Лекция№5
реклама

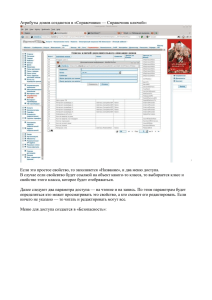
к.т.н. Мерзлякова Екатерина Юрьевна, доцент кафедры ПМиК size_t Используется в функции strftime(), которая преобразует текущее время в строку. clock_t Возвращается функцией clock() time_t Используется для представления времени в виде целочисленного значения time() Возвращает количество секунд, прошедших с начала эпохи (с 1 января 1970г.) gmtime() Возвращает указатель на структуру tm с универсальным временем (UTC) или нулевой указатель в случае ошибки. В качестве параметра указывается адрес переменной, которая содержит количество секунд, прошедших с начала эпохи. Чтобы получить текущую дату в качестве параметра следует передать результат выполнения функции time() localtime() Возвращает указатель на структуру tm с локальным временем или нулевой указатель в случае ошибки. В качестве параметра указывается адрес переменной, которая содержит количество секунд, прошедших с начала эпохи. Чтобы получить текущую дату, в качестве параметра следует передать результат выполнения функции time() mktime() Возвращает количество секунд, прошедших с начала эпохи. В качестве параметра передается указатель на структуру tm. В случае ошибки возвращается значение 1. difftime() Возвращает разность между двумя датами (Time1 – Time2). В случае ошибки возвращается значение 0. В некоторых случаях необходимо измерить время выполнения фрагментов кода, например, с целью оптимизации программы. Измерить время позволяется функция clock(). Функция возвращает приблизительное время выполнения программы до вызова этой функции. Если время получить не удалось, функция возвращает значение -1. Чтобы измерить время выполнения фрагмента следует вызвать функцию перед фрагментом кода и сохранить результат. Затем вызвать функцию после фрагмента кода и вычислить разность между двумя значениями вызывает событие через определенные пользователем интервалы времени. Чтобы посмотреть список свойств и событие этого таймера, щелкните на нем правой кнопкой мышки и выберите «Свойства». Если выбрать «Перейти к коду», то откроется сразу обработчик события Tick для данного таймера. Свойство Enabled указывает на то, запущен таймер или нет. Если установлено значение False, то таймер не запущен и событиe Tick возникать не будет. Если установлено значение True, то таймер запущен и событиe Tick будет срабатывать. Важное свойство Interval – оно указывает количество миллисекунд, через которое срабатывает событие Tick. Это событие срабатывает циклично, когда указанный интервал таймера истек и таймер включен. Tick Tick Interval Tick Tick В ответ на событие программа может выполнять те действия, которые вы укажите. Их нужно написать в обработчике события. Чтобы перейти в обработчик события Tick, щелкните дважды левой кнопкой мыши напротив Tick, либо по элементу таймера с формы. Можно также перейти к коду с помощью щелчка правой кнопки мыши по таймеру. Откроется обрабочик события Tick. Все, что в нем вы напишите, будет выполняться каждые N миллисекунд, где N – числовое значение, которое вы указываете в свойстве Interval. Таймер – это удобное средство для организации процессов, автоматически повторяющихся через равные интервалы времени. Чтобы начать диалог по поиску файлов, надо использовать метод ShowDialog(). Если установить свойство Multiselect в true, то можно будет выбирать не один, а несколько файлов. Свойство Filter задает условие фильтрации файлов, чтобы можно было выбирать только те файлы, которые указаны в фильтре. Здесь показан установленный фильтр для текстовых файлов. Чтобы установить фильтр для текстовых и для всех файлов, нужно будет записать следующее: Диалоговое окно для выбора файла появляется в режиме исполнения приложения в момент выполнения метода ShowDialog(). Когда пользователь в диалоговом окне нажимает на кнопку Открыть, метод ShowDialog() возвращает значение DialogResult. Если это значение будет OK, то метод сработал без ошибок и окно открылось. Теперь если нажать в окне на кнопку Открыть, то окно закроется и имя выбранного файла поместится в свойство компонента fileName, откуда его можно в дальнейшем брать и использовать по назначению. С помощью компонента SaveFileDialog можно сохранять файл в нужном месте файловой структуры. Но файл сам по себе не сохраняется, так как компонент дает только путь к будущему месту расположения файла. Поэтому программист сам должен написать участок программы для сохранения файла. Как и в OpenFileDialog, в этом компоненте применяется метод ShowDialog() для открытия диалогового окна в режиме исполнения. Когда пользователь выбирает имя файла и нажимает на кнопку Save в диалоговом окне, метод ShowDialog() заносит в свойство FileName компонента имя файла и путь к нему. Никакой перезаписи файла при этом не происходит. То есть для записи файла в необходимое место файловой структуры нужно применять методы сохранения файла. Этот компонент делает возможным выбор цвета в диалоговом окне. Работает он точно также как и остальные диалоговые компоненты: выполняется метод ShowDialog(), открывается палитра цветов, из которой нужно выбрать необходимый цвет. Значение цвета помещается в свойство Color компонента, после чего цвет может использоваться в дальнейшем. Рассмотрим пример, как поменять цвет формы на тот цвет, который мы выберем в диалоге. Сначала создадим пункт меню для этого действия: Щелкнем дважды по нему мышкой и перейдем в обработчик этого события (щелчка мыши) Здесь мы видим вызов уже знакомого метода ShowDialog() и проверку нажатия на нужную кнопку: This означает, что действие происходит в текущем классе, то есть в Form1. То есть в последней строчке мы фактически меняет цвет нашей текущей формы. Форма, с которой был связан проект при его создании, имеет статус главной. Это означает, что она первой загружается и выполняется после того, как проект откомпилирован и запущен на выполнение. Если в проекте много форм, то из главной формы можно организовать вызов на выполнение остальных форм. Свойство ApplicationSettings – это установки приложения. Это свойство сложное, вы можете щелкнуть на стрелочку слева и увидите составляющие поля этого свойства. Это свойство позволяет легче создавать, хранить и поддерживать приложения и различные данные пользователя. . Это свойство определяет возможность вывода у себя данных, когда пользователь перемещает их над этим компонентом. Например, если компонент А имеет такую возможность, то когда вы начнете перемещать мышью некоторое изображение над ним, это изображение выведется на этом компоненте, когда будет отпущена кнопка мыши. Это свойство задает возможность автоскроллинга компонента, то есть появление полос прокрутки, если из-за изменения его размера появляются такие компоненты, которые полностью не видны на данном компоненте. (в частности , на форме) Это свойство задает возможность автоскроллинга компонента, но с учетом отступов по ширине и высоте от внетреннего компонента, вызывающего скроллинг. Свойство задает способ автоматического изменения формой своих размеров. Значение выбирается из выпадающего списка: Свойство BackColor дает возможность выбора из выпадающего списка цвета фона в компоненте. Свойство BackgroundImage дает возможность выбора изображения, которое станет фоновым в компоненте. Через это свойство к компоненту подключается его контекстное меню. Это меню должно быть определено в форме и тогда оно станет видимо в этом свойстве: Контекстное меню представляет собой меню, которое выводится, когда пользователь нажимает правую кнопку мыши во время нахождения курсора мыши над компонентом (в данном случае над формой). Это свойство задает право доступа к компоненту: значение true означает, что доступ разрешен, false – запрещен. В случае с формой значение свойства, равное false, приведет к блокировке формы: после компиляции ничто в ней не будет реагировать на мышь, даже закрыть форму будет невозможно. Дает возможность подключения к форме пиктограммы: если нажать кнопку с многоточием в поле этого свойства, то откроется диалоговое окно для выбора пиктограммы (файла с расширением ico). Выбранная пиктограмма попадет в заголовок формы. Это свойство задает стартовую позицию формы в режиме исполнения приложения. Значение выбирается из выпадающего меню. Если, например, задать значение CenterScreen, то форма начнет выводиться по центру экрана. Пояснение этого свойства связано с понятием «событие формы». Например, когда форма начинает изменять свои размеры, происходит событие Resize, а когда над формой появляется курсор мыши, возникает событие MouseMove и т.д. Чтобы отреагировать на появление события, формируют специальные участки программы, называемые обработчиками событий. В этих обработчиках программисты пишут команды на С++, которые и отражают реакцию на событие. Так вот когда свойство KeyPreview принимает значение true, то форма получает все события KeyPress (нажатие несимвольной клавиши), вместе с тем возникают и события KeyDown и KeyUp.