Создание таблиц. Вложенные таблицы
реклама

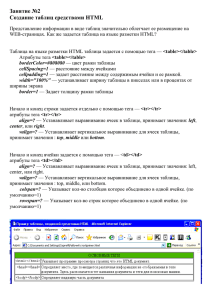
Создание таблиц. Вложенные таблицы Создание таблиц • Любая таблица в HTML определяется с помощью тега <TABLE>. Все что расположено между тегами <TABLE> и </TABLE>, считается таблицей. Однако, если вы напишете <TABLE> Это уже таблица </TABLE>, но браузер отобразит просто обычный текст. Мало создать таблицу, надо задать в ней строки и хотя бы одну ячейку. Создание таблиц • С помощью атрибута WIDTH можно устанавливать любую ширину таблицы, а в атрибуте HEIGHT ее высоту, при этом таблица отображается в браузере в пикселях. • <TABLE WIDTH="50%" HEIGHT="250"> Создание таблиц • Чтобы текст не прилипал к границе ячеек, необходимо применить атрибут CELLPADDING. Его значение определяет, на сколько точек текст будет отступать от края ячейки. Кроме того, имеется еще атрибут CELLSPACING которое задет расстояние между ячейками таблицы. • <TABLE CELLPADDING="10" CELLSPACING="10"> Создание таблиц • Чтобы таблица не казалась очень скучной, можно придать ей оттенки, цвета и фон. BORDERCOLOR- задает цвет рамки. • Можно создать вид выпуклости. Вместо BORDERCOLOR употребим атрибуты BORDERCOLORLIGHT и BORDERCOLORDARK задающие цвет, светлой и темной сторон рамки. Эти атрибуты поддерживаются только броузером IE. • <TABLE ALIGN="CENTER" BORDERCOLORLIGHT="#00A0FF" BORDERCOLORDARK="#A040FF"> Создание таблиц • Дескриптор <CAPTION> позволяет снабдить таблицу заголовком, уточняющим ее назначение и содержание. По умолчанию большинство браузеров располагает заголовок по центру и над таблицей. Атрибут ALIGN со значением bottom дает возможность перенести заголовок непосредственно под таблицу. Такое положение заголовка уместно в тех случаях, если он достаточно велик и содержит информацию, подытоживающую данные, представленные в таблице. • <CAPTION>Список групп</CAPTION> Создание таблиц • Строки таблицы создаются с помощью тега <TR> и его закрывающего тега, а ячейки с основной информацией - <TD> и его закрывающего тега (этот тег дает возможность определения ячеек для хранения данных таблицы). Дескриптор <TH> отвечает за создание ячеек с заголовками. • Хотя, если внести теги • <TABLE> • <TR> • <TD> Это уже таблица </TD> • </TR> • </TABLE> • то результат окажется таким же что и раньше. Дело в том, что по умолчанию таблицы отображаются без рамки, а следовательно нужно задать рамку при помощи тега <BORDER> в теге <TABLE> • <TABLE BORDER="5"> Создание таблиц • Для объединения соседних строк используется атрибут ROWSPAN, а для объединения соседних столбцов используется атрибут COLSPAN. • <td rowspan=2>ячейка</td> Создание таблиц • Иногда требуется в таблице оставить пустой одну, две ячейки. Необходимо добавить теги <TD> </TD> , если необходимо пустое место без ячейки, а если надо добавить незаполненную ячейку необходимо вставить пробел между этими тегами &nbsp; Группировка строк таблицы • Дескрипторы <THEAD>, <TBODY> u <TFOOT> позволяют группировать строки таблицы. • Дескриптор <THEAD> предоставляет возможность создания группы заголовков для столбцов таблицы. Это средство полезно в тех случаях, когда необходимо снабдить заголовки специальными примерами форматирования, отличными от параметров остальной части содержимого таблицы. Он используется только единожды в пределах таблицы. • Дескриптор <TBODY> применяется для создания одной или нескольких групп строк таблицы, содержащих основные данные. • Тег <TFOOT> позволяет создать группу строк для предоставления информации о суммах или итогах, располагаемую в нижней части таблицы. Группировка столбцов таблицы • Дескрипторы COLGROUP и COL представляют возможность группирования столбцов таблицы. Группы столбцов делят таблицу на множества вертикально расположенных ячеек, признаки форматирования которых могут устанавливаться единовременно. • Дескриптор COLGROUP создает структурную группу столбцов, которая выделяет множество логически однородных ячеек. Дескриптор COL предназначен для формирования неструктурных групп столбцов, которые делят таблицу на разделы, не имеющие отношения к структуре. • <COLGROUP SPAN=1 BGCOLOR=blue></COLGROUP> • <COLGROUP SPAN=2 BGCOLOR=yellow></COLGROUP> Создание таблиц • Атрибут ALIGN позволяет выровнять текст в ячейке по горизонтали, а VALIGN выравнивает текст по вертикали. Используются значения top, middle и bottom. Создание таблиц • Атрибут BGCOLOR дает возможность указания для элементов таблицы признака цвета, позволяющего выделить важную информацию. Этот атрибут можно помещать как в теге BODY, так и в любом другом теге отвечающим за форматирования таблицы. • Атрибут BACKGROUND позволяет снабдить графическим фоном отдельную ячейку таблицы или всю ее целиком. Используя графическое изображение необходимо помнить что браузеры могут по разному интерпретировать эту информацию, он не входит в стандартный набор HTML. Создание таблиц • При воспроизведении таблицы, описанной дескриптором <TABLE> с атрибутом BORDER, браузер заключает таблицу в рамку и разграничивает линиями ее соседние строки и столбцы. Атрибуты FRAME u RULES позволяют указать, какие именно части линий обрамления таблицы следует отображать. • Атрибут FRAME служит для определения фрагментов внешнего очертания таблицы, подлежащих воспроизведению в окне браузера. • Атрибут RULES предоставляет возможность указания набора внутренних разделительных линий, которые должны быть воспроизведены. Внешнее обрамление таблицы Void Above Below Rhs Lhs Hsides Vsides Border Все линии внешней границы отсутствуют Линия над таблицей Линия под таблицей Линия справа от таблицы Линия слева от таблицы Линия над и под таблицей Линия справа и слева от таблицы Все линии внешней границы присутствуют (по умолчанию) Внутренние разделительные линии таблицы None Все внутренние линии отсутствуют Cols Линии между столбцами Rows Линии между строками Groups Линии между группами столбцов и группами строк All Все внутренние линии присутствуют (по умолчанию) Создание таблиц • WEB-браузеры обычно выполняют автоматический перенос слов текста внутри ячеек таблицы, руководствуясь значениями ее размеров и принимая во внимание текущие габариты собственного окна. • Атрибут NOWRAP позволяет принудительно отключить функцию переноса слов в ячейке таблицы, чтобы обеспечить возможность отображения текста в одну строку. • Атрибут NOWRAP следует применять только по отношению к тем ячейкам таблицы, которые содержат короткие фрагменты текста, такие как заголовки или названия товаров. • Атрибут NOWRAP теряет свои свойства при взаимодействии дескрипторов <P> u <BR>.