
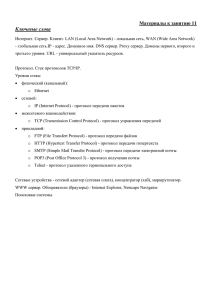
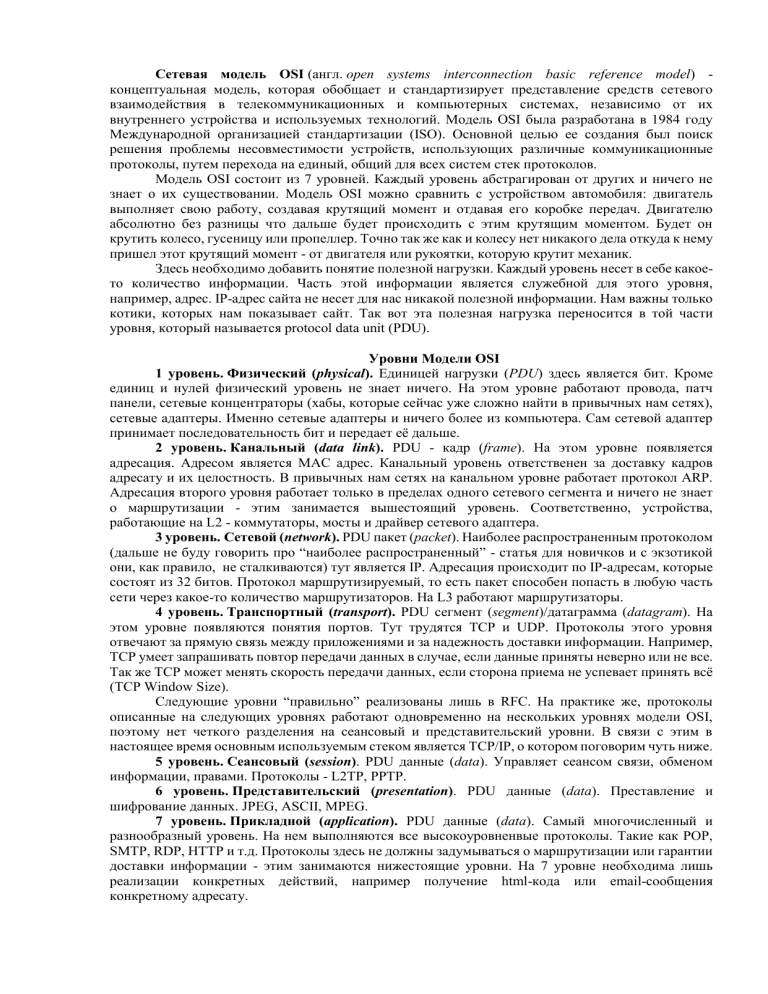
Сетевая модель OSI (англ. open systems interconnection basic reference model) концептуальная модель, которая обобщает и стандартизирует представление средств сетевого взаимодействия в телекоммуникационных и компьютерных системах, независимо от их внутреннего устройства и используемых технологий. Модель OSI была разработана в 1984 году Международной организацией стандартизации (ISO). Основной целью ее создания был поиск решения проблемы несовместимости устройств, использующих различные коммуникационные протоколы, путем перехода на единый, общий для всех систем стек протоколов. Модель OSI состоит из 7 уровней. Каждый уровень абстрагирован от других и ничего не знает о их существовании. Модель OSI можно сравнить с устройством автомобиля: двигатель выполняет свою работу, создавая крутящий момент и отдавая его коробке передач. Двигателю абсолютно без разницы что дальше будет происходить с этим крутящим моментом. Будет он крутить колесо, гусеницу или пропеллер. Точно так же как и колесу нет никакого дела откуда к нему пришел этот крутящий момент - от двигателя или рукоятки, которую крутит механик. Здесь необходимо добавить понятие полезной нагрузки. Каждый уровень несет в себе какоето количество информации. Часть этой информации является служебной для этого уровня, например, адрес. IP-адрес сайта не несет для нас никакой полезной информации. Нам важны только котики, которых нам показывает сайт. Так вот эта полезная нагрузка переносится в той части уровня, который называется protocol data unit (PDU). Уровни Модели OSI 1 уровень. Физический (physical). Единицей нагрузки (PDU) здесь является бит. Кроме единиц и нулей физический уровень не знает ничего. На этом уровне работают провода, патч панели, сетевые концентраторы (хабы, которые сейчас уже сложно найти в привычных нам сетях), сетевые адаптеры. Именно сетевые адаптеры и ничего более из компьютера. Сам сетевой адаптер принимает последовательность бит и передает её дальше. 2 уровень. Канальный (data link). PDU - кадр (frame). На этом уровне появляется адресация. Адресом является MAC адрес. Канальный уровень ответственен за доставку кадров адресату и их целостность. В привычных нам сетях на канальном уровне работает протокол ARP. Адресация второго уровня работает только в пределах одного сетевого сегмента и ничего не знает о маршрутизации - этим занимается вышестоящий уровень. Соответственно, устройства, работающие на L2 - коммутаторы, мосты и драйвер сетевого адаптера. 3 уровень. Сетевой (network). PDU пакет (packet). Наиболее распространенным протоколом (дальше не буду говорить про “наиболее распространенный” - статья для новичков и с экзотикой они, как правило, не сталкиваются) тут является IP. Адресация происходит по IP-адресам, которые состоят из 32 битов. Протокол маршрутизируемый, то есть пакет способен попасть в любую часть сети через какое-то количество маршрутизаторов. На L3 работают маршрутизаторы. 4 уровень. Транспортный (transport). PDU сегмент (segment)/датаграмма (datagram). На этом уровне появляются понятия портов. Тут трудятся TCP и UDP. Протоколы этого уровня отвечают за прямую связь между приложениями и за надежность доставки информации. Например, TCP умеет запрашивать повтор передачи данных в случае, если данные приняты неверно или не все. Так же TCP может менять скорость передачи данных, если сторона приема не успевает принять всё (TCP Window Size). Следующие уровни “правильно” реализованы лишь в RFC. На практике же, протоколы описанные на следующих уровнях работают одновременно на нескольких уровнях модели OSI, поэтому нет четкого разделения на сеансовый и представительский уровни. В связи с этим в настоящее время основным используемым стеком является TCP/IP, о котором поговорим чуть ниже. 5 уровень. Сеансовый (session). PDU данные (data). Управляет сеансом связи, обменом информации, правами. Протоколы - L2TP, PPTP. 6 уровень. Представительский (presentation). PDU данные (data). Преставление и шифрование данных. JPEG, ASCII, MPEG. 7 уровень. Прикладной (application). PDU данные (data). Самый многочисленный и разнообразный уровень. На нем выполняются все высокоуровненвые протоколы. Такие как POP, SMTP, RDP, HTTP и т.д. Протоколы здесь не должны задумываться о маршрутизации или гарантии доставки информации - этим занимаются нижестоящие уровни. На 7 уровне необходима лишь реализации конкретных действий, например получение html-кода или email-сообщения конкретному адресату. Уровень 7. Прикладной (application) Функции Позволяет приложениям использовать сетевые службы (например удалённый доступ к файлам) Идентификация пользователей по их паролям, адресам, электронным подписям Предоставление приложениям информации об ошибках Определение достаточности имеющихся ресурсов Управление данными, которыми обмениваются прикладные процессы и синхронизация взаимодействия прикладных процессов Примеры PDU Данные 6.Представительский (presentation) Установление и завершение на сеансовом уровне соединения между взаимодействующими приложениями Синхронизация сеансовых соединений Установление в прикладном процессе меток, позволяющих после отказа либо ошибки восстановить его выполнение от ближайшей метки Прекращение сеанса без потери данных Передача особых сообщений о ходе проведения сеанса Управление передачей по сети и обеспечение целостности блоков данных Обнаружение ошибок, частичная их ликвидация Восстановление передачи после отказов и неисправностей Разбиение данных на блоки определенного размера Предоставление приоритетов при передаче блоков (нормальная или срочная) Подтверждение передачи. 5. Сеансовый(session) 4. Транспортный (transport). Генерация запросов на установление/завершение сеансов взаимодействия прикладных процессов Согласование представления данных между прикладными процессами Конвертация форм представления данных Шифрование данных Данные Данные Сегменты/Да таграммы FTP (File Transfer Protocol) протокол передачи файлов HTTP (HyperText Transfer Protocol) TELNET RDP (Remote Desktop Protocol) AFP — Apple Filing Protocol ICA — Independent Computing Architecture LPP — Lightweight Presentation Protocol NCP — NetWare Core Protocol ADSP (AppleTalk Data Stream) ASP (AppleTalk Session) RPC (Remote Procedure Call) PAP (Password Authentication Protocol) TCP (Transmission Control Protocol) UDP (User Datagram Protocol) SCTP (Stream Control Transmission Protocol) 3. Сетевой (network). Обнаружение и исправление ошибок, возникающих при передаче через коммуникационную сеть Упорядочение последовательностей пакетов Маршрутизация и коммутация Сегментирование и объединение пакетов Пакеты Канальный уровень состоит из двух подуровней: LLC и MAC. 2. Канальный (data link). 1. Физический (physical). LLC Multiplexing: Интерфейс между сетевым уровнем и MAC, чтобы несколько различных протоколов сетевого уровня могли сосуществовать. LLC Flow control: Механизм ограничении скорости передачи данных при медленном приёмнике LLC Error control: Определение (и иногда исправление) ошибок с помощью чексумм MAC Adressing mechanism: Адрессация на основе уникальных MAC-адресов MAC Channel access control mechanism: Предоставляет протокол множественного доступа Побитовая доставка Физическое кодирование (способ представления данных в виде импульсов) LLC Error control: Определение (и иногда исправление) ошибок с помощью чексумм MAC Adressing mechanism: Адрессация на основе уникальных MAC-адресов MAC Channel access control mechanism: Предоставляет протокол множественного доступа Фреймы Биты IP/IPv4/IPv6 (Internet Protocol) сетевой протокол стека TCP/IP IPX (Internetwork Packet Exchange, протокол межсетевого обмена) AppleTalk PPP (Point-To-Point Protocol, протокол прямого соединения между двумя узлами) SLIP (Serial Line Internet Protocol, предшественник PPP, который всё ещё используется в микроконтроллерах) Ethernet II framing Ethernet physical layer (семейство стандартов с оптическими или электрическими свойствами соединений между устройствами) USB Принципы тестирования Принцип 1 — Тестирование демонстрирует наличие дефектов (Testing shows presence of defects). Тестирование только снижает вероятность наличия дефектов, которые находятся в программном обеспечении, но не гарантирует их отсутствия. Принцип 2 — Исчерпывающее тестирование невозможно (Exhaustive testing is impossible). Полное тестирование с использованием всех входных комбинаций данных, результатов и предусловий физически невыполнимо (исключение — тривиальные случаи). Принцип 3 — Раннее тестирование (Early testing). Следует начинать тестирование на ранних стадиях жизненного цикла разработки ПО, чтобы найти дефекты как можно раньше. Принцип 4 — Скопление дефектов (Defects clustering). Большая часть дефектов находится в ограниченном количестве модулей. Принцип 5 — Парадокс пестицида (Pesticide paradox). Если повторять те же тестовые сценарии снова и снова, в какой-то момент этот набор тестов перестанет выявлять новые дефекты. Принцип 6 — Тестирование зависит от контекста (Testing is context depending). Тестирование проводится по-разному в зависимости от контекста. Например, программное обеспечение, в котором критически важна безопасность, тестируется иначе, чем новостной портал. Принцип 7 — Заблуждение об отсутствии ошибок (Absence-of-errors fallacy). Отсутствие найденных дефектов при тестировании не всегда означает готовность продукта к релизу. Система должна быть удобна пользователю в использовании и удовлетворять его ожиданиям и потребностям. Техники тест дизайна (Test Design Technics) Эквивалентное Разделение (Equivalence Partitioning - EP). Метод эквивалентного разбиения позволяет минимизировать число тестов, не создавая сценарий для каждого возможного значения, а выбрав только одно значение из целого класса и приняв за аксиому, что для всех значений в данной группе результат будет аналогичным. Например, мы тестируем функциональность приложения, позволяющего покупать авиа- и железнодорожные билеты онлайн. Стоимость билета будет зависеть от возраста пассажира, так как дети, студенты и пенсионеры относятся ко льготным категориям. У нас есть четыре возрастных группы: младше 15 лет, от 15 до 25 лет, старше 25 и младше 60 лет и люди старше 60. При этом, в поле для ввода возраста помещается всего два символа, поэтому указать возраст более 99 лет технически невозможно. QA-специалисту не нужно писать 99 тестов для каждого возраста, хватит пяти: по одному для каждой возрастной группы (скажем, 10, 18, 35 и 75 лет) и один для случая, если возраст человека превышает 99 лет. Да, последний тест на практике невыполним (поскольку в поле возраста невозможно ввести более двух знаков), и все же не следует забывать об этой проверке. Анализ Граничных Значений (Boundary Value Analysis - BVA). Техника граничных значений основана на предположении, что большинство ошибок может возникнуть на границах эквивалентных классов. Она тесно связана с вышеописанной техникой эквивалентного разбиения, из-за чего часто используется с ней в паре. Тогда для примера из предыдущего пункта границами будут являться значения 0, 15, 25, 60 и 99. Граничными значениями будут 0, 1, 14, 15, 16, 24, 25, 26, 59, 60, 61, 98, 99, 100. Часто сложности возникают, если возрастные категории указаны «внахлест», например, 0 -12, 12-25 лет и т. Таблица принятия решений. Другое название метода – матрица принятия решений. Эта техника подходит для более сложных систем, например – двухфакторной аутентификации. Предположим, чтобы войти в систему, пользователю нужно ввести сначала логин и пароль, а затем еще подтвердить свою личность присланным в смс кодом. Какие возможны сценарии: 1. Правильный логин и правильный пароль. 2. Правильный логин, неправильный пароль. 3. Неправильный логин, правильный пароль. 4. Неправильный логин, неправильный пароль. Первый из этих сценариев сопровождается либо правильным, либо неправильным вводом смс-кода, итого у нас получается 5 тестов. При этом только один из сценариев приведет к положительному результату (пользователь успешно авторизуется), а остальные закончатся неудачей. Однако, может быть так, что система выдает разные сообщения в зависимости от того, на каком этапе была допущена ошибка, скажем: invalid login, invalid password. Соответственно, групп потребуется больше, а таблица станет обширнее. Этот метод хорош тем, что он показывает сразу все возможные сценарии в форме, понятной даже неспециалисту. Попарное тестирование. Суть этого метода, также известного как pairwise testing, в том, что каждое значение каждого проверяемого параметра должно быть протестировано на взаимодействие с каждым значением всех остальных параметров. После составления такой матрицы мы убираем тесты, которые дублируют друг друга, оставляя максимальное покрытие при минимальном необходимом наборе сценариев. Попарное тестирование позволяет обнаружить максимум ошибок без избыточных проверок. Pairwise testing: пример Для Parwise достаточно, чтобы каждое значение всех параметров хотя бы единожды сочеталось с другими значениями остальных параметров. Таким образом, матрицу можно значительно сократить. Например: При составлении матрицы принятия решений для двух браузеров, двух ОС и двух языков было бы нужно 8 сценариев. При попарном тестировании достаточно четырех. Все это можно просчитать и вручную, но не обязательно – гораздо удобнее автоматизировать процесс. Для этого существует программа попарного независимого комбинированного тестирования – Pairwise Independent Combinatorial Testing (PICT). Для проведения тестирования специалист создает текстовый файл с перечислением и их возможных значений, а затем запускает PICT через cmd – командную строку. Скомбинированные тесты отображаются в виде таблицы в самой консоли. Так же результаты по желанию можно выгрузить в файл Excel. Пример содержимого файла для программы PICT: Браузер: Chrome, Opera ОС: Windows, Linux Язык: RU, ENG Причина / Следствие (Cause/Effect - CE). Простая проверка базовых действий и их результата. Например, если нажать крестик в правом верхнем углу окна (причина), оно закроется (следствие), и т.д. Этот метод позволяет проверить все возможности системы, а также обнаружить баги и улучшить техническую документацию продукта. Примерный алгоритм использования техники: 1. Выделяем причины и следствия в спецификациях. 2. Связываем причины и следствия. 3. Учитываем «невозможные» сочетания причин и следствий. 4. Составляем «таблицу решений», где в каждом столбце указана комбинация входов и выходов, т.е. каждый столбец – это готовый тестовый сценарий. 5. Расставляем приоритеты. Эта техника помогает: Определить минимальное количество тестов для нахождения максимума ошибок. Выяснить все причины и следствия – таким образом, мы убедимся, что на любые манипуляции с системой у системы будет ответ. Найти возможные недочеты в логике описания приложения (что, в свою очередь, поможет улучшить документацию). Например, QA-специалист тестирует приложение типа “записная книжка”. После ввода всех данных нового контакта и нажатия кнопки Создать (причина) приложение должно автоматически создать карточку с номером телефона, фотографией и ФИО человека (следствие). Тесты покажут, можно ли оставлять одно или несколько полей пустыми, распознает ли система кириллицу, латиницу или оба алфавита, а также другие параметры. Предугадывание ошибки (Error Guessing - EG). Используя свои знания о системе, QA-специалист может «предугадать», при каких входных условиях есть риск ошибок. Для этого важно иметь опыт, хорошо знать продукт и уметь выстроить коммуникации с коллегами. Например, в спецификации указано, что поле должно принимать код из четырех цифр. В числе возможных тестов: Что произойдет, если не ввести код? Что произойдет, если не ввести спецсимволы? Что произойдет, если ввести не цифры, а другие символы? Что произойдет, если ввести не четыре цифры, а другое количество? Преимущества: 1. Эта проверка эффективна в качестве дополнения к другим техникам. 2. Выявляет тестовые случаи, которые “никогда не должны случиться”. Недостатки: 1. Техника в значительной степени основана на интуиции. 2. Необходим опыт в тестировании подобных систем. 3. Малое покрытие тестами. Как подобрать мобильные девайсы для тестирования. В большинстве случаев наша задача — создать универсальный набор устройств, который покроет максимальную выборку из комбинаций осей, производителей, моделей, экранов и типов смартфонов и планшетов, и сделать все это на имеющийся у нас бюджет. Самый простой и быстрый вариант, взять готовый усредненный список предлагаемый BrowserStack Хорошее распределение, но не забываем что во-первых это далеко не РФ, а во-вторых это бизнес проект и они предлагают те устройства которые есть у них. При разбросе в 2020 iPhone c 6 по 11, варианты 8 и XR «очень близко», по Android слабовато с Huawei, не говоря уже про Xiaomi. Если не ищете легких путей – идем дальше. 1. Первым делом запросите статистику у команды Если вдруг она есть, да еще и подробная — вы счастливчик и сюда заглянули скорее из любопытства. Если вам сказали что ее нет, не отступайте так сразу, может оказаться что таки есть, допустим, статистика сайта, но про это или не подумали, или решили что она не годится, или прошлая версия приложения, или был проект близкой тематики, но не взлетел. Любая статистика лучше ее полного отсутствия, даже если это не достоверные данные на конкретное приложение, а срез аудитории в вашей теме. Но рассматривайте эти варианты только как подсказку, а не как готовый список. 2. Изучите целевую аудиторию (ЦА) Часто этим пунктом пренебрегают. Но он может быть важен. Приложение элитного Барбершопа нацелит вас на новые модели смартфонов, флагманы с большим экраном; в женском салоне предположительно увеличится процент айфонов и уменьшится любовь к формату Plus (модели iOS увеличенного размера с приставками Max, Plus). А если ваша ЦА средний класс в регионах – тут будет большой разброс по производителям/устройствам, заметный процент старых моделей и Android в приоритете. 3. Особенности самого приложения тоже могут влиять на выбор Пообщайтесь с менеджером или разработчиками (как вариант редкий, но существующий – изучите документацию), чтобы потом не оказалось, что в приложении графическом вы не можете протестировать поведение Pencil 2, потому что купили девайсы только с первым. Или ваше мобильное приложение сильно зависит от железа, а вы этот момент не учли и у всех ваших девайсов схожие характеристики. Узнайте и выпишите отдельно требования. Погуглите могут ли быть нюансы на разных устройствах при использовании «ваших» технологий (NFS, Fingerprint etc.). 4. Готовим шаблон При наличии своей статистики таблицу можно заполнить сразу в чистовую. Иначе накидать рыбу с которой вы потом будете работать, уточняя и редактируя. Например так: В ходе работы выделяйте цветом/начертанием те параметры, которые важны (на примере оранжевый), либо обязательны (красный). Помечайте вопросами те пункты, которые надо обсудить с командой. Производители. С них начинаем. На Android довольно высока девайсозависимость, производители стремятся привлечь покупателя фишечками «только у нас», добавляя проблем разработчикам, поэтому важно протестировать приложения на устройствах разных вендоров. Напоминаю, что выше не готовый шаблон, вам будет необходимо актуализировать список во время выбора, исходя из статистики на тот момент времени (актуальной считается статистика не старше полугода), в идеале на вашу аудиторию. Для порядка записан Apple, но помните, что тестировать вы будете отдельно для каждой из платформ (iOS/Android), учитывайте это при дальнейшем выборе. Посмотреть лидирующих (по трафику) вендоров можно на Statcounter Вверху мы видим актуальные данные за предшествующий месяц по выбранному региону, возможны варианты мир/Европа/Страна. На первом скриншоте РФ. Данные таблицы можно редактировать. Я выбрала длительный период, чтобы видна была динамика роста одних (Xiaomi c 4-х до 18%) и снижения процента присутствия у других (Lenovo c 7% до 1%, LG, Sony, Nokia). У Samsung незначительное снижение, с 28 до 24%. В РФ лидирует Samsung, у соседей впереди уже Xiaomi. В США заметное отличие: большой отрыв у Apple, заметная доля Samsung, далее LG, Motorola, Google, Huawei. Очевидно, что гео приложения важно. Мы (условно) выбираем девайсы для русскоязычного приложения на три страны: Россия (~2/3 аудитории), Украина, Беларусь. Samsung и Xiaomi включаем как обязательные. Huawei упорно не сдает позиции, обсудите с командой, поддерживаете ли (если не в теме, погуглите «Huawei поддержка Google Play»). Сюда же идет и Honor, по сути это тот же Huawei с маркетингом на молодежную аудиторию. Дополнительно зафиксируем Lenovo, LG, Sony, Nokia. У них примерно равные доли, скорее всего в первую выборку устройств они не попадут, но может сыграть какой-то из моментов описанных выше в пунктах 1-3. В качестве наглядной иллюстрации три диаграммы (Яндекс.Метрика) по мобильному трафику за полгода на трех русскоязычных сайтах с разной ЦА. Однозначно везде заметный охват у главной четверки: Apply, Samsung, Xiaomi, Huawei. А вот пятый игрок уже зависит от ЦА, у всех трех он различен: Sony, LG, Lenovo При этом пятый вариант производителя везде столь незначителен, что в «среднем по палате», при ограниченном бюджете и человеко-часах на тестирование, его можно оставить на потом. Соотношение сторон экрана. Важный параметр, про который иногда забывают, привязываясь по старой памяти в первую очередь к разрешению экрана, где сейчас уже зашкаливающее многообразие (Android). При этом проверять надо обязательно. На GUI тут живет много багов, и не редкость когда кнопка ставшая «не там» может в итоге привести к криту, заблокировав возможность использовать функционал приложения. Обратите внимание, в столбце первые три значения для планшетов, далее для смартфонов. При выборе параметров для смартфона постарайтесь захватить оба значения ближе к краю (из используемых) и среднее. В таблицу внесены соотношения сторон актуальные на середину 2020. На сегодня Sony выпускает новые смартфоны с вытянутыми экранами 21:9, пока это крайнее значение, но уже ходят разговоры про 23:9 … Размер. В этом столбце у нас три блока. Для начала мы тут отметили «Планшет» с вопросиком (обсудим позже). Далее идут отдельно варианты для Android и для iOS, т.к. у них немного отличается и подход и обозначение. Ценовой сегмент. Можете прописать конкретные цифры. Премиальным обычно считается сегмент выше $500, с учетом нынешних цен уже можно добавить и премиум + для устройств дороже $1000. Базовый сегмент $300-$500, бюджетный $150-300, то что дешевле — из нижнего ценового сегмента. Новизна. За +++ принимаем современные устройства только что вышедшие на рынок, или ожидаемые к моменту утверждения бюджета и покупки, либо устройства вышедшие в текущем году. Для примера возьмем Apple. В эту категорию попадет премиум iPhone 12 во всех модификациях и базовый iPhone SE (2020). Под ++ идут устройства прошлого (2019) года – iPhone 11 во всех 3-х модификациях. Один плюс для устройств трех предыдущих лет (20162018) — это от семерки до 10-ки. К минусу отнесем то что младше. Да, 6-ки выпущенные шесть лет назад еще живы и вполне используемы. Вот статистика использования от DavidSmith . Привязка по годам зависит от конкретного производителя и поддержки устройствами новых технологий. Не всякое устройство вышедшее на рынок в текущем году может получить +++. Разбивку по моделям/годам удобно смотреть на DeviceSpecifications. Дополнительно. В примере этот столбец будет пустым, начертила чтобы вы не забыли, то о чем было в третьем пункте, вполне возможно что у тестируемого приложения есть особые запросы. Особенности. На iOS могут быть нюансы работы нативной «Назад» у моделей с монобровью/челкой, хотя физически она и расположена в зоне статус-бара. Любое приложение с ландшафтной ориентацией и полным использованием экрана (например плеер) так же желательно посмотреть на моделях с бровью. Если приложение использует камеру, обязательно проверять и на фронтальной, но этот пункт пойдет в столбец «Дополнительно». Обратите внимание, чтобы в список попали устройства как с отсутствием на передней панели аппаратных кнопок так и с наличием. Для iOS это кнопка Home, для Android три сенсорных: Назад, Домой, Меню. Если у вас не веб, а приложение, рассчитанное не на премиум-сегмент, да еще и с записью данных на устройство — работа с SD-картой иногда вызывает вопросы, включаем в список. Таблица шаблона можно считать готова. Только в отличие от выбора окружения на десктоп (ОС, браузеры), ее нельзя прогнать через pairwise. Но перед переходом к выбору конкретных устройств, давайте снимем знак вопроса с одного важного пункта. Планшеты Обсуждаем с командой. Возможно у вас нативное приложение, которое вовсе не поддерживает этот тип устройств, тогда удаляем все «лишнее» в таблице и идем дальше. Или ваше приложение активно поддерживает работу на планшете, и тогда однозначно планшеты нужны. В среднестатистическом варианте придется решать. Если бюджет ограничен, лучше взять несколько смартфонов, нежели планшет. Но если ваша аудитория планшетами пользуется — хотя бы один планшет крайне желателен. Различий между двумя разными смартфонами и между смартфоном и планшетом, существенно больше и вероятность отловить баги выше. Хотя, скорее всего, это будет не функционал, а поехавшая верстка, на которую для небольшого стартапа без огромных амбиций пока можно призакрыть глаза (при этом помнить что имидж тоже важен). Выбор непростой. Плохо, что если у вас своей статистики нет, по планшетам особо то и подсмотреть негде, особенно касательно РФ. По миру вот свежие красивые цифры от Statista, процент имеющих планшет по странам. Если работаете на их рынок – без планшета пожалуй не обойтись. LiveInternet. Система статистики родом из нулевых, там вас встретит такой рудимент как «статистика на PDA», но при этом пока еще немало живых сайтов, которые либо оставили эту статистику, либо предпочли её за «легкость». Какую-то информацию можно найти, просто не забывайте проверять жив ли пациент, если смотрите статистику сайта, а не группы. Ну и учитывать, что заброшенные проекты вносят некоторые искажения в статистику групп, но скорее в сторону уменьшения мобильного трафика и использования планшетов. Нет, в отличие от Радара, тут нет конкретного выбора «планшеты». Но зато есть OS и это дает возможность посмотреть процент использования iOS iPad. При этом, мы знаем, что iPad однозначный лидер среди планшетов. По данным Statcounter у Apple 58% в мире, 50 в России, 40 в Украине и Беларуси. По данным Statista на первое полугодие 2020 в мире 29,8% использования среди всех планшетов. Т.е. цифру из статистики нам надо умножить то ли на 2 то ли на 3, чтобы оценить весь планшетный трафик. Заглянем для начала в группу mp3 – всего 0.1%. Вполне ожидаемо, тут с планшетом делать нечего. Теперь посмотрим Дом и семья — уже 1,1 %. Зайдем в раздел Литература – ожидаемый рост, 1,6%. Проверим по живым сайтам, вот например открыта статистика у «Lib.ru: Классика» – среднее 2,2% в выходные больше 3-х, и это не все планшеты, а только iPad. Анализируйте свою тему. Только не забываем, что мы смотрим статистику сайтов, далеко не всегда ее можно спроецировать на приложение. Допустим вот тут мы видим всего 0,1%. Перейдя на сайт, во-первых подмечаем кнопки установки приложений, во-вторых копирайт 2015 года. Приложение на Play Маркет — более 5 млн установок, на App Store — 38-ое в категории, поддерживает iPad и некогда было популярно. А по цифрам статы одного этого сайта можно было вынести вердикт «планшет не нужен». Обратите внимание что важно смотреть не на сегодня, а выбирать период месяц, квартал, полгода, т.к. при малых цифрах выборка не репрезентативна. Есть много браузеров, почему важно тестировать в разных браузерах? Существует множество различных браузеров с миллионами пользователей у каждого из них. Поэтому при создании веб-сайта или вебприложения стоит проверить его совместимость со всеми имеющимися браузерами. При этом лучший и самый удобный способ сделать это — использовать кроссбраузерные инструменты проверки. Кроссбраузерность является одним из важнейших факторов эффективной работы. Если пользователь откроет сайт и увидит, что, к примеру, текст наезжает на картинку, а шрифт слишком мелкий, то он просто уйдет к конкурентам. Плохая кроссбраузерность – это гарантия стремительного снижения конверсий. Проблема возникает из-за того, что браузеры применяют различные движки (используются для обработки и загрузки информации): Blink – Chrome, Opera, WebKit – Safari, Gecko – Firefox, EdgeHTML – в Edge (на Windows 10). Данные инструменты имеют разнообразные функции и удовлетворяют ряду потребностей в тестировании совместимости веб-сайтов. BrowserShots Один из первых кроссбраузерных тестовых сайтов, который позволяет вам тестировать ваш сайт в нескольких браузерах, включая некоторые старые версии, такие как Lynx, Konqueror и Seamonkey. Инструмент создает скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования при помощи этого инструмента. Browser Sandbox Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, нативные, без необходимости устанавливать виртуальную машину и операционную систему. Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версию браузеров Canary или Development. MultiBrowser Настольное приложение с несколькими браузерами начиная от IE 7-11, Edge, Firefox и заканчивая последними версиями Chrome. Вы можете использовать его для тестирования своего сайта, как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически. LambdaTest Онлайн-сервис, где вы можете запускать кроссбраузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает на Windows, Linux или macOS. Он также предоставляет интегрированный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на локальном сайте — функции, которые разработчики действительно оценят. Experitest Cross Browser Testing Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта. BrowserStack BrowserStack — одно из известных имен в кроссбраузерном тестировании, которое используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, и содержит список сотен браузеров, мобильных устройств и стратегий тестирования, чтобы обеспечить работу ваших веб-сайтов в стольких средах, сколько возможно. SauceLabs SauceLabs предоставляет полный инструмент тестирования совместимости браузера для любого размера веб-сайта, будь то предприятие, малый или средний бизнес или развивающийся проект с открытым исходным кодом. CrossBrowserTesting Без необходимости писать код, этот инструмент позволяет запускать автоматический тест совместимости как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о выполненных тестах. TestingBot TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для нативных мобильных приложений. Так что вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android. Browserling Если вам нужно быстро и легко протестировать сайт в Internet Explorer, возможно, это и есть инструмент, который вы ищете. Вы сможете легко и в интерактивном режиме протестировать ваш сайт в нескольких браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5. Comparium Comparium поставляется с бесплатным инструментом, который позволяет вам протестировать сайт, делая скриншоты в двух разных средах и сравнивая их рядом. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты. Puppeteer Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox. Вы можете использовать API для создания скриншота, создания PDF-файла сайта, автоматизации взаимодействия с пользователями, таких как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего сайта. Playwright Playwright — это проект Microsoft, разработанный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географическое местоположение и разрешения. Playwright поддерживает браузер на базе Chromium, Firefox и Webkit (например, Safari). Nightwatch.js NightWatch.js модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS. Cypress Cypress — это набор тестов, который делает сквозное тестирование и отладку современных веб-приложений простым и легким. Мало того, что он выполняет тестирование, инструмент также записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку для веб-приложений более интуитивной. WebDriverIO Среда автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular. Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot. Selenium Selenium — это своего рода основа инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиты тестирования или фреймворка, но может быть расширен для его создания. Фактически, многие тестовые фреймворки, приложения или сервисы, включая некоторые из инструментов, находящихся в этом списке, основаны на драйверах Selenium.