Создание Web-страницы. Добавление графики в Web
реклама

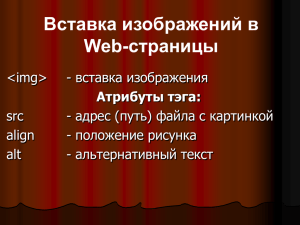
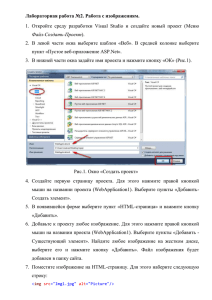
Преподаватель: Казак Ю.Н. Сформулировать основные принципы добавления графических изображений в WEB-страницы; познакомить обучающихся с тегом вставки картинок; продемонстрировать использования этого тега на конкретных примерах. Развивать логику, умение анализировать, сравнивать, делать выводы, высказывать свою мысль. Воспитывать внимательность, самостоятельность, бережное отношение к своему здоровью. Что такое НТМL? Что такое браузер? Какие бывают теги? С помощью какого тега можно нарисовать горизонтальную линию? 5. Как выравнивают текст на веб-странице? 6. Как выглядит структура веб-страницы? Дать пояснения. 7. Где должно располагаться описание таблиц? 8. Каким тэгом начинается и завершается каждая таблица? 9. Каким тэгом начинается строка и столбец? 10. Количество строк в таблице определяется числом……, а количество столбцов наличием ….? 11. Какие значения может принимать атрибут <valign> 12. Назначение параметров CELLSPACING и CELLPADDING? 1. 2. 3. 4. Просмотр видеоурока из сети Интернет Путешествуя по интернету Вы наблюдали на многих сайтах различные картинки, баннеры, графические изображения. Сегодня мы создадим Web- страницу с графическим изображением Добавление изображения происходит в два этапа: 1 этап. Оптимизация изображения (готовится графический файл желаемого размера и формата) Широкое распространение для веб-графики получили два формата — GIF и JPEG. Формат GIF предназначен для сохранения растровых изображений с количеством цветов не более 256. Формат JPEG предназначен для компактного хранения многоцветных изображений с фотографическим качеством. Важной характеристикой этих файлов является способность представлять содержащиеся в них данные в сжатом виде. От этого зависит объем файла, что особенно важно при использовании графики в Web. Чем меньше объем файла, тем быстрее он передается по линии связи и загружается в браузер. При подготовке изображений следует учесть несколько моментов. 1. Объем графического файла, встроенного в документ. 2. Размер картинки (ограничение по ширине, не более 800 пикселов), так как изображение целиком не поместится в окне браузера, и появятся полосы прокрутки. Добавление изображения на страницу. Для вставки изображений в HTML документ используется следующая конструкция. <img src="img/ris.jpg" border="0" width="400" height="209" hspace="20" align="left" alt="Мой рисунок "> Само изображение вставляется с помощью тега img src=" здесь прописывают, где находиться изображение и название самого изображения ", например, img src="Img/ris.jpg", где "Img/ris.jpg" – указывает, что наша картинка лежит в папке Img , а имя файла ris.jpg. Глазная гимнастика у компьютера. Сядьте на стул, закройте глаза, расслабьте мышцы лица, свободно, без напряжения откиньтесь на спинку стула, положите руки на бедра (10 – 15 секунд). Продолжая держать глаза закрытыми, выполните пальцами легкие круговые поглаживающие движения надбровных дуг и нижней части глазниц от носа к вискам (20-30 секунд). Затем посидите с закрытыми глазами еще 10 – 15 секунд. Откройте глаза и посмотрите вдаль перед собой (2 – 3 секунды). Переведите взгляд на кончик НОСА (3 – 5 секунд). Повторите 6 – 8 раз. С помощью технологической карты выполнить практическое задание по теме: Создание Webстраницы с графикой. 1.Создать web- страницу 2.Данные писать только о себе. 3. Цвета брать любые из таблицы цветов. 4. Оптимизировать изображение 5. Отправить свою работу по адресу : kazakula@mail.ru