Лабораторная работа: Веб-формы ASP.NET.
Цель работы: Знакомство со средствами автоматизации разработки веб-приложений в
ASP.NET в виде серверных элементов управления WebForm.
Изучите теоретический материал и выполните задания.
1.Порядок выполнения лабораторной работы
1.1 Веб-формы
Веб-формы — это объекты веб-приложения, определяющие его пользовательский
интерфейс. В целом веб – формы аналогичны Windows – формам. Однако, в отличие от
Windows-приложений, веб-приложения работают на сервере, обмениваясь данными с
клиентами через Интернет. Поэтому в Visual Studio создание проекта веб – приложения и
управление его файлами существенно отличается от создания проектов для Windowsприложений.
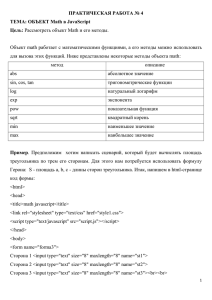
Давайте создадим наш первый проект ASP.NET и рассмотрим принципы разработки вебформ. В главном меню выберем пункт Файл→Создать→ Веб-сайт (File | New | Web Site) (Рис.
1) и в открывшемся диалоговом окне Новый Веб-сайт (New Web Site) выберем шаблон Пустой
веб-сайт ASP.NET (Empty Web Site) (рис. 2) и расположение веб-сайта Файловая система
(File System) . Создав каталог для сайта с именем WebSite, нажмем кнопку «OK».
Рисунок 1
1
Рисунок 2
Новый веб-сайт, созданный средой Visual Studio, не содержит веб-страниц, в нем есть
только файл конфигурации web.config.
Теперь добавим веб-форму к созданному сайту: Веб-сайт→Добавить новый элемент
(рис. 3. ) и в открывшемся диалоговом окне выберем Веб-форма (рис. 4).
Рисунок 3
2
Рисунок 4
Оставим ей имя по умолчанию (Default.aspx) и нажмем кнопку «Добавить».
Если дважды щелкнуть мышью на файле Default.aspx, откроется дизайнер веб форм. Он имеет в нижней части три закладки: Конструктор (Design), Разделитель (Split) и
исходный код (Source) (рис. 5).
Рисунок 5
Переключимся на закладку Исходный код и рассмотрим код для пустой формы,
сгенерированный средой разработки.
В ASP.NET все элементы управления помещены в отдельном дескрипторе <form>.
Этот дескриптор помечен атрибутом runat="server", который позволяет ему работать на
сервере. ASP.NET не допускает создание веб - форм, содержащих более одного серверного
дескриптора <form>. Код пустой веб - формы представлен в листинге 1.
Листинг 1. Код пустой формы Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
3
Помимо файла Default.aspx, среда разработки создает файл C#-кода Default.aspx.cs,
код которого приведен в листинге 2. (Файл→ Открыть →Файл…)
Листинг 2. Файл Default.aspx.cs
using
using
using
using
using
using
System;
System.Collections.Generic;
System.Linq;
System.Web;
System.Web.UI;
System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
Обработчик события загрузки веб-страницы Page_Load() в листинге 2 может быть
использован для добавления любого необходимого в момент загрузки страницы кода. По мере
добавления новых обработчиков событий этот класс будет наполняться кодом. Обратите
внимание, что здесь нет кода, который связывает обработчик событий со страницей − это
делает исполняющая система ASP.NET. Такое поведение устанавливается атрибутом
AutoEventWireUp=true (см. листинг 1) — присваивание ему значения false потребовало
бы ассоциировать обработчики с событиями вручную.
Внутри дескриптора <form> на веб - странице можно размещать дескрипторы для
различных элементов управления: кнопок, текстовых полей, окон списков и переключателей.
При отправке введенных на форме данных на сервер браузер извлекает текущие значения
каждого элемента управления и формирует из них длинную строку. Затем эта строка
отправляется странице, указанной в дескрипторе <form>, например, с использованием НTTРоперации POST. Данные со страницы всегда отправляются в виде последовательности
пар имя-значение, разделенных знаком амперсанда &. Каждая пара имя-значение
отделяется знаком равенства =.
Среда выполнения ASP.NET позволяет извлекать значение элемента управления формы и
сохраняет его в коллекции Form объекта Request. В ASP.NET можно искать значения по
имени в коллекции Form, например, так:
string firstName = Request.Form["FirstName"];
Когда страница отправляется обратно на сервер, она также извлекает значения, заполняет
коллекцию Form и конфигурирует соответствующие объекты элементов управления. Это
означает, что для извлечения информации можно также использовать следующий намного
более содержательный синтаксис:
string firstName = txtFirstName.Text;
Данный код также обладает преимуществом безопасности типов. В результате
разработчики веб - страниц оказываются изолированными от индивидуальных особенностей
синтаксиса HTML.
1.2 Серверные элементы управления
Серверные элементы управления ASP.NET являются неотъемлемой частью архитектуры
ASP.NET. По сути, серверные элементы управления представляют собой классы в среде .NET
Framework, представляющие визуальные элементы веб-формы. Некоторые из этих классов
являются относительно простыми и отображаются на определенные HTML-дескрипторы.
Другие элементы управления намного более абстрактны и реализуют более сложное
представление нескольких элементов HTML.
4
ASP.NET предлагает множество серверных элементов
управления, которые делятся на несколько категорий.
Все серверные элементы управления наследуются от
базового класса
Control из
пространства
имен
System.Web.UI.
Далее перечислены
наиболее часто
используемые методы класса Control.
ClientID —
идентификатор
элемента,
который
является уникальным именем, созданным ASP.NET при
создании экземпляра страницы.
Controls — коллекция дочерних элементов управления
страницы.
EnableViewState — указывает на то, должен ли элемент
управления поддерживать свое состояние с помощью
обратных отсылок своей родительской страницы.
ID — идентификатор элемента управления. Это имя,
с помощью которого вы можете получить доступ к элементу
управления из программного кода.
PageParent — возвращает ссылку на объект
родительской страницы.
Visible — определяет видимость элемента управления.
DataBind() —
связывает элемент управления с
источником данных.
FindControl() — ищет дочерний элемент управления с
определенным именем в текущем элементе управления и всех
содержащихся в нем элементах. Если дочерний элемент
найден, метод возвращает ссылку на общий тип Control,
который затем можно привести к соответствующему типу.
Рисунок 6
HasControls() — указывает на наличие у элемента управления дочерних элементов
управления. Для того чтобы содержать дочерние элементы, элемент управления должен быть
дескриптором контейнера, например, <div>.
RenderControl() — записывает вывод HTML для элемента управления на основании его
текущего состояния. Этот метод не вызывается напрямую, его вызывает ASP.NET при
генерации страницы.
1.3 Элементы управления HTML
По умолчанию такие элементы управления в ASP.NET файлах рассматриваются как текст.
Для их программирования требуется добавление атрибута runat="server" в соответствующий
HTML элемент. Кроме того, все серверные элементы управления HTML должны быть
размещены внутри области действия тэга <form>, также имеющего атрибут runat="server".
Серверные элементы управления HTML определены в пространстве имен
System.Web.UI.HtmlControls. Они разбиты на отдельные категории на основании того,
являются
ли
они элементами управления
вводом и
унаследованы от класса
HtmlInputControl или могут содержать другие элементы управления и являются
производными от класса HtmlContainerControl. На рис. 7 показана иерархия наследования.
5
Рис. 7. Серверные элементы управления HTML
Класс Control мы уже рассмотрели в предыдущем разделе. Все серверные элементы
управления HTML являются производными от базового класса HtmlControl, наследующего
от класса Control. Основные свойства, определяемые в классе HtmlControl:
Attributes — коллекция атрибутов дескриптора элемента управления;
Disabled — состояние доступности элемента управления;
Style — коллекция атрибутов CSS, применяемых к элементу управления. На вебстранице свойство Style устанавливается как список атрибутов style:, разделенных точками с
запятой;
TagName — имя дескриптора элемента управления.
Элементы управления вводом HTML допускают взаимодействие с пользователем. Сюда
входят знакомые графические элементы управления — флажки, текстовые поля, кнопки и окна
со списком. Все эти элементы управления используют тег <input>.
Элементы управления вводом HTML наследуются от класса HtmlInputControl,
который добавляет новые свойства к элементам управления:
Type —
предоставляет тип HtmlInputControl. Например, если это свойство установлено в text (текст), HtmllnputControl является текстовым полем для ввода данных;
Value — предоставляет либо устанавливает значение, связанное с элементом
управления вводом. Значение, связанное с элементом управления, зависит от типа
элемента управления. Например, в текстовом поле это свойство хранит текст, введенный
в элементе управления. Для кнопок оно определяет текст кнопки.
Указание атрибута runat="server" позволяет ASP.NET обрабатывать их и транслировать
в экземпляры соответствующего класса .NET.
Серверные элементы управления HTML реализуют модель нечастых событий,
включающую только два возможных события:
ServerClick() — это событие, реагирующее на щелчок мышью на элементе
управления, обрабатываемое на стороне сервера. Событие ServerClick() предоставляется
большинством кнопок;
ServerChange() — это событие генерируется при внесении изменений в элемент ввода
текста или при выборе пользователем опции в элементах-списках. Это событие не происходит
до обратной отсылки страницы (например, после щелчка пользователя на кнопке Submit). При
отправке страницы на сервер для всех измененных элементов управления генерируется
событие ServerСhange, за которым следует соответствующее событие ServerClick.
6
Классы серверных элементов управления HTML
В таблице ниже перечислены все доступные серверные элементы управления HTML и
специфичные свойства и события, которые каждый элемент добавляет к базовому классу. Как
упоминалось ранее, объявление серверных элементов управления HTML на странице дает тот
же эффект, что и указание атрибута runat="server" в обычных статических HTMLдескрипторах. Именно этот атрибут позволяет ASP.NET обрабатывать их и транслировать в
экземпляры соответствующего класса .NET. По этой причине серверные элементы управления
HTML являются хорошим выбором при преобразовании существующей HTML- или ASPстраницы в веб-форму ASP.NET.
Объявление
дескриптора
<а runat="server">
Классы серверных элементов управления HTML
Класс .NET
Специфичные члены
<button runat="server">
HtmlAnchor
Управление HTML элементом <a>
HtmlButton
Управление HTML элементом <button>
<form runat="server">
HtmlForm
Управление HTML элементом <form>
<img runat="server">
HtmlImage
Управление HTML элементом <image>
HtmlInputButton
Управление HTML элементами <input
type="button">
<input
type="button"
runat="server">
<input
type="reset"
runat="server">
<input
type="submit"
runat="server">
<input
type="checkbox"
runat="server">
<input
type="file"
runat="server">
<input
type="hidden"
runat="server">
<input
type="image"
runat="server">
<input
type="radio"
runat="server">
<input
type="text"
runat="server">
HtmlInputReset
HtmlInputSubmit
HtmlInputCheckBox
Управление HTML элементом <input
type="checkbox">
HtmlInputFile
Управление HTML элементом <input
type="file">
HtmlInputHidden
Управление HTML элементом <input
type="hidden">
HtmlInputImage
Управление HTML элементом <input
type="image">
HtmlInputRadioButton
Управление HTML элементом <input
type="radio">
HtmlInputText
Управление HTML элементами <input
type="text">
HRef, Target, Title, Name,
событие ServerClick
CausesValidation,
ValidationGroup, событие
ServerClick
Enctype, Method, Target,
DefaultButton,
DefaultFocus
Align, Alt, Border, Height,
Src, Width
Type,
Value,
CausesValidation,
ValidationGroup, событие
ServerClick
Type, Value
Type,
Value,
CausesValidation,
ValidationGroup, событие
ServerClick
Checked, Type, Value,
событие ServerClick
Accept,
MaxLength,
PostedFile, Size, Type,
Value
Type, Value, событие
ServerChange
Align, Alt, Border, Src,
Type,
Value,
CausesValidation,
ValidationGroup, событие
ServerClick
Checked, Type, Value,
событие ServerChange
MaxLength, Type, Value,
событие ServerChange
7
<input
type="password"
runat="server">
<select runat="server">
HtmlInputPassword
HtmlSelect
Управление HTML элементом <select>
<th runat="server">
HtmlTableCell
Управление HTML элементами <td> и
<th>
<tr runat="server">
HtmlTableRow
Управление HTML элементом <tr>
<textarea runat="server">
HtmlTextArea
Управление HTML элементом <textarea>
<table runat="server">, <td
runat="server">
HtmlTable
Управление HTML элементом <table>
Любой другой дескриптор
HTML
с
атрибутом
runat="server"
HtmlGenericControl
Управляет HTML элементами не
описываемыми как элементы управления
HTML , например, <body>, <div>, <span>
и др.
MaxLength, Type, Value,
событие ServerChange
Multiple,
SelectedIndex,
Size, Value, DataSource,
DataTextField,
DataValueField,
Items
(коллекция),
событие
ServerChange
Align,
BgColor,
BorderColor,
ColSpan,
Height,
NoWrap,
RowSpan, VAlign, Width
Align,
BgColor,
BorderColor,
Height,
VAlign, Cells (коллекция)
Cols,
Rows,
Value,
событие ServerChange
Align, BgColor, Border,
BorderColor, CellPadding,
Cellspacing,
Height,
Width, Rows (коллекция)
Отсутствуют
В этой таблице не были упомянуты три специализированных элемента управления HTML
— HtmlHead, HtmlMeta и HtmlTitle, предоставляющие серверный доступ к части веб-страницы
<head>. С использованием этих элементов управления можно динамически устанавливать
заголовок, метаданные и связанные таблицы стилей для таблицы.
Программное создание серверных элементов управления
Иногда невозможно знать наперед, сколько текстовых полей, переключателей, строк
таблиц или других элементов управления понадобится, поскольку это может зависеть от других
факторов, таких как количество записей, хранимых в базе данных, или пользовательский ввод.
ASP.NET предлагает решение этой проблемы — вы можете просто создать экземпляры
необходимых серверных элементов управления HTML, установить их свойства с помощью
объектно-ориентированного подхода, использованного в предыдущем примере, а затем
добавить их в коллекцию Controls страницы-контейнера.
Например, в следующем коде динамически создается таблица с пятью строками и
четырьмя ячейками на строку, затем устанавливаются их цвета и текст, после чего все это
отображается на странице. Интересная особенность в том, что в файле .aspx дескрипторы
элементов управления не объявляются. Вместо этого все генерируется программно:
using
using
using
using
using
using
using
System;
System.Collections.Generic;
System.Web;
System.Web.UI;
System.Web.UI.WebControls;
System.Text;
System.Web.UI.HtmlControls;
8
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Создать новый объект HtmlTable
HtmlTable table1 = new HtmlTable();
// Установить свойства форматирования таблицы
table1.Border = 1;
table1.CellPadding = 3;
table1.CellSpacing = 3;
table1.BorderColor = "red";
// Начать добавлять содержимое в таблицу
HtmlTableRow row;
HtmlTableCell cell;
for (int i = 1; i <= 5; i++)
{
// Создать новую строку и установить для нее цвет фона
row = new HtmlTableRow();
row.BgColor = (i % 2 == 0 ? "lightyellow" : "lightcyan");
for (int j = 1; j <= 4; j++)
{
// Создать ячейку и установить ее текст
cell = new HtmlTableCell();
cell.InnerHtml = "Row: " + i.ToString() +
"<br />Cell: " + j.ToString();
// Добавить ячейку в текущую строку
row.Cells.Add(cell);
}
// Добавить строку в таблицу
table1.Rows.Add(row);
}
// Добавить таблицу внутрь страницы
this.Controls.Add(table1);
}
}
9
1.4 Элементы управления Web
Для решения проблем, связанных с элементами управления HTML, ASP.NET
предоставляет высокоуровневую модель элементов управления Web. Bсe элементы
управления Web определены в пространстве имен System.Web.UI.WebControl и являются
производными от базового класса WebControl, реализующего более абстрактную и
непротиворечивую модель, чем модель серверных элементов управления HTML. Элементы
управления Web также поддерживают дополнительные свойства наподобие автоматической
обратной отсылки. Но действительно примечательным является то, что многие
усовершенствованные элементы управления не просто отображаются на отдельный HTMLдескриптор, но генерируют более сложный вывод, состоящий из нескольких HTMLдескрипторов и JavaScript-кода. В качестве примеров можно привести списки флажков,
переключатели, календари, редактируемые сетки и т. д.
На рис. 8 показана часть иерархии наследования элементов управления Web. Все
элементы управления Web унаследованы от класса WebControl. В свою очередь класс
WebControl наследуется от Control. Поэтому многие его свойства и методы, например
Controls(), Visible(), FindControl(), похожи на свойства и методы серверных элементов
управления HTML.
Рисунок 8. Иерархия классов элементов управления Web
10
Однако в классе WebControl добавлены еще и свойства, которые заключают в себе
атрибуты стиля CSS наподобие цвета изображения, фонового цвета, шрифта, высоты,
ширины и прочего. Эти свойства намного упрощают настройку макета веб- элемента
управления и уменьшают вероятность ошибок.
ASP.NET содержит элементы управления Web, дублирующие все серверные
элементы управления HTML и предлагающие такую же функциональность. Так как элементы
управления Web унаследованы от класса WebControl, они имеют и дополнительные свойства и
события.
Общий синтаксис для описания таких элементов:
<asp:тип_элемента id="идентификатор" runat="server"/>
Элементы управления Web
всегда объявляются на странице с использованием
синтаксиса asp:, например, так можно объявить элемент управления TextBox:
<asp:TextBox runat="server" ID="TextBox1" Text="This is a test"
ForeColor="red" BackColor="lightyellow" Width="250px"
Font-Name="Verdana" Font-Bold="True" Font-Size="20" />
Все элементы управления Web должны объявляться внутри дескриптора серверной формы
(и может существовать только одна серверная форма на страницу), даже если они не вызывают
обратную отсылку.
В отличие от серверных элементов управления HTML, каждый элемент управ- ления Web
предоставляет метод Focus(). Фокус оказывает влияние только на элементы управления
вводом. При загрузке страницы в браузер пользователь начинает работу с элемента
управления, имеющего фокус.
Вместо программного вызова метода Focus() вы можете установить элемент
управления, который должен всегда иметь фокус. Это делается с помощью свойства
DefaultFocus следующим образом:
<form id="Form1" DefaultFocus="TextBox1" runat="server">
Иногда может потребоваться сделать кнопку Submit формы кнопкой по умолчанию,
чтобы при нажатии пользователем клавиши <Enter> страница отправлялась на сервер. Для
создания кнопки по умолчанию необходимо указать в свойстве DefaultButton формы
идентификатор соответствующего элемента управления:
<form id="Form1" DefaultButton="cmdSubmit" runat="server">
Кнопка по умолчанию должна быть элементом управления, реализующим интерфейс
IButtonControl, который реализуют классы Button, LinkButton и ImageButton.
Серверные события работают так же, как и серверные события элементов
управления HTML, только элементы управления Web реализуют более богатый набор событий.
Элементы управления Web, в отличие от элементов управления HTML, поддерживают
свойство AutoPostBack, которое использует JavaScript для захвата клиентского события и
запуска обратной отсылки. Сервер при получении отправленной страницы сразу запускает
соответствующее серверное событие.
Базовый класс WebControl
Все веб-элементы управления унаследованы от класса WebControl. Сам класс WebControl,
в свою очередь, наследуется от Control. Поэтому многие его свойства и методы, например,
Controls, Visible и FindControl(), похожи на свойства и методы серверных элементов управления
HTML. Однако класс WebControl добавляет еще и свойства, перечисленные ниже:
11
Свойства класса WebControl
Свойство
Описание
AccessKey
Возвращает или устанавливает сокращенную клавиатурную комбинацию,
позволяющую быстро переместиться на элемент управления. Например, при
установке в А пользователь может переместить фокус на этот элемент
управления, нажав комбинацию <Alt+A>
BackColor
Возвращает или устанавливает цвет фона
BorderColor Возвращает или устанавливает цвет границы
BorderStyle Одно из значений перечисления BorderStyle: Dashed, Dotted, Double, Groove,
Ridge, Inset, Outset, Solid и None
BorderWidth Возвращает или устанавливает ширину границы
CssClass
Возвращает или устанавливает стиль CSS для элемента управления. Стиль CSS
может быть определен в разделе <style> в верхней части страницы или же в
отдельном файле CSS, на который ссылается страница
Enabled
Возвращает или устанавливает активизированное состояние элемента
управления. При значении false элемент управления становится неактивным
(отображается серым цветом)
Font
Возвращает объект со всей информацией о стилях шрифта, используемого для
текста элемента управления
ForeColor
Возвращает или устанавливает цвет изображения, например, цвет текста
элемента управления
Height
Возвращает или устанавливает высоту элемента управления
TabIndex
Число, позволяющее управлять порядком обхода по клавише <Таb>. Элемент
управления с нулевым TabIndex получает фокус при первой загрузке страницы.
Нажатие клавиши <Таb> перемещает пользователя на элемент управления со
следующим наиболее низким TabIndex при условии, что он активен. Это
свойство поддерживается только в браузере Internet Explorer 4.0 и в последующих
его версиях
Tooltip
Отображает текстовое сообщение, когда пользователь наводит на элемент
управления курсор мыши. Во многих более старых браузерах это свойство не
поддерживается
Width
Возвращает или устанавливает значение ширины элемента управления
Многие из этих свойств заключают в себе атрибуты стиля CSS наподобие цвета
изображения либо фонового цвета, шрифта, высоты, ширины и прочего. Эти свойства
позволяют намного проще конфигурировать внешний вид веб-элемента управления и
уменьшают вероятность ошибок.
Базовые классы веб-элементов управления
В состав ASP.NET входят веб-элементы управления, дублирующие каждый из серверных
элементов управления HTML и предоставляющие точно такие же функциональные
возможности. Эти веб-элементы управления унаследованы от класса WebControl и вдобавок
имеют ряд собственных свойств и событий. Все они кратко перечислены в следующей таблице:
Базовые классы веб-элементов управления
Объявление
Генерируемая HTMLКлючевые члены
дескриптора
разметка
ASP.NET
<asp:Button>
<input type="submit"/> или Text, CausesValidation, PostBackUrl,
Отображение кнопки <input type="button"/>
ValidationGroup, событие Click
<asp:CheckBox>
<input type="checkbox"/>
AutoPostBack, Checked, Text, TextAlign,
Отображение флажка
событие CheckedChanged
<asp:FileUpload>
<input type="file">
FileBytes,
FileContent,
FileName,
HasFile, PostedFile, SaveAs()
12
<asp:HiddenField>
<asp:HyperLink>
<asp:Image>
Изображение
<asp:ImageButton>
Кнопка в виде
изображения
<asp:ImageMap>
<asp:Label>
Отображение
статического
содержимого,
доступного для
программирования, и
с возможностью
задания стиля
<asp:LinkButton>
Кнопка с
гиперссылкой
<asp:Panel>
Контейнер для других
элементов управления
<asp:RadioButton>
Радио-кнопка
<input type="hidden">
<a>...</a>
<img/>
Value
ImageUrl, NavigateUrl, Target, Text
AlternateText, ImageAlign, ImageUrl
<input type="image"/>
CausesValidation,
событие Click
<map>
HotSpotMode, HotSpots (коллекция),
AlternateText, ImageAlign, ImageUrl
Text, AssociatedControlID
<span>...</span>
<a><img/></a>
ValidationGroup,
Text, CausesValidation, ValidationGroup,
событие Click
<div>...</div>
BackImageUrl,
DefaultButton,
GroupingText,
HorizontalAlign,
Scrollbars, Wrap
<input type="radio"/>
AutoPostBack, Checked, GroupName,
Text,
TextAlign,
событие
CheckedChanged
<asp:Table>
<table>...</table>
BackImageUrl, CellPadding, Cellspacing,
Таблица
GridLines,
HorizontalAlign,
Rows
(коллекция)
<asp:TableCell>
<td>...</td>
ColumnSpan, HorizontalAlign, RowSpan,
Ячейка таблицы
Text, VerticalAlign, Wrap
<asp:TableRow>
<tr>...</tr>
Cells (коллекция), HorizontalAlign,
Строка таблицы
VerticalAlign
<asp:TextBox>
<input
type="text"/>
или AutoPostBack, Columns, MaxLength,
Поле для ввода текста <textarea>...</textarea>
Readonly, Rows, Text, TextMode, Wrap,
событие TextChanged
Все свойства веб-элементов управления интуитивно понятны. Одной из целей вебэлементов управления является упрощение установки атрибутов элемента управления с
помощью свойств с согласованными именами без необходимости думать о деталях их
преобразования в код HTML (хотя хорошее знание HTML, безусловно, поможет).
1.5 Серверные элементы управления для проверки данных (валидации)
Элементы управления данного типа применяются для проверки вводимых данных.
Имеют следующий синтаксис:
<asp:тип_элемента id="идентификатор" runat="server" />
Наиболее важные элементы приводятся в следующей таблице.
13
Элемент управления для
проверки данных
Описание
CompareValidator
Сравнивает значение, введенное в один элемент управления со
значением, введенным в другой элемент, либо с
фиксированным значением
CustomValidator
Позволяет задавать
вводимых значений
RangeValidator
Проверяет, что значение, введенное пользователем, находится
между двумя величинами
RegularExpressionValidator
Проверяет введенное значение на соответствие указанному
шаблону
RequiredFieldValidator
ValidationSummary
Проверяет обязательное наличие введенного значения
Отображает отчет обо всех ошибках проверки значений,
произошедших на веб-странице
пользовательский
метод
проверки
2. Порядок выполнения лабораторной работы
2.1 Серверные элементы управления HTML.
Создайте новый проект в ASP.NET.
В дизайнере веб – форм в нижней части выберите закладку Разделитель (Split).
14
Впишите в дизайнере веб – форм
страница Default.aspx.
«Ваша оценка» и нажмите Enter. Изменяется и
Добавьте на форму стандартный HTML элемент ввода данных – Imput(Radio).
15
Для элемента установите необходимые свойства:
Рядом с элементов Radio впишите «Отлично»
16
Добавьте атрибут runat="server" в соответствующий HTML элемент.
Код формы должен выглядеть следующим образом:
<form id="form1" runat="server">
<div>
Ваша оценка:<br><br>
<input id="Radio1" type="radio" title="Отлично" value="Отлично" runat="server"/>Отлично<br />
<input id=" Radio 2" type="radio" value="Хорошо" runat="server" />Хорошо<br />
<input id=" Radio 3" type="radio" value="Удовлетворительно" runat="server" />Удовлетворительно<br />
<input id=" Radio 4" type="radio" value="Неудовлетворительно" runat="server" />Неудовлетворительно<br />
<p id="ans" runat="server"></p>
<br>
<input id="Button1" type="submit" value="Отправить" OnServerClick="submit" runat="server" /><br />
</div>
</form>
Обработчик события OnServerClick необходимо описать в файле Default.aspx.cs. Код
метода submit:
protected void submit(object sender, System.EventArgs e)
{
if (Radio1.Checked == true)
ans.InnerHtml = "Вы оценили на отлично";
else if (Radio2.Checked == true)
ans.InnerHtml = "Вы оценили на хорошо";
else if (Radio3.Checked == true)
ans.InnerHtml = "Вы оценили на удовлетворительно";
else if (Radio4.Checked == true)
ans.InnerHtml = "Вы оценили на неудовлетворительно";
else
ans.InnerHtml = "Вы не выбрали оценку";
}
Выполните компиляцию проекта и запустите его на выполнение (либо вручную
загрузите документ в браузере, указав URL соответствующего виртуального каталога).
17
2.2 Элементы управления веб-сервера.
Создайте Веб – приложение.
Если для вновь созданного проекта типа ASP.NET Web Application в файле Default.aspx
внутри формы вставить следующий код (или сделать это перетаскиванием нужных элементов
из панели инструментов, раздел “Стандартный”):
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ListBox ID="ListBox1" runat="server" Height="124px" AutoPostBack="True"
OnSelectedIndexChanged="ListBox1_SelectedIndexChanged" Width="120px">
<asp:ListItem value="Sunday">Воскресенье</asp:ListItem>
<asp:ListItem value="Monday">Понедельник</asp:ListItem>
<asp:ListItem value="Tuesday">Вторник</asp:ListItem>
<asp:ListItem value="Wednesday">Среда</asp:ListItem>
<asp:ListItem value="Thursday">Четверг</asp:ListItem>
<asp:ListItem value="Friday">Пятница</asp:ListItem>
<asp:ListItem value="Saturday">Суббота</asp:ListItem>
</asp:ListBox>
<div>
<asp:Label id="Label1" runat="server" ForeColor="Blue"/>
</div>
</form>
</body>
</html>
и описать обработку событий Page_Load и OnSelectedIndexChanged в соответствующем
*.aspx.cs файле:
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "Ваш выбор: " + Label1.Text;
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
if (ListBox1.SelectedItem != null)
Label1.Text = "Ваш выбор: " + ListBox1.SelectedItem.Value;
else
Label1.Text = "Ваш выбор: ";
}
то при запуске проекта после выбора пользователем элемента из списка можно будет увидеть в
окне браузера:
В данном примере атрибут AutoPostBack="True" указывает на необходимость
немедленной обработки события на сервере.
18
2.3 Серверные элементы управления для проверки данных (валидации)
Следующий код показывает, каким образом выполняется проверка содержимого поля
вода формы:
<form id="form1" runat="server">
<asp:TextBox ID="TextBox1" runat="server" Width="123px"></asp:TextBox>
<br />
<asp:RegularExpressionValidator
ID="RegularExpressionValidator1"
runat="server"
ControlToValidate="TextBox1"
ErrorMessage="Not valid e-mail"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" >
</asp:RegularExpressionValidator>
</form>
В данном случае атрибут ControlToValidate указывает на то, что контролируется
содержимое элемента с идентификатором TextBox1 (поля ввода текста), в случае несоответствия
содержимого контролируемого поля с шаблоном, описанном в виде регулярного выражения в
атрибуте ValidationExpression, выдается сообщение, указанное в атрибуте ErrorMessage.
Шаблон описывает допустимый формат адреса электронной почты. Добавьте код в проект
и проверьте работу приложения.
3. Контрольные задания
Задание №1.
Создайте Веб – приложение.
Перейдите на вкладку Конструктор и при помощи панели инструментов поместите на
форму 4 элемента: Label (Метка)-2 шт., Button (Кнопка), TextBox (Текстовое поле).
Таблица 1. Настройте свойства элементов, которые нам понадобятся:
Элемент
Свойства
Label1
Text= Введите предложение
Button1
Text=Нажмите
Сейчас нам нужно написать код на языке C#, чтобы при нажатии на кнопку выполнялись
определенные действия. Для этого дважды щелкнем мышкой на объектеButton1. Откроется
окно кода. Как вы можете видеть, здесь уже сгенерирован довольно объемный код. Курсор
находится внутри блока обработчика события «Нажатие кнопки».
Напишем следующую строку: Label2.Text = TextBox1.Text;
19
Все очень просто. Свойству Text объекта Label2 мы присваиваем значение свойства Text
объекта TextBox1, то есть текст, введенный пользователем.
Нужно отметить, что язык C# различает верхний и нижний регистр, поэтому, например,
label2 будет считаться ошибкой. В конце каждой строки кодаC# ставится точка с запятой.
Итак, ваше первое приложение готово. Нажмите F5, чтобы запустить его.
Задание №2. Дано три стороны треугольника: a, b, c. Используя формулу Герона,
разработать приложение, которое находит площадь треугольника. Приложение реализовать как
Web-application.
Обработчик события Button1_Click(…).
protected void Button1_Click(object sender, EventArgs e)
{
double a, b, c, p, s;
a = Double.Parse(TextBox1.Text);
b = Double.Parse(TextBox2.Text);
c = Double.Parse(TextBox3.Text);
p = (a + b + c) / 2;
s = Math.Sqrt(p * (p - a) * (p - b) * (p - c));
TextBox4.Text=s.ToString();
}
Задание №3.
Создадим Web-приложение, позволяющее клиенту выбрать
поздравительную открытку на свой вкус (выбрать цвет, написать поздравительный текст,
поместить рисунок).
1. Создайте новый Web-проект в среде Visual Studio.NET.
2.Оформление формы и установка свойств объектов.
Поместите на Web-форму следующие объекты: Label1, Label2, DropDownList1
(Выпадающий список), RadioButtonList (Список переключателей), TextBox1, Button1.
Все эти элементы постарайтесь разместить в левой части вашей формы. На оставшемся
месте справа поместите объект Panel1. Затем на объекте Panel1 разместите еще два объекта –
Label3 (вверху) и Image1 (внизу).
С элементами Label, TextBox и Button мы уже знакомы. Рассмотрим новые для нас
объекты.
DropDownList - Этот элемент управления представляет собой раскрывающийся список с
возможность выбора только одного элемента.
RadioButtonList - Элемент управления RadioButtonList представляет собой совокупность
переключателей, сгруппированных в одном списке. Одновременно может быть выбран только
один переключатель, находящийся в группе.
Panel- Элемент управления Panel используется для группировки других элементов
управления. Он может иметь или не иметь рамку. Этот элемент удобно применять для скрытия
нескольких элементов управления, задавая его свойству Visible значение false. Такая
технология предоставляет вам возможность имитации многостраничного мастера на одной
странице, скрывая или показывая различные элементы управления Panel.
Image- Этот элемент управления выводит на экран изображение (обычно из файла
формата GIF, JPG или PNG).
Путь к файлу, содержащему изображение, указывается в свойстве ImageURL. Например:
Image1.ImageURL = @ “file:///d:\allneed\dog.jpg”
Установите свойства простых объектов, как указано в табл.2.
20
Таблица 2. Свойства элементов управления
Объект
Свойства
Label1
Text=Цвет фона
Label2
Text=Введите текст поздравления
Label3
Text=
Font.Size=X-Large
TextBox1
TextMode=Multiline
Button1
Text=Обновить
Panel1
BorderStyle=Double
GorizontalAlign=Center
Visible=False
Image1
Чтобы добавить элементы в список DropDownList, нужно заполнить свойство Items. Для
этого нужно нажать на кнопку
добавления элементов в список.
и выбрать «Правка элементов». Откроется окно для
Окно добавления элементов в список DropDownList.
Для того, чтобы добавить элемент, нажмите кнопку Добавить. В правой части окна
установим свойства нового элемента:
21
Свойство Selected – если оно установлено в true, то при загрузке Web-страницы этот
элемент списка будет выбран; только один элемент из всего списка можно выделить. Selected=
true.
Свойство Text – этот текст появится в созданном нами элементе списка. Text = Белый.
Свойство Value – это значение элемента списка; оно используется в нашей программе.
Value=Белый.
Точно так же создайте еще несколько элементов списка (например, Оранжевый (Orange),
Золотой (Золотой), Желто-зеленый (GreenYellow). Не забывайте, что свойство Selected у всех
остальных элементов должно быть установлено в false.
Добавить элементы в список RadioButtonList можно так же, как и в список
DropDownList. Добавьте элементы в список переключателей, как показано на рисунке.
Окно добавления элементов в список RadioButtonList.
Ваша страница должна выглядеть, как на рисунке.
22
Web-форма «Поздравительная открытка»
Задание положения происходит с помощью меню Формат -> Задать положение
3.Обработка событий.
23
Двойным щелчком мыши по кнопке Button1 перейдем в редактор кода. Для события
«Нажатие кнопки» напишем следующие строки.
protected void Button1_Click(object sender, EventArgs e)
{
Panel1.BackColor = Color.FromName(DropDownList1.SelectedItem.Value);
Label3.Text = TextBox1.Text;
switch (RadioButtonList1.SelectedIndex)
{
case 0: Image1.Visible = false;
break;
case 1:
Image1.ImageUrl = @" https://avatars.mds.yandex.net/get-pdb/216365/21966aea2042-492c-b407-7075675b57de/s1200";
Image1.Visible = true;
break;
case 2:
Image1.ImageUrl = @"свой путь";
Image1.Visible = true;
break;
case 3:
Image1.ImageUrl = @"свой путь";
Image1.Visible = true;
break;
case 4:
Image1.ImageUrl = @"свой путь";
Image1.Visible = true;
break;
}
}
И добавьте using System.Drawing;
Разберем эти строки подробнее.
Panel1.BackColor = Color.FromName (DropDownList1.SelectedItem.Value );
Эта строка устанавливает свойство BackColor (цвет фона) объекта Panel1 в значение,
выбранное
пользователем
из
списка
DropDownList1.
Строка
DropDownList1.SelectedItem.Value получает значение свойства Value выбранного элемента
списка. Затем это значение получает функция Color.FromName и присваивается свойству
BackColor элемента Panel1. Таким образом, выбрав из списка необходимый цвет, можно задать
цвет фона нашей открытки.
Label3.Text = TextBox1.Text;
С этой строкой вы уже знакомы по уроку 1. Текст, введенный пользователем в текстовое
поле, появится на метке Label3.
Теперь рассмотрим структуру switch – case. С помощью этого блока операторов можно
обработать выбор элемента из списка RadioButtonList.
switch(RadioButtonList1.SelectedIndex)
В скобках указана переменная, значение которой определяет, какой блок операторов case
будет исполняться. Свойство SelectedIndex – это номер элемента по порядку, начиная с нуля.
То есть, если будет выбран первый элемент (SelectedIndex = 0), выполнится блок:
Case 0:
Image1.Visible = false;
Оператор break в конце каждого блока case необходим для того, чтобы выполнялись
строки кода, находящиеся сразу после всех операторов case.
24
В зависимости от того, какой рисунок выбрал пользователь, соответствующий файл
загружается в свойствоImage1.ImageUrl.
4.Запуск приложения.
25