Создаём сюрреалистическую сцену в Фотошоп
реклама

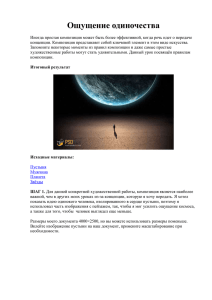
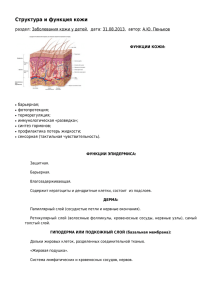
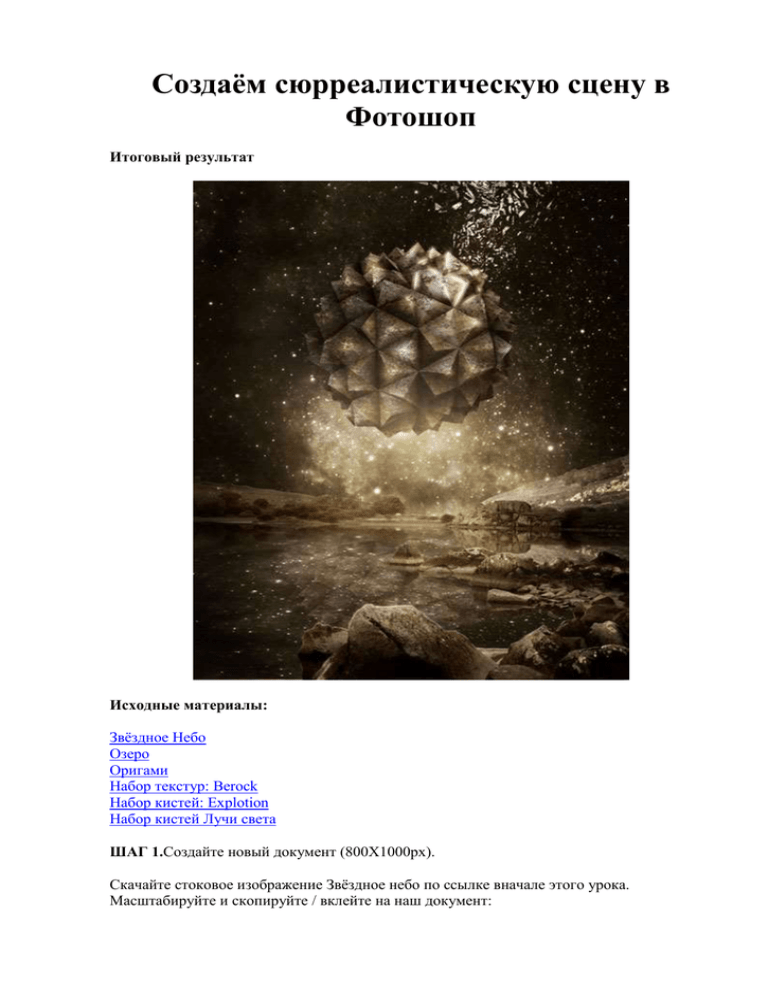
Создаём сюрреалистическую сцену в Фотошоп Итоговый результат Исходные материалы: Звёздное Небо Озеро Оригами Набор текстур: Berock Набор кистей: Explotion Набор кистей Лучи света ШАГ 1.Создайте новый документ (800X1000px). Скачайте стоковое изображение Звёздное небо по ссылке вначале этого урока. Масштабируйте и скопируйте / вклейте на наш документ: Примечание переводчика: Автор создал документ 800X1000px с белым фоном. Просто вставленное изображение со звёздами после трансформации занимает только 2/3 документа. В третьем шаге автор заполняет эту пустоту. При выполнении урока, вы можете либо заполнить документ на 2/3, как это делает автор, либо полностью заполните весь документ изображением со звёздами. Потом к данному слою со звёздами добавьте слой маску, для создания плавного перехода и удаления лишних участков. К слою со звёздным небом, примените корректирующие слои Цветовой тон / Насыщенность (Hue/Saturation) и Цветовой баланс (Color Balance). Каждый корректирующий слой в этом уроке используйте в качестве обтравочных масок, если не указано иное действие, таким образом, корректирующий слой будет воздействовать только на нижележащий слой, а не на всё изображение Настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation): Цветовой тон (Hue): 0 Насыщенность (Saturation): -100 Яркость (Lightness): 0 Настройки для корректирующего слоя Цветовой баланс (Color Balance): Света (Highlights): -1 / 0 / -13 Средние тона (Midtones): +13 / -2 / -18 Тени (Shadows): 0 / 0 / -6 ШАГ 2. Скачайте набор кистей Лучи света по ссылке вначале этого урока. Создайте новый слой, назовите его ‘лучи света’. Примените некоторые кисти из набора кистей Лучи света, используя белую кисть. Направьте лучи кверху: Поменяйте режим наложения на Перекрытие (overlay): Итак, создайте новый слой, назовите этот слой ‘лучи света (жёлтые)’. Примените ещё несколько кистей лучи света, установив цвет кисти #bea986. Уменьшите непрозрачность этого слоя до 15%: ШАГ 3. Скачайте изображение ‘Озеро’ по ссылке вначале этого урока. Скопируйте / вклейте изображение на наш документ, расположив в нижней части документа: К слою с озером примените слой- маску и на слой- маске с помощью мягкой чёрной кисти скройте небо на изображении с озером. На скриншоте ниже, обрабатываемая кистью область выделена красным цветом: Примените корректирующие слои Цветовой тон / Насыщенность (Hue/Saturation), а затем Цветовой баланс (Color Balance): Настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation): Цветовой тон (Hue): 0 Насыщенность (Saturation): -100 Яркость (Lightness): 0 Настройки для корректирующего слоя Цветовой баланс (Color Balance): Света (Highlights): +16 / 0 / -18 Средние тона (Midtones): +5 / 0 / -11 Тени (Shadows): +11 / 0 / -12 Результат: ШАГ 4. Убедитесь, чтобы ваш слой со звёздным небом и соответствующие корректирующие слои были сгруппированы в одну группу. (чтобы поместить все слои в одну группу, выделите все слои и нажмите Ctrl+G). Продублируйте созданную группу, расположите продублированную группу поверх всех слоёв в палитре слоёв. Далее, находясь на слое с продублированной группой идём Редактировать – Трансформация – Отразить по вертикали (edit>transform>flip vertical). Далее, с помощью трансформации уменьшите высоту продублированного изображения с небом: Примените слой-маску к продублированному слою со звёздным небом. Уменьшите непрозрачность продублированного слоя со звёздным небом до 0%, таким образом, вы сможете легко увидеть камни нижележащего слоя. Примечание переводчика: автор временно уменьшил непрозрачность слоя, чтобы было видно, где обрабатывать определённые области изображения. С помощью мягкой чёрной кисти, обработайте на слой- маске участки, где расположены камни. После обработки, проявится изображение камней. На скриншоте ниже, это наш продублированный слой со звёздным небом после обработки, после которой будут видны камни. Красным цветом я обозначил области, которые обработал чёрной кистью на слой- маске: Результат: ШАГ 5. Скачайте изображение ‘Оригами’ по ссылке вначале этого урока. Скопируйте / вклейте изображение с оригами на наш документ, расположите оригами в виде шара над водой, как будто он завис над озером: ШАГ 6. Скачайте набор текстур ‘Berock’ по ссылке вначале этого урока. Скопируйте / вклейте одну из текстур на наш документ, поместив поверх оригами: К слою с текстурой примените слой- маску и с помощью чёрной кисти придайте форму оригами: Поменяйте режим наложения на Умножение (multiply) и уменьшите непрозрачность слоя до 70%: Настройки для корректирующего слоя Цветовой баланс (Color Balance): Света (Highlights): +13 / +9 / -18 Средние тона (Midtones): +13 / -6 / -19 Тени (Shadows): +4 / -2 / -6 Результат: ШАГ 7. Поместите шар оригами и соответствующий корректирующий слой в одну группу. (Ctrl+G). Продублируйте созданную группу, далее, находясь на слое с продублированной группой идём Редактировать – Трансформация – Отразить по вертикали (edit>transform>flip vertical). Далее, с помощью трансформации уменьшите высоту продублированного изображения с шаром оригами: Уменьшите непрозрачность слоя с продублированной группой до 30%. Далее, к слою с продублированной группой, примените слой- маску. (Техника применения слой- маски к слою с группой осуществляется также как и применение слой- маски к обычному слою, просто убедитесь, что вы находитесь на слое с группой и в нижней палитре инструментов нажмите кнопку создать слой –маску). С помощью чёрной кисти, обработайте участки оригами на слой- маске, чтобы скрыть те участки шара оригами, которые перекрыли камни. Мы хотим, чтобы шар оригами как бы отражался на поверхности воды, а не на камнях: ШАГ 8. Сейчас, мы создадим небольшой свет, исходящий на заднем фоне и который перекрывает наш основной шар оригами. Создайте новый слой, назовите этот слой ‘лучи света поверх шара’. Выберите одну из кистей Лучи света, цвет кисти установите жёлтый, далее, нарисуйте лучи света, поднимающиеся верх от горизонта и перекрывающие каменный шар: Уменьшите непрозрачность этого слоя до 40%, а затем к этому слою примените слоймаску. На слой- маске скройте боковые стороны световых лучей, оставляя центральную часть шара / неба без изменений: ШАГ 9. Повторите Шаг 8, на этот раз нарисуйте лучи света поверх воды: Уменьшите непрозрачность этого слоя до 20%: ШАГ 10. Создайте новый слой, назовите этот слой ‘белые лучи света’. Нарисуйте одни белые лучи света, которые направлены на каменный шар, а другие направлены вниз к воде: Поменяйте режим наложения для этого слоя на Перекрытие (overlay) и уменьшите непрозрачность слоя до 10%. Это должно создать нежный световой блик: ШАГ 11. Мы собираемся создать эффект тонких световых разрезов на каменном шаре, которые излучают свет. Начните с создания нового слоя, назовите этот слой ‘область света’. С помощью инструмента Лассо части каменного шара: (lasso tool) создайте осколочные разрезы в верхней Настройки для опции Внешнее Свечение (Outer Glow): Режим наложения (Blend Mode): Осветление (Screen) Непрозрачность (Opacity): 100% Цвет (Color): ffeebe Размах (Spread): 10% Размер (Size): 10px На скриншоте ниже результат, видно, как свет просачивается наружу из каменного шара: ШАГ 12. Создайте новый слой, назовите этот слой ‘излучение’. Скачайте набор кистей ‘Explotion’ по ссылке вначале этого урока. Примените пару кистей, цвет кисти установите белый: Скопируйте / вклейте ещё раз текстуру ‘Berock’ на наш документ, расположив текстуру поверх созданного излучения, а затем к слою с текстурой примените слой- маску, текстура примет формы осколков вспышки, т.е. нашего излучения: Примечание переводчика: как только вы перенесли текстуру на наш документ, расположив поверх осколков, удерживая клавишу Ctrl+щёлкните по миниатюре слоя с осколками, т.е. с излучением, которые вы нарисовали, чтобы создать выделение, при этом, находясь на слое с текстурой + добавьте слой- маску, таким образом, текстура примет формы осколков света. Примените к слою ‘излучение’ корректирующие слои Цветовой тон / Насыщенность (Hue/Saturation) и Цветовой баланс (Color Balance). Настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation): Цветовой тон (Hue): 0 Насыщенность (Saturation): 0 Яркость (Lightness): +40 Настройки для корректирующего слоя Цветовой баланс (Color Balance): Света (Highlights): +13 / +9 / -18 Средние тона (Midtones): +13 / -6 / +15 Тени (Shadows): +4 / -2 / -6 Результат: ШАГ 13. Повторите Шаг 12, примените другую кисть с осколками, чтобы световой эффект был более очевидным: ШАГ 14. Далее, создайте новый слой, назовите этот слой ‘осветление / затемнение’. Идём Редактирование – Заливка (edit>fill) и заливаем слой 50% серым. Затем, меняем режим наложения на Перекрытие (overlay). Этот режим скроет вашу заливку 50% серым, но позволит вам проводить световую коррекцию без нанесения вреда вашему изображению. Примените мягкую чёрную кисть с непрозрачностью 10% для создания теней и мягкую белую кисть с низкой непрозрачностью 10 % для осветления. Акцентируйте свет / тени на вашей картине, а также попробуйте определить общий источник света На скриншотах ниже, вы можете увидеть слой ‘осветление / затемнение’ при режиме наложения Нормальный (normal) и при режиме наложения Перекрытие (overlay): ШАГ 15. Создайте новый слой, назовите этот слой ‘свет на краях’. С помощью мягкой белой кисти с непрозрачностью 20%, прорисуйте тонкую белую кромку вдоль верхних краёв ваших камней. Это создаст отражение света на краях от основного источника света: ШАГ 16. Примените заключительный корректирующий слой, чтобы усилить воздействие. ВАЖНО: НЕ применяйте данный корректирующий слой в качестве обтравочной маски, т.к. мы хотим, чтобы коррекция была проведена ко всему изображению. Настройки для корректирующего слоя Уровни (Level): 5 / 0.96 / 243 И мы закончили урок! Вы можете просмотреть итоговый результат ниже. Я надеюсь, что вам понравился этот урок, и очень хотелось бы услышать ваше мнение по технике исполнения и результату. Итоговый результат Автор: Tom Переводчик: Садыгалиев Марат