JavaFX Script
реклама

Язык JavaFX Script –
разработка приложений
Александр Щербатый
Developer/Community Campaign
Sun Proprietary/Confidential: Internal Use Only
1
JavaFX Script
JavaFX Script – это декларативный язык,
ориентированный на создание
клиентских, мобильных и веб медиа
приложений
Media приложения
• Анимация
• Видео
• Аудио
2
Декларативный синтаксис
Stage {
title: "JavaFX Application"
scene: Scene {
content: Text {
x: 10, y: 30
font: Font { size: 34 }
fill: Color.DARKBLUE
content: "Hello World!"
effect: DropShadow { offsetY: 3 }
}
}
}
3
Привязка данных – data binding
var saturation = 0.0;
CustomSlider {
value: bind saturation with inverse
minValue: -1.0
maxValue: 1.0
},
ImageView {
image: Image {
url: "{__DIR__}/giraffe.jpg"
}
effect: ColorAdjust {
saturation: bind saturation
}
},
4
Обработка событий
CustomButton {
action: function() {
println("Hello World!")
}
}
5
Функции
function f(x:Number):Number{
Math.cos(x);
}
function integral( f: function(Number):Number,
a:Number, b: Number, dx: Number):Number{
var s = 0.0;
for(x in [a..b step dx]){
s += f(x) * dx;
}
return s;
}
println( integral(f, -Math.PI /2, Math.PI/2, 0.01) );
// output: 1.999990028308247 6
График Функции
function sqr(x:Number):Number { x * x }
FunctionGraph {
xMin: -2
xMax: 2
scale: scale
dx: dx
color: Color.RED
func: sqr
}
7
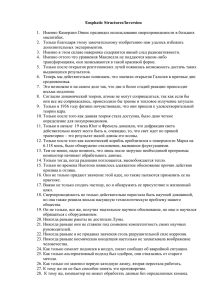
Графические объекты
Фигуры
Градиенты
8
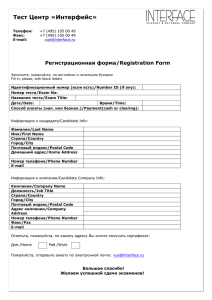
Графические эффекты
Затенение
Смешение
Наложение
Отражение
Размытость
Подсветка
Трансформация
Сепиятонирование
9
Анимация
var car = Car{ };
var angle = 0;
Timeline {
repeatCount: Timeline.INDEFINITE
keyFrames: [
KeyFrame {
time: 0.1s
values: angle => 180 tween Interpolator.LINEAR
action: function() {
car.move();
}
}
]
}
10
Media компоненты
Stage {
title: "Simple Media Player"
scene: Scene{
content: MediaComponent {
mediaSourceURL: mediaUrl
volume: 0.5
visible:true
mediaPlayerAutoPlay: true
}
}
}
11
Планетарная система
var planets = [
Planet{
name: "Mercury"
radius: 0.383
eccentricity: 0.20563
},
Planet{
name: "Venus"
radius: 0.95
eccentricity: 0.0068
},
Planet{
name: "Earth"
radius: 1
eccentricity: 0.01671
}
];
12
Столкновение частиц
class Particle extends CustomNode {
var radius : Number;
public override function create(): Node {
Circle {
radius: bind radius
fill: RadialGradient {
centerX: 75
centerY: 75
radius: 90
proportional: false
stops: [
Stop { offset: 0.0 color: Color.RED },
Stop { offset: 1.0 color: Color.DARKRED }
]
}
effect: Reflection{ }
}
}
}
13
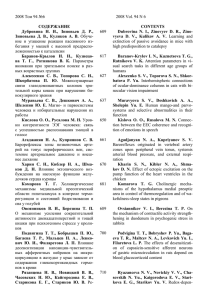
Среда разработки - NetBeans
14
Ссылки
• http://java.sun.com/javafx
• http://developers.sun.ru/javafx
• http://ru.jfx.wikia.com
Форум
http://developers.sun.ru/forum
Среда разработки
http://javafx.netbeans.org
15
Александр Щербатый
Developer/Community Campaign
Sun Proprietary/Confidential: Internal Use Only
16