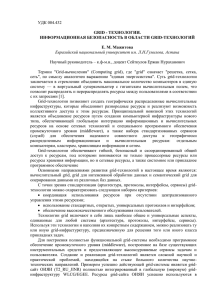
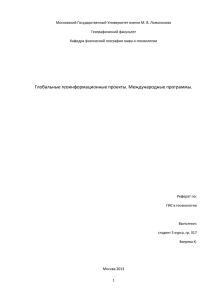
Итак, откроем Visual Studio и в меню File (Файл) выберем пункт New
(Создать) -> Project... (Проект...). Перед нами откроется диалоговое окно
создания проекта, в котором мы выберем шаблон WPF Application:
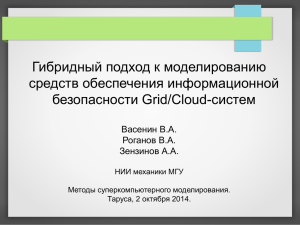
Укажем проекту какое-нибудь имя и нажмем кнопку OK. И Visual Studio
создаст нам новый проект
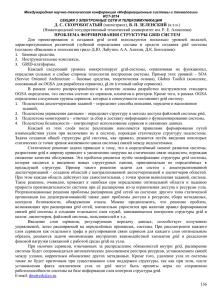
По умолчанию студия открывает создает и открывает нам два файла: файл
декларативной разметки интерфейса MainWindow.xaml и файл связанного с
разметкой кода MainWindow.xaml.cs. Файл MainWindow.xaml имеет два
представления: визуальное - в режиме WYSIWIG отображает весь
графический интерфейс данного окна приложения, и под ним декларативное
объявление интерфейса в XAML. Если мы изменим декларативную разметку,
например, определим там кнопку, то эти изменения отображаться в
визуальном представлении.
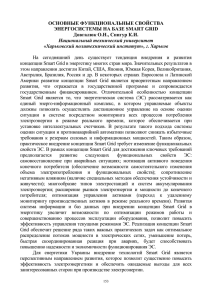
Структура проекта
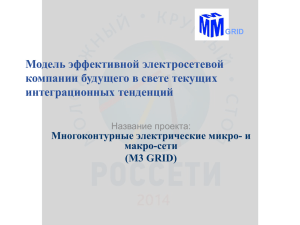
В структуре проекта WPF следует выделить следующие моменты. Во-первых,
в проекте имеется файл App.xaml и связанный с ним файл кодаApp.xaml.cs - это
глобальные файлы для всего приложения, позже мы о них поговорим
подробнее. А пока только следует знать, что App.xaml задает файл окна
программы, которое будет открываться при запуске приложения. Если вы
откроете
этот
файл,
то
можете
найти
в
нем
строку StartupUri="MainWindow.xaml" - то есть в данном случае, когда мы
запустим приложение, будет создаваться интерфейс из файла
MainWindow.xaml.
Далее в структуре определены файл разметки MainWindow.xaml и файл
связанного кода MainWindow.xaml.cs. Файл MainWindow.xaml и представляет
определение окна приложение, которое мы увидим при запуске.
Создание калькулятора
Теперь создадим первое приложение. Перейдем к файлу MainWindow.xaml.
Сейчас его разметка XAML, созданная по умолчанию, представляет
следующее:
1 <Window x:Class="FirstWpfApp.MainWindow"
2
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6
xmlns:local="clr-namespace:FirstWpfApp"
7
mc:Ignorable="d"
8
Title="MainWindow" Height="350" Width="525">
9
<Grid>
10
11
</Grid>
12 </Window>
XAML в целом напоминает язык разметки HTML: здесь у нас сначала
определен элемент верхнего уровня Window - окно приложения, в нем
определено элемент Grid - контейнер верхнего уровня, в который мы можем
добавлять другие элементы. Каждый элемент может иметь определенные
атрибуты. Более подробно с языком XAML и элементами мы познакомимся
позднее, а пока изменим эту разметку на следующую:
1 <Window x:Class="FirstWpfApp.MainWindow"
2
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4
Title="Калькулятор" Height="250" Width="300">
5
<Grid x:Name="LayoutRoot" Background="White">
6
<Grid.RowDefinitions>
7
<RowDefinition />
8
<RowDefinition />
9
<RowDefinition />
10
<RowDefinition />
11
<RowDefinition />
12
</Grid.RowDefinitions>
13
<Grid.ColumnDefinitions>
14
<ColumnDefinition />
15
<ColumnDefinition />
16
<ColumnDefinition />
17
<ColumnDefinition />
18
</Grid.ColumnDefinitions>
19
<TextBlock x:Name="textBlock" Grid.Column="0" Grid.ColumnSpan="4" />
20
<Button Grid.Column="0" Grid.Row="1">1</Button>
21
<Button Grid.Column="1" Grid.Row="1">2</Button>
22
<Button Grid.Column="2" Grid.Row="1">3</Button>
23
<Button Grid.Column="3" Grid.Row="1">4</Button>
24
<Button Grid.Column="0" Grid.Row="2">5</Button>
25
<Button Grid.Column="1" Grid.Row="2">6</Button>
26
<Button Grid.Column="2" Grid.Row="2">7</Button>
27
<Button Grid.Column="3" Grid.Row="2">8</Button>
28
<Button Grid.Column="0" Grid.Row="3">9</Button>
29
<Button Grid.Column="1" Grid.Row="3">0</Button>
30
<Button Grid.Column="2" Grid.Row="3">+</Button>
31
<Button Grid.Column="3" Grid.Row="3">-</Button>
32
<Button Grid.Column="0" Grid.Row="4">*</Button>
33
<Button Grid.Column="1" Grid.Row="4">/</Button>
34
<Button Grid.Column="2" Grid.Row="4">=</Button>
35
<Button Grid.Column="3" Grid.Row="4">CLEAR</Button>
36
</Grid>
37 </Window>
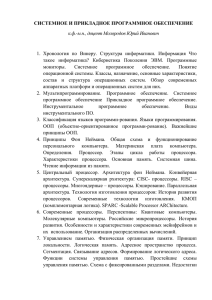
Здесь мы задали массив кнопок как в обычном калькуляторе. После изменения
разметки, визуальное представление интерфейса также изменится, и вы
сможете там разглядеть подобие калькулятора. Теперь откроем файл логики,
привязанной к данной разметке, MainWindow.xaml.cs. Сейчас он имеет
следующий код:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace FirstWpfApp
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}
И изменим его на следующий:
1
2
3
4
5
6
7
8
9
10
11
12
13
using System;
using System.Windows;
using System.Windows.Controls;
namespace FirstWpfApp
{
public partial class MainWindow : Window
{
string leftop = ""; // Левый операнд
string operation = ""; // Знак операции
string rightop = ""; // Правый операнд
public MainWindow()
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
{
InitializeComponent();
// Добавляем обработчик для всех кнопок на гриде
foreach (UIElement c in LayoutRoot.Children)
{
if (c is Button)
{
((Button)c).Click += Button_Click;
}
}
}
private void Button_Click(object sender, RoutedEventArgs e)
{
// Получаем текст кнопки
string s = (string)((Button)e.OriginalSource).Content;
// Добавляем его в текстовое поле
textBlock.Text += s;
int num;
// Пытаемся преобразовать его в число
bool result = Int32.TryParse(s, out num);
// Если текст - это число
if (result == true)
{
// Если операция не задана
if (operation == "")
{
// Добавляем к левому операнду
leftop += s;
}
else
{
// Иначе к правому операнду
rightop += s;
}
}
// Если было введено не число
else
{
// Если равно, то выводим результат операции
if (s == "=")
{
Update_RightOp();
textBlock.Text += rightop;
operation = "";
}
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
// Очищаем поле и переменные
else if (s == "CLEAR")
{
leftop = "";
rightop = "";
operation = "";
textBlock.Text = "";
}
// Получаем операцию
else
{
// Если правый операнд уже имеется, то присваиваем его значение л
// операнду, а правый операнд очищаем
if (rightop != "")
{
Update_RightOp();
leftop = rightop;
rightop = "";
}
operation = s;
}
}
}
// Обновляем значение правого операнда
private void Update_RightOp()
{
int num1 = Int32.Parse(leftop);
int num2 = Int32.Parse(rightop);
// И выполняем операцию
switch (operation)
{
case "+":
rightop = (num1 + num2).ToString();
break;
case "-":
rightop = (num1 - num2).ToString();
break;
case "*":
rightop = (num1 * num2).ToString();
break;
case "/":
rightop = (num1 / num2).ToString();
break;
}
}
104
}
105 }
Итак, первое приложение - калькулятор готов.