Создание типового сайта УДОД
реклама

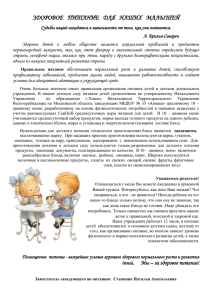
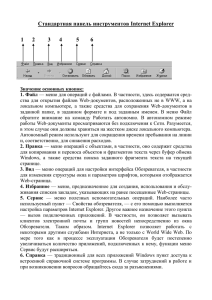
МОУДОД Дорогобужский ДДТ 1 Машутова О.В., методист по ИКТ Создание типового сайта УДОД в конструкторе E-Publish 1.Типовая структура сайта УДОД 1. Визитка 2. Устав. 3. Программа (концепция) развития УДОД. 4. Общественное участие в управлении УДОД. 5. Информатизация УДОД. 6. Достижения воспитанников и педагогов. 7. Методическая служба. 8. Психолого-педагогическая служба 9. Творческие объединения 10.Новости 2.Установка конструктора сайтов E-Publish Для установки конструктора необходимо: 1. Запустить с диска файл Setup_4.2.1.exe. 2. Следовать указаниям меню. 3.Создание проекта в E-Publish 1. Запустить программу: Пуск/ Программы/ E-Publish/ Конструктор сайтов. 2. Создать проект: Файл/ Новый проект. Выбрать шаблон. «Вперед». Создать папку на Serv\ Мои документы\ udod№ 3. В открывшемся шаблоне главной страницы занести в верхний колонтитул название УДОД. 4. В нижний колонтитул вписать дату последнего обновления. 5. Переименовать страницу (вместо Main - Визитка) и заполнить как визиткуОУ. Информацию можно размещать только в полях, обозначенных пунктиром. 6. Добавить новую страницу: Главное меню/ Проект/ Добавить страницу или голубая кнопка с плюсиком. Тип страницы выбрать «Универсальный», название – «Устав». Нажать кнопку «Добавить». 7. Аналогично создать остальные обязательные страницы. 8. Сохранить работу: Главное меню/ Файл/ Сохранить проект или кнопка с дискетой в панели инструментов. 9. Преобразовать в вид HTML-документов: Главное меню/ Файл/ Конвертировать в HTML или кнопка «HTML» в панели инструментов. МОУДОД Дорогобужский ДДТ 2 Машутова О.В., методист по ИКТ 10.Просмотрите результат своей работы в Internet Explorer, проверьте работу меню и закройте окно просмотра. 11.Изменить выбранный шаблон можно в Главное меню/ Проект/ Смена дизайна. 12.Имена всех внешних файлов (текстовых, графических, Flash и т.д.), которые Вы хотите использовать в своем проекте, должны обязательно состоять только из латинских маленьких букв или цифр без пробелов и знаков препинания!!! Просмотрите и переименуйте их заранее. 4.Типы страниц При добавлении новой страницы (см. п.6 предыдущего раздела) обратите внимание на поле «Тип страницы». Вы можете выбрать при создании: универсальную страницу, фотоальбом, новости, тест, прайс-каталог-корзину заказов, прайс из Excel, словарь, ссылку на страницу в Internet. Универсальную страницу Вы можете использовать для публикации как текстовой, так и графической информации. При вставке текста из документа MS Word могут возникнуть проблемы с форматированием. Отдельные фрагменты текста могут после копирования отличаться от других по стилю, причем попытки изменить тип шрифта или размеры не приводят к желаемому результату. Для решения этой проблемы есть два пути: 1. Используемый документ Word предварительно сохранить в формате .txt (только текст). 2. На странице с таким дефектом выделить проблемный фрагмент и нажать кнопку с кисточкой «Очистить стили». После этого можно спокойно менять шрифт. Если Вы хотите расположить на странице и текст и графику, лучше позиционировать их в таблице (см. соответствующий раздел). 1. 2. 3. 4. При создании фотоальбома: В окне свойств страницы надо установить количество фотографий в ряду (напр. 4), размер маленькой фотографии на странице альбома (Привью) и реальный размер большой фотографии для раскрывающегося окна (Изображение). Здесь же задаётся способ выравнивания фото в ячейке фотоальбома и расположение подписи к ней. Нажать «Добавить». Для вставки фото в ячейку альбома щелкнуть на ней мышью, выбрать «Добавить/ Изменить изображение» и «Ок», в открывшемся окне найти нужное фото и нажать кнопку «открыть» (файл должен иметь имя, соответствующее требованиям - см. раздел 3, п. 12). Желательно сделать подпись к фотографии. Изменить параметры страницы фотоальбома (например, количество фото в ряду) можно, открыв в главном меню Страница/ Свойства страницы. МОУДОД Дорогобужский ДДТ 3 Машутова О.В., методист по ИКТ 5. Добавить ячейки для новых фото можно при помощи кнопки «Добавить блок» или Главное меню/ Страница/ Добавить блок. 6. После сохранения и конвертирования проекта (см. раздел 3) проверить, что файлы с использованными изображениями сохранились в папках Images. 7. Аналогично можно создавать, например, картинную галерею детского творчества. 1. 2. 3. 4. При создании страницы типа новости: После нажатия кнопки «Добавить» в окне календаря необходимо установить дату новости и нажать «Ок». В появившемся на странице блоке в строке рядом с датой следует написать анонс новости, а в следующей строке – сам текст новости. Следующую новость можно добавить при помощи кнопки «Добавить блок» или Главное меню/ Страница/ Добавить блок. После сохранения и конвертирования в просмотре Вы увидите, что на странице видны только даты и анонсы новостей, а сама новость появляется в отдельном окне после щелчка на анонсе. При создании страницы теста новый вопрос добавляется, как новый блок. Разные вопросы в одном тесте могут быть разного типа. Страница ссылка на страницу в Internet Вам потребуется, если необходимо опубликовать на сайте готовый проект, созданный в другом редакторе сайтов. Вы можете поместить его в папке внутри сайта. Для публикации такого проекта используют имя и пароль основного проекта. В окне «FTP-клиент» укажите галочкой «Изменить корневой каталог» и введите имя папки. В основном проекта сайта включите страницу-ссылку на сайт в Интернете. Укажите адрес основного сайта, через знак «/» укажите папку встроенного сайта и имя его первой страницы — index.html. 5. Вставка рисунка 1. Установить курсор в одно из доступных полей. 2. Выбрать в главном меню: Вставка/ Рисунок или в панели инструментов – кнопку «Изображение». 3. В открывшемся окне найти расположение Вашего графического файла и нажать кнопку «открыть». 4. В окне свойств изображения при необходимости настроить размер, местоположение и рамку изображения. 5. При необходимости отредактировать изображение, перейдя во встроенный графический редактор (нижняя кнопка в левой панели окна). Сохранить файл после изменений. Закрыть редактор. 6. При необходимости в окне свойств изображения вставить подпись в поле «Описание». МОУДОД Дорогобужский ДДТ 4 Машутова О.В., методист по ИКТ 7. Нажать кнопку ОК. 8. После сохранения и конвертирования проекта проверить, что файл с использованным изображением сохранился в папках Images. 6. Редактор меню 1. С редактором меню лучше начинать работать тогда, когда все страницы уже созданы. 2. Перейти в редактор меню: Главное меню/ Проект/ Редактор меню или вызвать контекстное меню щелчком правой кнопки в области левого вертикального меню. 3. Раскрыв «плюсик» в правом поле окна, убедиться в наличии всех созданных страниц в меню. 4. Чтобы перенести разделы 1.1, 1.2, 1. в подменю раздела «1»: выделить в правом поле пункт «1.1» и поместить его непосредственно под пунктом «1» при помощи стрелок, расположенных между левым и правым полями; не снимая выделения с пункта «1.1» нажать стрелку вправо; повторить аналогичные действия с остальными страницами (1.2 И 1.3), выстраивая их под «1.1» и нажимая стрелку «вправо»; Нажмите «Применить» и «ОК» и закройте окно редактора. 6. Проверьте появление выпадающего меню для раздела «1» после сохранения и конвертирования проекта. 7. Если страница «1» теперь стала не нужна, удалите ее при помощи кнопки с минусом в панели инструментов или Главное меню/ Проект/ Удалить страницу (при этом кнопка в меню сохранится). 8. Для создания горизонтального меню: откройте опять редактор меню (см. п.2); перейдите на вкладку «Состав меню»; выберите расположение меню (верхнее, среднее или нижнее); поставьте галочку «Показывать на странице»; если хотите, сделайте его «основным» (вновь созданные страницы будут появляться в нем автоматически); вернитесь на вкладку «Наполнение меню»; выделите в правом поле пункт «среднее (или др.) горизонтальное меню»; выделяя в левом поле необходимые страницы, переносите их в горизонтальное меню при помощи кнопки «Страницу»; Вы можете часть кнопок оставить в вертикальном меню, а часть продублировать или перенести в горизонтальное; Если вертикальное меню хотите убрать совсем, то уберите из него все пункты, выделяя их в правом поле и нажимая кнопку «Удалить»; Нажмите «Применить» и «ОК» и закройте окно редактора. МОУДОД Дорогобужский ДДТ 5 Машутова О.В., методист по ИКТ 10.Просмотрите результат своей работы в Internet Explorer после сохранения и конвертирования проекта, проверьте работу меню и закройте окно просмотра. 7. Вставка таблиц Использовать таблицы рекомендуется тогда, когда необходимо структурировать информацию, например, при вставке текстовой информации с графическими иллюстрациями. Кроме того, использование таблиц позволяет увеличить размеры текстового поля шаблона (в этом случае необходимо указать нужную Вам ширину таблицы). 1. Для вставки таблицы выбрать в главном меню Таблица/ Новая таблица или соответствующую кнопку. 2. В открывшейся форме установить необходимое количество строк и столбцов. 3. Ширину таблицы установить либо в пикселях, либо 100%. 4. Поставить галочку «Нефиксированная высота». 5. Выбрать цвет и толщину границы или сделать ее невидимой (установить «толщина бордюра» - 0). 6. Можно установить цвет фона таблицы (снять галочку «прозрачный») или фоновый рисунок (кнопка «Фон» с желтой папочкой). 7. Чтобы изменить свойства таблицы, ячейки, строки или столбца, необходимо установить курсор в ячейку (!) и в главном меню выбрать Таблица/ Свойства. 8. Чтобы вставить (удалить) строку или столбец, выбрать в главном меню Таблица/ Вставить (Удалить). При этом курсор должен стоять в одной из ячеек! 9. Для слияния ячеек установить курсор в одну из них и выбрать в главном меню Таблица/ Объединить. 10. Аналогично можно разбить ячейку. 8. Вставка гиперссылок Выделить текст, который должен стать гиперссылкой, и выбрать в главном меню Вставка/ Ссылка. Ссылку лучше делать на внешний файл (т.е. файл, не лежащий в папке проекта), а после сохранения и конвертирования проекта проверять, что файлы с использованными документами сохранились в папках DswMedia или images (для ссылок на рисунки). Файл должен иметь имя, соответствующее требованиям - состоять только из латинских маленьких букв или цифр без пробелов и знаков препинания!!! Просмотрите и переименуйте их заранее. Желательно страницы сайта (документы), на которые делается ссылка, открывать «в новом окне». Желательно делать на странице отдельные ссылки на разные документы, а не публиковать все приказы в одном документе. Не желательно делать ссылки на архивы. МОУДОД Дорогобужский ДДТ 6 Машутова О.В., методист по ИКТ 9. Свойства проекта 1. Открыть в главном меню Проект/ Свойства проекта или вызвать правой кнопкой мыши контекстное меню. 2. На вкладке «Основные параметры» можно включить «Возможность поиска по сайту». Здесь же можно задать ключевые слова Вашего сайта. 3. На вкладке «Дополнительные параметры» можно включить «Кнопки последовательного перехода по страницам», «Кнопку перехода на верх страницы» и «Кнопку печати страницы». 10. Публикация и обновление сайта в Internet из конструктора 1. Сохранить проект и конвертировать его в HTML. 2. Открыть в главном меню Файл/ Сменить FTP-сервер. В открывшемся окне вписать: edu54.ru. Закрыть окно. 3. Открыть в главном меню Файл/ Публикация в Интернете. В открывшейся форме заполнить имя пользователя (логин) и пароль. В поле «Изменить корневой каталог» вписать /www/ (буквы маленькие!). Расставить галочки, как на рисунке: Нажать кнопку «Начать закачку». В нижней строке формы должна появиться информация о закачке файлов. МОУДОД Дорогобужский ДДТ 7 Машутова О.В., методист по ИКТ 11.Публикация и обновление сайта в Internet через Total Commander 1. Запустить программу Total Commander (Профи). 2. Главное меню/ FTP/ Соединиться с FTP-сервером… 3. В открывшемся меню нажать кнопку «Добавить». 4. Настроить FTP-соединение по образцу («Заголовок» – имя сайта, «Учетная запись» – логин): 5. Ваша настройка FTP-соединения будет сохранена и в следующий раз ее надо будет просто выбрать из списка. 6. Нажать «ОК» и «Соединиться». В левой панели появится каталог WWW. Откройте и скопируйте в него содержимое папки Project или замените в нем обновляемые файлы. 12. Публикация и обновление сайта через Internet Explorer В строку адреса Internet Explorer вписать ftp://логин:пароль@edu54.ru/www/ Откроется папка Вашего сайта. Копируйте в нее из папки project Вашего проекта все, что требуется. 13. Правила набора текста 1. Недопустимо ставить точку в конце заголовка!!! 2. Переход на новую строку клавишей «Ввод» допустим только при переходе на новый абзац. 3. Перед знаками препинания пробел не ставится, после - ставится обязательно. Исключения: тире выделяется пробелами с двух сторон, дефис пробелами не выделяется, кавычки и скобки от содержимого пробелами не отделяются. 4. Центрирование текста осуществляется соответствующими клавишами, а не пробелами. МОУДОД Дорогобужский ДДТ 8 Машутова О.В., методист по ИКТ 14. Правила компьютерного дизайна 1. Проверяйте грамотность текста и соблюдайте правила набора. 2. Применяйте принцип контрастности: текст на фоне должен легко читаться. 3. Стремитесь к максимальному удобству навигации. Пользователь не должен гадать, где на Вашем сайте нужная ему информация. 4. Соблюдайте единый стиль (фон, заголовки, кнопки). 5. Не используйте больше 3-х разных шрифтов и 3-х разных цветов на одной странице. 6. Соблюдайте оптимальное соотношение текста и графики (точность и краткость информации). 7. Подписывайтесь под своей работой! Это правило хорошего тона. Подпись желательно снабдить ссылкой на Ваш адрес электронной почты. 8. Используйте только файлы графических форматов JPEG (JPG) – для фотографий и GIF для рисунков. 9. Стремитесь к минимальному объему проекта в целом. 10.Если вы что-то рекламируете, то используйте в тексте повторения. 11.Служебные объявления обычно черно-белые. 12.Соблюдайте симметричность оформления графики и текста. 13.Соблюдайте авторские права. Обязательно наличие ссылок на использованные источники текстовой и графической информации. 14.Желательно дублирование графических ссылок (кнопок) текстовыми. Помните, что пользователь может отключить просмотр графики. 15.Всегда ставьте дату последнего редактирования web-страницы. 16.Категорически запрещается наличие на странице горизонтальной ленты прокрутки. 17.Все имена файлов и их расширения пишите только строчными буквами латинского алфавита, возможно с добавлением цифр, не длиннее 8 символов. 18.Время загрузки Вашего сайта должно быть минимальным! Не испытывайте терпение пользователей!