Лабораторная работа №1
Web-приложения
ASP .NET — это часть технологии .NET, используемая для написания мощных клиентсерверных интернет-приложений. Она позволяет создавать динамические страницы HTML.
Динамическое наполнение страницы — это информация, которая отличается от просмотра
к просмотру и содержание которой зависит от того, кому она предназначена. Такое наполнение
позволяет обеспечить двусторонний обмен информацией — от клиента к серверу и обратно.
Динамическими принято называть web-страницы, которые перед отправкой клиенту
проходят цикл обработки на сервере. В самом простом случае это может быть некоторая
программа, которая модифицирует запрашиваемые клиентом статические страницы, используя
параметры полученного запроса и некоторое хранилище данных. Даже при такой примитивной
организации "неразрешимая" задача из предыдущего абзаца обретает очевидное решение:
достаточно подготовить всего одну статическую страницу — шаблон — и перед отправкой
страницы программно подставлять в него значение, полученное сегодня из банка или
метеобюро.
Структура Web-приложений
Любое Web-приложение состоит из трех частей: информационного наполнения, кода,
реализующего логику приложения, и сведений о конфигурации. Кратко эти части с указанием
их места в структуре Web-приложений ASP.NET описаны в таблице 1.
Таблица 1. Компоненты Web-приложения ASP.NET
Компонент
Типы файлов
Описание
Информационное
Web-формы, HTML,
наполнение
графика, аудио, видео
Эти файлы определяют вид Webприложения. Содержат как статические
(текст или изображения), так и
динамические элементы, компонуемые
кодом приложения «налету» (например,
запросы к БД)
и другие данные
Код
Исполняемые файлы и Реализуют логику, определяющую
сценарии
реакцию приложения на запросы
пользователя. Код Web-приложений
ASP.NET находится в динамически
подключаемой библиотеке (DLL),
работающей на сервере, и (в некоторых
случаях) сценариях, исполняемых на
клиентских машинах
Сведения о
конфигурации
ФайлWeb.config,
таблицы стилей.
параметры IIS
Конфигурационные файлы и параметры
определяют способ исполнения
приложения на сервере; круг лиц,
имеющих доступ к приложениям; способы
обработки ошибок и ряд других аспектов
ASP.NET позволяет комбинировать стандартные HTML-элементы (такие как таблицы,
текст, элементы форматирования и теги Заголовка), элементы управления (например, элементы
типа Label (надпись), DataGrid (таблица данных) и Drop-DownList (раскрывающийся список)), а
также код, выполняемый при наступлении определенных событий, для создания динамической
Web-страницы, которая генерируется каждый раз при поступлении запроса от браузера.
Посетитель через свой браузер запрашивает ASP.NET-страницу, которая, если еще не
откомпилирована, компилируется в этот момент. Затем компилятор обрабатывает весь код
страницы и преобразует элементы управления в стандартные HTML-теги и текст.
Результирующая страница не содержит ни кодов, ни элементов управления и может быть
просмотрена в любом из браузеров.
Web-форма (Web form) — это ключевой элемент Web-приложения. Она в равной мере
похожа на HTML-страницу и на Windows-форму: Web-форма выглядит и работает как HTMLстраница, но, подобно Windows-форме, содержит элементы управления, реагирующие на
события и исполняющие код.
Однако, в отличие от Windows-приложений, Web-приложения работают на сервере,
обмениваясь данными с клиентами через Интернет. Поэтому в Visual Studio .NET создание
проекта Web-приложения и управление его файлами существенно отличаются от аналогичных
процедур для Windows-приложений.
В Visual Studio предлагается два способа создания Web-приложений, функционирующих на
основе ASP.NET:
•
•
Проектная разработка (или разработка с использованием проекта). Когда создаётся Webпроект, Visual Studio генерирует файл проекта с расширением .csproj (если код пишется
на языке C#), в котором фиксируются составляющие проект файлы и сохраняются
некоторые отладочные параметры. При запуске Web-проекта, прежде чем запустить
Web-браузер, Visual Studio сначала компилирует весь написанный разработчиком код в
одну сборку;
Беспроектная разработка (или разработка без использования проекта). Это
альтернативный подход, который подразумевает создание просто Web-сайта безо
всякого файла проекта. При таком подходе Visual Studio предполагает, что каждый файл
в каталоге Web-сайта (и всех его подкаталогах) является частью Web-приложения. В
этом случае Visual Studio не требуется предварительно компилировать код. Вместо этого
ASP.NET компилирует уже сам Web-сайт при первом запросе какой-нибудь входящей в
его состав страницы. Разумеется, разработчик может применить предварительную
компиляцию и устранить связанные с первым запросом непроизводительные издержки
для развёртываемого Web-приложения.
Создание нового Web-приложения:
Чтобы создать в Visual Studio .NET новое приложение Web Forms, прежде всего нужно
открыть новый проект. Для каждого типа приложений в Visual Studio .NET имеется
соответствующий шаблон. Шаблон Web-приложений называется «ASP.NET Web Application».
При создании нового проекта на основе этого шаблона Visual Studio .NET генерирует
файл проекта, пустую Web-форму и ряд вспомогательных файлов, необходимые приложению.
После создания Web-приложения Visual Studio .NET отображает в центральном окне
новую Web-форму. Элементы управления можно перетаскивать с панели Toolbox на
поверхность такой формы, как при создании обычной Windows-формы.
Чтобы добавить к Web-форме код для обработки событий, дважды щелкните ее — Visual
Studio .NET откроет окно Code. Вставьте нужный код в процедуру обработчика события этого
элемента. Например, следующий код покажет в Internet Explorer страницу с кнопкой, щелкнув
которую, вы увидите надпись «Hello, Web!»:
private void Button1_Click(object sender, System.EventArgs e)
{
Response.Write("Hello, Web!<br>");
}
Запустите приложение, нажав клавишу F5. Visual Studio .NET скомпонует приложение,
запустит браузер и откроет в нем созданную страницу. Нажав кнопку Button1, вы заставите
браузер отобразить приветствие «Hello, Web!» Закрыв браузер, вы завершите работу Webприложения.
Этот пример показывает, насколько похожи приложения Web Forms и Windows Forms.
Тем не менее по ряду параметров приложения Web Forms существенно отличаются:
• элементами управления. На Web-формах нельзя использовать стандартные элементы
управления Windows, вместо них применяются специальные элементы управления для Webформ: серверные элементы управления(server controls),HTML-элементы управления (HTML
controls), а также нестандартные элементы управления (custom controls);
• пользовательским интерфейсом. Вид Web-формы определяется отображающим ее браузером.Web-приложение можно открыть в Internet Explorer, Netscape Communicator или в любом
другом HTML-совместимом браузере. Разные браузеры (и даже различные версии одного
браузера) отличаются наборами поддерживаемых возможностей языка HTML, что влияет как
на внешний вид, так и на поведение Web-форм. Но не стоит особенно беспокоится из-за этого,
так как серверные элементы управления корректно справляются с подобными различиями;
• временем жизни. Windows-формы существуют столько, сколько нужно программе, а
затем уничтожаются. У Web-форм похожий жизненный цикл, но это сходство чисто внешнее. В
действительности они создаются, передаются браузеру и сразу после этого уничтожаются.
Следовательно, все объявленные в Web-форме переменные и объекты после отображения этой
формы тут же уничтожаются! Чтобы сделать что-то полезное в такой ситуации, необходимо
сохранять информацию в специальных объектах состояния, поддерживаемых ASP.NET;
• способом исполнения. Исполняемая часть Web-приложения «живет» на Web-сервере. С
этой точки зрения Web-приложения являются разновидностью клиент-серверных при-ложений,
у которых единственным клиентским компонентом является браузер, а все остальное
(прикладная логика и пользовательский интерфейс) работает на сервере. Все взаимодействие
между клиентом и сервером происходит с использованием HTML. Это означает, что даже
сложные Web-приложения практически не угрожают безопасности клиентов, поэтому
брандмауэры не становятся помехой для работы Web-приложений.
События жизненного цикла Web-приложения
Web-приложения живут, пока у них есть хоть один активный сеанс, а Web-формы живут
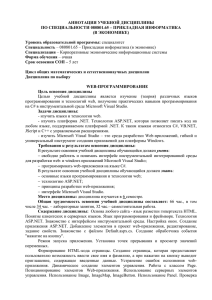
буквально мгновения, Жизнь Web-приложения начинается, когда браузер запрашивает его
начальную страницу (рис. 1). Тут в игру вступает Web-сервер, который запускает исполняемую
часть приложения (DLL), формирующую отклик. Исполняемая часть создает экземпляр
запрошенной Web-формы, генерирует HTML-текст отклика и посылает его браузеру, после
чего DLL приложения уничтожает созданный ей экземпляр Web-формы.
Рис.1
После получения браузером HTML, сгенерированного приложением, пользователь, может
заполнять текстовые поля формы, устанавливать нужные переключатели и выполнять другие
действия, пока он не спровоцирует событие, вызывающее отправку формы на сервер
(например, щелкнув кнопку). Это событие заставит браузер отослать данные страницы (ее
состояние отображения) обратно на сервер для обработки события. Получив состояние
отображения, сервер создает новый экземпляр Web-формы, заполняет его данными состояния
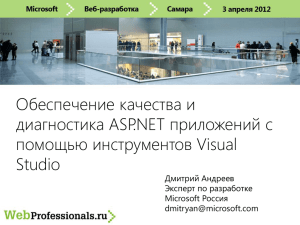
отображения и обрабатывает все события (см. рис. 2). Завершив обработку, сервер возвращает
браузеру полученный в результате HTML и уничтожает созданный им экземпляр Web-формы.
Рис. 2
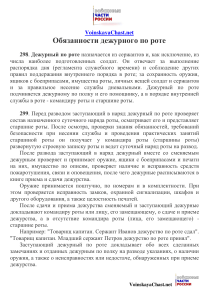
Закончив работу, пользователь закрывает браузер либо переходит на другой Web-сайт, в
результате сеанс этого пользователя завершается (рис. 3). Если с приложением больше никто не
работает (то есть сеансов больше нет), оно завершается. Однако это не всегда происходит сразу.
В отличие от OLE, где управление памятью базируется на подсчет е ссылок, ASP.NET
управляет памятью при помощи сбора мусора. При использовании этого механизма сервер
периодически проверяет ссылки объектов. Обнаружив объект, который больше не
используется, сервер уничтожает его, освобождая занятую им память. Как следствие, нельзя
сказать наверняка, когда именно сработает событие Aplication_End.
Рис 3.
События Web-формы
События Web-формы используются для обработки и сохранения данных, введенных на
Web-странице, связывания данных, а также для обработки исключений Web-страницы. В
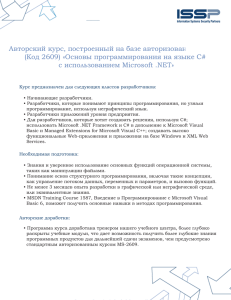
таблице 1 эти события перечислены в порядке их генерации. Чаще всего в коде приходится
иметь дело с обработчиками событий Page_Load и Page_Error.
Таб.1 События Web-формы
Ход выполнения работы:
1. Создайте пустое Web- приложение;
2. Добавьте обработчики событий страницы;
3. Вставьте код в процедуры обработчиков событий, который будет выводить
соответствующие сообщения на странице;
4. Добавьте на форму кнопку, по нажатии на которую также выведется
соответствующее сообщение на странице.
5. В обработчик события Page_Load добавьте код, который будет проверять
свойство Page.IsPostBack. О чем говорит это свойство?
6. Проследите очередность отработки событий страницы. Когда отрабатывают
события контролов? Когда отрабатывает метод LoadComplete?
7. Добавьте на форму TextBox
и добавьте событие TextChanged. Когда
отрабатывает это событие? Что нужно сделать, чтобы это событие
отрабатывало сразу после ввода или изменения текста.
8. Подготовьтесь к тесту по пройденной теме.