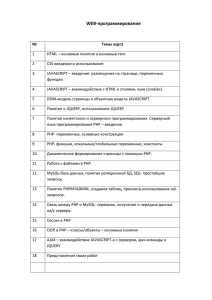
Комитет образования, науки и молодежной политики Волгоградской области государственное бюджетное профессиональное образовательное учреждение «ВОЛГОГРАДСКИЙ ТЕХНОЛОГИЧЕСКИЙ КОЛЛЕДЖ» Кафедра Программное обеспечение вычислительной техники КУРСОВОЙ ПРОЕКТ КП23 10.02.05 9100 РПЗ на тему: Разработка web – портфолио карьерного продвижения студента ГБПОУ «ВТК» Работу выполнил студент группы БАС 4-3 Н.А. Кислов Руководитель проекта А.В. Горбунова Волгоград 2023 Цели и задачи работы Цель курсового проекта – это разработка web-портфолио карьерного продвижения студента ГБПОУ «ВТК». Для достижения поставленной цели необходимо выполнить следующие задачи: 1. 2. 3. 4. 5. 6. 7. определить требования к web-портфолио карьерного продвижения; провести исследования и анализ предметной области; определить структуру; выполнить прототип проекта; разработать дизайн, основываясь на прототипе; реализовать front-end проекта; выполнить оптимизацию проекта: кроссбраузерность и мультиплатформенность. Notepad++ — Плюсы и минусы:Вообще данный текстовой редактор предоставляет огромное количество возможностей и удобств, но вот основные из них: • он бесплатен • очень лёгкий и быстрый • есть возможность отмены действия • можно одновременно работать с множеством файлов • подсветка синтаксиса • поддержка плагинов • встроенный ftp клиент • поиск с возможностью замены Figma (Фигма) — это графический онлайн-редактор для совместной работы. В нём можно создать прототип сайта, интерфейс приложения и обсудить правки с коллегами в реальном времени. Её Плюсы: • веб-версия и приложения под разные операционные системы • бесплатный тариф • неограниченное файловое хранилище • командная работа • интерактивные макеты • редактор кривых • библиотека компонентов • импорт из Sketch • экспорт SVG Технология CSS3 CSS – это формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки. Обычно CSS-стили используются для создания и изменения стиля элементов веб-страниц и пользовательских интерфейсов, написанных на языке HTML. Каскадные таблицы стилей описывают правила форматирования элементов с помощью свойств и допустимых значений этих свойств. В HTML достаточно прописывать класс, не перечисляя все стили каждый раз. PHP 7 PHP – это распространённый язык программирования общего назначения с открытым исходным кодом. PHP специально сконструирован для веб-разработок и его код может внедряться непосредственно в HTML. РНР позволяет изменять веб-страницу на сервере непосредственно перед тем, как она будет отправлена браузеру. PHP умеет исполнять код — сценарии. В ходе исполнения PHP может изменить или динамически создать любой HTML-код, который и является результатом исполнения сценария. Затем сервер отправляет этот код браузеру. При этом браузеру не известно, как была сформирована данная страница — статично сверстана верстальщиком, или динамически создана при участии PHP. Это не важно, т.к. браузер всегда работает только с тем, что получил от сервера. Применение: взаимодействие с системой управления базами данных – MySQL; автоматизированная отправка HTTP-заголовков; работа с HTTP-авторизацией; обработка файлов, загружаемых на сервер Технология HTML5 HTML — это язык гипертекстовой разметки страницы. В основном язык разметки предназначен для обработки, определения и представления информации о тексте; теги стилей и текстовые аннотации записываются в файлах стилей, чтобы упростить работу с текстом для компьютера. HTML5 предоставляет эффективные инструменты для управления данными, для рисования, для воспроизведения видео- и аудиоконтента. Облегчает разработку кроссбраузерных web-приложений, а также приложений для мобильных устройств. HTML5 был выпущен с целью улучшения работы Всемирной паутины как для разработчиков, так и для обычных пользователей. HTML5 использует базы данных SQL и кеш приложений для временного хранения данных. Также полная поддержка JavaScript для запуска в фоновом режиме. Разработка структуры проекта. Логическая структура Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц. Пример показан на рисунке: Разработка макета Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальных программах, таких как: Adobe Photoshop или Figma. Этапы разработки макета: 1. Композиционный набросок — схематичное расположение элементов будущего сайта. 2. Вайрфрейм — план экранов сайта. 3. Макет — оформленный UI-дизайн. 4. Прототип — финальный этап. Это детально проработанный макет, в котором понятна структура каждой из страниц и логика взаимодействия пользователя с сайтом. Типографика Типографика в веб-дизайне– это наука оформления текста на сайте. Правила типографики созданы для того, чтобы текст был удобен для чтения и подталкивал пользователя к совершению целевого действия: купить товар, оформить подписку, дочитать статью до конца. Получается, типографика работает в тесной связке с UXдизайном. ЗАКЛЮЧЕНИЕ В этом курсовом проекте мы разработали web-портфолио студента. для выполнения данной работы я выполнил следующее: • Оценил поставленные задачи и приступил к первым наброскам; • Доработал выбранный вариант концепции; • Сделал макет сайта; • Выбрал наиболее подходящий дизайн к макету; • Сделал front-end проекта.; • Оптимизировал имеющийся проект, выявил и устранил слабые места.