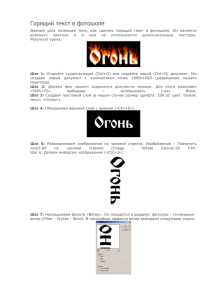
Способ 1 – выполнить обводку.
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать
сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем
инструменты выделения.
После того, как выделение готово, идем в <Редактирование> –<выполнить обводку>
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения
можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание
клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2: с использованием подлежащего слоя:
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой
на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный
слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на
любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4. Используем параметры наложения – стили слоя.
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку :
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Способ 5. маски в фотошоп.
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Инвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для
получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
маски в фотошоп
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить фоном переднего плана, и можно применить фильтр <Эффекты
освещения>.
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания
клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем
слои, чтобы не путаться.
Находясь на слое 1 идем в <Фильтр>-<Размытие>-<Размытие по Гауссу>.
Размываем изображение
Добавим шум. Идем в <Фильтр>-<Шум>-<Добавить шум>
Все в том же Слое 1 вызываем параметры наложения слоев
Выбираем обводку:
Включаем видимость слоев, и на активном верхнем слое уже знакомым способом
создаем маски в фотошоп: кликая между Слоем 2 и Слоем 3 при нажатой клавише Alt.
На Слое 2 вызываем свободное трансформирование Ctrl+T, удерживая клавишу Shift,
уменьшаем изображение.
В слое 2 вызываем параметры наложения слоев, выставляем примерно такие значения:
Получили вот такую славную
рамочку:
Не бойтесь экспериментировать, включайте свою фантазию, и у вас обязательно все
получится!
Рамка №1. Простая рамка-полоска.
Несмотря на свою простоту, данная рамка улучшает восприятие и придает работе законченный вид.
Шаг 1. Открываем наше изображение. Выделяем все изображение, нажав CTRL+A.
Вокруг изображения появится рамка выделения.
Шаг 2. Выбираем в меню Выделение – Модификация – Сжать (Selection – Modify – Contract). В
диалоговом окне выбираем величину отступа в пикселях.
Применяем команду.
Шаг 3. Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню
выбираем Выполнить обводку.
В появившемся диалоговом окне настраиваем цвет и ширину нашей полоски.
Шаг 4. Применяем команду и получаем результат.
Не забудьте снять выделение, нажав CTRL+D.
Рамка№2. Рамка со скругленными углами внутри.
Шаг 1. На панели инструментов выберем инструмент Прямоугольник со скругленными углами.
Переключимся в режим создания контура (на верхней панели настроек инструмента)
Шаг 2. Введем необходимый радиус закругления углов.
Шаг 3. Создадим контур с нужными отступами от краев.
Шаг 4. Преобразуем контур в выделение. Нажимаем ПКМ, удерживая курсор внутри контура, и в
появившемся меню выбираем Образовать выделенную область.
Шаг 5. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы
залить выделение цветом переднего плана или ALT+DEL для цвета заднего плана. Снимаем
выделение, нажав CTRL+D.
Рамка №3 . Неровные края.
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски
(Quick Mask).
Шаг 3. Применяем Фильтр – Штрихи – Аэрограф (Filter - Brush Strokes - Sprayed Strokes). Параметры
настройки фильтра подбираются индивидуально, в зависимости от изображения.
Шаг 4. (необязательный). Применяем Фильтр – Искажение – Волна (Filter – Distort – Wave)
Параметры также подбираются опытным путем.
Шаг 5. Выходим из режима Быстрой маски, нажав Q. Теперь у нас появилось выделение.
Шаг 6. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы
залить выделение цветом заднего плана (по умолчанию белый) или ALT+DEL для цвета переднего
плана (по умолчанию черный). Снимаем выделение, нажав CTRL+D.
Рамка № 4. Ступенчатая
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр – Оформление – Фрагмент (Filter – Pixelate – Fragment).
Шаг 4. Применяем фильтр несколько раз, нажимая CTRL+F. Обычно для картинки размером 900х600
пикселей достаточно 4-5 раз.
Шаг 5. Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал
цвет переднего плана по умолчанию – черный.
Желаю всем творческого вдохновения и успехов!
Автор: Евгений Карташов.
Как сделать рамку на фото в фотошопе
В этом уроке мы рассмотрим как сделать рамку на фото в фотошопе.
Для создания рамки мы будем использовать стили слоя, фильтры и
стандартную кисть Бабочка.
Вот такая рамочка для фотографии у меня получилась.
Итак, приступим к работе и откроем изначальную фотографию в фотошопе:
Теперь разблокируем слой и для этого удерживая клавишу ALTдважды
щёлкнем левой клавишей мышки по слою:
Теперь активизируем инструмент Перемещение
и вызовем
Линейки CTRL+R:
Теперь для создании рамки будем работать с Направляющими и для этого
подведём инструмент Перемещение к вертикальной линейке и когда курсор
инструмента Перемещения поменяет цвет на белый перетащим
направляющую на поле фотографии, которая в центре фотографии
прилипнет к изображению.
Таким же образом перетащим в центр верхнюю направляющую, таким
образом мы обозначили центр фотографии:
Теперь активизируем инструмент Прямоугольное выделение
и
установим перекрестие инструмента в центре фотографии. Затем удерживая
клавишу ALT, потянем инструмент в направлении к правому верхнему углу.
В результате будет образовываться прямоугольное выделение
симметричное относительно направляющих и таким образом мы создадим
рамку, которая будет иметь одинаковое расстояние от краёв фотографии:
Теперь с помощью инструмента Перемещение уберём направляющие и
инвертируем выделение CTRL+SHIFT+I, а затем создаём дубликат
слоя CTRL+J:
Теперь вызовем Стиль слоя, дважды щёлкнув левой клавишей мышки по
слою и сделаем настройки как указано на скриншоте:
Применим фильтр Волна:
Теперь применим фильтр Зигзаг:
Создадим новый слой поверх всех слоёв с помощью иконки
активизируем инструмент Кисть
и
. Выберем кисть Бабочки:
Теперь вызовем Палитру кистей F5 и настроем кисть как показано на
скриншотах:
Выберем цвет от красного к жёлтому
:
Установим удобный диаметр кисти и прорисуем кистью рамку и фон
фотографии:
На этом урок «Как сделать рамку на фото в фотошопе» окончен.
Создание рамки в фотошопе
за несколько минут
Рамка на фото всегда красит изображение, особенно, если она
индивидуальна - сделана своими руками.
В этом уроке по работе с фотошопом будет показан способсоздания
рамки в фотошопе с помощью смарт-фильтров, которые дают большую
гибкость при обработке фотографии.
Урок сделан в русифицированой программе Photoshop CS3, но может
быть выполнен практически в любой версии фотошопа.
Смотреть другие уроки по созданию рамок в фотошопе
Откроем исходное изображение.
Перейдём в меню "Фильтр - Преобразовать для смарт-фильтров".
На передний и задний планы установим оранжевый и жёлтый цвета.
Перейдём в меню "Фильтр - Эскиз - Полутоновый узор".
Поставим параметры фильтра, которые Вы видите на скриншоте ниже.
Получаем вот такой результат.
Удерживая клавишу Ctrl, щёлкаем по маске смарт-фильтра и делаем её
активной. Загрузится выделение изображения.
Перейдём в "Выделение - Модификация - Сжать".
Ставим 60 пикселов.
Выделение сжимается внутрь. Нам надо залить выделение чёрным
цветом. Так как у меня чёрный цвет стоит на заднем плане, то я
нажимаю сочетание клавиш Ctrl+Delete.
Внутри картинки проявляется ранее скрытое фильтром изображение.
Точно так же, как описано выше, ещё раз сжимаем выделение на 60
пикселов и заливаем выделение белым цветом, нажимаем сочетание
клавиш Alt+Delete (белый цвет на переднем плане).
Ещё раз сжимаем выделение на 60 пикселов, заливаем чёрным цветом,
заливаем чёрным цветом - Ctrl+Delete и снимаем выделение - Ctrl+D.
Получаем двойную рамку.
В палитре "Слои" два раза левой клавишей мыши щёлкаем по значку в
виде двойной стрелочки.
Открывается окно "Параметры наложения", в котором выбираем режим
"Свечение".
Получаем вот такой симпатичный результат.
Удерживая клавишу Ctrl, щёлкаем по маске смарт-фильтра - загружаем
выделение созданной рамочки. В палитре "Слои" создаём на самом верху
новый слой, для чего щёлкаем по второй справа иконке.
Заливаем выделение абсолютно любым цветом - Alt+Delete и снимаем
выделение - Ctrl+D.
В палитре "Слои" заливку уменьшаем до нуля.
Вызываем окно "Стиль слоя", для чего два раза левой клавишей мыши
щёлкаем по верхнему слою.
В открывшемся окне ставим галочки на вкладках "Тень" и "Внутреннее
свечение".
Переходим на вкладку "Внутреннее свечение" и выбираем контур
"Конус". Все остальные параметры на обеих вкладках оставляем по
умолчанию.
Получаем вот такую красивую рамочку на фото.
Мы с Вами освоили ещё один метод создания рамки в фотошопе.
Размытая рамка в фотошопе
Украсить
фотографию
можно
очень
быстро
рамкой
собственного
изготовления. В этом уроке по работе с фотошопом мы продолжим тему
создания своих собственных оригинальных рамок на Ваши изображения.
Сегодня мы создадим размытую рамку в фотошопе.
Откроем исходное изображение.
Выделим
всё
изображение
Модификация - Граница".
- Ctrl+A. Перейдём
в
"Выделение
-
В появившемся окне поставим примерно 80 пикселов. Начиная с этого
параметра и дальше, Вы можете ставить свои совершенно произвольные
значения параметров фильтров. И у Вас могут получиться интересные
результаты.
Граница выделения сдвинется внутрь изображения. Перейдём в "Фильтр
- Размытие - Размытие по Гауссу".
В открывшемся окне поставим значение радиуса размытия около 30
пикселов.
Получившееся
изображении.
размытие
мы
сразу
можем
видеть
на
Инвертируем выделение - Shift+Ctrl+I. В палитре "Слои" создадим новый
слой, для чего нажмём внизу палитры на вторую справа иконку.
На передний план установим белый цвет. Самый быстрый способ это
сделать - нажать поочерёдно английские клавиши "D" и "Х". Заливаем
выделение
белым
цветом
Модификация - Сжать".
- Alt+Delete.
Перейдём
в
"Выделение
-
Поставим значение около 10 пикселов.
Вырезаем белый цвет с внутренней части картинки - Delete и снимаем
выделение - Ctrl+D.
Получаем вот такую интересную и оригинальную рамочку, сделанную
собственными руками.
Поэкспериментируйте с параметрами фильтров и цветом заливки, и Вы
получите удивительные результаты.
Мы с Вами получили размытую рамку в фотошопе.
Как создать в фотошопе рамку
В этом уроке по работе с фотошопом будет показан ещё один способ
изготовления собственной рамки на фотографию в фотошопе. Условно
такую рамку можно назвать градиентной рамкой, так как при её
создании
будет
применяться
создать в фотошопе рамку?
Откроем исходное изображение.
инструмент
"Градиент"
(G).
Так как
Перейдём в "Изображение - Размер холста".
Поставим галочку "Относительно", выберем единицы измерения пикселы
и поставим по 60 пикселов в поля "Ширина" и "Высота" (Вы ставите
размер в соответствии со своим изображением), цвет расширения холста
- любой.
Вокруг изображения появляется рамочка. На передний и задний план
установим цвета для будущей рамочки, я взял цвета красноватых
оттенков, чтобы они подходили под общий фон изображения. В палитре
"Слои" создадим новый слой, для чего внизу палитры щёлкнем по второй
справа иконочке.
Выберем инструмент линейный "Градиент" (G), от основного к фоновому.
Проведём градиентом из нижнего левого угла в правый верхний. Из
какого угла, и в какой угол вести в принципе не имеет никакого
значения.
Получаем вот такой результат. Выделяем всю картинку - Ctrl+A.
Переходим в "Выделение - Модификация - Граница".
Ставим 30 пикселов, Вы можете поставить своё значение.
Инвертируем выделение - Shift+Ctrl+I.
Проведём градиентом из верхнего правого угла в нижний левый.
Переходим в "Выделение - Модификация - Сжать".
Ставим 30 пикселов.
Получаем вот такой результат.
Вырезаем середину картинки - Delete и снимаем выделение - Ctrl+D.
Получаем вот такой симпатичный результат.
Как делать
рамку для влюблённых
Продолжаем серию публикаций, посвящённых предстоящему 14 февраля
дню всех влюблённых.
В сегодняшнем уроке Игорь Душкин покажет, как создать с чистого
листа рамочку для ваших фотографий в стиле «валентинки» - рамку
для влюблённых.
И так приступим. Создаем новый документ с помощью быстрых клавиш
«Ctrl+N» или с помощью меню «Файл - Создать» с размерами 1795х1205
и
нажмем
«Ok».
При
данных
размерах
открытку
можно
будет
распечатать в хорошем качестве в формате 10х15 см. Если вы не
собираетесь печатать, а будете использовать в дальнейшем только в
электронном виде, то размеры можно указать и меньше, а разрешение
72 пикс/дюйм.
Слева на панели инструментов выберем инструмент «Градиент» или
нажмём клавишу «G», в верхнем меню выберем нужный нам градиент.
Такой
градиент
мы
создали
в
предыдущем
уроке
–
"Открытка-
валентинка "Сердечки для фотошопа". Вот его мы и будем использовать
для нашей рамки.
Только для начала мы его немного изменим, щелкнув по полю с
градиентом
левой
клавишей
мыши. Появится
Изменим наш градиент примерно вот так.
редактор
градиента.
Теперь в верхнем меню выберем линейный градиент.
Зальем наш документ сверху вниз (чтобы залить градиентом документ
нужно
при активном
инструменте «Градиент» провести линию
документу). Получилось вот так.
Теперь в верхнем меню выберем вкладку "Фильтр".
по
Перейдём
в «Фильтр
–
Искажение
- Стекло» и
применим
такие
настройки.
В панели слоев создаем копию слоя – «Ctrl+J».
К
копии
слоя
применяем
фильтр
«Свечение
краев»
Стилизация - Свечение краев») с такими настройками.
(«Фильтр
–
Меняем режим наложения на «Перекрытие».
Объединяем слои в один с помощью клавиш «Ctrl+E» и получаем такую
картинку.
Теперь берем инструмент «Произвольная фигура».
На верхней панели инструмента «Произвольная фигура» выберем вот
такое сердечко.
Цвет для фигуры выбираем красный, примерно вот такой.
Рисуем сердце нужного нам размера. Нажимаем «Ctrl+T» и поворачиваем
сердце под нужным нам углом (для того чтобы повернуть фигуру,
наведите курсор мышки на угол рамки трансформации так, чтобы
появилась дуговая стрелка).
Затем дублируем слой, снова нажимаем
«Ctrl+T» и повернем второе сердце в другую сторону. Объединяем слои с
сердцами
в
изображения.
один
и
при
необходимости
выравниваем
по
центру
Теперь к слою применяем «Стиль слоя», нажав на значок внизу панели
«Слои».
Применим «Тень» с такими настройками.
Далее применим «Внутренняя тень» с такими настройками.
Применяем эффект «Тиснение» с такими настройками.
Далее выбираем «Контур» и применяем с такими настройками.
Применяем «Глянец» с такими настройками.
Применяем «Наложение цвета» с такими настройками.
Применяем эффект «Обводка» с такими настройками.
Теперь жмем «Ok» и смотрим, что получилось.
Объединяем наши слои в панели инструментов. Выбираем инструмент
«Волшебная палочка» (W).
Удерживая клавишу «Shift» выделяем область внутри сердец.
Жмем
клавишу
«Delete»
и
удаляем
выделенную
пространство внутри сердец оказалось пустым.
область,
чтобы
Теперь можно скачать подходящий клипарт и украсить нашу рамочку
декором.
Как сделать фоторамку
Приближается горячо любимый народом праздник 8 Марта. Прекрасная
половина человечества готовится принимать подарки, а мужская сбивает ноги в их поисках. Хорошим дополнением к основному Вашему
подарку
может
стать
самостоятельно
изготовленная
рамочка
на
фотографию Вашей любимой девушки. Так как сделать фоторамку в
фотошопе?
Подобные публикации:
создание рамок для фотографий
создание рамки в фотошопе
{smooth-scroll-top}
Откроем исходную фотографию.
Перейдём в "Изображение - Размер холста".
Увеличим фотографию во все стороны. Значение, которое Вы поставите
в поля "Ширина" и "Высота" зависит от Вашей фотографии. Мне подошло
значение 25 пикселов.
Получили вот такую рамку.
Выбираем инструмент "Волшебная палочка" с допуском единица и
щёлкаем по только что созданному холсту. Мы получили выделение
рамочки.
Копируем выделение на новый слой - Ctrl+J.
Перейдём
на
палитру
"Стили"
и
подберём
подходящий
фотографии стиль. Мне понравился стиль "Яркая вспышка".
Получаем вот такую симпатичную рамочку.
к
нашей
Создаём дубликат слоя с рамочкой - Ctrl+J.
Вызываем
свободное
клавиши Shift иAlt (для
трансформирование
соблюдения
- Ctrl+T.
пропорций
и
Удерживая
равномерного
изменения рамочки со всех сторон), тянем за любой угловой маркер
внутрь рамки - получаем двойную рамку.
Точно так же я создал и третью рамочку. Создал копию слоя с рамкой и с
помощью свободного трансформирования получил рамку точно так же,
как я и описывал выше процесс создания второй рамки.
Вот что получилось на данном этапе.
Теперь в палитре "Слои" я поменял слои местами.
Получилась объёмная рамочка, уходящая внутрь.
Теперь два раза левой кнопкой мыши щёлкаем по любому слою вызываем окно "Стиль слоя".
В появившемся окне Вы можете применить любые стили, я же просто
проставил галочку "Внутреннее свечение" и никаких параметров больше
не менял.
То же самое я сделал и с двумя другими слоями. Получаем вот такую
симпатичную объёмную рамку, уходящую внутрь фотографии. Мы с Вами
ответили на вопрос: "Как сделать фоторамку".
Как в фотошопе сделать симпатичную рамку
Если в фотошопе для фотографии сделать оригинальную рамочку, то она
будет смотреться гораздо более привлекательно и выигрышно по
сравнению
с
фотошопом мы
другими
фотографиями.
научимся
создавать
В
этом
уроке
симпатичную
и
по работе
с
оригинальную
рамочку, цвет и форма которой будет зависеть только от Вашей
фантазии и вкуса. Так как в фотошопе сделать рамку?
Смотреть другие уроки по созданию рамок в фотошопе.
{smooth-scroll-top}
Откроем
исходное
изображение.
Давайте
симпатичную и оригинальную рамочку.
сделаем
этой
картинке
Создадим в палитре "Слои" новый слой, для чего щёлкнем по второй
справа иконке.
Установим в качестве цвета переднего плана чёрный цвет (нажмём
клавишу "D"). Зальём новый слой чёрным цветом, для чего достаточно
нажать
сочетание
клавиш Alt+Delete.
В
принципе,
каким
цветом
заливать новый слой, никакого значения не имеет, Вы можете выбрать
абсолютно любой.
В палитре "Слои" щёлкнем по третьей слева иконке, на верхний слой
загрузится маска слоя. С изображением ничего не произойдёт.
Выберем инструмент "Кисть" (В). Правой кнопкой мыши щёлкнем в
любом месте изображения, в появившемся окне щёлкаем по чёрной
стрелочке, находящейся в верхнем правом углу. Раскроется список, в
котором выберем набор кистей под названием "Широкие кисти".
Появится предупреждающее окно фотошопа, которое нас спрашивает о
том заменить или добавить кисти. Я выбрал - "Заменить", Вы можете
выбрать пункт "Добавить", тогда широкие кисти добавятся к уже
загруженным кистям.
В наборе "Широкие кисти" всего 5 кистей, для работы я выбрал "Круглая
с грубой щетиной". Вы можете поработать со всеми кистями и выбрать
ту, которая Вам больше понравится.
В качестве цвета переднего плана устанавливаем чёрный цвет и рисуем
кистью по картинке, оставляя на изображении неровные края. Вот что у
меня получилось.
Два раза левой кнопкой мыши щёлкаем по верхнему слою. Откроется
окно "Стили слоя".
Делаем
активной
вкладку
"Наложение
цвета"
и
устанавливаем
подходящий для фотографии цвет. Я установил белый. Поэтому когда
речь шла о заливке нового слоя чёрным цветом, я Вам говорил, что в
принципе заливать слой можно абсолютно любым цветом. Для того
чтобы поменять на вкладке "Наложение цвета" цвет, необходимо
щёлкнуть по прямоугольнику правее поля "Режим" и в появившемся
окошке подобрать необходимый цвет.
В результате получаем вот такую картинку. Уже смотрится оригинально,
но сделаем ещё лучше.
Сливаем слои - Ctrl+E.
Переходим в "Изображение - Размер холста".
Увеличим размер холста на небольшое значение, я выбрал 50 пикселов.
В качестве цвета расширения холста выбираем такой цвет, чтобы он
резко контрастировал с остальным изображением. Мне подошёл чёрный
цвет.
Вот так сейчас выглядит фотография.
Выберем инструмент "Волшебная палочка" (W), допуск поставим в 1
пиксель, поставим галочку в поле "Смежные пиксели" и щёлкнем по
чёрной рамочке для её выделения.
Копируем выделение на новый слой - Ctrl+J.
Два раза левой кнопкой мыши щёлкаем по верхнему слою. Откроется
окно "Стили слоя".
Теперь подбираем необходимые параметры на вкладках окна. Вы можете
подобрать абсолютно любые, ориентируясь лишь на Ваш вкус. Я выбрал
такие. Окно "Стили слоя" удобно тем, что Вы можете сразу видеть
результат изменения параметров окна.
В результате получаем вот такую симпатичную и оригинальную рамочку.
Мы с Вами ответили на вопрос: "Как в фотошопе сделать рамку?".
Удачи Вам в создании красивых и оригинальных рамочек!
В этом очень простом уроке по работе с фотошопом рассмотрим способ
создания
симпатичной рамочки
из
красного
дерева,
причём
в
зависимости от режима наложения слоя, применённого Вами и цвета
заливки рамочки, можно получить совершенно различные, порой даже
неожиданные результаты.
Откроем исходное изображение. Поместим эту картинку со щенком
врамочку из красного дерева.
Первым шагом нам необходимо создать заготовку для будущей рамочки.
В этом нам поможет палитра "Операции". Открываем папку с операциями
по умолчанию и находим экшен под названием "Канал фреймов - 50
пикс.". Внизу палитры щёлкаем по третьей справа иконке - запускаем
выполнение операции.
Через небольшой промежуток времени получаем вот такой результат (в
ходе работы экшена может появиться сообщение системы, нажмите
"Продолжить").
Создаём новый слой, для чего в палитре "Слои" щёлкаем по второй
справа иконке.
Выбираем цвет будущей рамки. Щёлкаем по иконке цвета переднего
плана и в появившемся окне проставляем цвет А14913. Вы можете
поставить цвет, который Вам нравится.
Нажимаем
сочетание
клавиш Alt+Delete (заливаем
выделение
выбранным цветом), а потом Ctrl+D (снимаем выделение). Заготовка для
рамки готова.
Два раза левой кнопкой мыши щёлкаем по верхнему слою.
Появляется окно "Стиль слоя". Проставляем галочки "Тень", "Внутренняя
тень",
"Внешнее
свечение",
"Внутреннее
свечение",
"Тиснение"
и
"Глянец", параметры на этих вкладках не меняем. Вы, естественно,
можете поступить по своему вкусу и поменять значения параметров на
указанных вкладках.
Вот такая рамочка у меня получилась.
Теперь необходимо придать рамочке текстуру дерева. Создаём копию
верхнего слоя - Ctrl+J.
Переходим в "Фильтр - Рендеринг - Волокна".
В окне фильтра ставим примерно такие значения.
Вот что у меня получилось.
Теперь
"поиграйтесь"
верхнего слоя.
с
режимами
наложения
и
непрозрачностью
Мне понравился режим наложения "Перекрытие".
И "Затемнение основы". Вот так, путём несложных манипуляций в
фотошопе, мы сделали рамочку из красного дерева. Удачных Вам
рамочек!
Симпатичная фоторамка
В этом уроке по работе с фотошопом будет показан способ создания
очень симпатичной и оригинальной фоторамки. Вся работа будет
сделана всего лишь с помощью одного фильтра "Конструктор узоров"
(Pattern Marker). Однако этот фильтр позволит Вам создать просто
неограниченное количество вариантов фоторамок. Единственное, что
Вам необходимо будет делать, так это просто нажимать на кнопку
"Сформировать снова" и любоваться полученным результатом. И в
случае неудовлетворительного результата просто опять нажать на эту
кнопку.
Симпатичная фоторамка
В этом уроке по работе с фотошопом будет показан способ создания
очень симпатичной и оригинальной фоторамки. Вся работа будет
сделана всего лишь с помощью одного фильтра "Конструктор узоров"
(Pattern Marker). Однако этот фильтр позволит Вам создать просто
неограниченное количество вариантов фоторамок. Единственное, что
Вам необходимо будет делать, так это просто нажимать на кнопку
"Сформировать снова" и любоваться полученным результатом. И в
случае неудовлетворительного результата просто опять нажать на эту
кнопку.
{smooth-scroll-top}
Откроем исходное изображение. Давайте создадим рамочку к этой
фотографии пумы (если неправильно назвал животное, большая просьба
поправить меня в комментариях к уроку).
Создадим копию слоя, для чего перетащим слой на вторую справа
иконку в палитре "Слои".
Перейдём в "Фильтр - Конструктор узоров".
В левом верхнем углу фильтра Вы увидите инструмент "Прямоугольная
область" (М), он будет активен по умолчанию. Первое что надо сделать,
растянуть прямоугольное выделение на фотографии. Этим действием мы
определяем, какие пиксели изображения будут участвовать в создании
узора.
Нажимаем кнопку "Сформировать". И мы получаем свой первый узор.
Наверняка он Вам не понравится. Поэтому ещё раз нажмём кнопку
"Сформировать снова". Если опять не очень, то приступаем к настройке
фильтра. Меняйте ширину, высоту, смещение, величину, гладкость и
детализацию
так,
как
Вам
нравится.
После
каждого
изменения
параметров не забывайте нажимать кнопку "Сформировать снова". Меня,
в результате моих действий в фильтре, устроил такой вариант.
Вот так сейчас выглядит наше изображение.
А дальше выполняется работа по созданию рамочки, ставшей уже
классическим вариантом. Для того чтобы рамочка была одинаковой со
всех
сторон
фотографии,
я
включил
линейки
(Ctrl+R),
вытащил
направляющие и расположил их на расстоянии 20 пикселов от каждого
края фото. Напомню, чтобы вытащить направляющую из линейки,
достаточно щёлкнуть и удерживать левую кнопку мыши на линейке и
перетащить мышь на изображение, Вы сразу получите направляющую.
Теперь берём инструмент "Прямоугольная область" (М) и точно по
направляющим растягиваем выделение.
Нажимаем Delete и Ctrl+D.
Уже
что-то
похожее
на
рамочку
у
нас
получилось.
Вызовем окно "Стиль слоя", для этого два раза левой кнопкой мыши
щёлкаем по верхнему слою.
Я сделал активными вкладки "Тиснение", "Контур", "Внутренняя тень" и
"Тень". Параметры, которые я изменил, выделены жёлтым цветом,
остальные оставлены по умолчанию. Вы, естественно, можете поставить
свои значения.
Вот такая симпатичная фоторамочка у меня получилась. Напоминает
мрамор, не правда, ли?
Чтобы
рамочка
полностью
не
сливалась
с
фотографией,
немного
изменим её цвет. Щёлкаем по средней иконке в палитре "Слои" и
выбираем корректирующий слой "Цветовой тон/Насыщенность".
В окне слоя ничего не меняем, а просто нажимаем "Да".
Вот так сейчас выглядит палитра "Слои".
Нам необходимо сделать так, чтобы корректирующий слой влиял только
на рамочку, а не на всё изображение в целом. Для этого щёлкаем правой
кнопкой мыши по верхнему слою и выбираем "Создать обтравочную
маску".
Иконки верхнего слоя и маски слоя сдвинутся немного вправо, и слева
появится чёрная стрелочка, направленная вниз. Два раза левой кнопкой
мыши щёлкаем по иконке корректирующего слоя.
Появляется окно "Цветовой тон/Насыщенность", в котором подвигайте
ползунки и подберите цвет и насыщенность рамки. Я остановился на
таких значениях.
Вот такая симпатичная и оригинальная рамочка у меня получилось.
{smooth-scroll-top}
Откроем исходное изображение. Давайте создадим рамочку к этой
фотографии пумы (если неправильно назвал животное, большая просьба
поправить меня в комментариях к уроку).
Создадим копию слоя, для чего перетащим слой на вторую справа
иконку в палитре "Слои".
Перейдём в "Фильтр - Конструктор узоров".
В левом верхнем углу фильтра Вы увидите инструмент "Прямоугольная
область" (М), он будет активен по умолчанию. Первое что надо сделать,
растянуть прямоугольное выделение на фотографии. Этим действием мы
определяем, какие пиксели изображения будут участвовать в создании
узора.
Нажимаем кнопку "Сформировать". И мы получаем свой первый узор.
Наверняка он Вам не понравится. Поэтому ещё раз нажмём кнопку
"Сформировать снова". Если опять не очень, то приступаем к настройке
фильтра. Меняйте ширину, высоту, смещение, величину, гладкость и
детализацию
так,
как
Вам
нравится.
После
каждого
изменения
параметров не забывайте нажимать кнопку "Сформировать снова". Меня,
в результате моих действий в фильтре, устроил такой вариант.
Вот так сейчас выглядит наше изображение.
А дальше выполняется работа по созданию рамочки, ставшей уже
классическим вариантом. Для того чтобы рамочка была одинаковой со
всех
сторон
фотографии,
я
включил
линейки
(Ctrl+R),
вытащил
направляющие и расположил их на расстоянии 20 пикселов от каждого
края фото. Напомню, чтобы вытащить направляющую из линейки,
достаточно щёлкнуть и удерживать левую кнопку мыши на линейке и
перетащить мышь на изображение, Вы сразу получите направляющую.
Теперь берём инструмент "Прямоугольная область" (М) и точно по
направляющим растягиваем выделение.
Нажимаем Delete и Ctrl+D.
получилось.
Уже
что-то
похожее
на
рамочку
у
нас
Вызовем окно "Стиль слоя", для этого два раза левой кнопкой мыши
щёлкаем по верхнему слою.
Я сделал активными вкладки "Тиснение", "Контур", "Внутренняя тень" и
"Тень". Параметры, которые я изменил, выделены жёлтым цветом,
остальные оставлены по умолчанию. Вы, естественно, можете поставить
свои значения.
Вот такая симпатичная фоторамочка у меня получилась. Напоминает
мрамор, не правда, ли?
Чтобы
рамочка
полностью
не
сливалась
с
фотографией,
немного
изменим её цвет. Щёлкаем по средней иконке в палитре "Слои" и
выбираем корректирующий слой "Цветовой тон/Насыщенность".
В окне слоя ничего не меняем, а просто нажимаем "Да".
Вот так сейчас выглядит палитра "Слои".
Нам необходимо сделать так, чтобы корректирующий слой влиял только
на рамочку, а не на всё изображение в целом. Для этого щёлкаем правой
кнопкой мыши по верхнему слою и выбираем "Создать обтравочную
маску".
Иконки верхнего слоя и маски слоя сдвинутся немного вправо, и слева
появится чёрная стрелочка, направленная вниз. Два раза левой кнопкой
мыши щёлкаем по иконке корректирующего слоя.
Появляется окно "Цветовой тон/Насыщенность", в котором подвигайте
ползунки и подберите цвет и насыщенность рамки. Я остановился на
таких значениях.
Вот такая симпатичная и оригинальная рамочка у меня получилось.
В этом уроке по работе с фотошопом я покажу как с помощью
применения масок, фильтров и стандартных кистей фотошопа можно
создать очень оригинальные рамочки для Ваших фотографий.
{smooth-scroll-top}
Откроем исходное изображение.
Нажмём сочетание клавиш Ctrl+Alt+I. В появившемся диалоговом окне
"Размер
изображения"
фотографии.
посмотрим
и
запомним
размеры
нашей
Сочетанием клавиш Ctrl+N создадим новый документ с точно такими же
размерами, как и наша фотография.
Из стандартного набора кистей выберем кисть (B) под номером 46 или
похожую на неё. Цвет переднего плана - чёрный.
Нарисуем примерно вот такую картину. Пока нарисуйте что-то похожее
на мой рисунок, а в дальнейшем, когда поймёте суть данного урока, Вы
уже будете сами подбирать необходимые кисти и рисовать маску
применительно к Вашей фотографии.
Сочетанием
клавиш Ctrl+A выделим
наше
"произведение"
нажмём Ctrl+C, чтобы скопировать его в буфер обмена.
и
Перейдём на наше основное изображение, два раза щёлкнем на иконке
слоя "Задний план". Появится диалоговое окно "Новый слой", нажмём
"Да".
Добавим маску к нашему слою "Слой 0" путём нажатия на третью слева
иконку палитры "Слои".
При нажатой клавише Alt щёлкните левой кнопкой мыши на маске слоя,
тем самым мы перейдём на маску слоя.
Нажмём сочетание клавиш Ctrl+V и вставим наше "произведение" на
слой-маску. Нажмём Ctrl+D, чтобы снять выделение.
Сочетанием клавиш Ctrl+I инвертируем нашу маску.
Чтобы увидеть наше основное изображение, щёлкнем при нажатой
клавишеAlt левой кнопкой мыши на маске слоя.
Появляется наше исходное изображение в красивой и оригинальной
рамочке.
На этом можно и остановиться, а можно добавить ещё эффектов.
Как
Вы
помните,
в
буфере
обмена
до
сих
пор
хранится
наше
нарисованное "произведение". Вставим его ещё раз - Ctrl+V. Над нашим
изображением появится ещё один слой.
Перейдём в "Фильтр-Стилизация-Тиснение".
В появившемся диалоговом окне фильтра "Тиснение" нажмём на "Да"
без изменения параметров фильтра.
Вот что у нас получилось.
Изменим режим наложения верхнего слоя на "Жёсткий свет" (Вы
можете выбрать и другой понравившийся Вам режим).
Получилась вот такая интересная картинка.
Нажмём клавишу Alt и щёлкнем левой кнопкой мыши между слоями. Тем
самым мы создали обтравочную маску.
Можно
добавить
ещё
эффектов.
Перейдём
в
"Фильтр-Текстура-
Текстуризатор".
Применим параметры фильтра, установленные по умолчанию - нажмём
"Да".
Получилась фотография в оригинальной рамочке написанная на холсте.
Сделаем ещё что-нибудь. Перейдём на основной слой с маской. Два раза
щёлкнем левой кнопкой мыши на иконке слоя, появится диалоговое окно
"Стиль слоя".
Добавьте каких-нибудь стилей слоя. Я добавил "Тень" и "Тиснение" (а
Вы можете выбрать любые понравившиеся).
Получилась фотография с очень интересной и оригинальной рамочкой.
Как Вы поняли, можно создать огромное количество рамочек и придать
фотографиям разнообразные эффекты.