
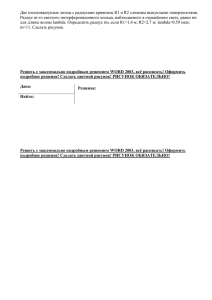
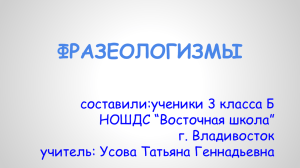
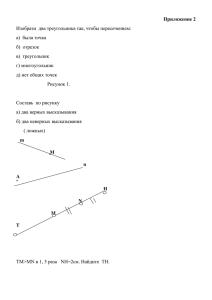
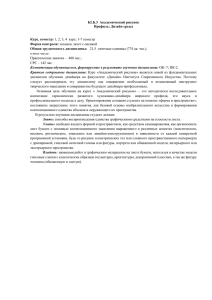
Автономная некоммерческая организация высшего образования «МОСКОВСКИЙ МЕЖДУНАРОДНЫЙ УНИВЕРСИТЕТ» Autonomous noncommercial organization of higher education «MOSCOW INTERNATIONAL UNIVERSITY» Кафедра рекламы и связей с общественностью ОТЧЕТ о прохождении производственной практики (тип: практика по получению профессиональных умений и опыта профессиональной деятельности) Наименование базы практики: ООО «ПРОМСЕРВИС» Срок прохождения практики: с 16.04.2020г. по 31.05.2020г. Руководитель от профильной организации: Струкова Людмила Николаевна (ФИО полностью; подпись) Руководитель от организации (вуза): Кобызева Виктория Олеговна (ФИО полностью; подпись) Студент группы РРК851-9 __2_ курса заочной формы обучения Направление подготовки: 42.03.01 Реклама и связи с общественностью Направленность (профиль): Реклама и PR-коммуникации в коммерческих структурах Михеева Виктория Сергеевна (ФИО студента; подпись) Дата защиты отчёта: __________ Оценка за прохождение практики: __________ Москва 2020г. Содержание Введение……………………………………………………………………...…...2 Основная часть 1.1 Актуальность темы……………………………………………………………4 1.2 Выбор и описание программных средств и среды разработки реализации сайта……………………………………………………………………………5 1.3 Основная концепция и содержание веб-сайта………………………………7 1.4 Детальная концепция web-сайта……………………………………………..8 Практическая часть…………………………………………………………....10 Заключение…………………………………………………..........…………….14 Список использованных источников………………………...……………...15 2 Введение В настоящее время Интернет становиться все более развитой средой для осуществления коммуникаций. В связи с глобальным развитием сети Интернет, в программировании все более резко начала выделяться отдельная его отрасль webпрограммирование. Сейчас, чтобы привлечь внимание клиентов, покупателей или партнёров, просто необходимо заявить о себе в интернете, путём создания WEB-сайта. Для этих целей как раз и служит web-сайт, содержащий основную информацию об организации, частном лице, компании, товарах или услугах, прайс-листы, контактные данные. Сайты позволяют хранить, передавать, продавать различные типы информации, не отходя от экрана компьютера. World Wide Web - глобальная компьютерная сеть, на сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная информация. Люди получают доступ к этой информации посредством использования технологий Internet. Для поиска по интернету используют специальные программы - Web-браузеры, которые существенно облегчают путешествие по бескрайним просторам интернета. В данной работе было рассмотрено создание сайта для компании «ПРОМСЕРВИС». Цель производственной практики является создание сайта, который предоставит пользователю полную информацию о интересующих его услугах. Задачи производственной практики: Разработка сайта с использованием современных программных средств; Разработка дизайна оформления, делающего сайт более возможности комфортного привлекательным для клиентов; Создание удобного интерфейса для пребывания пользователей на сайте; Объект производственной практики – web-сайт Предмет производственной практики – web дизайн 3 Основная часть 1.1 Актуальность темы Разработка сайта и управление им на сегодняшний день для большинства организаций становится насущной необходимостью. На сегодня сайт выступает как средство коммуникации привлечения целевой аудитории. Интернет в наши дни - это целая индустрия, быстро проникающая во все области человеческой деятельности. Огромное количество компаний во всем мире видят в Интернет большой коммерческий потенциал и возможность перевода своего бизнеса на качественно новый уровень. Благодаря постоянному совершенствованию технологий, скорость доступа растет, а цена становится всё более приемлемой. Интернет находит своё применение во многих сферах, не обходит стороной и деятельность коммерческих фирм. Реклама в печатных изданиях неспособна в полной мере осветить деятельность организации, информация в рекламных буклетах и брошюрах быстро теряет актуальность. В этом ключе разработка сайта открывает мир новых возможностей и способов достижения бизнес целей посредством невероятно обширного арсенала рекламных средств и стратегий. Разработать сайт означает показать свою современность и актуальность. Разработать сайт - для организации значит «быть на уровне», быть конкурентоспособным, ведь в любом деле применение инновационных технологий влияет на образ и оценку организации. Именно поэтому, разработка сайта сегодня является довольно актуальной и востребованной услугой. 4 1.2 Выбор и описание программных средств и среды разработки реализации сайта Для разработки и реализации сайта были выбраны следующие программные средства: - Illustrator - Photoshop - Tilda AdobePhotoshop - многофункциональный графический редактор, разработанный и распространяемый фирмой AdobeSystems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Программа позволяет всестороннюю обработку графики и цифровых фотографий - здесь можно делать маски, вырезание, добавление элементов или изменить пропорции объектов - от зданий до персонажей. Количество слоев и масок здесь практически ничем не ограничено, а к этому добавляются сотни эффектов, фильтров и других аксессуаров. Демоверсия Photoshop показывает большинство из них. Дополнительным преимуществом являются также прилагаемые приложения, как, например, менеджер расширений Adobe Extension manager, а также просмотр файлов Adobe Birdge. Adobe Illustrator – программа, которая используется художникамииллюстраторами для создания веб-графики. В отличие от знаменитого Adobe Photoshop, Illustrator работает с векторными изображениями, а не растровыми. Если говорить простыми словами, то растровая графика создается с помощью большого количества пикселей, каждый из которых хранит свой собственный цвет. Для построения векторной графики используются математические формулы, поэтому изображение складывается из примитивных геометрических фигур (окружности, дуги, треугольники, прямоугольники и другие). 5 Illustrator предназначен для создания различных графических макетов, что коренным образом отличает его от Фотошопа, в котором можно создавать и обрабатывать различные сложные изображения. Как правило, Illustrator используют полиграфисты, дизайнеры, оформители, которым необходимо проиллюстрировать какой-то образ или текст, а не рисовать самостоятельные картинки. Tilda Publishing — блочный конструктор сайтов, не требующий навыков программирования. Позволяет создавать сайты, интернет-магазины, посадочные страницы, блоги и email-рассылки. Сайты на платформе собираются из готовых блоков, которые автоматически адаптируются под мобильные устройства и выделены в смысловые категории (например, обложка сайта, меню, форма, текст, изображение). Также с помощью встроенного редактора Zero Block можно спроектировать свой собственный блок, добавляя отдельные модули (текст, форма, геометрическая фигура, изображение), располагая их на экране в режиме Drag-and-drop. Tilda работает по модели Freemium: на сервисе есть возможность использовать бесплатный план для создания сайтов и несколько вариантов подписки, которые отличаются функциональностью: например, количеством доступных для создания сайтов, возможностью экспорта, доступом к API. 1.3 Основная концепция и содержание веб-сайта Разрабатываемый сайт предназначен для ознакомления людей с предоставляемыми услугами аренды ИП и ООО. Целевая аудитория сайта пользователи, обладающие хотя бы минимальными знаниями в IT технологиях и привыкшие искать информацию в сети интернет. 6 Главная задача сайта - предоставлять нужную информацию посетителям, а так же возможность оставить комментарии о выбранной организации. Исходя из поставленных задач, web-сайт должен предоставлять следующие возможности: При первом посещении сайта пользователь должен понять, для чего служит данный сайт, составить общее впечатление о нем, выяснить свои потребности в отношении сайта. Для этого ему должен быть доступен перечень всех услуг; Если в дальнейшем пользователю не понравилось обслуживание в выбранной им организации, он может оставить свой комментарий. Был реализован способ связи клиентов с администрацией веб-сайта. 1.4 Детальная концепция web-сайта Дизайн веб - сайта включает в себя: цветовое оформление, элементы навигации по сайту, текстовую информацию, описание услуг предлагаемых организацией. Дизайн сайта играет немаловажную роль в создании самого сайта, а именно он должен соответствовать следующим требованиям: внешний вид сайта должен соответствовать выбранной тематики; навигация по сайту должна быть удобной для пользователя; главные материалы, предложения и категории услуг должны быть расположены на первом плане, чтобы заинтересовать посетителя; В верхней части страницы помещается название сайта, отражающее его тему. Изображение в окне браузера состоит из трех основных элементов: название сайта; главное информационное меню слева страницы; Название сайта находится на каждой странице и не изменяется в зависимости от местонахождения на сайте. 7 Меню предназначается для навигации по сайту, в нем отображаются ссылки на все страницы сайта. Основное содержание страницы меняется в зависимости от местонахождения пользователя. Главная страница. Эта страница отображается при первом входе на сайт, ее оформление и содержание дает пользователю первое представление о сайте. 2. Практическая часть Самое главное для сайта - это разработать удобный, понятный и красивый интерфейс. Интерфейс-то, что видит пользователь в браузере: рамки, изображения, ссылки, надписи и т.д. В целях привлечения большего числа клиентов и лучшего визуального восприятия сайта, необходимо создать интерфейс максимально привлекательным и в то же время максимально простым, чтобы комфортно пользоваться сайтом могли даже неопытные пользователи. Также необходимо наполнить сайт информацией и соответствующим контентом, для того, чтобы сделать сайт наиболее информативным и привлекательным Поэтапное создание сайта. Рисунок 1. Главная страница сайта На главной странице сайта мы пишем всю важную информацию для потребителя. Обязательно оставляем контакты и кнопку с целевым действием 8 Далее был сделан блок про преимущества компании. Рисунок 3. Преимущества Блок про описание услуг компаний с подробной информацией и целевым действием. Рисунок 4. Услуги 9 Блок о особенностях компании и ,главное, оффер для потребителя Рисунок 5. Оффер Далее очень важно понять, что компания проверенная и уже много людей воспользовались их услугами. Рисунок 6. Отзывы Далее ставим блок с полем, где можно оставить заявку и контакты. 10 Рисунок 7. Заявка Ставим раздел с контактами и картой, для дополнительной информации о компании. Рисунок 8. Контакты И делаем подвал, с открытой формой заявки, чтобы максимально не терять клиентов, которые не до конца понимают, почему именно мы. Рисунок 9. Форма 11 Заключение Результатом практической работы стал готовый к работе web - сайт в котором размещена информация об аренде ИП и ООО. В ходе проведения работы были решены поставленные в практической работе задачи. Оценивая проделанную работу, можно сделать следующие выводы: сайт предоставляет пользователям наиболее нужную ему информацию, а именно возможность ознакомиться со списком услуг дизайн сайта соответствует предполагаемым предпочтениям целевой группы, времени и целям нахождения потенциальных клиентов на сайте; реализована навигация с помощью меню по страницам сайта. реализованы отзывы и заявки; 12 Список использованных источников: 1. Wikipedia [Электронный ресурс] - Режим доступа: http://ru.wikipedia.org/wiki 2. Веллинг, Л. Разработка веб-приложений с помощьюPHP и MySQL [Текст] / Л. Веллинг, Л. Томсон. - Вильямс 2010 - 848 с. 3. Горнаков, С.Г. Осваиваем популярные системы управления сайтом [Текст] / С.Г. Горнаков. - М.: Наука, 2012. - 30 с. 4. Кузнецов М, Симдянов И. PHP 5/6 в подлиннике [Текст] / М.В. Кузнецов И.В. - БХВ-Петербург, 2010. - 1024 с. 5. Лоусон, Б. Изучаем HTML5 [Текст] / Б. Лоусон, Р. Шарп. - СПб.:Питер, 2011. - 272 с. 6. Маскиано, Ч. HTML и XHTML. Подробное руководство [Текст] / Ч. Маскиано, Б. Кеннеди. - Символ-Плюс 2011. - 752 с. 7. Прохоренок, Н.А. HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера[Текст] / Н.А. Прохоренок. - СПб.: БХВ-Петербург 2010. - 912 с. 8. Чиртик, А.В. Популярный самоучитель HTML [Текст] / А.В. Чиртик. СПб.: Питер, 2012. - 56 с. 9. Янк, К. PHP и MySQL. От новичка к профессионалу [Книга] / К. Янк. М.: Эскимо, 2013. - 384 с. 13