Тэги форматирования шрифта
реклама

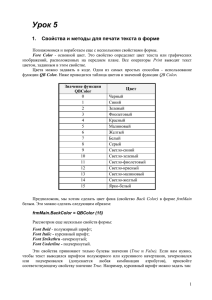
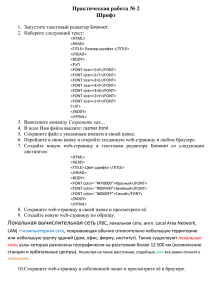
ТЕГИ ФИЗИЧЕСКОГО ФОРМАТИРОВАНИЯ ШРИФТА Начертание текста Тег <B> - отображает текст полужирным шрифтом. Например: <B> Это полужирный шрифт. </B> Тег <I> - отображает текст курсивом. Например: <I> Этот текст выделен курсивом </I> Тег <U> - отображает текст подчеркнутым. Например: <U> Это подчеркнутый текст. </U> <B> <I> полужирный и курсивный шрифт. </I> </B> Тег <FONT> - указывает параметры шрифта. Для тега могут задаваться следующие параметры: Параметр FACE - для указания типа шрифта. Например: <FONT FACE="Comic Sans MS"> Этот текст задан шрифтом "Comic Sans MS". </FONT> Параметр SIZE - служит для указания размеров шрифта в условных единицах от 1 до 7. Пример: <FONT SIZE=1>Шрифт размера 1 </FONT> <FONT SIZE=2>Шрифт размера 2 </FONT> <FONT SIZE=3>Шрифт размера 3 </FONT> <FONT SIZE=4>Шрифт размера 4 </FONT> <FONT SIZE=5>Шрифт размера 5 </FONT> <FONT SIZE=6>Шрифт размера 6 </FONT> <FONT SIZE=7>Шрифт размера 7 </FONT> Параметр COLOR - устанавливает цвет шрифта Пример: <FONT COLOR="Blue"> Текст синего цвета </FONT> <FONT COLOR="Aqua"> Текст голубого цвета </FONT> <FONT COLOR="Black"> Текст черного цвета </FONT> <FONT COLOR="Gray"> Текст серого цвета </FONT> <FONT COLOR="Brown"> Текст коричневого цвета </FONT> <FONT COLOR="Green"> Текст зеленого цвета </FONT> <FONT COLOR="Red"> Текст красного цвета </FONT> <FONT COLOR="Gold"> Текст золотого цвета </FONT> Пример: <FONT FACE="Comic Sans MS" SIZE=4 COLOR="Aqua"> Этот текст задан шрифтом "Comic Sans MS" размера 4 голубого цвета. </FONT> РАЗДЕЛЕНИЕ ТЕКСТА НА АБЗАЦЫ Тег <Р> указывает на начало абзаца Выравнивание абзаца задается параметром ALIGN. Возможны следующие значения этого параметра: LEFT - выравнивание текста по левой границе окна. (Выполняется по умолчанию) CENTER - выравнивание по центру окна. RIGHT - выравнивание по правой границе окна. JUSTIFY - выравнивание по ширине окна (по двум сторонам). Пример: <P ALIGN = "CENTER"> выравнивание текста по ширине. ЗАГОЛОВКИ РАЗЛИЧНЫХ РАЗМЕРОВ <Н1> Заголовок первого уровня </Н1> <Н2> Заголовок второго уровня < /Н2> <НЗ> Заголовок третьего уровня </Н3> <Н4> Заголовок четвертого уровня </Н4> <Н5> Заголовок пятого уровня </Н5> <Н6> Заголовок шестого уровня </Н6> Заголовок с номером 1 является самым крупным, а с номером 6 - самым мелким. Пример: <H4 ALIGN="RIGHT"> Заголовок размера 4, выровненный по правой границе окна.</H4>