Документ 5010039
реклама

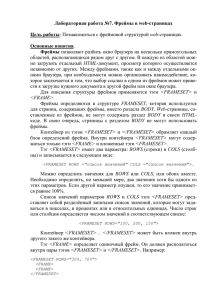
Наборы рамок в HTML Панель навигации Вертикальные колонки Верхний колонтитул Нижний колонтитул Равнозначные полосы Подчинённые полосы Наборы рамок создаются в документах HTML особого типа. Фундаментальное отличие от WEBстраницы состоит в том, что в документах наборов рамок отсутствует раздел <BODY> … </BODY> В документах наборов рамок в качестве основного используется раздел <FRAMESET> … </ FRAMESET > Дескриптор <FRAMESET> создаёт набор рамок. Тип набора определяется установкой одного из следующих атрибутов: COLS – набор вертикальных рамок. ROWS – набор горизонтальных рамок. Примеры установок размеров рамок в наборе COLS = “150, *” COLS = “*, *” ROWS = “64, *” ROWS = “*, 64” ROWS = “*, *” ROWS = “64, 25%, *” Пример вертикального набора рамок с панелью навигации. <FRAMESET COLS = “20%, *”> <FRAME NAME = “ramka1” SRC = “doc1.html”> <FRAME NAME = “ramka2” SRC = “doc2.html”> </FRAMESET> ramka1 ramka2 <FRAME NAME = “ramka1” SRC = “doc1.html”> FRAME – дескриптор, создающий индивидуальную рамку. NAME – индивидуальное имя рамки, которое можно использовать в гиперссылках для установки целевой рамки. SRC – адрес URL WEB-страницы. Создание вложенных наборов рамок. <FRAMESET ROWS = “64, *, 64”> <FRAME NAME = “ramka1” SRC = “doc1.html”> <FRAMESET COLS = “150, *”> <FRAME NAME = “ramka2” SRC = “doc2.html”> <FRAME NAME = “ramka3” SRC = “doc3.html”> </FRAMESET> <FRAME NAME = “ramka4” SRC = “doc4.html”> </FRAMESET> ramka1 ramka2 ramka3 ramka4 Установка целевой рамки с помощью атрибута TARGET. Важным свойством рамок является возможность настроить взаимодействие между ними. Выбор гиперссылки в рамке колонтитула должен изменять содержимое в области основной рамки, тогда как колонтитулы остаются прежними. Чтобы указать в каком окне гиперссылка должна открыть связанный документ, необходимо воспользоваться атрибутом TARGET. <A HREF = “doc5.html” TARGET = “ramka2”> Документ5 </A> Установка целевой рамки с помощью атрибута TARGET. <A HREF = “doc5.html” TARGET = “ramka2”> Документ5 </A> По нажатию на фразу документ5 в рамке с именем ramka2 откроется WEB-страница doc5.html Документ5 ramka1 ramka2