Способ 2. Размещение кнопки сайта в шаблон WordPress
реклама

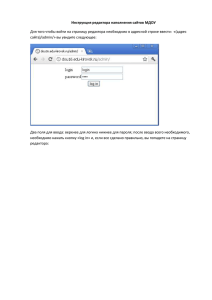
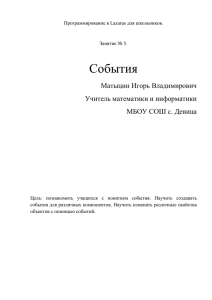
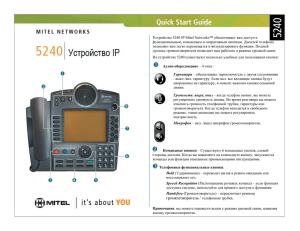
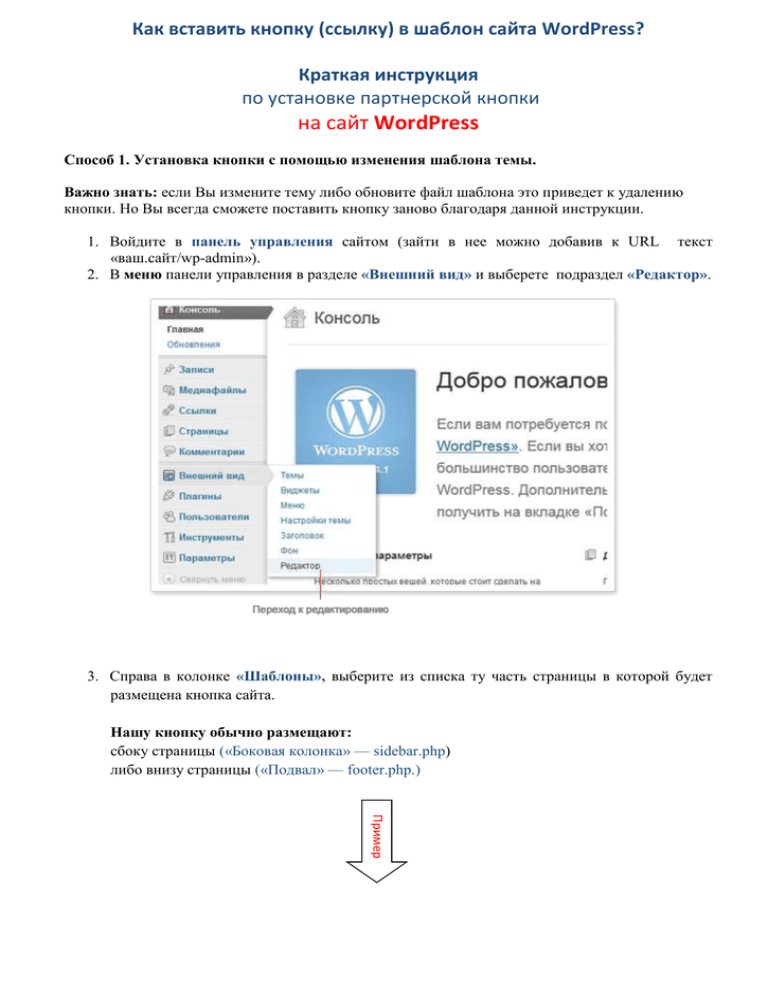
Как вставить кнопку (ссылку) в шаблон сайта WordPress? Краткая инструкция по установке партнерской кнопки на сайт WordPress Способ 1. Установка кнопки с помощью изменения шаблона темы. Важно знать: если Вы измените тему либо обновите файл шаблона это приведет к удалению кнопки. Но Вы всегда сможете поставить кнопку заново благодаря данной инструкции. 1. Войдите в панель управления сайтом (зайти в нее можно добавив к URL текст «ваш.сайт/wp-admin»). 2. В меню панели управления в разделе «Внешний вид» и выберете подраздел «Редактор». 3. Справа в колонке «Шаблоны», выберите из списка ту часть страницы в которой будет размещена кнопка сайта. Нашу кнопку обычно размещают: сбоку страницы («Боковая колонка» — sidebar.php) либо внизу страницы («Подвал» — footer.php.) Пример 4. Нажмите кнопку «Обновить». 5. Откройте главную страницу Вашего сайта и убедитесь, что кнопка отображается. Поздравляем! Вы самостоятельно установили кнопку сайта! В некоторых случаях, для отображения кнопки нужно обновить страницу, нажав на клавиатуре: Сtrl+F5 Способ 2. Размещение кнопки сайта в шаблон WordPress, используя инструмент «Виджеты». Важно знать: если Вы измените тему либо обновите файл шаблона это приведет к удалению кнопки. Но Вы всегда сможете поставить кнопку заново благодаря данной инструкции. 1. Войдите в панель управления сайтом (зайти в нее можно добавив к URL текст «ваш.сайт/wp-admin»). 2. В меню панели управления в разделе «Внешний вид» и выберете подраздел «Виджеты». Пример 3. Вам необходимо переместить виджет «Текст» в правую панель в «Главную боковую колонку», так, чтобы он оказался ниже виджета «Мета»). Далее 4. После переноса виджета, Вам будет доступен ввод текста. В поле для текста вставьте код кнопки сайта, после чего нажмите «Сохранить». 5. Откройте главную страницу Вашего сайта и убедитесь, что кнопка отображается. Поздравляем! Вы самостоятельно установили кнопку сайта! В некоторых случаях, для отображения кнопки нужно обновить страницу, нажав на клавиатуре: Сtrl+F5