Работа с текстом
реклама

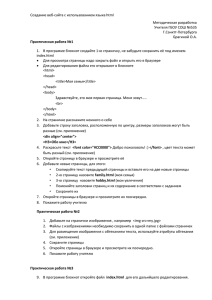
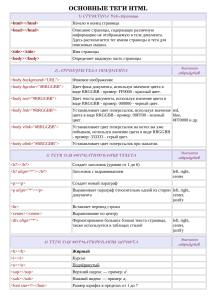
Работа с текстом Параграфы Если Вы хотите разбить текст на параграфы, то нужно перед началом каждого нового параграфа поставить флаг <р>. Когда программа просмотра обнаружит этот флаг, то она сама вставит перед началом параграфа пустую строку. Вместе с флагом параграфа можно задать параметры выравнивания (ALIGN): по центру (CENTER); по левому краю (LEFT); по правому краю (RIGHT). Флаг <р align = left> обеспечит выравнивание текста параграфа по левому краю. При этом правый край окажется неровным, «рваным». Чтобы выровнять текст абзаца по правому краю, используйте флаг <р align = right>. Такое выравнивание используют для оформления заголовков и эпиграфов. Такого расположения текста можно добиться с помощью флага <р align = center>. Его используют для оформления коротких заголовков. Еще один способ оформления текста: <CENTER> текст </CENTER> Заголовки Заголовки (Headings) служат для выделения логических частей текста. Они обозначаются прописной или строчной латинской буквой h. Цифра после буквы показывает уровень заголовка (всего их может быть шесть). Как и любой текст, заголовки можно выравнивать по левому или правому полю, по центру. Например: <h1 align = center> Изучение иностранного языка </h 1> <h2 align = center> Английский язык </h2> <h3 align = center> Разговорная речь </hЗ> <h4 align = center> Грамматика </h4> <h5 align = center> Времена глаголов </h5> Способы выделения слов Фрагмент текста можно выделить полужирным шрифтом (Bold). Отдельные слова можно подчеркнуть (Underline). Часто для выделения используют курсивный шрифт (Italic). Для выделения логических частей текста используют горизонтальные линии (Horizontal Rule). Размер и толщина линии задаются с помощью параметров size и Width: <HR SIZE=2 WIDTH="10%"> Горизонтальную линию можно нарисовать с помощью любого графического редактора. Создайте широкую цветную линию в редакторе MS Photo Editor (Средства MS Office), используя следующие параметры нового рисунка: Тип рисунка 256 цветов; Единицы - пикселы; Ширина - 760; Высота - 20; Цвет – любой. Полученное изображение запишите как графический файл 1.gif в тот же каталог, что и Ваш документ ind.htm. После того, как линия нарисована, нужно сообщить, что она является составной частью странички. Это делают так: <IMG SRC="1.gif'> Размер шрифта Размер шрифта измеряется в пунктах (один пункт равен 1/72 дюйма, или 0,353мм). Он задается относительно размера, установленного в программе просмотра по умолчанию: <font size = +n> ТЕКСТ </font> <font size = -n> ТЕКСТ </font> где n- число пунктов, на которое Вы хотите увеличить или уменьшить размер шрифта. Шрифт текста, расположенного между флагами < font size = +(-)n> и </font>, будет увеличен или уменьшен. Математические и научные обозначения В HTML включена поддержка математических символов и научных обозначений, поскольку первоначально этот язык был разработан учеными и, как тогда предполагалось, только для ученых. Вместе с кодами специальных символов для построения простейших равенств или выражений достаточно использовать два HTML – дескриптора - <sub> (нижний индекс) и <sup> (верхний индекс) Списки Очень важный элемент Web-страничек - списки. Различают: нумерованный и маркированный списки, список определений и вложенные списки (сочетающие в себе элементы различных списков). В нумерованном списке (Ordered List) каждому элементу предшествует его порядковый номер. Чтобы программа просмотра правильно расставила номера, нужно использовать флаги разметки: <оl> <1i> Первый элемент <1i> Второй элемент </ol> Тэг <OL> может иметь параметры: <OL ТУРЕ=А | а | I | i | 1 START=n>, где: ТУРЕ - определяет вид счетчика: А - большие латинские буквы (А, В, С...); а - маленькие латинские буквы (a, b, c...); I – большие римские цифры(I, II, III,…); i - маленькие римские цифры (i, ii, iii...); 1 - обычные цифры (1,2,3...). START = n - число, с которого начинается отсчет. Например: <OL TYPE=I START=15> <LI> Программирование <LI> Алгоритмизация </OL> В маркированном списке (Unordered List) каждому элементу списка предшествует символ bullet (пуля). Для создания маркированного списка используются следующие флаги: <ul> <1i> Первый элемент <1i> Второй элемент </ul> Тэг <UL> может иметь параметр: <UL TYPE = disc |circle |square> Тип тэга <UL> определяет внешний вид маркера как вид по умолчанию (disc), круглый (circle) или квадратный (square). Например: <UL TYPE = square> <LI> Программирование <LI> Алгоритмизация </UL> Вложенный список (Nested lists) включает элементы различных списков: <оl> <1i> Первый элемент нумерованного списка <ul> <1i> Первый элемент маркированного списка <1i> Второй элемент маркированного списка </ul> <1i> Второй элемент нумерованного списка </о1> Если Вы хотите поместить в страничку глоссарий (Definition List), то следует использовать флаги <dt> (текст располагается без отступа от левого поля странички) или dd> (расположение текста с отступом от левого поля). <dl> <dt> Первый термин <dd>Определение первого термина <dt> Второй термин <dd>Определение второго термина </dl> Лабораторная работа №2 Работа со шрифтами 1. Создайте новый документ my1.htm (Мои документы/ Web/ создайте свою папку) следующего вида: <HTML> <HEAD><TITLE> Шрифты </TITLE> </HEAD> <BODY> <H1> Шрифтовое выделение фрагментов текста </H1> <p> Теперь мы знаем, что фрагменты текста можно выделять <b> жирным </b>, <i>наклонным </I> или <U> подчеркнутым </U> шрифтом. Кроме того, можно включать в текст фрагменты с фиксированной шириной символа <TT>(имитация пишущей машинки)</TT></P> </BODY> <HTML> 2. Добавьте в my1.htm тэги, так чтобы были выделены следующие фрагменты текста: <FONT COLOR="#FF0000">жирным</FONT> <FONT COLOR="#00FF00">наклонным</FONT> <FONT COLOR="#0000FF">подчеркнутым</FONT> Лабораторная работа №3 Списки 1. Создайте новую страничку my2.htm (Мои документы/web/ваша папка), которая содержала бы следующее: <html><head><title>Пример 3</title></head> <body> <h1> HTML поддерживает несколько видов списков </h1> <dl><dt>Ненумерованные списки <dd> Элементы ненумерованного списка выделяются специальным символом и отступом слева: <ul><li>Элемент 1 <li>Элемент 2 <li>Элемент 3</ul> <dt>Нумерованные списки <dd>Элементы нумерованного списка выделяются отступом слева, а также нумерацией: <ol><li>Элемент 1 <li>Элемент 2 <li>Элемент 3</ol> <dt>Списки определений <dd>Этот вид списков чуть сложнее, чем два предыдущих, но и выглядит более эффективно. <p>Помните, что списки можно встраивать один в другой, но не следует закладывать слишком много уровней вложенности.</P> <p> Обратите внимание, что внутри элемента списка может находиться несколько абзацев. Все абзацы при этом будут иметь одинаковое левое поле.</P></DL> </body></html> 2. Список определений – глоссарий Список определений начинается с тэга <DL> и завершается тэгом</DL>. Данный список служит для создания списков типа “термин” – “описание”. Каждый термин начинается тэгом <DT>, а описание – тэгом <DD>. Например: <html><head><title>Пример 6</title></head> <body> <dl><dt><b> Отдел маркетинга</b> <dd>Данный отдел занимается продвижением продуктов и услуг <dt><b>Финансовый отдел</b> <dd>Данный отдел занимается всеми финансовыми операциями <dt><b>Отдел кадров</b> <dd>Данный отдел занимается учетом и набором новых сотрудников фирмы, распределением отпусков, отслеживанием больничных листов и т.д.<dl> </body> </html> Самостоятельно 1. Добавьте в my1.htm тэги для увеличения или уменьшения размера шрифтов. 2. Придумайте и продемонстрируйте пример (с учетом своего предмета) на использование различных способов выделения текста. 3. Создайте страничку, которая выводила бы в виде списков «Ваши любимые блюда» и «Ваши не любимые блюда». Например: Мои любимые блюда: a. Мясо по-французски b. Борщ c. Котлеты по-киевски Мои не любимые блюда: Гороховый суп Рассольник Яичница 4. Придумайте и продемонстрируйте свой пример (из области своего предмета) на использование вложенных списков. Работа присылается вложением в виде одного файла, созданного архиватором WINZIP. Отправьте письмо на адрес ezhik.86@list.ru с вложенным архивом работы. Пособия: Василий Кучеренко. HTML 4. Практическое пособие. М.: Майор, 2001г. HTML и XHTML, 3-е издание. М.: Издательский дом «Вильямс». А.В.Могилев, Н.И.Пак, Е.К. Хеннер. Информатика.