ЛР №2 Работа с изображениями в HTML
реклама

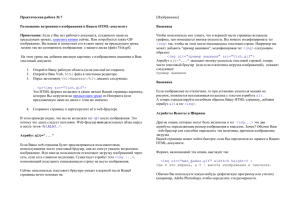
Лабораторная работа №2. Работа с изображениям. 1. Откройте среду разработки Visual Studio и создайте новый проект (Меню Файл-Создать-Проект). 2. В левой части окна выберите шаблон «Веб». В средней колонке выберите пункт «Пустое веб-приложение ASP.Net». 3. В нижней части окна задайте имя проекта и нажмите кнопку «ОК» (Рис.1). Рис.1. Окно «Создать проект» 4. Создайте первую страницу проекта. Для этого нажмите правой кнопкой мыши на названии проекта (WebApplication1). Выберите пункты «ДобавитьСоздать элемент». 5. В появившейся форме выберите пункт «HTML-страница» и нажмите кнопку «Добавить». 6. Добавьте к проекту любое изображение. Для этого нажмите правой кнопкой мыши на названии проекта (WebApplication1). Выберите пункты «Добавить Существующий элемент». Найдите любое изображение на жестком диске, выберите его и нажмите кнопку «Добавить». Файл изображения будет добавлен в папку сайта. 7. Поместите изображение на HTML-страницу. Для этого наберите следующую строку: <img src="Img1.jpg" alt="Picture"/> Тег <img> используется для добавления изображений на html-страницу. Атрибут «src» для этого тега является обязательным. Он указывает на расположение файла с изображением. Также в строке кода имеется атрибут «alt». Если изображение по каким-либо причинам не загрузится (или в браузере отключена загрузка изображений), то на том месте, где должно быть изображение, будет отображаться альтернативный текст, который был указан в значение этого атрибута. Адрес изображения может быть как абсолютным, так и относительным. Примеры таких адресов показаны ниже: <img src="http://www.mysite/images/img1.jpg" alt="Picture"/> абсолютный адрес размещения изображения. <img src="/images/img1.jpg" alt="Picture"/> адрес размещения относительно корня сайта. <img src="img1.jpg" alt="Picture"/> - адрес размещения относительно текущего расположения документа. 8. Запустите проект на выполнение. 9. Измените размер изображения. Добавьте следующие атрибуты в код тега «img»: <img src="Img1.jpg" alt="Picture" width="300" height="300"/> К атрибутам тега «img» были добавлены «width» – ширина изображения и «height» – высота изображения. Значения этих атрибутов указываются в пикселях. 10. Добавьте рамку вокруг изображения. Для этого используйте атрибут «border». Внесите изменения в код тега «img», как показано ниже: <img src="Img1.jpg" alt="Picture" width="300" height="300" border="1"/> В качестве значения атрибута «border» указывается толщина рамки в пикселях. 11. Запустите проект на выполнение. 12. Добавьте к проекту еще одно изображение. 13. Поместите изображение на HTML-страницу. 14. Измените размеры изображения на 200px*200px. 15. Добавьте для изображения рамку толщиной в 3 пикселях. Для расположения изображений относительно текста используется атрибут «align». Ниже в таблице 1 показаны возможные значения этого атрибута и их описание. Таблица 1 Значение Описание bottom выравнивание по базовой линии текста (по умолчанию) left выравнивание по левому краю родительского элемента середина изображения выравнивается посередине текущей строки выравнивание по правому краю родительского элемента выравнивание по самому высокому элементу текущей строки middle right top 16. Добавьте на страницу следующий фрагмент HTML-кода: <p> <img src="Img1.jpg" alt="Picture" width="100" height="100" border="5" align="left"/> TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText TextText </p> 17. Запустите проект на выполнение. 18. Поменяйте значение атрибута «align» на bottom, right, middle, top. 19. Запустите проект на выполнение. Проанализируйте изменения. 20. Поменяйте расстояние между текстом и изображением. Для этого используйте атрибуты «hspace» и «vspace». Самостоятельно добавьте данные атрибуты для тега «img». Установите для них значения 10 пикселей. 21. Выполните задание: Добавьте к проекту четыре картинки. Расположите их на HTML-странице согласно рисунку 1 ниже. Этот рисунок находится слева, и текст выровнен по левой границе Этот рисунок находится слева, и текст выровнен по центру Этот рисунок находится справа, и текст выровнен по правой границе Рис. 1.