Формы для ввода
реклама

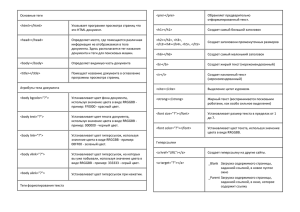
Формы для ввода Простейшая форма, которая позволит клиенту взаимодействовать с вами - это отправка электронной почты. Желательно сделать так, чтобы клиент мог отправить вам e-mail прямо с вашей страницы. К счастью, для этого Навигатор имеет встроенные функции. Единственное, что вам надо сделать - это вставить следующую строчку в нужном месте HTML - файла: < А HREF = mailto: ваш_e-mail адрес> для просмотрщика</А> Здесь вы видите очень важный тег <А> (</А> - якорь) с инструкцией HREF. Вместо фразы ваш _ e-mail адрес вам надо вставить фактический адрес электронной почты. А текст для просмотрщика (например, «пошли письмо» или «щелкни здесь» или «жду привета, как соловей лета») будет выделен на экране ярким цветом. Когда курсор мыши покроет его, он превратиться в руку, приглашая щелкнуть мышью. После щелчка загрузиться стандартная форма, и можно будет создать сообщение. И все это - работа тега <А>. Удобно и просто! Однако иногда для принятия решения необходимо иметь конкретную информацию от клиента. Это можно сделать, задав ему вопросы и предоставив место для ответов. Ответы могут быть представлены как в виде произвольного текста, так и в виде отмеченных крестиком квадратиков (выбор одной опции из списка, выбор одного из существующих ответов и т.д.). Формы позволяют разнообразить типы ответов, а главное - получить вполне конкретные ответы на поставленные вопросы. Подобная систематизация может обеспечить в дальнейшем компьютерную обработку полученных данных. Итак любая анкета обрамляется тегом <FORM> (</FORM>). Внутри этого ярлыка имеются два параметра: METHOD и ACTION. Первый определяет метод, которым данная форма будет передана для дальнейшего делопроизводства, и имеет два значения: POST и GET. Инструкция action определяет, что делать с анкетой далее, и в нашем случае имеет следующий вид: “mailto: ваш _ e-mail адрес “ При этом вы получите посланную анкету через электронную почту. Анкета придет как отдельный файл и спросит у вас, в какую директорию и под каким именем загрузиться. Дальше форма состоит из набора тегов <INPUT> или <SELECT>, которые определяют стиль вводимой клиентом информации. Рассмотрим детальнее структуру ярлыка <INPUT> с соответствующими параметрами на следующем примере: <INPUT ТУРЕ = "TEXT" NAME = "ИМЯ КЛИЕНТА" SIZE = "30"> Значение TEXT инструкции ТУРЕ указывает, что вводимая информация будет произвольным текстом, инструкция NAME относится к названию вводимого стиля. Анкета, которую вы получите, будет отличаться от аккуратного изображения на Web - странице. Это простой текстовый файл. Для того, чтобы вам легче было в нем ориентироваться и ясно понимать, какому вопросу соответствует ответ, следует дать очевидное название для характеристики NAME (имя, адрес, телефон), ибо именно оно будет располагаться в файле перед соответствующим ответом. SIZE (размер) определяет максимальную длину поля, в которое клиент может ввести свое имя. Следующая таблица иллюстрирует возможные стили ответов. Таблица Стили, соответствующие тегу INPUT Значение TEXT RADIO СНЕСКВОХ SUBMIT RESET Соответствующий стиль input Текстовое поле Селекторная кнопка Контрольный индикатор Кнопка для отсылки анкеты Кнопка для очистки анкеты Тег <SELECT> определяет стиль ответа, когда клиент может выбрать слово (или совокупность слов) из предлагаемого списка. Наконец, тег <TEXTAREA> (</TEXTAREA>) используется для помещения комментариев и дополнительной информации. Лабораторная работа № 9 <html> <head> <title> Пицца на любой вкус</title </head> <body> <h1> Форма заказа пиццы</h1> <p> Размер пиццы <br /> <input type = "radio" value = "large" name = "size" tabindex = "1" checked /> Большая <br /> <input type = "radio" value = "med" name = "size" tabindex = "2" checked /> Средняя <br /> <input type = "radio" value = "small" name = "size" tabindex = "3" checked /> Маленькая <br /> </body> </html> Самостоятельно Теперь создайте свою страничку, где будет содержаться форма, заполнив которую работодатель примет Вас на работу. В ней должно содержаться: Ф.И.О; Домашний адрес; Пол; Образование; Стаж работы; Знание иностранных языков; Возможность вносить комментарии и др. Работа присылается вложением в виде одного файла, созданного архиватором WINZIP. Отправьте письмо на адрес ezhik.86@list.ru с вложенным архивом работы.