1. Определим главное. Слайд-шоу будет содержать десять
реклама

1. Определим главное.
Слайд-шоу будет содержать десять слайдов, переключаемых соответствующими
кнопками. При нажатии на кнопку, она будет немного опускаться вниз, фиксируя
рассматриваемый слайд.
На слайдах будут размещены иллюстрации, сопровождаемые комментариями.
Содержание иллюстраций определяется темой программы и выбранной методикой.
Первый слайд будет титульным.
2. Подготовимся.
В нужном месте создаем папку под будущую программу. Назовем ее "Слайд-шоу". В
этой папке создадим вложенную папку "Набор". Здесь будут собираться различные
рисунки для программы.
3. Начинаем.
Запускаем Macromedia Flash 8.
В верхней части окна выбираем
командную строку "Flash
Document". Нажимаем ее.
Таким образом мы создадим
заготовку для ролика.
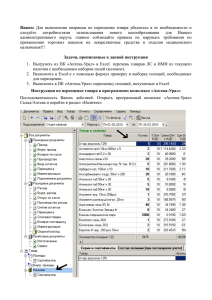
В раскрывшемся окне редактора
мы увидим наш проект.
В верхней части слева создан
первый слой "Layer1", правее, во
временной линейке - символ
первого кадра. Это обведено
синей линией.
В центре - белый цвет первого
кадра первого слоя.
В нижней части - кнопка"Size",
отвечающая за размеры
программы.
Нажимаем на нее и в выпавшем
окне "Document Properties"
устанавливаем размеры по
ширине - 800 (width) и по ширине
- 600 (height).
Сохраняем проект под именем
"My_show", (или под другим) в папке "Слайд-шоу".
Заготовка создана!
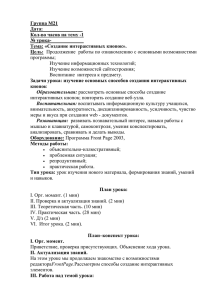
4. Делаем слои.
Нажимаем на пиктограммы добавления слоев трижды и
получаем четыре слоя (Layer 1 ... Layer 4).
Дважды щелкнув левой кнопкой по каждому слою,
переименовываем их, снизу вверх так: Teni, Knopki,
Slajdy, Codes.
Самый верхний будет - Codes, в нем мы будем писать
алгоритмы программы слайд-шоу.
В слое Slajdy расположатся иллюстрации и комментарии
к ним.
В слое Knopki - изображения кнопок и алгоритмы
управления ими.
В слое Teni - изображение тени от кнопок, создающие
иллюзию объемности.
5. Делаем заготовки кнопок.
Нам потребуется десять кнопок с изображением их номеров.
Кнопки можно создавать разными способами. Они будут преобразованы в символы и
ими можно будет управлять. Я создал их с помощью PowerPoint, сделал скриншот,
вырезал и оптимизировал с помощью программы ACDSee. Их размер 40Х27 пиксел.
Размеры, расцветка и прочее могут отличаться.
Сохраним изображения кнопок в папке "Набор" под именами btn1.jpg, btn2.jpg, ... ,
btn10.jpg.
Формат изображений не обязательно ".jpg".
6. Создаем тень кнопки.
Щелкая по точкам под "глазом", закрываем все слои для
редактирования, кроме нижнего. В слое Teni щелкаем по
первому кадру, выделяя его.
Выбираем инструмент "Прямоугольник", и устанавливаем
свойства(properties): линии нет, заливка - черная.
На слое Teni в первом кадре рисуем прямоугольник (w=36,
h=22). Щелкаем правой кнопкой по прямоугольнику и выбираем
"Convert to simbol...". В появившемся окне установите Name:
"tn", Type: "Movie Clip".
Не забудьте задать имя в поле <Instance Name> для
созданного клипа - "tn"
В нижней левой части редактора выбираем закладку "Фильтры"
(Filters), нажимаем на плюсик и выбираем фильтр "Blur".
Устанавливаем размытие - 13.
7. Размножаем тени.
Щелкаем по созданному символу правой кнопкой, копируем.
Щелкаем правой кнопкой по слою Teni, вставляем девять раз.
Размещаем тени на слое так, чтобы y=558 для всех теней. Положение по горизонтали
соответственно x= 24, 80, 136, 192, 248, 304, 360, 416, 472, 528.
8. Помещаем рисунок кнопки .
Закрываем слой Teni и открываем для редактирования слой
Knopki. Выделяем в этом слое первый кадр.
Выбираем команду меню "File", переходим на строку"Import" и
затем на строку "Import to Library...".
В появившемся окне отыскиваем нашу папку "Набор", где
лежат изображения кнопок и выбираем первую картинку
btn1.jpg. После нажатия кнопки ВСТАВИТЬ, в разделе "Library"
(в правой части редактора), появится наш внедренный файл.
Щелкнув по нему увидим само изображение.
Наводим мышку на это изображение в библиотеке, нажимаем
левую кнопку, и, не отпуская ее, тащим изображение в центр
слоя. Отпускаем кнопку мышки - картинка размещена на слое!
9. Делаем символ кнопки.
Щелкаем правой кнопкой по изображению на слое и выбираем команду "Convert to
simbol...". В появившемся окне установите имя Name: "b1", Type: "Button".
Не забудьте задать имя в поле <Instance Name> для кнопки (Button) - "b1".
Внимание! По этому имени мы будем управлять кнопкой!
Первая кнопка сделана!
Подобным образом внедрите в библиотеку изображения btn2.jpg, btn3.jpg и так
далее. Конвертируйте их в символ кнопки, задавая имена управления b2, b4, ... , b10.
Наконец, расположите их линейкой по порядку, слева направо таким образом, чтобы
их координата y=550, у всех, кроме первой. У первой кнопки y=554. Она считается
нажатой!
Координаты х для кнопок таковы: 20, 76, 132, 188, 244, 300, 356, 412, 468, 524.
Кнопки сделаны и размещены!
10. Первый блок кода.
Закрываем все слои для редактирования. Открываем для
редактирования слой Codes. Выделяем в нем первый кадр.
Под главным окном проекта находим закладку "Actions" и
щелкаем по ней. Вместо окна проекта появится окно
редактирования кода.
В это окно вводим текст:
stop();
this.cls=function()
{
b1._y=550; b1._alpha=100;
b2._y=550; b2._alpha=100;
b3._y=550; b3._alpha=100;
b4._y=550; b4._alpha=100;
b5._y=550; b5._alpha=100;
b6._y=550; b6._alpha=100;
b7._y=550; b7._alpha=100;
b8._y=550; b8._alpha=100;
b9._y=550; b9._alpha=100;
b10._y=550; b10._alpha=100;
}
Первая команда остановит ролик на первом кадре.
Мы также задали функцию, устанавливающую все кнопки в исходное положение по
вертикали и делающую их непрозрачными
11. Программируем кнопки.
Закрываем окно "Actions", нажав на закладку "Actions - Frame". Закрываем слои и
открываем для редактирования слой Knopki. Выделяем здесь первый кадр.
Выделяем первую кнопку и щелкаем по ней правой кнопкой. Выбираем команду
"Actions". Мы попадем в окно редактирования кода для первой кнопки.
В это окно вводим текст:
on(press){
this.cls();
b1._y=554;
b1._alpha=80;
}
on (release) {
this.gotoAndStop(1);
}
Первая функция (on(press)) вызывает функцию cls(), и устанавливает свойства первой
кнопки при нажатии на нее: первая кнопка опускается на 4 точки и становится
прозрачной на 80%.
Вторая функция (on (release)) вызывает функцию this.gotoAndStop() перемещающую
нас на кадр с номером 1.
Подобные операции производим по очереди со всеми кнопками, заменяя в коде b1 на
b2, b3, и т.д. Также вставляем в функцию this.gotoAndStop() номер кадра 2, 3, и т.д.
Кнопки запрограммированы!
12. Делаем десять кадров.
Закрываем все слои и открываем для
редактирования слой Teni.
Устанавливаем курсор на первый кадр и, не
отпуская, тянем до девятого кадра (следим по
временной шкале). На девятом отпускаем и
щелкаем по выделенной ленте правой мышкой.
Выбираем строку "Insert Frame". Десять кадров
сделано!
Закрываем все слои и открываем для редактирования слой Knopki. Точно также
делаем десять кадров на слое Knopki.
Изображения теней и запрограммированных кнопок будут на всех десяти слайдах.
Делаем десять кадров на слое Slajdy таким же способом.
13. Делаем десять ключевых кадров.
Ключевые кадры отличаются не только функционально, но и внешним видом - они
имеют изображение кружочка. Первый кадр слоя Slajdy - ключевой.
Щелкнем правой кнопкой на втором кадре слоя Slajdy и выберем команду "Insert
Keyframe". Кадр станет ключевым. Повторим это со всеми 10 кадрами.
14. Программируем десять ключевых кадров слоя Slajdy.
Закрываем все слои и открываем для редактирования слой Slajdy. Выделяем первый
кадр и открываем вкладку "Actions". Вставляем текст кода:
stop();
Команда останавливает ролик на этом кадре.
Переходим на второй кадр и вставляем такую же команду. Затем на третий кадр и
т.д.
15. Слайд-шоу готово, тестируем программу.
Для тестирования программы выбираем команду меню "Control" и затем команду "Test
movie".
При тестировании сразу будет создан flash ролик в папке, где находится программа и
под таким же именем - My_show.swf
Этот ролик можно будет потом переименовать.
В своем примере, на каждом кадре слоя Slajdy, я вставил строки с их номерами,
чтобы иметь наглядное представление на какой слайд мы попали.