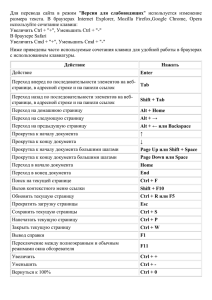
гайд-шпаргалка Горячие клавиши Figma курс «профессия UX/UI дизайнер» itlogia.ru Привет! Я — Ольга Чернова, UX/UI дизайнер, сооснователь онлайн-школы Айтилогия, автор и наставник обучающих курсов для UX/UI-дизайнеров. Я подготовила для вас удобный и полезный гайд с необходимыми горячими клавишами для прохождения интенсива «UX/UI Start». га й д - ш п а р га л к а Горячие клавиши Figma Напомню также, что все горячие клавиши находятся у вас прямо в Figma, и если вы забыли какое-либо сочетание, либо у вас Windows и сочетание отличается, то вы можете посмотреть его прямо в Figma, кликнув на иконку вопросика в правом нижнем углу экрана и выбрав пункт «Keyboard shortcuts» 2 1 курс «профессия UX/UI дизайнер» itlogia.ru Горячие клавиши для Windows Показать или скрыть Боковые панели Ctrl + \ Показать или скрыть сетку Ctrl + Shift + 4 Дублировать слой Ctrl + D (или зажать ALT) Масштаб увеличить / уменьшить + или - Выделить всё Ctrl + A Выделить слой, находящийся под другими Ctrl + click (клик мышью) Преобразовать в AutoLayout Shift + A Инструменты Перемещение V Масштабирование K Пипетка I Фрейм F Прямоугольник/Квадрат R Эллипс (Круг) O Стрелка Shift + L Текст T курс «профессия UX/UI дизайнер» itlogia.ru Горячие клавиши для Mac Показать или скрыть Боковые панели ⌘+\ Показать или скрыть сетку Ctrl + G Дублировать слой Cmd + D (или зажать Option) Масштаб увеличить / уменьшить + или - Выделить всё Cmd + A Выделить слой, находящийся под другими Cmd + click (клик мышью) Преобразовать в AutoLayout Shift + A Инструменты Перемещение V Масштабирование K Пипетка I Фрейм F Прямоугольник/Квадрат R Эллипс (Круг) O Стрелка Shift + L Текст T