Тема: Графический редактор. Знакомство с элементами... исполнение их в компьютере.
реклама

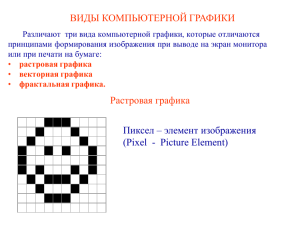
Тема: Графический редактор. Знакомство с элементами черчения и исполнение их в компьютере. Цель: Обучающая: научить отличать векторную графику от растровой, использовать графический редактор для изображения эскиза, плана, чертежа. Развивающая: развитие навыков и умений работы с графикой. Воспитательная: воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости. Тип урока: комбинированный Оборудование: Компьютер (проектор), презентация. План Организационный момент. (2 мин.) Фронтальный опрос (10 мин.) Актуализация знаний (3 мин.) Изучение нового материала.(10 мин.) Практическая работа в графическом редакторе «План квартиры» (15 мин.) Итог урока. (5 мин.) Домашнее задание. I. II. III. IV. V. VI. Ход урока І. Оргмомент. Приветствие, проверка присутствующих. Объявление темы урока, объяснение хода урока. ІІ. Фронтальный опрос: 1. 2. 3. 4. 5. 6. Что такое компьютерная графика? Какие виды компьютерной графики вы знаете? Какую графику называем растровой, а какую векторной? Какие достоинства и недостатки растровой графики? Какие характеристики растрового изображения? Какие форматы растровой графики? Чтобы расширить свои знания по компьютерной графике. Послушаем сообщения. История развития компьютерной графики В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры «Spacewar» («Космические войны») заняло около 200 человеко-часов. Игра была создана на машине PDP-1. В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина. В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM. В 1968 году группой под руководством Константинова Н. Н. была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер. Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее. Фрактальная графика Фрактал - это рисунок, который состоит из подобных между собой элементов. Существует большое количество графических изображений, которые являются фракталами: треугольник Серпинского, снежинка Коха, "дракон" Хартера-Хейтуея, множество Мандельброта. Построение фрактального рисунка осуществляется по какому-то алгоритму или путём автоматической генерации изображений при помощи вычислений по конкретным формулам. Изменения значений в алгоритмах или коэффициентов в формулах приводит к модификации этих изображений. Главным преимуществом фрактальной графики есть то, что в файле фрактального изображения сохраняются только алгоритмы и формулы. Трёхмерная графика Трёхмерная графика (3D-графика) изучает приёмы и методы создания объёмных моделей объектов, которые максимально соответствуют реальным. Такие объёмные изображения можно вращать и рассматривать со всех сторон. Для создания объёмных изображений используют разные графические фигуры и гладкие поверхности. При помощи их сначала создаётся каркас объекта, потом его поверхность покрывают материалами, визуально похожими на реальные. После этого делают осветление, гравитацию, свойства атмосферы и другие параметры пространства, в котором находиться объект. Для двигающихся объектом указывают траекторию движения. Прослушав сообщения, мы, с легкостью глядя на изображение, сможем определить вид компьютерной графики. 7. Внимание на экран. Определите вид компьютерной графики. (слайд 2-10) 8. Дайте ответы и подчеркните на слайде (слайд 12-16) Изображения какой графики реалистичны, обладают высокой точностью передачи градаций цветов и полутонов. Растровая Трехмерная Векторная Фрактальная Изображения какой графики состоят из массива точек (пикселей): Растровая Трехмерная Векторная Фрактальная В какой графике основным элементом изображения является линия (при этом не важно, прямая это линия или кривая): Растровая Трехмерная Векторная Фрактальная Построение рисунка осуществляется путём автоматической генерации изображений при помощи вычислений по конкретным формулам. Растровая Трехмерная Векторная Фрактальная 9. Ребусы (слайд 17-21) (графика) (обработка) (точка) (пиксель) 10.Кроссворд (слайд 22) Вопросы: 1. Бывает векторная и растровая …. 2. BMP, GIF, JPG, JPEG – это… 3. Геометрическая фигура на панели инструментов 4. Набор цветов, который могут использоваться в изображении 5. Выполняет функции ластика на панели инструментов 6. Представление изображения в виде двумерного массива упорядоченных в ряды и столбцы точек (пикселов), ІІI. Актуализация знаний В наше время компьютерная графика обретает большой оборот. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей и самолетов, используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт Сейчас мы с вами попробуем войти в роль проектировщика своей квартиры. Вам было домашнее задание начертить план своей квартиры на бумаге. И сейчас мы этот чертеж попробуем перенести на компьютер, используя графический редактор. ІV. Изучение нового материалу. Для нашего чертежа необходимы такие инструменты как линия, овал, прямоугольник, которые расположены на панели инструментов с левой стороны графического редактора. С помощью этих элементов мы сможем начертить план своей квартиры. Для нашей работы нам еще понадобятся такие функции как поворот, копирование, выделение фрагментов, вставка элемента и заливка. Ключ к заданию. V. Практическая часть. Пример: При выполнении плана не надо выдерживать строгие размеры, а соблюдаются только пропорции План квартиры VI.Подведение итогов Оценивание работ Домашнее задание На листе бумаги нарисовать орнамент и показать пример Криворожская общеобразовательная школа №41 Графический редактор. Знакомство с элементами черчения и исполнение их в компьютере. (разработка открытого урока) Подготовила: учитель информатики Панченко Надежда Алексеевна