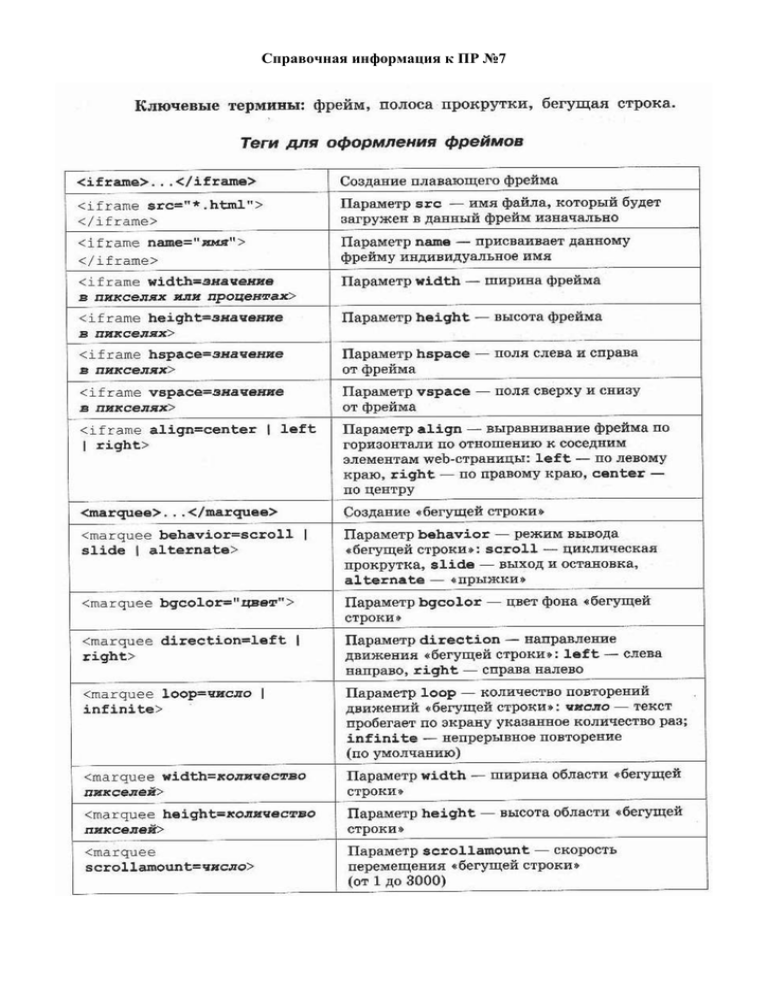
Справочная информация к ПР №7 Практическая работа №7
реклама

Справочная информация к ПР №7 Практическая работа №7 Тема: Плавающие фреймы и бегущая строка. Цели: Познавательная (обучающая): ознакомить учащихся с методикой отображения нескольких документов на одной странице; отработать практические навыки вставки в Web-страницу плавающие фреймы и бегущую строку; расширить интеллектуальный и профессиональный тезаурус с помощью терминов, выражений и другой информации. Развивающая: развивать умение анализировать, систематизировать полученные знания; развивать творческое и логическое мышление; развивать инициативность, самостоятельность и внимание; укладываться в ограниченные сроки, уметь давать самооценку работы. Воспитательная: воспитание усидчивости, аккуратности, внимательности при выполнении практических работ. ХОД РАБОТЫ Теоретическая информация Тег <iframe> создает плавающий фрейм, который находится внутри обычного документа, он позволяет загружать в область заданных размеров любые другие независимые документы. Тег <iframe> является контейнером, содержание которого игнорируется браузерами, не поддерживающими данный тег. Для таких браузеров можно указать альтернативный текст, который увидят пользователи. Он должен располагаться между элементами <iframe> и </iframe>. Практическая часть Задание 1: Запишите необходимые теги, чтобы получить HTML-код для создания фреймов по образцу. Проверьте правильность выполнения задания на компьютере. Изображение с кроссвордом (net.gif) должно вставляться на страницу в плавающий фрейм. Образец: Выровняйте по центру, цвет #1cb371, размер 4, шрифт "Tahoma" Кроссворд Выровняйте по центру, цвет #0fc333, размер 5, шрифт "Tahoma" По горизонтали: 1. Один из языков программирования. 2. Устройство в составе компьютера для приёма и запоминания одного числа, а также выполнения определённых операций над ними. 3. Единицы измерения количества памяти, равная 220 байтов. 4. Внешнее устройство компьютера для отображения графической и текстовой информации. 5. Минимальная адресуемая область памяти. По вертикали: 1. 2. 3. 4. 5. Выровняйте по правому краю, размер 400400, запретить отображение полосы прокрутки во фрейме (scrolling=no) Поименованная область на диске. Основной элемент компьютеров третьего и четвёртого поколений. Внешнее устройство для вывода информации. накопитель на гибких магнитных дисках. Минимальная единица измерения объёма памяти и количества информации. Слова для справок Ячейка, файл, Бейсик, микросхема, мегабайт, дисплей, дискета, принтер, бит, регистр. Задание 2: Создайте документ по образцу, который состоит из трёх плавающих фреймов <iframe>. В нижней части поместите "бегущую строку", движущуюся слева направо. Образец: Размер 60080, запретить отображение полосы прокрутки во фрейме Высота - 20 пикселей, циклическая прокрутка слева направо Размер 400300 Задание 3: Создайте документ, который состоит из трёх "бегущих строк": 1. Снеговик с ёлкой. Направление "бегущей строки" - слева направо, режим вывода циклическая прокрутка. 2. Санта Клаус с гитарой. Направление "бегущей строки" - лева направо, режим вывода прыжки. 3. Санта Клаус на оленях. Высота бегущей строки - 20%, цвет - синий, направление - справа налево, режим вывода - выход и остановка. Контрольные вопросы: 1. Каково назначение плавающего фрейма? 2. Какой тег используется для создания плавающих фреймов? 3. Какой тег позволяет создавать "бегущую строку"? 4. Какой параметр тега "бегущей строки" устанавливает режим вывода строки в виде циклической прокрутки? 5. Какой параметр тега "бегущей строки"устанавливает цвет фона строки? 6. Какой параметр тега "бегущей строки" позволяет задать скорость перемещения строки? 7. Какой параметр тега "бегущей строки" позволяет управлять шириной области строки? 8. В чём сходство и различия между плавающим фреймом и "бегущей строкой"?