Рекомендации по оформлению материалов портала «ДЕЛО»
реклама

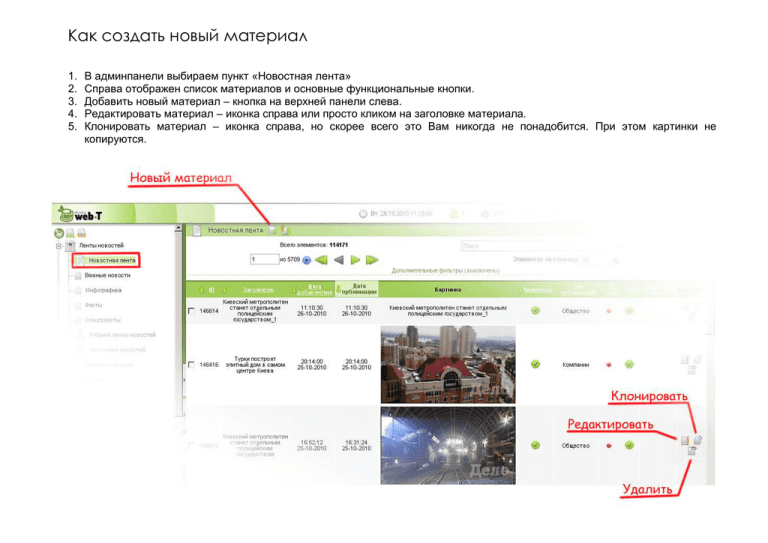
Как создать новый материал 1. 2. 3. 4. 5. В админпанели выбираем пункт «Новостная лента» Справа отображен список материалов и основные функциональные кнопки. Добавить новый материал – кнопка на верхней панели слева. Редактировать материал – иконка справа или просто кликом на заголовке материала. Клонировать материал – иконка справа, но скорее всего это Вам никогда не понадобится. При этом картинки не копируются. Редактирование нового материала 1. Редактируем заголовок, ставим желаемую дату публикации, редактируем краткий анонс. Маленькие цифры справа от полей ввода – счетчики символов. 2. Добавляем основной текст новости в редактор. Над блоком редактора есть детальная подсказка. 3. Во вкладке «Дополнительные настройки» - настройки отображения материала: Как это работает? Автор – возможность указать другого автора. Например, если вы не хотите указывать свое имя, можно указать «Газета «Дело». Эксклюзив – признак качества. Позволяет получить знак «Д» в заголовке материала. Топ новость газеты – материал будет стоять в 1-м экране сайта. Топ новость раздела – материал будет выделяться в разделе. Промо в футере сайта – отдельное выделение материала в ленте, которая крутится снизу, по 4 материала с картинками в блоке. RSS – новость попадает в общую RSS трансляцию. Яндекс.Новости – новость передается в Яндекс. Google Новости – новость передается в Google. Новость – отмечаем, если материал является перепечаткой из другого источника (пусть даже и с измененным заголовком) Номер полосы – соответствует номеру полосы в печатном издании, если материал идет в газету. Рейтинг –выставлят предопределенный рейтинг материалу. 4. Добавляем основное изображение к материалу: У каждого материала должно быть основное изображение. Нажимаем «Выберите режим» - «Загрузить с диска» и подгружаем нужное изображение. Из картинки автоматически создадутся все возможные варианты размеров, которые в дальнейшем будут использоваться в разных блоках на сайте. Если по своим пропорциям выбранная картинка не попадает в нужные для сайта размеры, для каждого из размеров можно откорректировать используемую часть исходной картинки. Обязательно заполняем поле «подпись картинки»! 5. Вкладки «Дополнительно» и «Настройки SEO» используются для отдельных типов материалов. 6. Боковые вкладки, определяют дополнительное содержание и свойства материала Рубрики ленты новостей – выбираем одну основную рубрику, к которой относится наш материал. Источники новостей – выбираем один или несколько предопределенных источников Тэги – подбираем ключевые теги к материалу. При вводе части тега подсказка предлагает возможные варианты из существующих тегов. Новостная лента – в ней находим и добавляем к своей статье связанные материалы (схожие по теме). Картинки – возможность включить фотогалерею к статье. Выбирая из существующих фото или добавив свои, затем присоединить их к статье. После присоединения фотогалереи такой материал будет отмечен специальным значком. Видео – возможность добавить к статье видеоролик из ранее загруженных на сайт. После присоединения видеороликов такой материал будет отмечен специальным значком. Аудио – то же аудиофайлов. Инфографика – то же для файлов с инфографикой (изображения). После присоединения такой материал будет отмечен специальным значком. К статье можно подключить несколько изображений, объединенных одной тематикой. Дополнительные возможности: блок-строка «Важные новости» Как добавить сюда материал: 1. Админпанель: в левом меню выбраем «Важные новости». 2. Создаем новую «Важную новость» и прописываем ее заголовок (короче и лаконичнее, чем заголовок основной статьи) 3. Добавляем в правом меню в блоке «Связанные материалы» тот материал, на который должна вести выделенная новость. Как добавлять видео 1. Находим видеоролик, который хотим встроить и получаем его код. Код для встраивания имеет вид: <object width="480" height="385"><param name="movie" value="http://www.youtube.com/v/Bqvcmud3LFQ?fs=1&amp;hl=ru_RU"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/Bqvcmud3LFQ?fs=1&amp;hl=ru_RU" type="application/xshockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="480" height="385"></embed></object> При этом на сайте из всех возможных вариантов плеера стараемся выбрать тот, ширинка которого примерно 480px, минимум упоминаний сервиса и желательно – без рекламы. 2. Затем в главном меню (справа) находим раздел «Видео» 3. Создаем там новый элемент (внешне похожий на статью), даем полный информативный заголовок видеоролика. 4. Открываем HTML код материала и вставляем туда код нужного видео-контента. Как добавлять инфографику 1. 2. 3. 4. 5. Собираем материалы к статье, они должны быть изображениями, желательно альбомной ориентации Открываем в главном меню раздел «Инфографика» и создаем новый элемент Даем новой инфографике информативный заголовок. В боковом меню загружаем в систему свои файлы (или выбираем из существующих). К одному элементу инфографики могут быть отнесены несколько изображений. Как добавлять картинки (к фотогалерее) Собираем материалы к статье, они должны быть изображениями, желательно однинаковых пропорций и размеров Открываем в главном меню (слева) раздел «Картинки» В списке присутствуют все изображения, когда-либо отдельно добавленные на сайт. Добавляем по одному изображения, из которых мы в дальнейшем собираемся формировать фотогалерею, при этом испольузется стандартный загрузчик, который позволяет создавать изображения нужных пропорций. 5. К каждой картинке обязательно прописываем описание. Это значительно облегчит дальнейший поиск картинок, когда их база увеличится. 1. 2. 3. 4.