Таблица. Вставка бегущей строки
реклама

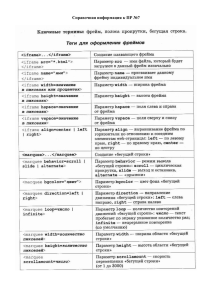
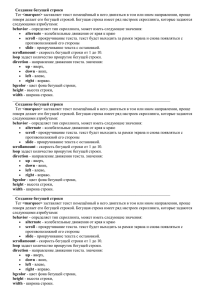
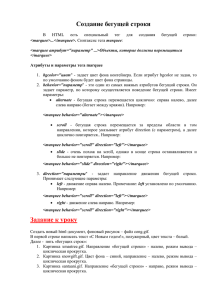
Информатика и ИКТ. Таблица. Вставка бегущей строки Предмет: Информатика и ИКТ Степанова Л.С., учитель информатики МОУ «Средняя общеобразовательная школа № 49 с углубленным изучением отдельных предметов» г. Чебоксары Методика проведения урока Класс: 11 Название курса: «Информатика и ИКТ» Название темы: «Таблица. Вставка бегущей строки» Тип занятия: повторение, изучение нового материала, практическое занятие Вид урока: комбинированный урок Цель урока: организовать повторение, совершенствовать навыки работы с таблицами, ознакомление учащихся с правилами по созданию бегущей строки, осуществить контроль, выявить результат. Задачи урока: 1. образовательные: обобщить пройденный материал; представить учащимся компьютерную презентацию; познакомить учащихся с правилами по созданию бегущей строки. 2. развивающие: совершенствовать навыки монологической речи; совершенствовать интерес к информатике; развивать логическое и творческое мышление; развивать память; развивать настойчивость, умение преодолевать трудности для достижения намеченной цели; развивать умение владеть собой, выдержку. 3. воспитательные: стимулировать интерес учащихся к изучаемому предмету; повышать мотивацию к изучению информатики; осуществлять этическое воспитание учащихся; учить соблюдать правила культурного поведения, речевого этикета. Оборудование: Техническое обеспечение: Мультимедийные компьютеры, мультимедийный проектор и экран, сканер, принтер. Программное обеспечение: Презентация «Таблица. Вставка бегущей строки» Предварительная подготовка: Ксерокопированный (у каждого ученика - свой) набор атрибутов для создания бегущей строки, заимствованный из Презентации «Таблица. Вставка бегущей строки», слайды № 9-11. Ход урока: I. Организационный момент. Учитель приветствует учеников. Сообщает цель урока. II. Повторение изученного материала: На прошлом уроке мы изучали тему «Создание таблиц. Работа с ячейками таблицы» (учитель открывает слайд № 3 презентации «Таблица. Вставка бегущей строки». Ребята, давайте вспомним основную конструкцию программы (структуру HTMLдокумента) и несколько различных тегов, которые формируют таблицу (учитель открывает слайды № 4, 5 презентации «Таблица. Вставка бегущей строки»). Хорошо. А теперь вспомним атрибуты тегов для создания таблиц. - Для чего предназначены атрибуты? (С помощью атрибутов можно форматировать: задавать положение текста, цвет, размер и т.д.) - В какой части контейнера прописывают атрибуты? (Атрибуты и присвоенные им значения записываются внутри открывающего тега) - Можно ли использовать одновременно несколько атрибутов? (Да, они должны быть разделены пробелом) - Можно ли одни и те же атрибуты использовать в различных тегах? (Да) Учитель открывает слайды № 6, 7 «Атрибуты тэгов для создания таблиц» Ребята, мы живем в современном обществе, которое не может обойтись без информации. Вы прекрасно знаете, что 90% информации человек получает с помощью органов зрения. Мы много смотрим телевизор, чтобы узнать что-то новое. И вам не безызвестно, что реклама – двигатель прогресса. Что привлекает наше внимание? Реклама, которая появляется и замирает? (В последнее время все чаще мы видим на экране бегущую строчку) Учитель объявляет тему урока (слайд № 8 презентации «Таблица. Вставка бегущей строки»). III. Изучение нового материала. На партах учащихся (у каждого ученика - свой) лежит набор атрибутов для создания бегущей строки, заимствованный из Презентации «Таблица. Вставка бегущей строки», слайды № 9-11. Учитель открывает слайды № 9, 10, 11 «Атрибуты тэгов для создания бегущей строки», при этом комментирует каждый новый атрибут и его значения. IV. Практическая часть. А теперь, ребята, вы проходите на свои рабочие места, открываете свою папку, в которой мы сохранили нашу таблицу (слайд № 12). С помощью чего мы открываем файл для редактирования? (С помощью блокнота) Открыть слайд № 13. В какую часть программы мы должны вставить контейнер для бегущей строки? (После объединения ячеек в первой строке) Ребята самостоятельно пытаются внести изменения в программу для получения бегущей строки в ячейке таблицы. V. Домашнее задание: 1. Составить бегущую строчку. 2. Выучить атрибуты тегов для создания бегущей строки.