке используемых эффектов установите флажок Тень(Shadow). Нажмите кнопку Да (ОК), диалог будет закрыт, а эффекты будут применены. Шаг 6 Чтобы увидеть окончательный вариант, выберите команду меню «Слой => Выполнить сведения (Layer => Flatten Image)». Слои будут объединены, и у надписи появится фон. Таким образом, можно создавать оригинальные надписи. Окончательный вариант Примеры работ Создайте новый документ. Создайте новый слой. Выберите инструмент «Прямоугольник со скругленными углами». На новом слое создайте небольшой скругленный прямоугольник. Цвет выбираете любой. Теперь перейдите в Стили слоя и примените для нарисованного прямоугольника Внешнее свечение и Внутреннее свечение со следующими настройками: Удерживая клавишу <Ctrl>, щелкните мышкой на пиктограмме слоя с прямоугольником, для того, чтобы загрузить на него выделение. Создайте новый слой, войдите в меню: Выделение -Модификация - Сжать и в параметре «размер сжатия» установите значение: 1 пиксел. Активизируйте инструмент Овальная область выделения, и, удерживая нажатой клавишу <Alt>, начинайте вычитать выделение, как показано на рисунке. После того, как останется необходимая часть выделения, заполните это выделение белым прозрачным градиентом, режим наложения градиента установите «Перекрытие», непрозрачность слоя-48%, и снимите выделение, нажав комбинацию клавиш <CTRL+D>. Вот что примерно должно получиться: Создайте новый слой и, используя инструмент Овальная область выделения, создайте эллипс, как показано на рисунке. Теперь используйте инструмент Градиент, стиль - от основного к прозрачному, и создайте градиентную заливку по овальному выделению. Этот градиент будет выполнять функцию тени. Установите непрозрачность для слоя с кнопкой до 32%. Удерживая клавишу <Ctrl>, щелкните мышкой на пиктограмме первого слоя, для того, чтобы загрузить на него выделение, а затем, удерживая клавишу <Alt> и используя Прямоугольную область выделения, вычтите половину выделения. Залейте созданное выделение белым цветом, и измените непрозрачность до 11% Вот что должно получится: Теперь создайте новый слой, и нарисуйте круг, как показано ниже. Далее, войдите в меню Стили слоя и выберите команду Наложение градиента для заливки градиентом созданного небольшого круга. Теперь добавьте необходимый текст и веб - кнопка готова! Выберите инструмент «Магнитное лассо» и выделите нужный объект. Скопируйте изображение с помощью клавиш Ctrl+C. Создайте новый документ и вставьте в него скопированное изображение. Зайдите в меню «Стиль слоя» и выберите «Тень». Можете выбрать любые параметры. Примените выбранные параметры. Вот что должно получится: Успехов в освоении Adobe Photoshop!