Что такое GDI+
реклама

Компьютерная графика. Лекция 2
Программирование с
использованием GDI+ и
технологии WPF
Компьютерная графика. Лекция 2
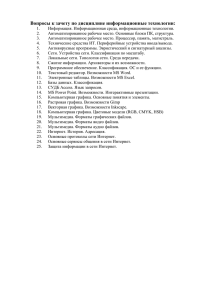
Многоуровневая архитектура
графической подсистемы
• Верхний слой – клиентские API
• GDI, DirectDraw, Direct3D, OpenGL, GDI+, WPF
• используются прикладными программами
• находятся в адресном пространстве приложения
• Средний слой – т.н. Graphics Engine
• часть ядра ОС
• содержит сотни функций, используемых верхним
слоем
• Нижний слой – драйвер устройства
• осуществляет
непосредственное
взаимодействие
с
графическим устройством
• используется средним слоем для доступа к устройству
Компьютерная графика. Лекция 2
Приложение
GDI, GDI+
Graphics Engine
Драйвер устройства
Аппаратное устройство
Компьютерная графика. Лекция 2
GDI
GDI (Graphics Device Interface) – API фирмы Microsoft для
аппаратно-независимого
программирования
различных
графических устройств
• Видеоадаптеры
• Принтеры
• Изначально разработана для Windows 3.1
• 16-битное графическое ядро по наследству перешло и в
Windows 95/98
• в
Windows
NT/2000+
используется
32-битное
графическое
ядро,
предоставляющее
больше
возможностей
• GDI+ - это новое графическое API, появившееся в Windows
XP/2003 Server
• Объектно-ориентированный
интерфейс
предоставленный в виде набора C++ классов
Компьютерная графика. Лекция 2
Достоинства GDI
Абстрагирование
от
особенности
работы
различных графических устройств
• Один и тот же код может с легкостью
производить
вывод
на
различные
графические устройства
Данная особенность сделала GDI основным
инструментом
программирования
пользовательского интерфейса Windows
Компьютерная графика. Лекция 2
Недостатки GDI
• Огромное
количество
функций
усложняет
изучение данного API
• Отсутствие сглаживания векторных примитивов,
растровых изображений и шрифтов
• Слабые
возможности
по
работе
с
полупрозрачными изображениями
• Отсутствие поддержки изображений в формате,
отличном от BMP и WMF/EMF
• Управление ресурсами целиком возложено на
программиста, а не на библиотеку
• За универсальность пришлось заплатить низким
быстродействием,
что
сделало
GDI
малопригодным для динамических приложений
Компьютерная графика. Лекция 2
Что такое GDI+
Объектно-ориентированная библиотека для
вывода графики
• Представлена в виде нескольких десятков
классов на С++
• появилась начиная с Windows XP
• доступна в виде redistributable packages
для Windows 98/ME/NT4/2000
Область применения GDI+
• Двумерная векторная графика
• Обработка растровых изображений
• Вывод текстов
Компьютерная графика. Лекция 2
Достоинства и недостатки GDI+
Достоинства
улучшены возможности по работе с текстом,
векторной и растровой графикой
вместо сотен функций GDI+ предоставляет
несколько десятков хорошо спроектированных
C++ классов
большая
часть
работы
по
управлению
ресурсами
возложена
на
библиотеку
и
компилятор
разработчики рекомендуют использовать GDI+
вместо GDI в новых программах
Недостаток
низкая производительность
универсальность и в этот раз делает GDI+
малопригодной для создания динамических
приложений
Компьютерная графика. Лекция 2
Графические объекты GDI+
Для отображения графики и текста GDI
использует следующие графические объекты:
•
•
•
•
•
•
•
Bitmap – растровое изображение;
Brush – кисть;
Font – шрифт;
Metafile – метафайл;
Path – путь;
Pen – перо;
Region – регион.
Компьютерная графика. Лекция 2
Bitmap
• Растровое
изображение,
имеющее
определенный формат пикселей и, возможно,
палитру
• Типы растровых изображений:
• DDB – device-dependent bitmap
• DIB – device-independent bitmap
Компьютерная графика. Лекция 2
Brush
Графический объект, используемый GDI для
заполнения внутренностей замкнутых примитивов
• эллипс, многоугольник, путь
• заполнение внутренней области может быть
как
сплошным,
заштрихованным,
использовать
шаблон
или
растровое
изображение
Компьютерная графика. Лекция 2
Типы кистей
В GDI+ появилась поддержка кистей с градиентной
заливкой. Градиент применяется для заполнения
внутренностей замкнутых фигур и путей
Компьютерная графика. Лекция 2
Font
Шрифт – графический объект GDI+, используемый
для вывода текста
Шрифт определяет начертание символов
Типы шрифтов
Растровые
шрифты
(определяют
набор
растровых изображения символов)
Векторные
шрифты
(отрезки
линий,
определяющие внешний вид символов)
TrueType- и OpenType-шрифты (содержат
команды рисования линий и кривых)
Компьютерная графика. Лекция 2
Metafile
Метафайл – это массив структур переменной
длины,
называемых
записями,
хранящий
информацию о командах GDI, необходимых для
отображения изображения
Обеспечивает
лучшую
независимость
от
графических устройств, чем bitmap
Типы метафайлов:
• WMF – windows metafile
• EMF – enhanced metafile
Компьютерная графика. Лекция 2
Path
Путь – одна или несколько фигур, с заполнением
внутренностей и/или обводкой
• Приложение может использовать пути для
создания сложных векторных фигур из более
простых (многоугольников, текстов, кривых и
отрезков линий)
Компьютерная графика. Лекция 2
Pen
Перо – графический объект, используемый для
рисования линий и кривых
Типы перьев
• Cosmetic – задают толщину линии
единицах физического устройства
• Geometric – задают толщину линий
логических единицах
в
в
Компьютерная графика. Лекция 2
Пример использования перьев для
рисования векторных примитивов
Компьютерная графика. Лекция 2
Region
Регион – это прямоугольник, многоугольник,
эллипс или комбинация нескольких данных фигур.
Регион может быть закрашен, инвертирован,
обведен, а также может быть использован для
проверки попадания точки в область региона и
создания областей отсечения
Компьютерная графика. Лекция 2
Фундаментальные сплайны
(Cardinal Splines)
Cardinal spline – последовательность отдельных
кривых, соединенных в виде одной кривой
• Такие сплайны проходят через заданные
точки, не образуя острых углов
Компьютерная графика. Лекция 2
Независимые объекты путей
(Independent Path Objects)
В GDI+ рисование выполняется при помощи
объекта Graphics, в то время как пути хранятся в
объектах GraphicsPath
• это дает возможность рисования одного и того
же объекта GraphicsPath несколько раз
Компьютерная графика. Лекция 2
Трансформации и матрицы
• GDI+
предоставляет
класс
Matrix,
упрощающий
повороты,
переносы,
масштабирование объектов, а также их
комбинирование
• На рисунке показан результат применения
двух трансформаций к пути (масштабирование
и поворот)
Компьютерная графика. Лекция 2
Трансформации регионов
GDI+
позволяет
применять
матричные
преобразования к регионам, что дает возможность
их масштабирования, поворота и переноса
Компьютерная графика. Лекция 2
Смешивание цветов и полупрозрачность
GDI+ позволяет задать прозрачность заливки
или линий при выводе графики
Компьютерная графика. Лекция 2
Класс Graphics
GDI+
предоставляет
пользователю
класс
Graphics, инкапсулирующий работу с графикой
• связан с определенным окном
• не связан с кистью, перьями и шрифтами
• нужные объекты GDI+ передаются в
методы рисования класса Graphics
Компьютерная графика. Лекция 2
Рисование линии при помощи GDI+
HDC hdc;
PAINTSTRUCT ps;
hdc = BeginPaint(hWnd, &ps);
{
Pen myPen(Color(255, 255, 0, 0), 3);
Graphics myGraphics(hdc);
myGraphics.DrawLine(&myPen, 20, 10, 200, 100);
}
EndPaint(hWnd, &ps);
Компьютерная графика. Лекция 2
Кисти, перья, пути, изображения и
шрифты – параметры методов
Объекты GDI+ создаются и хранятся отдельно от
класса Graphics. Методы класса Graphics,
выполняющие рисование, принимают указатель на
нужный им объект, что
упрощает работу с
ресурсами
Перегрузка методов
Многие методы GDI+ перегружены, т.е. имеют
одно имя, но различные списки параметров программист может использовать более удобный в
конкретной ситуации способ вызова метода
Компьютерная графика. Лекция 2
Прочие улучшения
• Отказ от текущей позиции рисования линий
• методы
рисования
линий
принимают
начальную и конечную точки
• нет необходимости в MoveTo/LineTo
• Отделение методов рисования
заливки
• DrawRectangle и FillRectangle
• Цвет в GDI+ имеет Alpha
задающую прозрачность
• Упрощение
регионов
создания
и
от
методов
составляющую,
комбинирования
Компьютерная графика. Лекция 2
Поддержка различных форматов
изображений
GDI+ предоставляет классы Image, Bitmap и
Metafile для загрузки, сохранения и обработки
изображений различных форматов
BMP
GIF
JPEG
PNG
Exif
TIFF
ICON
WMF
EMF
Компьютерная графика. Лекция 2
Рисование линий
• Для рисовании линии необходимо создать объекты
Graphics и Pen
• Метод DrawLine объекта Graphics выполняет
рисование линии заданным пером:
myGraphics.DrawLine(&myPen, 4, 2, 12, 6);
Рисование прямоугольника
Для рисования прямоугольника служит метод
DrawRectangle объекта Graphics
myGraphics.DrawRectangle(&myPen, 100, 50,
80, 40);
Rect myRect(100, 50, 80, 50);
myGraphics.DrawRectangle(&myPen, myRect);
Компьютерная графика. Лекция 2
Рисование эллипса
Для рисования эллипса служит метод DrawEllipse
• myGraphics.DrawEllipse(&myPen, 100,
50, 160, 80);
• Rect myRect(100, 50, 160, 80);
myGraphics.DrawEllipse(&myPen,
myRect);
Компьютерная графика. Лекция 2
Рисование многоугольников
Для рисования многоугольников служит метод
DrawPolygon
Point myPointArray[] =
{Point(0, 0), Point(50, 30), Point(30,
60)};
myGraphics.DrawPolygon(&myPen, myPointArray,
3);
Компьютерная графика. Лекция 2
Антиалиасинг
Антиалиасинг позволяет уменьшить ступенчатость при
отображении векторных примитивов на растровом
дисплее
myGraphics.SetSmoothingMode(SmoothingModeAntiAlias);
myGraphics.DrawLine(&myPen, 0, 0, 12, 8);
Компьютерная графика. Лекция 2
Загрузка растрового изображения
• Загрузка растрового изображения из файла при
помощи GDI+ выполняется очень просто –
достаточно передать имя файла в конструктор
класса Bitmap
• Bitmap myBitmap(L"Spiral.png");
• Важное замечание - загрузка изображения из
файла занимает некоторое время
• для многократного рисования изображения
нужно сохранить его после создания в
переменной, а не загружать каждый раз
заново
Компьютерная графика. Лекция 2
Рисование растрового изображения
Для рисования растрового изображения служит
команда DrawImage
Пример:
myGraphics.DrawImage(&myBitmap, 10, 10);
Компьютерная графика. Лекция 2
Работа с текстом
Для создания шрифта необходимо указать
семейство шрифта, размер, стиль и единицы
измерения
FontFamily fontFamily(L"Arial");
Font font(&fontFamily, 16,
FontStyleRegular, UnitPixel);
Компьютерная графика. Лекция 2
Работа с текстом
Для вывода текста служит метод DrawString объекта
Graphics
FontFamily fontFamily(L"Times New
Roman");
Font font(&fontFamily,
24,
FontStyleRegular, UnitPixel);
PointF pointF(30.0f, 10.0f);
SolidBrush solidBrush(Color(255, 0, 0,
255));
graphics.DrawString(L"Hello", -1, &font,
pointF, &solidBrush);
Компьютерная графика. Лекция 2
WINDOWS PRESENTATION
FOUNDATION 4
Компьютерная графика. Лекция 2
Базовые сведения
Windows Presentation Foundation (WPF) —
система
для
построения
клиентских
приложений Windows с визуально привлекательными
возможностями взаимодействия с пользователем,
графическая
(презентационная)
подсистема
в
составе .NET Framework (начиная с версии 3.0),
использующая язык XAML.
Компьютерная графика. Лекция 2
Преимущества WPF
Технология WPF существенно упрощает создание
любых пользовательских интерфейсов. При этом
интерфейс может создаваться относительно независимо
от остального приложения, что позволяет дизайнерам
гораздо
эффективнее
участвовать
в
процессе
разработки приложения.
Компьютерная графика. Лекция 2
Особенности WPF
WPF предустановлена в Windows Vista, Windows 7,
Windows 8.
WPF предоставляет средства для создания
визуального
интерфейса,
включая
язык XAML (Extensible Application Markup
Language),
элементы
управления,
привязку
данных, макеты, двухмерную и трёхмерную
графику, анимацию, стили, шаблоны, документы,
текст, мультимедиа и оформление.
Компьютерная графика. Лекция 2
Особенности WPF
В основе WPF лежит векторная система
визуализации, не зависящая от разрешения
устройства вывода и созданная с учётом
возможностей
современного
графического
оборудования.
Графической технологией, лежащей в основе WPF,
является DirectX, в отличие от Windows Forms, где
используется GDI/GDI+.
производительность WPF выше, чем у GDI+ за
счёт использования аппаратного ускорения
графики через DirectX
Компьютерная графика. Лекция 2
Технология Silverlight и WPF
Технологию Silverlight является подмножеством WPF
и
дополнительно
включает
несколько
фундаментальных
классов
из
каркаса
.NET
Framework (встроенные типы данных, классы
коллекций и т. д.).
Если требуется функциональность, которая существует
только в полной версии .NET, то рекомендуется
использовать WPF. Если необходима возможность
выполнять приложение на компьютерах Мас или
устройствах, отличных от стандартного ПК, то
используется Silverlight.
На любой платформе Silverlight обеспечивает единую
технологию построения интерфейса.
Компьютерная графика. Лекция 2
Создание WPF-приложения
Создание WPF приложения начинается с
процедуры задания размеров и положений
элементов управления (и других элементов) –
компоновки или верстки макета.
В WPF имеется богатая инфраструктура
компоновки. В ее основе лежит механизм
взаимодействия между элементами-родителями
и их потомками.
Компьютерная графика. Лекция 2
Панели WPF
Родительские
элементы,
поддерживающие
компоновку нескольких детей, называются
панелями.
WPF пять основных встроенных панелей (все в
пространстве имен System.Windows.Controls) в
порядке возрастания сложности (и полезности):
Canvas;
StackPanel;
WrapPanel;
DockPanel;
Grid.
Компьютерная графика. Лекция 2
Виды панелей
1) Canvas (холст) - самая простая панель. Использовать для
организации пользовательского интерфейса не рекомендуется.
2) StackPanel последовательно размещает своих потомков в виде
стопки.
3) Панель WrapPanel похожа на StackPanel, но при нехватке
места для одной стопки создает новые строки или столбцы.
4) Панель DockPanel дает простой способ пристыковки элемента
к одной из сторон, растягивая его на всю имеющуюся ширину
или высоту.
5) Grid(сетка) - самая гибкая из всех панелей и, пожалуй,
наиболее употребительная. В проектах VisualStudio и
ExpressionBlend панель Grid используется по умолчанию. Она
позволяет расположить дочерние элементы в несколько строк и
несколько столбцов, не полагаясь на режим автоматического
переноса.
Компьютерная графика. Лекция 2
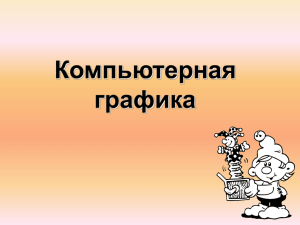
Свойства панелей
Компьютерная графика. Лекция 2
Свойства Height и Width
Во всех классах, производных от FrameworkElement,
есть свойства Height (высота) и Width (ширина) (типа
double), а также MinHeight, MaxHeight, MinWidth и
MaxWidth, которыми можно пользоваться для
задания допустимых диапазонов значений. Все эти
свойства можно задавать в любой комбинации как в
процедурном коде, так и в XAML.
Компьютерная графика. Лекция 2
Свойства Margin и Padding
Свойства Margin и Padding тоже связаны с размером
элемента.
Margin задает внешнее поле вокруг элемента, a
Padding - внутренний отступ между содержимым
элемента и его границами.
Результат установки разных свойств Margin и
Padding
Компьютерная графика. Лекция 2
Выравнивание
С
помощью
свойств
HorizontalAlignment
и
VerticalAlignment
элемент
может
управлять
распределением
избыточного
пространства,
выделенного ему родителем. Значениями свойств
являются
одноименные
перечисления,
которые
определены в пространстве имен System.Windows:
- HorizontalAlignment - Left, Center, Right, Stretch
- VerticalAlignment - Top, Center, Bottom, Stretch
Пример:
Компьютерная графика. Лекция 2
Применение преобразований
В WPF имеется ряд встроенных классов двумерных
геометрических преобразований (производных от
System.Windows.Media.Transform), которые
позволяют изменять размер и положение элементов
независимо от ранее рассмотренных свойств.
Встроенные двумерные преобразования, определенные в
пространстве имен System.Windows.Media:
• RotateTransform;
• ScaleTransform;
• SkewTransform;
• TranslateTransform;
• MatrixTransform.
Компьютерная графика. Лекция 2
Примеры преобразований
RotateTransform
SkewTransform
ScaleTransform
Компьютерная графика. Лекция 2
Маршрутизируемые события и команды
Рассмотрим две важных составных части
инфраструктуры
WPF
маршрутизируемые
события и команды.
Компьютерная графика. Лекция 2
Маршрутизируемые события
Сгенерированное
маршрутизируемое
событие
может
распространяться вверх или вниз по визуальному и
логическому дереву, достигая каждого элемента простым и
естественным образом без написания дополнительного кода.
Маршрутизация
событий
позволяет
большинству
приложений вообще не задумываться о наличии визуального
дерева и является основой механизма композиции элементов
в WPF.
События жестко связаны с деталями конкретных действий
пользователя (например, нажатие кнопки или выбор
элемента ListBoxItem из списка). Для различных устройств
ввода определены свои события. Существуют события:
клавиатуры;
мыши;
стилуса.
Компьютерная графика. Лекция 2
Команды
В WPF существуют команды – это более абстрактная и слабо
связанная версия событий. Команды представляют действия
независимо от того, как они выглядят в пользовательском
интерфейсе. Каноническими примерами служат команды
Cut (Вырезать), Сору (Копировать) и Paste (Вставить). Мощь
механизма команд основывается на трех основных
особенностях:
в WPF определено много встроенных команд;
в команды встроена автоматическая поддержка жестов
ввода (например, сочетаний клавиш);
встроенное поведение некоторых элементов управления
WPF уже ориентировано на те или иные команды.
Компьютерная графика. Лекция 2
Элементы управления
Есть три основных разновидности однодетных
элементов управления:
- Кнопки
- Простые контейнеры
- Контейнеры с заголовками
Компьютерная графика. Лекция 2
Примеры элементов управления
Компьютерная графика. Лекция 2
Двумерная графика
Основное отличие WPF от GDI - это то, что в WPF
применяется
графическая
система,
работающая
полностью
в
режиме
запоминания,
а
не
непосредственной визуализации.
В системе, работающей в режиме запоминания,
можно формулировать высокоуровневые указания,
например: «Помести синий квадрат размером 10x10
точку (0,0), - и система сама запомнит и будет
поддерживать это состояние. На самом деле это
означает: «Помести синий квадрат размером 10x10 в
точку (0,0) и следи за тем, чтобы он там оставался».
В дальнейшем нет необходимости возиться с
недействительными областями и перерисовкой, а это
экономит немало времени.
Компьютерная графика. Лекция 2
Двумерная графика
Существует три типа данных: Drawing, Visual и
Shape.
Drawing - это просто описания путей и фигур с
ассоциированными кистями Brush для заливки и
контура.
Визуальное представление Visual — это один из
способов нарисовать объект Drawing на экране, но класс
Visual открывает также возможность низкоуровневого и
менее
ресурсоемкого
подхода
к
рисованию,
позволяющего обходиться вообще без объектов Drawing.
Фигуры Shape - это готовые объекты Visual,
предлагающие
самый
простой
(но
и
самый
ресурсоемкий) подход к рисованию на экране.
Компьютерная графика. Лекция 2
Трёхмерная графика
Трехмерная графика (или ЗD-графика) полностью
интегрирована
в
платформу
WPF,
многие
встречающиеся в ней концепции пересекаются с
двумерной графикой и другими компонентами. Как
и в случае двумерной графики, возможности 3D
доступны как из процедурного кода, так и из XAMLразметки. Чтобы отобразить в WPF трехмерную
сцену, необходимо построить граф объектов. После
того как сцена описана, система берет на себя
ответственность за ее визуализацию и перерисовку в
нужные моменты времени.
Компьютерная графика. Лекция 2
Трёхмерная графика
Задача трехмерной графики - создание по
трехмерным моделям двумерных изображений,
которые можно было бы отобразить на некоем
устройстве вывода, например на экране монитора.
Хотя большинство ЗD-классов - прямые
обобщения двумерного API, есть два понятия, не
имеющих аналогов в двумерном мире:
Материалы Material и источники света Light
Камеры Camera
Компьютерная графика. Лекция 2
Камера
В WPF для управления тем, что появится в объекте
Viewport3D, необходимо поместить на 3D-сцену
виртуальную камеру (объект Camera). Для этого
следует позиционировать и ориентировать камеру в
мировой системе координат (иногда для краткости ее
называют мировым пространством). На рисунке
показаны
двумерная
и
трехмерная
системы
координат, применяемые в WPF.
Компьютерная графика. Лекция 2
Освещение
Освещение
складывается
из
трех
основных
компонентов:
объекты Light, являющиеся источниками света;
объекты Material, то есть материалы, по-разному
отражающие свет в камеру;
геометрия (Geometry) модели, определяющая углы
падения и отражения света.
Рассмотрим
различные
источники
освещения,
поддерживаемые WPF.
Компьютерная графика. Лекция 2
Виды источников света
DirectionalLight (направленный источник
света) — расположен в бесконечности,
освещает сцену параллельными лучами
света.
Этот
класс
аппроксимирует
удаленный источник света, например
Солнце.
PointLight
(точечный
источник)
—
излучает свет равномерно во всех
направлениях. Яркость света убывает с
увеличением расстояния от источника.
Класс
PointLight
аппроксимирует
нефокусированные
источники
света,
например электрические лампочки.
Компьютерная графика. Лекция 2
Виды источников света
SpotLight (прожектор) - испускает конус
света. Яркость убывает с увеличением
расстояния от источника. Класс SpotLight
аппроксимирует фокусированные
источники света, например луч фонаря.
AmbientLight (рассеянный свет) —
освещает все поверхности равномерно.
Яркий источник рассеянного света создает
плоские изображения из-за отсутствия
теней. Однако не слишком яркий источник
аппроксимирует эффект рассеянного
освещения, созданного диффузно
отражающими поверхностями на сцене.
Компьютерная графика. Лекция 2
Анимация, аудио и видео
Анимация
В WPF у анимации есть следующее определение: изменение
значения свойства во времени (цвета, размера, положения и т.п.).
Аудио
Средства работы с аудио представлены следующими классами:
SoundPlayer
SoundPlayerAction
MediaPlayer
MediaElement и MediaTimeline
Видео
Поддержка видео в WPF основана на классе MediaPlayer, а
также на сопутствующих ему классах MediaElement и
MediaTimeline.
Таким
образом,
все
форматы
файлов,
поддерживаемые Windows Media Player (WMV, AVI, MPG и
прочие), поддерживаются и WPF-приложениями.
Создание анимированных
изображений
Компьютерная графика. Лекция 2
Создание анимированных изображений
Анимация (мультипликация) – «оживление»
изображения
при
помощи
быстрой
смены
отдельных статических изображений – кадров
• исходя
особенностей
человеческого
визуального
восприятия
для
создания
эффекта плавного движения скорость смены
кадров должна быть не менее 18 кадров в
секунду
• для
получения
наиболее
плавного
изображения частота смены кадров должна
совпадать с частотой кадровой развертки
монитора
Компьютерная графика. Лекция 2
Пример анимации
Компьютерная графика. Лекция 2
Создание анимации при помощи ЭВМ
Принципы те же самые, что и в кинематографе
• Необходимо отрисовывать на экране слегка
отличающиеся изображения
• построение
изображений
может
происходить как в реальном времени, так
и заранее (возможны комбинированные
методы)
• От частоты смены кадров зависит плавность
движения
Компьютерная графика. Лекция 2
Способы вывода изображений с
заданной периодичностью
• Использование таймера
• Инициирование перерисовки окна в цикле выборки
сообщений
• этот способ часто применяется в компьютерных
играх
• Использование многопоточности (multi-threading)
• GUI-поток занимается отрисовкой результатов
работы параллельно работающего потока
Компьютерная графика. Лекция 2
Проблемы с мерцанием изображения
Построение изображения в видеопамяти занимает
определенное время, при этом видеоконтроллер
непрерывно формирует сигнал кадровой развертки
на монитор, при этом возникает проблема с
мерцанием изображения
Рассмотрим причину этого процесса в замедленном
режиме
Компьютерная графика. Лекция 2
Кадр 1
Содержимое видеобуфера
Изображение на экране монитора
Компьютерная графика. Лекция 2
Кадр 2
Содержимое видеобуфера
Изображение на экране монитора
Компьютерная графика. Лекция 2
Кадр 3
Содержимое видеобуфера
Изображение на экране монитора
Компьютерная графика. Лекция 2
Решение проблемы
• При
большем
количестве
объектов,
участвующих
в
анимации
мерцание
становится еще более заметным
• Ходом построения кадровой развертки на
экране монитора управлять не получится
Однако выход есть
• Необходимо
производить
рисование
во
внеэкранное растровое изображение в памяти
– теневом буфере кадра
• После полного построения изображения в
теневом буфере кадра его содержимое
перебрасывается на экран
Компьютерная графика. Лекция 2
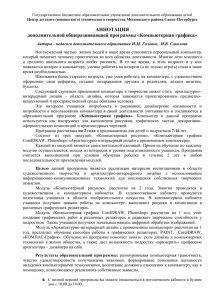
Исправленный вариант
Кадр 21
Содержимое теневого
буфера кадра
Содержимое видеобуфера
Изображение на
экране монитора
Этап 1. Построение изображения в теневом буфере
Этап 2. Копирование содержимого теневого буфера в видеобуфер