1 урок. Введение в HTML
реклама

Создать в папке C:\Мои документы свою папку.
Открыть текстовый редактор Блокнот. Для этого выполнить команду ПУСК – ПрограммыСтандартные – Блокнот.
Набрать в Блокноте текст, размеченный тегами:
<HTML>
<HEAD>
<TITLE>Выравнивание текста</TITLE>
</HEAD>
<BODY BGCOLOR=gray >
<CENTER>Текст, выровненный по центру</CENTER>
<P ALIGN=LEFT>
В этом абзаце <BR>
текст выровнен<BR>
по левому краю.
</P>
<P ALIGN=RIGHT>
В этом абзаце текст выровнен по правому краю.<BR>
Текст, выровненный по правому краю,<BR>
может применяться для оригинального дизайна.
</P>
<BR>
<P ALIGN=CENTER>
В этом абзаце текст выровнен по центру.<BR>
<FONT COLOR =red SIZE=4>Текст красного цвета, размер шрифта 4</font><BR>
<FONT COLOR=green SIZE=5>Текст зеленого цвета, размер шрифта 5</font>
</P>
При оформлении web-страниц часто используется горизонтальная разделительная линия в
тексте:
<HR width=85%>
<BR>
По умолчанию текст выравнивается по левому краю и не выравнивается по правому.
То есть если написать текст безо всяких тегов (меток), то он будет выровнен только по
левому краю, как здесь. И если не задавать размер и цвет шрифта в теге FONT, то текст по
умолчанию будет вот такого размера 3 и черного цвета.
Цвет фона web-страницы задается в теге BODY с помощью атрибута BGCOLOR={цвет}
или атрибута BACKGROUND=”путь к файлу-рисунку”.
</BODY>
</HTML>
Сохранить текст в файле с именем str1.html в своей папке.
Просмотреть получившуюся web-страницу в броузере Microsoft Internet Explorer.
Для этого:
1. Запустить Microsoft Internet Explorer
2. Выполнить команду Файл – Открыть – нажать кнопку Обзор и найти свой файл.
Или
В поле Address вручную написать путь к файлу, например
C:\Мои документы\Моя папка\str1.html
Или
Через окно Мой компьютер найти свой файл и 2 раза кликнуть по нему левой кнопкой мыши.
Просмотреть собственно текст web-страницы в окне Internet Explorer’а. Для этого
выполнить команду Вид –В виде HTML (View – Page source).
Исправить в каждом абзаце цвет и размер букв. Каждый абзац сделать своим
размером и цветом. Придумать и дописать свой текст в каждый абзац.
УКАЗАНИЕ.
1. Цвет и размер шрифта задается в теге шрифта:
<FONT SIZE=число COLOR= …>. Размер шрифта можно еще менять, используя теги
заголовков: <H1>...</H1>, ...<H6></H6>.
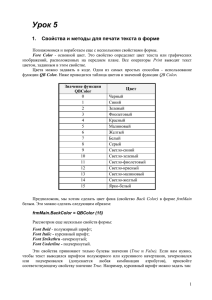
2. Цвет фона и шрифта можно задать названием: red, green, black, maroon, olive, navy,
purple, teal, gray, silver, lime, yellow, blue, fuchsia, aqua, white.
Цвет можно задать также с помощью RGB-представления цвета в виде #RRGGBB, где RR
определяет содержание красной компоненты цвета, GG – зеленой, BB – голубой.
Значения компонент задаются числами в шестнадцатеричном представлении. Например
#00FF00 - зеленый.
Дополнительное задание. Ознакомиться с таблицей цветов – списком названий цветов и
их RGB-представлений.
Изменить цвет фона страницы.
Вставить в текст несколько разных горизонтальных линий, с разными значения атрибутов тега
<HR>:
<HR ALIGN= {left, right, center} COLOR =... SIZE=... WIDTH=... NOSHADE>
Атрибуты SIZE и WIDTH определяют соответственно высоту(толщину) и ширину линии. Ширина
(WIDTH) может задаваться в пикселах или в процентах от ширины экрана. Толщина (SIZE) задается в
пикселах.
Если указан атрибут NOSHADE, то линия отображается без тени.
Чтобы увидеть результат исправлений в файле, нужно:
1. сохранить исправления в блокноте. Блокнот можно не закрывать, а только
свернуть.
2. в окне Internet Explorer’а нажать кнопку Обновить (Reload).
Информация к размышлению.
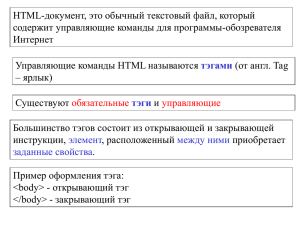
В языке HTML текст размечается тегами (метками). По этим меткам программа броузер определяет, как будет выглядеть web-страница на экране. Например, между
тегами <TITLE> и </TITLE> размещается текст заголовка страницы, между тегами
<CENTER> и </CENTER> размещается отцентрированный объект и пр.
Большинство тегов парные, то есть существуют открывающие и закрывающие метки,
между которыми располагается объект. Например:
<HTML></HTML>
<HEAD></HEAD>
<TITLE></TITLE>
<BODY></BODY>
<P></P>
<H1></H1>
...
<H6></H6>
<FONT size=... color=... ></FONT>
<CENTER> ... </CENTER> - выравнивание по центру объекта (текста, картинки и пр.)
Пример непарного тега: <BR> - перевод строки