Тема: Знакомство с Visual Basic
реклама

Тема: Знакомство с Visual Basic.
Цель: Познакомиться с элементами окна VB.
Знать: Запуск VB, названия элементов окна и их назначение.
Уметь: Перечислять элементы окна. Выполнять переходы из окна кода в окно формы и
наоборот. Отключать и включать панели: компонентов, макета проекта, свойств
компонентов.
Запуск программы (дин из способов):
Пуск – Программы - Miciosoft Visual Basic - Visual Basic
После запуска Visual Basic на экране появляется окно нового проекта, чтобы попасть в
среду Visual Basic, необходимо выбрать Standard.exe и нажать кнопку Открыть. На экране
появиться основное окно, которое имеет следующие элементы:
Элементы окна Visual Basic:
Строка заголовка (Project 1 Miciosoft Visual Basic).
Строка меню. Главное меню основного окна содержит стандартные для Windows меню
Файл (File), Правка (Edit), Вид (View), Вставка (Insert), Выполнить (Run), Tools
(Средства), Add-in (Дополнения), Help (Помощь)
Файл (File) - команды для открытия, сохранения, печати и компиляции проекта Visual
Basic
Правка (Edit) - команды редактирования.
Вид (View) - команды просмотра компонентов Visual Basic
Проект (Project) - команды для добавления в проект новых форм и модулей.
Формат (Format) – команды для установки формата проекта.
Выполнить (Run) - команды для выполнения и компиляции проекта
Tools (Средства) - команды для конфигурирования среды программирования Visual Basic
Add-in (Дополнения) - дополнительные средства для расширения возможностей Visual
Basic
(Help) - доступ к справочному руководству.
3. Панель инструментов (Toolbar) основного окна содержит кнопки-пиктограммы для
быстрого вызова часто используемых команд.
Функции пиктограмм (слева направо):
А. создать проект (New Project);
Б. создать форму (New Form);
Кнопки создания формы (New Form), создания модуля (New Module), открытия проекта
(Open Project), сохранения проекта (Save Project) позволяют создать новый или открыть
существующий проект (единый программный комплекс), ввести в него новые диалоговые
окна (формы) и сохранить проект на диске с внесенными изменениями.
В. редактор меню (Menu Editor), Кнопка редактора меню (Menu Editor) используется для
создания пользовательского меню проекта и определения его свойств.
Г. открыть проект (Open Project);
Д. сохранить проект (Save Project),
Е. вырезать (Cut)
Ж. копировать (Copy)
З. вставить (Paste)
И. просмотр объектов (Object Browser),
К. отменить
Л. вернуть
М. старт (Start),
Н. прервать выполнение (Break);
О. остановить программу (End);
П. Кнопка проводник по проекту (Project Explorer ) активизирует окно Проводник по
проекту
Р. Кнопка свойств (Properties Windows) используется для вывода окна со списком свойств
и их значений для формы и элементов управления.
С. Кнопка макет формы (Form layout Windows ) активизирует окно макета формы
Т. Кнопка просмотра объектов (Object Browser) выводит окно, в котором можно для
выбранного подмножества Visual Basic или проекта получить список его компонентов или
модулей и относящихся к каждому из них список методов и свойств
У. Кнопка компоненты (Toolbox) активизирует панель компонентов.
3. Панель компонентов. (Toolbox). Достоинством GUI является то, что имеется
стандартный набор объектов диалога (окна, кнопки, линейки прокрутки и т.д.),
позволяющий создать стандартный Windows интерфейс. Диалоговые элементы создаются
на основе стандартных шаблонов или инструментов, которые выбираются из окна
шаблонов или инструментов (Toolbox) и размещаются на форме.
4. Окно проекта или кода. (Project 1) Окно проекта содержит список всех
компонентов необходимых для выполнения создаваемой программы, то
есть текст программы.
5. Окно Формы. (Form1) Имя Forml.frm присваивается по умолчанию
первой диалоговой форме проекта (это имя можно изменить или
сохранить для дальнейшего использования). Этот файл содержит
описание формы, элементов управления (кнопок, текстовых окон и др.)
6. Проводник по проекту (Object Browser). В этом окне имеются две кнопки: View Form
(Просмотр формы) и View Code (Просмотр кода). По умолчанию Visual Basic при выборе
какого-либо файла проекта показывает форму.
При щелчке на кнопке View Code (Просмотр кода) открывается окно кода (текста
программы), относящегося к рассматриваемой форме (заголовок Forml.frm) и задаваемым
на ней диалоговым элементам.
7. Окно свойств компонентов. (Properties) Кнопка свойств (Properties Windows)
используется для вывода окна со списком свойств и их значений для формы и элементов
управления. Каждый шаблон (инструмент) и сама форма обладают набором
специфических свойств, параметры которых определяют их внешний вид и поведение при
работе программы Список параметров и их значений определяются в этом окне.
Например: Раскрывающийся список объектов в верхней части содержит имена и типы
объектов (шаблонов), помещенных на форму, а также самой формы (Form] - имя формы,
Form - тип)
Окно макета формы. В этом окне отображается макет будущей формы. По немы можно
определить как относительно экрана будет располагаться окно.
Дополнительная информация о файлах и их расширениях.
Файл специальных средств управления имеет расширение .ОСХ или - .ВСХ и содержит
кнопки с мультипликацией, трехмерные средства управления и т.п. Обычно хранится в
каталоге WINDOWS/SYSTEM, и его можно использовать в разных проектах.
Файл стандартных модулей имеет расширение .BAS и содержит текст программ.
Файл модулей классов имеет расширение .CLS и содержит определения классов.
Файл ресурсов имеет расширение .RES и содержит данные для проекта (текстовые строки,
битовые образы и др.).
Файл проекта имеет расширение .VBP или .МАК и содержит пути назначения (диски и
каталоги) и имена всех перечисленных файлов проекта.
Файл проекта может быть откомпилирован с целью получения исполняемого файла
программы с расширением .ЕХЕ.
Контрольные вопросы:
Как запускается система программирования Visual Basic (один из способов)?
Перечислите основные элементы окна Visual Basic.
1
Как перейти в окно кода?
9
7
4
5
2
3
8
Как перейти в окно формы?
На каком элементе окна находятся эти кнопки и какого их назначение?
Как установить свойства компонентов? Какие свойства вам знакомы?
Объясните назначение элементов под номерами: 1,7,9.
Можно ли установить больший размер формы? Если «да» то как?
Как называется элемент под номером 6 и каково его назначение?
Объясните на каком элементе окна находятся кнопки, и каково их назначение?
Объясните назначение элементов под номерами: 2,8,6.
Перечислите стандартные компоненты Visual Basic.
Как называется окно появляющееся после запуска Visual Basic?
Тема: Компоненты и их свойства.
Цель: Познакомиться со стандартными компонентами Visual Basic и их свойствами.
Знать: название, назначение компонентов и их свойств.
Уметь: переносить на форму нужный компонент и устанавливать его свойства
Достоинством Visual Basic является то, что имеется стандартный набор объектов
диалога (окна, кнопки, линейки прокрутки и т.д.), позволяющий создать стандартный
Windows интерфейс. Диалоговые элементы программной системы создаются на основе
стандартных шаблонов или компонентов, которые выбираются из окна компонентов
(Toolbox) и размещаются на форме.
Форма
Свойства
Каждая форма в период выполнения соответствует отдельному окну. Внешний вид и
поведение формы на экране определяется значением свойств. Эти свойства определяются
в окне свойств на этапе разработки формы или операторами программы в процессе
выполнения приложения. Наиболее часто используемыми свойствами являются:
BorderStyle (Тип границ) принимает одно из четырех стандартных значений, изменение
которых допускается только на этапе разработки формы и определяют вид и поведение
формы в процессе выполнения приложения (но не влияют на вид формы при разработке):
О - None - границы окна отсутствуют;
/ - Fixed Single - окно постоянного размера, определяемого на этапе разработки, с
одинарной линией границы;
2 - Sizeable - окно изменяемого размера с двойной линией границы;
3 - Fixed Double - окно постоянного размера, определяемого на этапе разработки, с
двойной линией границы.
Caption (Название) - заголовок окна.
ControlBox (Кнопка системного меню) принимает одно из двух стандартных значений,
изменения которых допускается только на этапе разработки формы:
True - кнопка системного меню в левом верхнем углу окна;
False - кнопка отсутствует.
Enabled (Доступ) принимает одно из двух стандартных значений:
True - форма доступна (по умолчанию);
False - форма недоступна (блокирована от воздействия любых событий, связанных с
мышью или клавиатурой).
FontName (Имя), FontSise (Размер), FontBold (Полужирный), Fontltalic (Курсив),
FontStrikethru (Зачеркнутый), FontUnderline (Подчеркнутый) определяют шрифты
выводимого на форму текста.
Размер шрифта определяется в пунктах (point) - стандартная типографская единица
измерения (1 пт равен 1/72 дюйма или 0,035 см).
BackColor (Цвет фона) и ForeCoIor (Основной цвет) определяют цвет фона формы и
выводимого на форму текста или изображения.
Height (Высота), Width (Ширина) определяют высоту и ширину формы. Единица
измерения 1 twip равна 1/1440 дюйма или 0,0018 см.
MaxButton (Кнопка развернуть), MinButton (Кнопка свернуть) определяют наличие на
форме соответствующих кнопок.
Name (Имя) - имя формы. Используется при написании текста программы и изменяться не
может.
Тор (Верхняя координата), Left (Левая координата) определяют координаты левого
верхнего угла формы.
Visible (Видимость), WindowsState (Состояние окна) определяют видимость формы на
экране (True - видима, False - невидима) и отображение (0 - нормальное, 1 - свернутое в
значок, 2 -развернутое).
Наиболее часто используются следующие события:
Click (Щелчок) или DblClick (Двойной щелчок) мышью в любом месте формы вызывает
процедуры обработки события Form_Click или Form_DblClick.
KeyPress (Нажатие клавиши) вызывает процедуру обработки события Form_KeyPress, на
вход которой подается значение ASCII-кода нажатой клавиши.
Load (Загрузка) - событие происходит при загрузке формы (например, при запуске
приложения) и удобна для инициализации свойств и переменных при запуске программы.
Из методов рассмотрим:
CIs очищает форму от всех изображений и текста. Синтаксис:
[имя формы.] CIs;
Print выводит текст на форму и очень удобен для вывода на форму простой информации.
Синтаксис:
[имя формы.]Print [[выражение][{;!,}]]...
Если после выражения стоит «;», то за последним символом предыдущего выражения
сразу выводится следующее. Если стоит «,», то вывод производится по зонам, каждая из
которых имеет размер 14 символов. Отсутствие после последнего выражения «;» или «,»
переводит позицию вывода в начало следующей строки.
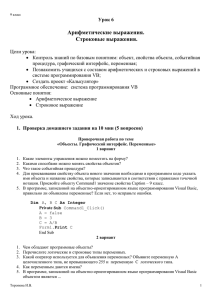
Проект «Моя первая программа»
Цель: Познакомиться с этапами создания проекта, компонентом CommandButton, и его
свойствами.
Создание любого проекта на Visuai Basic состоит из следующих этапов:
Создания интерфейса (создания окна диалога и размещения в нем элементов управления),
Установки параметров (свойств) элементов управления;
Ввода текста программ и их отладки;
Сохранения проекта в удобном для последующего использования виде
Командная кнопка (CommandButton) используется для ввода команды пользователем.
Свойства
Command button (Командная кнопка) обычно активизирует какую-то операцию (вызывает
выполнение команды) и обладает уже рассмотренными свойствами BackColor (Цвет
фона). Caption (Заголовок), Enabled (Доступ). FontBold, Fontltalic, FontName, FontSize,
FontUnderline, Height (Высота), Width (Ширина), Name (Имя), Top (Верхняя координата).
Left (Левая координата). Visible (Видимость), которые имеют те же функции и значения
параметров.
Cancel (Отмена) принимает значения True или False. Присвоение этому свойству значение
True даст при нажатии клавиши Esc тот же эффект, что и щелчок мышью по кнопке.
Значение True может иметь только одна командная кнопка на форме.
Default (По умолчанию) принимает значения True или False. Присвоение этому свойству
значение True даст при нажатии клавиши Enter тот же эффект, что и щелчок мышью по
кнопке (например, щелчок мышью по кнопке ОК диалогового окна эквивалентен нажатию
клавиши Enter). Значение True может иметь только одна командная кнопка на форме.
Наиболее часто используются следующие события:
Командная кнопка реагирует на уже рассмотренные события Click (Щелчок), Keypress
(Нажатие клавиши), GotFocus (Установка фокуса) и LostFocus (Уход из фокуса), которые
вызывают соответствующие Процедуры обработки этих событий.
Часто используется метод SetFocns, который позволяет установить курсор в выбранную
командную кнопку. Синтаксис:
[имя_Командной кнопки.] SetFocus.
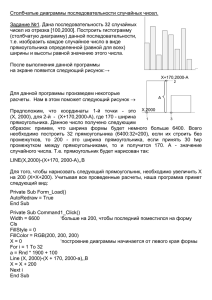
Задача: создать проект «Моя первая программа», на форму поместить 3 командные
кнопки (автор, дата, выход), по нажатию на соответствующую кнопку происходит
соответствующее событие (появляется фамилия, имя автора; дата создания проекта; выход
из программы).
Создания интерфейса (формы)
2. Установки параметров (свойств) элементов управления;
№
1
Элемент управления
Форма
Свойства
(Name) - F1
Caption – Мой первый проект
2
Кнопки
BackColor – любой.
(Name) – C1, C2, C3
Caption – Автор, Дата, Выход
Font – любой.
3. Ввода текста программ и их отладки;
Private Sub C1_Click()
Print "Степченко Ирина Николаевна"
End Sub
Private Sub C2_Click()
Print "15.04.2002"
End Sub
Private Sub C3_Click()
End
End Sub
То, что выделено полужирным шрифтом, выводиться автоматически, все остальное
вводиться с клавиатуры.
4. Сохранения проекта в удобном для последующего использования виде.
Чтобы сохранить проект, надо создать отдельную папку и в него сохранять проект и
форму.
Проект «Расписание»
Цель: Закрепить умение использовать в проекте компонент CommandButton и
устанавливать свойства этого компонента.
Задача: Используя кнопки создать проект «расписание». По нажатию на кнопку
понедельник появляется расписание понедельника, на вторник – расписание вторника и
т.д.
Создания интерфейса (создания окна диалога и размещения в нем элементов управления).
7 кнопок с названиями дней недели и 1 кнопка - выход.
2. Установки параметров (свойств) элементов управления;
№
Элемент
управления
Свойства
1
Форма - Form
(Name) - F1
Caption – Расписание
BackColor – белый
BorderStyle - 2
ControlBox - True
ForeColor – красный
2
Кнопки - Command
Icon - любой
(Name) – C1, C2, C3 …
Caption – Понедельник, Вторник, Среда, Четверг,
Пятница, Суббота,
Воскресенье, Выход.
Font – любой.
BackColor – голубой
Style - 1
Ввод текста программ и их отладки.
Private Sub C1_Click()
Cls
Print "Математика"
Print "Русский язык"
Print "История"
Print "Труд"
Print "Труд"
End Sub
Проект «Видеопрокат»
Цель: Познакомиться с компонентом Label, его свойствами.
Метка (Label) используется для вывода текста, который не должен изменяться
пользователем (например, заголовок какого-либо объекта управления).
Метка
Свойства
Label (Метка) - поле, заполняемое текстовой информацией, которая может изменяться
только программно. Наиболее часто используемыми свойствами являются:
Alignment (Выравнивание) определяет размещение названия метки. По умолчанию
значение равно 0 - выравнивание по левой границе (Left Justify). Значение равно / выравнивание по правой границе (Right Justify), 2 — выравнивание по центру (Center).
AutoSize (Автоподстройка размера) позволяет автоматически-подогнать размер поля
метки под размер текста, заданный свойством Caption (значение True). При значении False
размер не меняется, лишние символы отсекаются.
BorderStyle (Тип границ) принимает значение 0 (по умолчанию) - контур поля метки
отсутствует или / - контур поля метки очерчивается одинарной линией.
Caption (Название) - текст поля метки.
Enabled (Доступ) принимает по умолчанию значение True. При значении False текст метки
поблекнет и обработка событий, связанных с действием мыши, блокируется.
FontBold, Fontltalic, FontName, FonfSize, FontUnderline определяют шрифты текста метки.
BackColor (Цвет фона) ForeColor (Основной цвет ) определяют цвет фона поля метки и
выводимого текста.
Height (Высота), Width (Ширина) определяют высоту и ширину поля метки.
Name (Имя) - имя метки. Используется при написании текста программы и изменяться не
может. Top (Верхняя координата). Left (Левая координата) определяют координаты левого
верхнего угла поля метки.
Visible (Видимость) определяет видимость метки (True -видима, False - невидима).
Наиболее часто используются следующие события:
События Click (Щелчок) или DblClick (Двойной щелчок) мышью в поле метки вызывает
процедуры обработки события Label_Click или Label_DblClick.
Задача: Используя кнопки и метки создать проект «видиопрокат», на форму поместить 3
кнопки с названиями жанров, 1 кнопка - выход и 3 метки с названиями фильмов.
Создания интерфейса (создания окна диалога и размещения в нем элементов управления).
3 кнопок с названиями жанров , 1 кнопка - выход и 3 метки с названиями фильмов.
2. Установки параметров (свойств) элементов управления;
№
1
Элемент
управления
Форма - Form
Свойства
(Name) - F1
Caption – Видиопрокат
BackColor – белый
BorderStyle - 2
ControlBox - True
2
Кнопки - Command
Icon - касета
(Name) – C1, C2, C3, С4
Caption – Комедии, Боевики, Мелодрама, Выход.
Font – любой.
BackColor – зеленый
3
Метка - Label
Style – 1 (графический стиль)
Name - L1, L2, L3.
Caption Visible - False
BackStyle – 0 (прозрачный стиль)
3.Ввод текста программ и их отладки.
Private Sub C1_Click()
L1.Visible = True
L2.Visible = False
L3.Visible = False
End Sub
Тема: Компоненты Image, Picture Box и их свойства
Цель: Закрепить умение использовать в проекте компонент Label. Познакомиться с
компонентом Image и Picture Box его свойствами.
Изображение или картинка (Picture Box) используется для показа на форме графических
объектов (статических или динамических), которые получаются с помощью графических
методов.
Изображение (Image) используется для отображения на форме растровых графических
изображений, иконок или метафайлов. Эти изображения могут быть только
декоративными и требуют меньше ресурсов компьютера, чем Picture Box.
Задача: Создать на экране эффект работающего светофора с инструкцией для пешеходов,
на форме 3 компонента (Image), 3 метки с текстом по правилам дорожного движения.
Щелкая по светофору, появляется соответствующий свет и руководство к действию.
Создания формы.
Установки параметров (свойств) элементов управления;
№
1
Элемент управ-я
Форма - Form
Свойства
Caption – Светофор
BackColor – белый
BorderStyle – 2
ControlBox – True
2
Image
Icon - светофор
Picture – светофор с разными глазками света
3
Метка - Label
Stretch - False
Caption Enabled - False
BackStyle – 0 (прозрачный стиль)
3.Ввод текста программы и ее отладка.
Private Sub Form_Load()
Image1.Visible = True
End Sub
Private Sub Image1_Click()
Image1.Visible = False
Image2.Visible = True
Label2.Enabled = True
Label1.Enabled = False
Label3.Enabled = False
End Sub
Тема: Компонент Timer, его свойства.
Цель: Закрепить умение использовать в проекте компонент Label. Познакомиться с
компонентом Timer, его свойствами.
Таймер (Timer) используется для задания моментов (интервалов) времени, в которых
должны свершиться какие-либо события. Этот элемент управления невидим на форме во
время выполнения приложения.
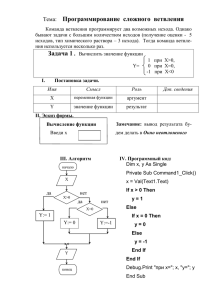
Проект «Часы»
Задача: При запуске программы на форме показывается текущее время и сегодняшняя
дата
Создание формы.
Установки параметров (свойств) элементов управления;
№
1
Элемент управ-я
Форма - Form
Свойства
Caption – Светофор
BackColor – любой
2
3
Метка - Label
Icon - часы
Caption -
Таймер -Timer
BackStyle – 0 (прозрачный стиль)
Interval - 1000
Ввод текста программ и их отладки.
Private Sub Form_Load()
Label2.Caption = Date
End Sub
Private Sub Timer1_Timer()
Label1.Caption = Time
End Sub
Тема: Движение компонента Image.
Цель: Закрепить умение использовать в проекте компонент Timer и Image. Научиться
задавать движение с помощью свойств Left и Top.
Свойства
Top (Верхняя координата). Left (Левая координата) определяют координаты левого и
верхнего угла компонента Image.
Задача:
Проект «Тучи» Создать эффект двигающихся туч. Скорость движения каждой тучи
должна быть разная.
Создание формы. На форме должно быть несколько туч, солнце – компоненты Image и
компонент Timer, на саму форму можно поместить рисунок из картотеки.
Установки параметров (свойств) элементов управления;
№
1
Элемент управ-я
Форма - Form
Свойства
Caption – Туча
BackColor – белый
Icon – туча
2
Image
Picture -любая
Picture – тучи и солнце
3
Таймер - Timer
Stretch - True
Enabled - False
Interval -500
3.Ввод текста программы и ее отладка.
Private Sub Form_Load()
Timer1.Enabled = True
End Sub
Private Sub Timer1_Timer()
If Image1.Left >= 0 And Image1.Left <= 5000 Then
Image1.Left = Image1.Left + 400
End If
If Image2.Left >= 0 And Image2.Left <= 5000 Then
Image2.Left = Image2.Left + 200
End If
If Image3.Left >= 0 And Image3.Left <= 7000 Then
Image3.Left = Image3.Left + 100
End If
If Image4.Left >= 0 And Image4.Left <= 6200 Then
Image4.Left = Image4.Left + 20
End If
If Image6.Left >= 0 And Image6.Left <= 7200 Then
Image6.Left = Image6.Left + 100
End If
Image5.Visible = True
End Sub
Private Sub Form_Load()
Timer1.Enabled = True
End Sub
Задача: Проект «Ракета».
Создать эффект двигающейся ракеты на фоне звездного неба и плывущего парохода.
Скорость движения каждого объекта должна быть разной.
1. Создание формы. На форме должно быть звездное небо, ракета, пароход – компоненты
Image и компонент Timer.
2.Установки параметров (свойств) элементов управления;
№
1
Элемент управ-я
Форма - Form
Свойства
Caption – Ракета
2
Image
BackColor – черный
Picture – звезды, ракета, пароход
Таймер - Timer
Stretch - True
Enabled - False
3
Interval -500
3.Ввод текста программы и ее отладка.
Private Sub Timer1_Timer()
If Image1.Top > 0 Then
Image1.Top = Image1.Top - 400
End If
If Image9.Left > 0 Then
Image9.Left = Image9.Left + 100
End If
End Sub
Тема: Добавление компонентов к стандартному набору компонентов
Цель: Научиться использовать библиотеки компонентов для создания проектов.
Познакомиться с дополнительным компонентом: ImageList из библиотеки Microsoft
Windows Command Control 6.0.
VB помимо стандартного набора компонентов позволяет использовать дополнительные
библиотеки компонентов. Чтобы дополнить панель компонентов новым компонентом из
библиотеки надо щелкнуть правой кнопкой по этой панели и выбрать в меню вкладку
Components. Откроется библиотека дополнительных компонентов.
Напротив нужного компонента поставить флажок и щелкнуть по кнопки Применить, Ок.
на панели компонентов появиться сразу несколько компонентов. Панель будет выглядеть
так:
Для нового проекта нам понадобиться компонент: ImageList, который
позволяет использовать Image или Picture Box, для просмотра картинок
(слайдов), т.е сознания мультфильма.
Проект «Работающий светофор». Создать эффект работающего светофора без
использования свойства Visible.
Создание формы.
2.Установки параметров (свойств) элементов управления;
№
1
Элемент управ-я
Form
Свойства
Name - F1
Caption – Светофор
Icon – светофор
2
Image
Picture -дорога
Name - I1
3
Timer
Stretch - True
Name - T1
ImageList
Interval -2000
Name - IL1
4
Custom
Установка свойства Custom: щелкнув по многоточию, откроется окно, в
котором надо установить следующие параметры: во вкладке Image
выбрать Insert Picture и нажать Ок.
3.Ввод текста программы и ее отладка.
Public i As Integer
Private Sub Form_Load()
T1.Enabled = True
End Sub
Private Sub T1_Timer()
i=i+1
If i > 4 Then i = 1
I1.Picture = IL1.ListImages(i).Picture
End Sub
На страницу "Разработка уроков"