Инструменты кисти Healing Brush
реклама

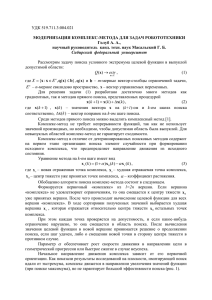
Компьютерная графика Лекция №2. Ретушь. Создание градиентных заливок. План 1. Инструменты кисти HealingBrish 2.Инструменты ретуши 3. Работа с градиентами 4. Модуль Liquity Инструменты кисти Healing Brush Инструмент Healing Brush (Восстанавливающая кисть) позволяет Вам исправлять дефекты в изображении с учетом их окружения. Подобно инструментам клонирования, инструмент Healing Brush используется для копирования участков изображения или узора. Но в отличие от штампа, инструмент Healing Brush учитывает структуру, освещение, тени обрабатываемой области изображения. В результате восстановленная часть после ретуши, производимой автоматически этим инструментом, легко вписывается в остальную часть изображения. Использование инструмента Healing Brush аналогично использованию штампа: 1. Выберите инструмент Healing Brush. 2. Задайте источник для клонирования, нажав Alt + левую кнопку мыши в соответствующем месте изображения. 3. Проведите инструментом по участкам изображения, требующим восстановления. Теперь поговорим о параметрах этого замечательного инструмента. Естественно, все они находятся на панели Options. Несколько параметров, определяющих форму кисти, Вам знакомы: Diameter, Hardness, Spacing, Angle, Roundness. Если Вы не помните, что означают эти слова, то перечитайте главу первого урока "Инструмент Кисть". Режим смешивания Mode: Вариант Replace позволяет сохранить такие параметры изображения как шум, зернистость и текстура. Остальные варианты знакомы Вам из первого урока. Дальше определяется источник для восстановления пикселов: o Выберите переключатель Sampled, чтобы использовать в качестве источника текущее изображение. 1 Компьютерная графика Выберите переключатель Pattern, чтобы источником служил образец узора. В этом случае выберите образец из раскрывающегося списка. Вы можете настроить тип выравнивания восстановленных пикселов: Если флажок Aligned включен, то при Вы не потеряете точку, из которой началось клонирование, пока специально не зададите новый источник. Пикселы для восстановления берутся из источника последовательно, неважно, сколько раз Вы останавливались и начинали вести кистью снова. Если этот флажок выключен, начальная точка для клонирования задается каждый раз, когда Вы останавливаетесь и начинаете новый мазок. o Не забудьте, что каждый раз, когда Вы отпускаете кнопку мыши, проводится автоматическая ретушь восстановленных участков с учетом окружающих пикселов. Поэтому Healing Brush работает медленнее штампа. Инструмент Patch (Заплатка) позволяет Вам восстанавливать выделенную область посредством клонирования пикселов, взятых из другой области или образца. Подобно Healing Brush, инструмент Patch учитывает структуру, освещение и тени обрабатываемой области изображения. Проще говоря, инструмент Patch создает заплатки на изображении. Ваша задача заключается в том, чтобы задать, где эта заплатка будет располагаться (Destination - место назначения) и чем мы будем ее "штопать" (Source - источник). Чтобы получить качественный результат при восстановлении области пикселами изображения, выделяйте маленькие области для коррекции. На рисунке показано декоративное применение инструмента Patch. В небе была выделена область в форме сердца и "заштопана" подсолнухами. Обратите внимание, что действие инструмента не свелось к простому клонированию, была учтена цветовая гамма неба. Как восстанавливать область, используя изображение-источник: 1. Выберите инструмент Patch. 2. Дальше есть два пути: o Проведите им по изображению, чтобы выделить область, которую Вы хотите восстанавливать, и выберите Source в палитре Оptions. o Проведите им по изображению, чтобы выделить область, из которой Вы хотите восстанавливать, и выберите Destination в палитре Оptions. Обратите внимание: Вы можете выделить нужную область до выбора инструмента Patch. 3. Поместите указатель внутри выделения, и сделайте одно из следующего: o Если в палитре Оptions выбран переключатель Source, перетащите границу выделения к области, из которой Вы хотите восстанавливать изображение. Когда Вы отпускаете кнопку мыши, первоначально выделенная область исправляется фрагментом, взятым из источника. 2 Компьютерная графика o Если в палитре Оptions выбран переключатель Destination, перетащите границу выделения к области, которую Вы хотите исправить. Когда Вы отпускаете кнопку мыши, область, выделенная последней, исправляется фрагментом, взятым из источника. Как восстанавливать область, используя образец узора: 1. Выберите инструмент Patch. 2. Проведите им по изображению, чтобы выделить область, которую Вы хотите восстанавливать 3. Выберите образец из раскрывающегося списка в палитре Оptions. 4. Нажмите на кнопку Use Pattern в палитре Оptions. Инструменты ретуши: Размытие (Blur), Резкость(Sharpen), Размазывание(Smudge). Под ретушью понимается редактирование изображения с целью улучшения (или изменения) его качества, например, усиление резкости, уменьшение резкости (смягчение) и прочее. Для этого существует группа инструментов: Blur (размытие), Sharpen (резкость), Smudge (смазывание). Для работы с этими инструментами нужно подвести указатель мышки к месту на изображении, которое требует коррекции, и, нажав левую кнопку мыши, произвести изменения. Радиус действия инструмента зависит от выбранного размера кисти на палитре Options. Все три инструмента имеют возможность настройки режима наложения (Mode) и силы воздействия (Strength). Blur (размытие) - используется для смягчения резких границ на изображении. Sharpen (резкость) - наоборот увеличивает контрастность границ, и следовательно, резкость изображения. С эти инструментом нужно быть осторожным - если его несколько раз подряд применить к одному участку изображения, могут появиться просто цветные точки, никак не соответствующие содержимому изображения. Smudge (смазывание) - интересный инструмент, который имитирует эффект размазывания невысохшей краски пальцем, он захватывает цвет и по мере движения смешивает его с окружающими цветами. У него в настройках есть опция Finger painting (рисование пальцем), при включении которой в изображение в месте действия инструмента добавляется основной цвет. В инструментах Blur и Sharpen она отсутствует. На рисунке показано действие инструмента Smudge. При обработке верхней части изображения была включена опция Finger Painting. Замечание. Инструменты резкость и размытие не работают с черно-белыми и 3 Компьютерная графика индексированными изображениями. Работа с градиентами. Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например: В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее. Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop. Для градиентов всегда общей чертой являлся тип градиента. В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента. Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже. Итак, первый тип градиента, который носит название линейный переход. Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки. Далее следует следующий тип перехода – радиальный переход. В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода. 4 Компьютерная графика Потом переход, который носит название конического или углового. В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность. В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в 5 Компьютерная графика полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант). Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов. Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты. 6 Компьютерная графика Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов. Градиенты в Photoshop Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket.Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий. 1. Выбрать инструмент Gradient на панели инструментов. 2. Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента. 3. Не отпуская кнопку мыши, протяните направление градиента. 4. Там, где будет отпущена кнопка мыши вы установите конечную точку градиента. Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент. 7 Компьютерная графика Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента. Управление градиентом, как и любым инструментом находится на палитре Options. Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка [ ] для получения дополнительного меню. Разберём подробнее: Команда New Gradient вызывает окно редактирования параметров градиента Команда Rename Gradient даёт новое название старым заготовкам градиентов. Команда Delite Gradient удаляет заготовку. Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи. Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок . Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок . 8 Компьютерная графика Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации. Команда Large listвключяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации. Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить. Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров. Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования. Команда Save Gradients сохраняет настройки градиента в виде заготовки. Команда Repalce Gradients змещает существующий градиент загружаемым. Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2. Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески. Команда Noise Samples загружает градиенты с некоторым цветовым "шумом". Команда Pastels загружает градиенты пастельных тонов. Команда Simple загружает совершенно простые градиенты. Команда Special Effects загружает нечто визуально приятное. Команда Spectrums загружает градиенты спектральных цветов. Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто - достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно. 9 Компьютерная графика Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее: 1. Foregraund Color - Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет. 2. Background Color - Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет. 3. User Color - Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета. Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов. Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний. Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки. Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой. Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые 10 Компьютерная графика точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна. Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки. После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания. Есть ещё одно очень полезное свойство у градиента в Photoshop - это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки - стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента). В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в "линейном типе" слева направо, то получится следующая картина: 11 Компьютерная графика Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки: Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание. Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа - solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение - цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого "шума". 12 Компьютерная графика Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient. Теперь можно переключать тип градиента. - линейный градиент - радиальный градиент - угловой градиент - отражённый градиент - ромбический градиент В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип отражённый градиент. Он иммитирует блеск на какой либо поверхности. При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента "Кисть". Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение - смысл тот же, что и у кистей (см. урок первый). Модуль Liquify. Photoshop имеет потрясающий встроенный модуль Liquify. На самом деле это целая программа, предназначенная для разнообразного искажения изображений. Чаще всего ее используют для издевательства на фотографиями, но это лишь малая часть применения ее возможностей. :) Находится этот модуль по адресу: Filter -> Liquify. Открывшееся окно поначалу пугает множеством инструментов в левой части и их параметров в правой. Во-первых, хочу сказать о том, что в седьмой версии Photoshop появилась, наконец, возможность масштабировать изображение при редактировании в модуле Liquify. Раньше было гораздо тяжелее рассмотреть подробно детали изображения, зато теперь здесь появились уже знакомые Вам инструменты Zoom (Лупа) и Hand (Рука), с помощью которых навигация стала легкой и приятной. Также в самом низу окна отображен текущий масштаб изображения, который, в свою очередь, тоже можно изменить. 13 Компьютерная графика Warp Tool - первый и самый полезный из всех . Вообще-то он похож на стандартный инструмент Smudge (Размазывание). Он берет пиксели из области кисти и сносит их в сторону движения инструмента. Причем у инструмента есть параметр эффективности, который сводится к тому, какое процентное количество пикселей сносить на какое процентное расстояние от расстояния (звучит дико, но проще в одной фразе не сформулируешь). Но это все просто слова, на самом деле все гораздо веселей и проще. Попробуйте им поработать. Неплохо, правда? Turbulence Tool - чего можно ждать от инструмента, который называется "турбулентность"? Все, на что он воздействует, перемешивается случайным образом. После его применения изображение узнать невозможно, но часто получается довольно красиво. У этого инструмента есть дополнительный параметр, влияющий на интенсивность - Turbulence Jitter. Его можно настроить в правой части окна. Twirl Clockwise Tool - закручивание по часовой стрелке. Просто закручивает изображение в области инструмента. В отличие от предыдущего инструмента, кисть не надо протягивать, надо лишь держать кнопку мыши нажатой в течение некоторого времени. Закручивается область, равная размеру кисти. Можно применять во многих ситуациях, эффект красивый и очень просто реализуемый. Twirl Counter Clockwise Tool - то же самое, что Twirl Clockwise Tool, только вращение идет против часовой стрелки. Pucker Tool - этим инструментом можно сузить изображение. Он как бы стягивает содержимое области инструмента к центру. Трёх толстяков можно превратить в три тополя на Плющихе. Bloat Tool - инструмент, обратный по действию предыдущему. Сколько огромных носов и широко открытых глаз было создано с его помощью! Shift Pixels Tool - этот инструмент делает то же самое, что и Warp Tool, но только за тем исключением, что перенос пикселей происходит не по направлению движения кисти, а перпендикулярно ему. 14 Компьютерная графика Reflection tool - пикселы внутри области, захваченной кистью, отражаются от границ этой области. В результате изображение перемешивается до неузнаваемости. Reconstruct Tool - аналог History Brush. Он возвращает к исходному уровню результат всех ваших искажений в области его применения, если вы чрезмерно применили какойлибо эффект. Наверное, этот инструмент популярнее других, потому что в процессе работы с изображением такое творится... Freeze tool - очень полезный инструмент. Он позволяет выделить область, которую нельзя редактировать. Вы просто закрашиваете им область, которую хотите сохранить в первозданном состоянии. Советую сразу же освоиться с этим инструментом. Thaw Tool - инструмент, удаляющий замороженную область. А теперь приведу описание параметров этих инструментов. Вначале хочу объяснить, как вообще работает Liquify. На изображение накладывается сетка, которая искривляется в соответствии с типом и параметрами инструмента. Изображение "натягивается" на эту сетку. Как же сохранить эти изменения? Для этого мы можем сохранить сетку (Save Mesh). Если же мы захотим применить такие же искажения снова к этому или к другому изображению, то достаточно загрузить сохраненную ранее сетку (Load Mesh). Tool Options - параметры кисти. Имеет отношение ко всем инструментам. Значения: Brush Size - размер кисти, 15 Компьютерная графика Brush Pressure - эффективность кисти. Reconstruction - отмена действий, что-то вроде упрощенной палитры History. Параметры: Mode- тип отображения отмены при нажатии конпки Reconstruct. Определяет, какой "мультик" мы будем смотреть на этот раз. Reconstruct - показывать отмену анимированно. Не вижу в этом особого смысла, только выполняется медленнее. Revert - всё отменить. Просто и быстро. Freeze area - область редактирования замороженной области. Параметры: Invert - поменять выделенную и невыделенную область местами. Очень полезно если я хочу редактировать небольшой кусочек, мне не надо замазывать все остальное, что по сути своей долгий и утомительный процесс, а достаточно выделить только этот маленький участок и нажать "invert". Thaw all - удалить все выделения. View options - настройки интерфейса программы. Параметры: Frozen Areas - видимость замороженных областей. Когда выделение мешает, то лучше галочку с этого параметра убирать. Image - видимость изображения. Возможно, бывают ситуации, когда это просто необходимо. Mesh - видимость сетки. Это невероятно полезно. Вы можете увидеть сетку, на которой видны все ваши преобразования. Хорошо проработанный момент, мне очень понравился. Mesh size - размер сетки. Mesh color - цвет сетки. Freeze color - цвет замороженной области. После того, как мы познакомились с такой веселой командой, хочу предложить игру: "Найди 5 отличий". Приятно иногда почувствовать себя пластическим хирургом какойнибудь звезды. :) Итак, здесь был применен сужающий инструмент (Pucker) к носу, расширяющий (Bloat) к губам и глазам и закручивающий (Twirl) к волосам. Я настоятельно рекомендую вам поработать с этой чудесной командой. Вы получите море удовольствия! 16